vue 基础-->进阶 教程(1): 基础(数据绑定)
第一章 建议学习时间4小时 课程共3章
前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目。
本教程,将从零开始,教给大家vue的基础、高级操作、组件封装等,再配合前面的Nodejs后台,实现一个完整的项目。
vue.js
官方介绍:Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
其实,大家可以简单理解为 ,vue是一个简单、易用、功能强大的前端框架,在架构上先进于jQuery,但是实现的还是jQuery实现的功能(其实我们就是做个网页,用什么框架都是干这些事情,只是用法不同而已)。
引入
可以去官网下载后,像引入jQuery一样引入到html中即可,或者直接引入下面的在线链接
<script src="https://unpkg.com/vue/dist/vue.js"></script>
hello world
创建一个html文件,写入如下代码,即可显示出 hello world (代码解释在后面)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body> <div id="box">
<input type="text" v-model="msg"/>
{{msg}}
</div> <script>
new Vue({
el:"#box",
data:{
msg:"hello world ! "
}
})
</script> </body>
</html>
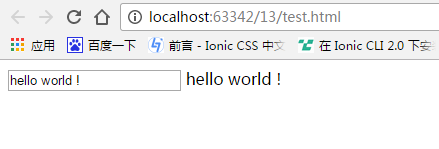
显示结果,当改变输入框的时候,后面的值也跟着改变。

代码解释:
6行引入了 vuejs
16行使用 new Vue方法去声明一个vue对象,内部传入对应的配置,即可实现vue实例化
17 el 表示需要绑定的 vue范围 (通常为标签的 id ,需要加 # 号)
18 data 定义需要的所有数据,json格式,这里内部定义了一个名为 msg的值。
10行定义了一个id为 box的标签 (此标签用来标记哪个范围内去执行vue的绑定代码)
11行使用 v-model 给输入框绑定数据 (输入框绑定数据使用 v-model)
12行使用 {{}}双花括号绑定数据,(一般的网页标签中,可以使用 双花括号绑定数据)
上面就是实现了数据的双向绑定。input --> js数据 --> 花括号msg 当input或 js中的值改变,三个地方的值都会全改变。、
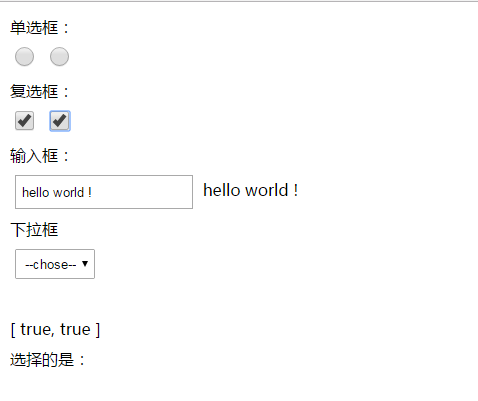
各种输入框的数据绑定:代码解释在对应的注释中
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
body{
line-height: 30px;
padding: 10px;
}
input[type="radio"],input[type="checkbox"]{
height: 20px;
width: 20px;
}
input, select{
height: 30px;
margin: 5px;
padding-left: 5px;
}
</style>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body> <div id="box">
<p>单选框:</p>
<input type="radio" value="a" v-model="raVal" name="sex" />
<input type="radio" value="b" v-model="raVal" name="sex" /> <!-- radio中 选中哪个 -->
<p>复选框:</p>
<input type="checkbox" v-model="cheVal[0]" /> <!-- check中,选中 为true 不选为 false 用value无意义 , 当js data中给值了,会自动转化成 boolean再确定是否选中-->
<input type="checkbox" v-model="cheVal[1]" /> <!-- check中,选中 为true 不选为 false 用value无意义 , 当js data中给值了,会自动转化成 boolean再确定是否选中-->
<p>输入框:</p>
<input type="text" v-model="msg"/>
{{msg}}<br/>
<p>下拉框</p>
<select v-model="seVal" > <!-- 当选中某个选项,选项对应的 value值就会绑定给 seVal -->
<option value="" selected>--chose--</option>
<option value="a">a</option>
<option value="b">b</option>
<option value="c">c</option>
</select>
<br/>
{{raVal}}<br/> <!-- 显示 单选框对应的值 -->
{{cheVal}}<br/><!-- 显示 复选框对应的值 -->
选择的是:{{seVal}}<br/><!-- 显示 下拉框对应的值 -->
</div> <script>
new Vue({
el:"#box",
data:{
msg:"hello world ! ",
raVal:"", //存放单选框对应的值
cheVal:["",""], //存放复选框对应的值
seVal:"" //存放下拉框对应的值
}
})
</script> </body>
</html>
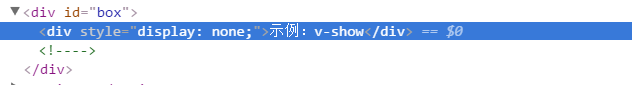
v-show:当值为false的时候,隐藏dom, true的时候显示dom
v-if:当值为false的时候,删除dom(在页面dom结构中找不到标签), true的时候显示dom
<div id="box">
<div v-show="ifShow">示例:v-show</div>
<div v-if="ifif">示例:v-if</div>
</div> <script>
new Vue({
el:"#box",
data:{
ifShow:false,
ifif:false
}
})
</script>

