如何使用Node.js编写命令工具——以vue-cli为例
vue-cli全局安装之后,提供了vue命令和vue init、vue list、vue build三个子命令,通过命令可以搭建基于vue.js的脚手架项目。本文简单介绍一下这些命令是如何实现的。
vue-cli的项目目录
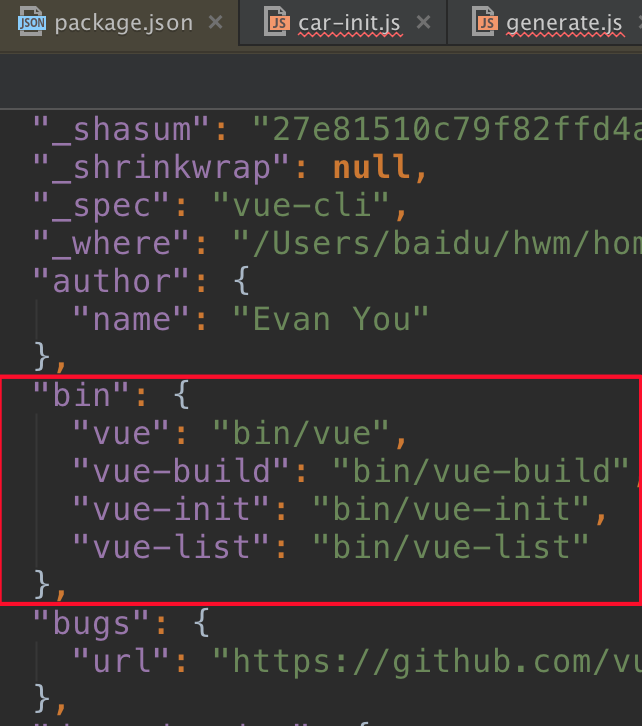
如下图,由之前文章介绍,npm安装过程中,可以利用package.json中bin字段的配置,将bin目录下的命令文件软连到全局命令。也就是说在/usr/local/bin下生成了四个软连命令:vue、vue-build、vue-list、vue-init。


vue命令的源码
#!/usr/bin/env node
require('commander')
.version(require('../package').version)
.usage('<command> [options]')
.command('init', 'generate a new project from a template')
.command('list', 'list available official templates')
.command('build', 'prototype a new project')
.parse(process.argv)
该命令采用commander.js来实现。commander的主要方法:
(1)parse:用于解析process.argv,将process.argv.slice(2)赋值给program.args;
(2)command:创建子命令,子命令的使用方法是command <subcommand> [options],实际调用的命令是command-subcommand,如使用命令行执行vue list,其实是在执行vue-list全局命令;
(3)options:主要设置命令的参数,同时提供参数对应的说明文档,默认提供的option是--help。
vue-init子命令的实现
vue-init的主要功能是拉取指定git目录下的项目模板文件(官方或自制)到指定目录下,用法如下
$ vue init <template-name> <project-name>
这里仍需要解析process.argv,所以在vue-init中又引入了commander.js,生成了一个program
program
.usage('<template-name> [project-name]')
.option('--offline', 'use cached template') /**
* Help.
*/ function help () {
program.parse(process.argv)
if (program.args.length < 1) return program.help()
}
help()
接下来就是要实现拉取模板文件,经处理后,放置到产出目录下,具体如何实现的,接下来会有专门的文章介绍vue-cli命令的实现原理,敬请期待!
如何使用Node.js编写命令工具——以vue-cli为例的更多相关文章
- js node.js 编写命令工具demo
1 创建文件夹cli-demo 2 执行npm init 3 创建cli.js 文件 内容如下: //js文件变成可执行文件 #!/usr/bin/env node console.log(&quo ...
- Node.js编写CLI的实践
导语:通常而言,Node.js的应用场景有前后端分离.海量web页面渲染服务.命令行工具和桌面端应用等等.本篇文章选取CLI(Command Line Tools)这子领域,来谈谈Node.js编写C ...
