从零入手微信小程序开发
前言:
哈哈,发现我写的随笔都是项目驱使的。当然,这篇也是项目驱使的咯,前段时间领导在玩微信时候发现了微信小程序的好处,流程,切换速度快等,然后就让小弟研究研究小程序的实现。
补充下,博客大多都是处理项目上遇到的一些问题,而本人的GitHub则比较倾向于新知识点的搜集和运用,在此,补充上我的GitHub地址:
准备工作:
1.小程序注册
https://mp.weixin.qq.com/debug/wxadoc/introduction/index.html?t=1502871204
注册流程我就不细说了,可以根据我上面提供的小程序注册流程完成账号的注册和绑定。(ps:个人注册的是个人类型)
2.完善小程序信息
https://mp.weixin.qq.com/wxopen/initprofile?action=home&lang=zh_CN&token=1725500128
注册完成后,就需要完善小程序信息了。

3.下载开发者工具
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1502872256
项目开始
完成上面的步骤,我们就可以正式的开始小程序的开发了。
打开微信开发者工具,然后扫码登录,并创建一个项目,然后就可以新建项目了。

如果选择的项目是一个空的文件夹,可以根据开发者工具提示创建一个quick start项目,则会帮我们新建一个简单的demo。
附项目开发者工具项目及结构:

app.js、app.json、app.wxss 这三个是项目入口文件(必不可少),分别对应的全局js,全局配置合公共样式。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
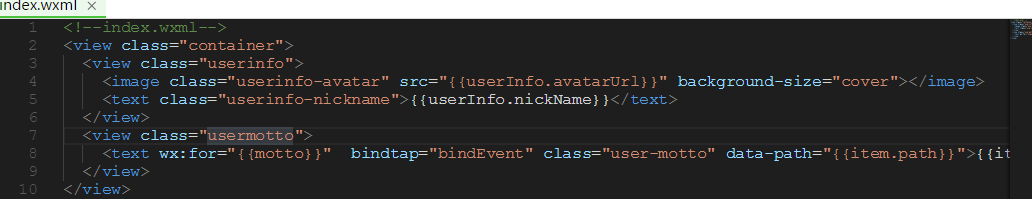
我们创建的页面则在pages目录下面创建,且 pages 中的第一个页面是小程序的首页。而每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
对应的.wxml、.js内容结构截图:


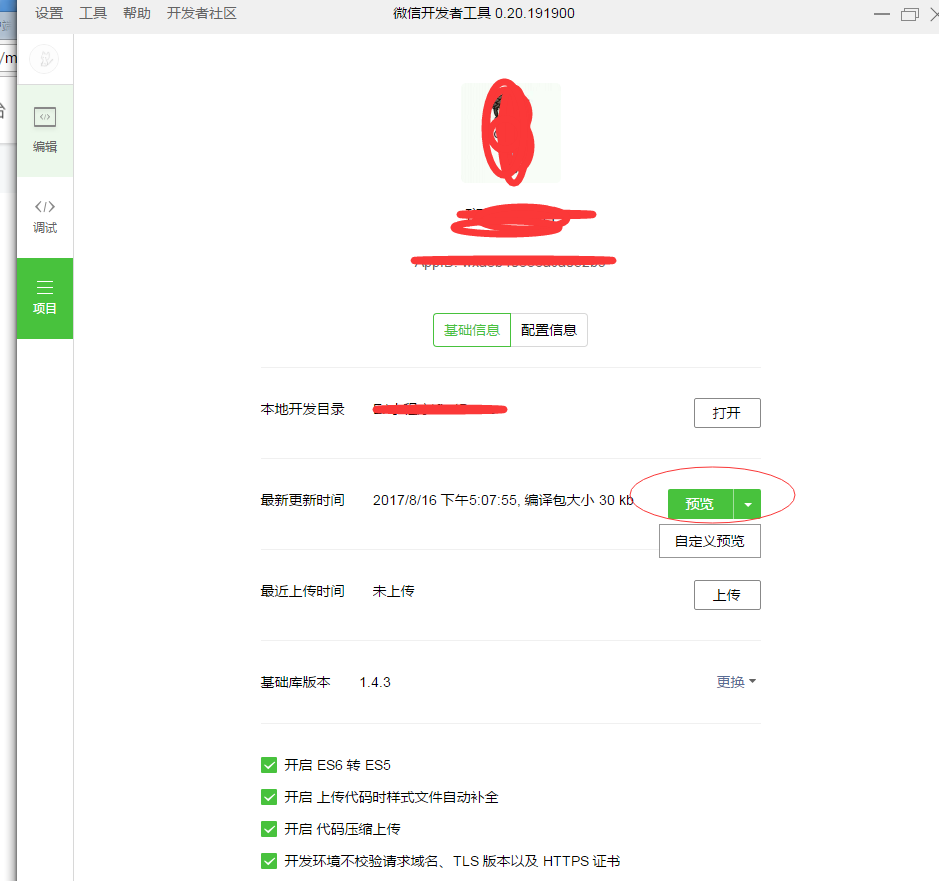
通过左侧编辑,调试和项目的切换
调试(可进行页面布局/data数据的观察/控制台的打印等):