实现显示隐藏的示例:代码解释在对应的注释中
<div id="box">
<p>复选框:</p>
<input type="checkbox" v-model="raVal" /> <!-- check中,选中 为true 不选为 false 用value无意义 , 当js data中给值了,会自动转化成 boolean再确定是否选中-->
<div v-show="raVal">时刻都要提升你的生产效率</div>
</div> <script>
new Vue({
el:"#box",
data:{
msg:"hello world ! ",
raVal:"",
cheVal:["",""]
}
})
</script>

实现 class style src 的绑定:代码解释在对应的注释中
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
body{
line-height: 30px;
padding: 10px;
}
input{
height: 30px;
margin: 5px;
}
.rColor{
color: red;
}
.div{
font-size: 30px;
}
</style>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body> <div id="box">
<div class="div" v-text="msg"></div>
<div class="div" v-bind:class="{'rColor':cls}">哈哈哈哈1</div> <!-- json格式的判断,键是需要显示的字符串值,冒号后是判断条件 true/false -->
<div class="div" :class="{'rColor':cls}">哈哈哈哈2</div> <!-- 简写,省略v-bind 的简写也可以 -->
<div class="div" :class="clsName">哈哈哈哈3</div> <!-- 简写,可以直接绑定 data中的某个数据 -->
<div class="div" :style="{color:'blue'}">哈哈哈哈4</div> <!-- 简写,直接写成json格式的style (这里和原来的style写法一致,只是写成了json格式,属性名需采用驼峰式命名) --> <input type="text" v-model="cls"/>
<br/>
<img v-bind:src="url" alt=""/> <!-- 绑定src 值 这里的url对应的是 data中的 url-->
</div> <script>
new Vue({
el:"#box",
data:{
msg:"呵呵呵",
cls:true,
clsName:"rColor",
url:"https://pic2.zhimg.com/bc9733ea1_is.jpg"
}
})
</script> </body>
</html>

遍历数据显示:使用v-for就能直接循环显示 json数据或数组。代码解释在注释中。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
body{
line-height: 30px;
padding: 10px;
}
</style>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body> <div id="box">
<div v-for="(item,index) in msg"> <!-- 数组循环 (值,索引) -->
<i>{{index}} : {{item}}</i>
</div>
<div v-for="(item,key,index) in msg2"> <!-- json循环 (值,键,索引) -->
<i>{{index}}:{{key}}:{{item}}</i>
</div>
</div> <script>
new Vue({
el:"#box",
data:{
msg:[["111","2222","333"],"bb","ccc"],
msg2:{
name:"小明",
age:"25",
sex:"男"
}
}
})
</script> </body>
</html>

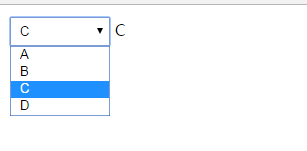
循环生成下拉选框,并和显示的地方绑定。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
body{
line-height: 30px;
padding: 10px;
}
select{
width: 100px;
padding: 5px;
}
</style>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body> <div id="box">
<select v-model="value">
<option v-for="opt in options" :value="opt.text">{{opt.value}}</option> <!-- 使用 :value绑定value属性 -->
</select>
<span v-text="value"></span>
</div> <script>
new Vue({
el:"#box",
data:{
options:[{text:"A",value:"A"},{text:"B",value:"B"},{text:"C",value:"C"},{text:"D",value:"D"}],
value:"A"
}
})
</script> </body>
</html>
今天就讲到这里,明天我们讲解:事件、组件,组件之间数据的传递
关注公众号,博客更新即可收到推送

