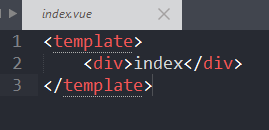
3.sublime vue 语法高亮插件安装





3.sublime vue 语法高亮插件安装的更多相关文章
- sublime vue 语法高亮插件安装
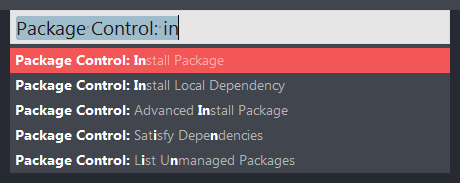
默认情况下,Vue.js 的单文件组件(*.vue)在 sublime 编辑器中是不被识别的.若要想高亮显示,需要安装插件 Vue Syntax Hightlight.安装步骤如下: 第一,在 s ...
- sublime的Vue语法高亮插件安装
1.准备语法高亮插件vue-syntax-highlight. 下载地址: https://github.com/vuejs/vue-syntax-highlight 下载页面并下载: 解开压缩包vu ...
- 开发工具:sublime text3安装Vue语法高亮插件
一.将插件克隆到Sublime的packages目录 1.下载并解压插件(或直接git命令clone),得到vue-syntax-highlight-master文件夹 插件地址:https://gi ...
- sublime text 3 vue 语法高亮
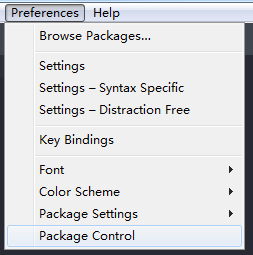
1.下载文件 链接 https://github.com/vuejs/vue-syntax-highlight 2.sublime菜单栏->Preferences->Browse Pack ...
- sublime中Vue高亮插件安装
1.准备语法高亮插件vue-syntax-highlight. 下载地址: https://github.com/vuejs/vue-syntax-highlight 下载页面并下载: 解开压缩包vu ...
- VScode保持vue语法高亮的方式
VScode保持vue语法高亮的方式: 1.安装插件:vetur.打开VScode,Ctrl + P 然后输入 ext install vetur 然后回车点安装即可. 2.在 VSCode中使用 C ...
- vim语法高亮插件编写
# vim语法高亮插件编写 编写vim语法高亮插件很简单,只需要编写两个文件.vim放到vim的安装目录下的目录就可以了. ## 输出------------------------------ sy ...
- 一个C#语法高亮插件
语法高亮对程序员阅读代码来说有着不小的帮助,虽然VisualStudio本身支持C#语法高亮,但也只是对关键字.类名.字符串等少数元素加了标记,而我们代码中主题:变量.函数.属性.事件等都没有进行高亮 ...
- 12款最佳的 WordPress 语法高亮插件推荐
语法高亮工具增强了代码的可读性,美化了代码,让程序员更容易维护.语法高亮提供各种方式由以提高可读性和文本语境,尤其是对于其中可以结束跨越多个页面的代码,以及让开发者自己的程序中查找错误.在这篇文章中, ...
随机推荐
- 实现ThreadFactory接口生成自定义的线程给Fork/Join框架
Fork/Join框架是Java7中最有趣的特征之一.它是Executor和ExecutorService接口的一个实现,允许你执行Callable和Runnable任务而不用管理这些执行线程.这个执 ...
- 为Play初学者准备的Scala基础知识
1 前言 本文的主要目的是为了让Play Framework的初学者快速了解Scala语言,算是一篇Play Framework的入门前传吧.使用PlayFramework可以极大的提高开发效率,但是 ...
- 如何升级php版本---从php5.5.12 升级php7.1.5 wamp实践
1.从官网下载一个php7.1.5 2.将刚下载的压缩包解压缩,修改命名为php7.1.5,即php+版本号. 3.将这个文件夹放在wamp/bin/php 目录下. 4.将原来版本的php5.5.1 ...
- 微服务框架下的思维变化-OSS.Core基础思路
如今框架两字已经烂大街了,xx公司架构设计随处可见,不过大多看个热闹,这些框架如何来的,细节又是如何思考的,相互之间的隔离依据又是什么...相信很多朋友应该依然存在自己的疑惑,特别是越来越火热的微服务 ...
- 第41篇 推荐一个jekyll博客模板
本人用的模板是基于Codeboy的博客模板改造模板,(由于本人可能会有很多样式修改,所以不再将修改pullrequst到原项目,在此对codeboy模板表示感谢).功能改造如下: 添加微信支付宝打赏 ...
- 一天搞定CSS:css选择器--07
选择器:是指选择标签的方法 1.选择器类型 2.id选择器 代码演示 <!DOCTYPE html> <html> <head> <meta charset= ...
- Azure 基础:Blob Storage
Azure Storage 是微软 Azure 云提供的云端存储解决方案,当前支持的存储类型有 Blob.Queue.File 和 Table. 笔者在前文中介绍了 Table Storage 的基本 ...
- openjdk7之编译和debug
大家也可以看我的博客: openjdk7之编译和debug,这里格式更好. 为了更好的学习JDK.HotSpot等源码,需要能debug JDK.HotSpot等源码.本文主要讲述,怎么编译open ...
- Elasticsearch索引和文档操作
列出所有索引 现在来看看我们的索引 GET /_cat/indices?v 响应 health status index uuid pri rep docs.count docs.deleted st ...
- Spring学习(20)--- Schema-based AOP(基于配置的AOP实现) -- 配置切入点pointcut
pointcut(切断点)表达式: execution(public * *(..)) execution(* set*(..)) execution(* com.xyz.service.Accoun ...