项目(预览【可在微信客户端体验】/配置等操作):

补充:
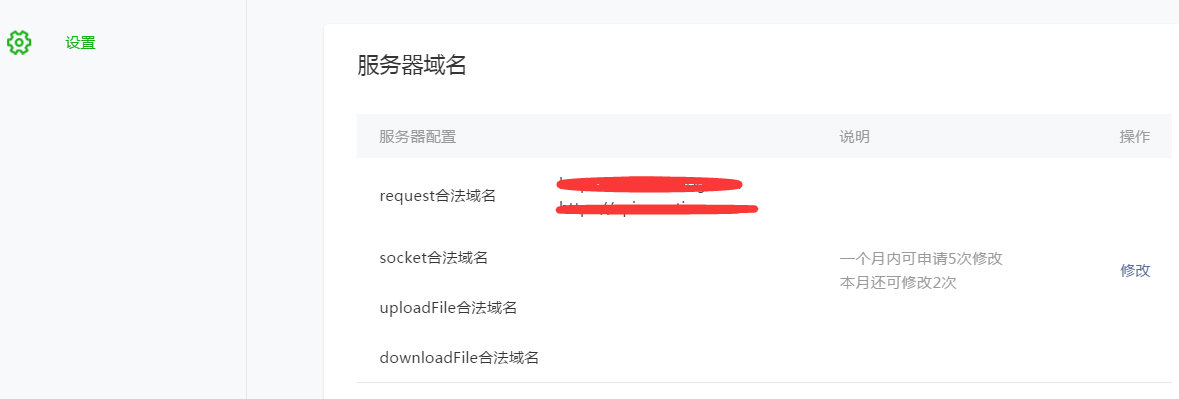
对于request域名,微信小程序是需要设置合法域名的,我们可以在服务器域名处设置:

通过这些,我们就可以完成微信小程序的入门了。
附更多参考资源:
微信小程序开发文档:https://mp.weixin.qq.com/debug/wxadoc/dev/
微信小程序开发资源:https://github.com/PCAaron/awesome-wechat-weapp
另:打赏博主并添加微信可能有意想不到的收获喔