vue 基础-->进阶 教程(1): 基础(数据绑定)的更多相关文章
- vue 基础-->进阶 教程(2): 指令、组件
第二章 建议学习时间4小时 课程共3章 前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零 ...
- vue 基础-->进阶 教程(3):组件嵌套、组件之间的通信、路由机制
前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零开始,教给大家vue的基础.高级操作.组件 ...
- vue 基础-->进阶 教程(2): 指令、自定义指令、组件
第二章 建议学习时间4小时 课程共3章 前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零 ...
- Python基础入门教程
Python基础入门教程 Python基础教程 Python 简介 Python环境搭建 Python 基础语法 Python 变量类型 Python 运算符 Python 条件语句 Python 循 ...
- 【简单易懂的AMV图文教程-2】VEGAS基础进阶——认识关键帧
[简单易懂的AMV图文教程-2]VEGAS基础进阶--认识关键帧 经过了上一期VEGAS基础教程的学习,相信大家都能独立完成一些比较简单的纯剪辑作品了.今天在这里为大家继续介绍VEGAS的一大基础应用 ...
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 二七║ Nuxt 基础:框架初探
缘起 哈喽大家好,又是周四了,俗话说周四来了,周末还远么哈哈,老张我也想下周请假,来个16天的大长假哟,不知道大家是怎么请假的,近来发现文章下边已经没有人评论了,赶脚比较凄凉了,大家看到的麻烦点个赞呀 ...
- 《SQL基础教程》+ 《SQL进阶教程》 学习笔记
写在前面:本文主要注重 SQL 的理论.主流覆盖的功能范围及其基本语法/用法.至于详细的 SQL 语法/用法,因为每家 DBMS 都有些许不同,我会在以后专门介绍某款DBMS(例如 PostgreSQ ...
- 01慕课网《vue.js2.5入门》——基础知识
前端框架 Vue.js2.5 2018-05-12 Vue官网:https://cn.vuejs.org/ 基础语法+案例实践+TodoList+Vue-cli构建工具+TodoList Vue基础语 ...
- Vue-Router 基础入门教程
Vue-Router 基础入门教程 前言 这周的计划是用VUE将之前的小demo的前端给重构了,并且做成前后端分离的样式,因为之前的那个聊天室的demo几乎都是在一个路由上完成的,所以学习Vue-ro ...
随机推荐
- poj2253 Frogger Dijkstra变形
题目链接:http://poj.org/problem?id=2253 就是求所有路径的最大边权值的最小值 处理时每次找出距离当前的已选的节点的最短距离,然后更新每个未选节点的值 代码: #inclu ...
- [刷题]Codeforces 794C - Naming Company
http://codeforces.com/contest/794/problem/C Description Oleg the client and Igor the analyst are goo ...
- OpenStack修复影响宿主机的QEMU漏洞CVE-2017-2615
距离这个虚拟化层面的漏洞公告发出已有两个多月了,漏洞详情可以查看: 360安全应急响应中心-360发现QEMU严重漏洞 影响国内大部分公有云 简单来说是通过Cirrus VGA操作读取宿主机内存中的内 ...
- Java学习笔记——浅谈数据结构与Java集合框架(第二篇、Queue、Set)
江南好,何处异京华. 香散翠帘多在水,绿残红叶胜于花.无事避风沙. --<纳兰词> 诗词再好,大图不能忘 上大图: 先说说栈和队列: 栈就好比手枪的弹匣,你往里面压入子弹,最先压入的子弹就 ...
- 【转】MyISAM和InnoDB 区别
InnoDB和MyISAM是MySQL最常用的两个表类型,这两个表类型各有优劣,视具体应用而定.基本的差别为:MyISAM类型不支持事务处理等高级处理,而InnoDB类型支持.MyISAM类型的表强调 ...
- MySQL ProxySQL读写分离实践
目的 在上一篇文章MySQL ProxySQL读写分离使用初探里初步介绍了ProxySQL的使用,本文继续介绍它的一些特点和DBProxy的性能差异.深入一些去了解ProxySQL,通过测试来说明Pr ...
- application 从web.xml中获取初始化参数
<span style="font-size:24px;"> </span> 1.web.xml中的配置部分 <context-param> ...
- 模板类的约束模板友元函数:template friend functions
本来这篇博客是不打算写的,内容不是很难,对于我自己来讲,更多的是为了突出细节. 所谓template friend functions,就是使友元函数本身成为模板.基本步骤:1,在类定义的前面声明每个 ...
- Oracle 只导出某个用户下的表及数据
今天某大牛问我要之前我参与的一个系统的代码及库,我捣鼓下,发给了他. 他很诧异的问:这个库有这么大么 我说 因为当时是专门新建了一个实例,用户也是系统用户,所以导出的时候是导出的整个数据库 他 ZZ ...
- struts2.1.6教程八、验证机制
注意:要想实现校验,action必须继承自ActionSupport类. 1.基于手工编码的校验 我们建立struts2validate项目 ,其中reg.jsp页面主要代码如下: <body& ...