- 为Node.js编写组件的几种方式
本文主要备忘为Node.js编写组件的三种实现:纯js实现.v8 API实现(同步&异步).借助swig框架实现. 关键字:Node.js.C++.v8.swig.异步.回调. 简介 首先介绍 ...
- Node.js:常用工具util
概要:本篇博客的主要内容是介绍node.js的常用工具util. 1.util.inherits util.inherits(constructor,superConstructor)是一个实现对象间 ...
- Node.js编写be的流程(express)
Node.js编写be的流程 1.当前项目目录下首先安装express 2.自动生成express插件结构 express -e 3.执行完前两步的效果 4.此时的package.json ...
- 实用的 Node.js 教程,工具和资源
这里分享一批实用的实用的 Node.js 教程,工具和资源. Node.js是一个建立在Chrome之上的JavaScript运行时平台,可方便地构建快速,可扩展的网络应用程序.Node.js使用事件 ...
- 利用Node.js编写跨平台的spawn语句
node const child = cp.spawn('npm', ['run', 'build']); 报错 events.js:182 throw er; // Unhandled 'error ...
- 【强烈推荐,超详细,实操零失误】node.js安装 + npm安装教程 + Vue开发环境搭建
node.js安装 + npm安装教程 + Vue开发环境搭建 [强烈推荐,超详细,实操零失误] 原博客园地址:https://www.cnblogs.com/goldlong/p/8027997.h ...
- Node.js之NPM工具使用
1.NPM介绍:包管理工具 (1)允许用户从NPM服务器下载别人编写的第三方包到本地石使用 (2)允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用 (3)允许用户将自己编写的包或命令行程 ...
随机推荐
- 用 Vue 全家桶二次开发 V2EX 社区
一.开发背景 为了全面的熟悉Vue+Vue-router+Vuex+axios技术栈,结合V2EX的开放API开发了这个简洁版的V2EX. 在线预览 (为了实现跨域,直接npm run dev部署的, ...
- angular.js实现省市区三级联动指令
不多说,直接上代码,一开始搞了好久,最后才弄懂,希望对大家有帮助 1.jade div.col-md-2 select.form-control(ng-options="value.code ...
- ionic2 使用 cordova 打包成安卓apk
准备工作: 1.下载java sdk 配置好java 环境 2.下载android sdk 跟 android studio 并配置好环境 1.查看平台支持,添加android平台 首先命令提示符进入 ...
- java 上传1(使用java组件fileupload)
使用fileupload要添加以下包
- Include promo/activity effect into the prediction (extended ARIMA model with R)
I want to consider an approach of forecasting I really like and frequently use. It allows to include ...
- 虚拟机kali找不到无线网卡、搜不到无线网络
VitualBox虚拟机下刚装好kali系统后,使用无线网卡,在主机上插一块usb无线网卡,然后进入虚拟机系统会发现无线网卡刚开始还能扫描出周围的无线网路, 过一会就搜不到了,显示无网络,输入命令iw ...
- 项目管理之 SVN 管理软件 CornerStone for Mac
常用的项目管理有 Git 和 SVN.之前公司一直使用的是 Git,使用的是 SourceTree 客户端,据说 Git 比 SVN 要好,只能说各有特点吧,有兴趣的可以查看下两个的区别. 下面是学习 ...
- 利用nodeJs来安装less以及编译less文件为css文件
NodeJs 使用nodejs安装less以及编译less文件为css文件 首先下载nodeJs的安装包,按照步骤,安装nodejs. 链接:http://pan.baidu.com/s/1dEsqY ...
- dialog使用方法(同一页面,调用一个js代码,实现多个不同样式的弹窗)
html代码 <!DOCTYPE html><html><head> <title></title> <meta ch ...
- 以太坊的crypto模块--以太坊源码学习
以太坊的crypto模块 该模块分为两个部分一个是实现sha3,一个是实现secp256k1(这也是比特币中使用的签名算法). 需要说明的是secp256k1有两种实现方式,一种是依赖libsecp2 ...