从零入手微信小程序开发的更多相关文章
- 零基础入门微信小程序开发
注:本文来源于:<零基础入门微信小程序开发> 课程介绍 本达人课是一个系列入门教程,目标是从 0 开始带领读者上手实战,课程以微信小程序的核心概念作为主线,介绍配置文件.页面样式文件.Ja ...
- 【云开发】10分钟零基础学会做一个快递查询微信小程序,快速掌握微信小程序开发技能(轮播图、API请求)
大家好,我叫小秃僧 这次分享的是10分钟零基础学会做一个快递查询微信小程序,快速掌握开发微信小程序技能. 这篇文章偏基础,特别适合还没有开发过微信小程序的童鞋,一些概念和逻辑我会讲细一点,尽可能用图说 ...
- 微信小程序开发工具测评
1月9日微信小程序正式上线.很多企业都希望能在这个.但是在技术开发的问题上,却不知道该如何下手.经过一些程序员不辞辛苦连夜测试,终于从十余款工具呕心沥血筛选出四款比较靠谱实用的微信小程序开发工具.接下 ...
- 这是一篇满载真诚的微信小程序开发干货
1月9日零点刚过,张小龙与团队正式发布微信小程序.它究竟能在微信8.5亿用户中牵动多少人,现在还很难说.但对于创业者来讲,小程序无疑带来了新契机,以及服务“上帝”们的新方式. 从今天起,只要开发者登录 ...
- 微信小程序开发中的二三事之网易云信IMSDK DEMO
本文由作者邹永胜授权网易云社区发布. 简介 为了更好的展示我们即时通讯SDK强悍的能力,网易云信IM SDK微信小程序DEMO的开发就提上了日程.用产品的话说就是: 云信 IM 小程序 SDK 的能力 ...
- 《腾讯游戏人生》微信小程序开发总结
为打通游戏人生擂台赛与线下商家的O2O衔接,同时响应时下日臻火热的微信小程序,项目团队决定也开发一款针对性的微信小程序,以此方便商家在我们平台入驻并进行擂台赛事的创建和奖励的核销,进一步推广擂台赛的玩 ...
- 【微信】2.微信小程序开发--官方开发工具使用说明
承接第一篇 =============================================== 关于微信小程序开发使用IDE,曾经自己动摇过. 到底是采用 微信官方小程序开发工具 WebS ...
- 让微信小程序开发如鱼得水
关于微信小程序开发一直想写一篇相关的文章总结和记录下,结果拖延症犯了迟迟没有下笔:这不最近天气不错,于是找一个空闲的下午将这篇文章输出下(好像跟天气没啥关系),那我们就开始吧! 注意:本文默认开发 ...
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
随机推荐
- JAVA基础——异常详解
JAVA异常与异常处理详解 一.异常简介 什么是异常? 异常就是有异于常态,和正常情况不一样,有错误出错.在java中,阻止当前方法或作用域的情况,称之为异常. java中异常的体系是怎么样的呢? 1 ...
- 在两个ASP.NET页面之间传递变量【转】
ASP.NET提供了事件驱动编程模型,使开发者简化了应用程序的总体设计,但是这个也造成了它固有的一些问题,例如,在传统的ASP里,我们可以通过使用POST方法很容易地实现页面间传递变量,同样的事情,在 ...
- 《javascript高级程序设计》笔记七
第五章 引用类型(三) 今天首先说的就是Function类型.下面就是定义函数的两种方法,第一种使用函数声明语法定义,第二种使用函数表达式定义.这两种定义函数的方式几乎没有什么区别. function ...
- python编程快速上手之第10章实践项目参考答案
本章主要讲了python程序的调试,当程序有BUG或异常的时候,我们如何调试代码找出问题点.其实在本章之前的章节我们做练习的时候都会遇到各种各样的错语和异常,最初当不知道程序哪里出错的情况下不可否 ...
- UGUI射线检测
1.Graphic Raycaster 主要用于UI上的射线检测,挂有这个组件的物体,必须要挂上Canvas这个组件(当挂上Graphic Raycaster时Canvas也会自动挂上). Ignor ...
- 爬取拉勾部分求职信息+Bootstrap页面显示
今天在用python实现爬虫的时候,就想看一下用c#实现同样的功能到底会多出来多少code,结果写着写着干脆把页面也简单的写一个出来,方便调试, 大致流程如下: 1.分析拉勾数据 2.查找拉勾做了哪些 ...
- cookie的存取
cookie的存取 /写cookies 一路径为标准,Path – 路径 function setCookie(name, value, time) { var strsec = getsec(tim ...
- 关于springmvc配置validator的注意事项
<mvc:annotation-driven validator="validator" /> 在使用springmvc整合hibernate-validator做表单 ...
- app耗电优化之二 使用电源管理来安排任务
PowerManager 电源管理(电源使用管理).主要管理设备启动,保持活动,休眠,唤醒.其中为了保持任务,提供了PowerManager.WakeLock(唤醒锁).执行任务时持有这个唤醒锁,就可 ...
- thinkphp 3.2 发送邮件(Phpmailer)
1.在该模板下Conmon模块函数公共目录新建一个function.php <?php function Sendemail(){ vendor('PHPMailer.class#phpmail ...
