第二部分----CSS的基础语法
PART-1 CSS的基础常识
一、什么是CSS?
W3C标准中,倡导有3:其一为内容与表现分离,其二为内容与行为分离,其三为内容结构的语义化。其倡导中第一条的“表现”指的便可以说是CSS。CSS全称Cascading Style Sheets,中文名为层叠样式表,是一种用来表现HTML等文件样式的计算机语言。
二、CSS应用的三种方式:
1. 行内样式表

行内样式表将CSS样式与HTML代码完全杂糅在一起,不符合W3C关于内容与表现分离的的基本规则,且不利于网站的维护。但是行内样式表在样式测试方面提供了便利,且优先级最高。不推荐使用。
2. 内部样式表

内部样式表在一定程度上将CSS样式与HTML代码分离,但是分离不够彻底,无法实现样式复用。(样式复用:多个网页共享同一样式。)内部样式表的优先级要低于行内样式表。
3. 外部样式表

外部样式表实现了CSS样式与HTML代码的彻底分离,方便样式复用和网站的维护,符合W3C规范。外部样式表的优先级低于内部样式表。在后续开发中,首推外部样式表。
[导入CSS文件的两种方式]
* ① 在<head>标签中,使用link链接:
* <link rel="stylesheet" type="text/css"
* href="css/02-CSS.css" />
* ② 在<style>标签中,使用@import导入:
* @import url("css/02-CSS.css");
*
* [两种导入方式的区别]
* ① link属于标准的HTML标签,而@import不是标准标签;
* ② link可以兼容所有低版本浏览器,而@import只在CSS2之后能用;
* ③ link是将两个文件链接起来,起桥梁作用; 而@import相当于将CSS文件复制到HTML文件中;
* ④ link会在HTML文件边加载的过程中,边链接CSS文件;
* @import会在HTML文件全部加载完以后,再导入CSS文件;
*
* 综上所述,我们使用link链接的方式,加载CSS文件。
4. 注意
①除行内样式表,内部样式表与外部样式表的链接均写于HTML的HEAD部分中。
②导入外部样式表时,除type属性可选写外,rel与href属性必须出现。
PART-2 CSS的常用选择器
1. 选择器的命名规则
①只能由字母、数字、下划线组成,不能有任何特殊字符;
②开头不能是数字,只能由下划线或者字母开头。
2. 常用选择器
2.1 标签选择器
写法:HTML标签名{}
作用:选中页面中所有的对应标签。

2.3 Class选择器
写法:.选择器名称{}
作用:需要改变样式的标签上使用class="选择器名称"来调用对应选择器。

2.4 Id选择器
写法:#选择器名称{}
作用:需要改变样式的标签上使用id="选择器名称"来调用对应选择器。

2.5 通用选择器
写法:*{}
作用:选中页面中所有标签。

2.6 后代选择器
写法:选择器1 选择器2 选择器3...{}
作用:比如说 div .li{}就表示满足div里面的class="li"的元素样式,其中选择器之间允许隔代。
生效规则: 只要满足,后一选择器是前一个选择器的后代,即可成效。(后代包括子代、孙代、重孙代。。。)
*
* 通俗的讲:只要后一个选择器,在前一个选择器里面即可。

2.7 子代选择器
写法:选择器1>选择器2>选择器3...{}
作用:用法大致与后代选择器相同,但要注意的是,选择器之间不允许隔代。

2.8 并集选择器
写法:选择器1,选择器2,选择器3...{}
作用:比如说 .li,#li{} 表示具备class="li"或者id="li"的形式便可生效,相当于数学逻辑中的“或”。
生效规则: 多个选择器取并集,只要标签满足其中任意一个选择器,样式即可生效。

2.9 交集选择器
写法:选择器1选择器2选择器3...{}
作用:比如 .li,#li{} 表示必须同时具备class="li"和id="li"的形式可生效,相当于数学逻辑中的“且”。
生效规则: 多个选择器取交集,则必须满足所有选择器的要求,才能生效

2.10 伪类选择器
写法:选择器名称:伪类状态{}
常见的伪类状态:①link 未访问状态;②visited 已访问状态;③hover 鼠标指上状态;
④active 激活选定状态;⑤focus 获得焦点时状态(input常用)。
超链接多种伪类共存时的顺序: link/visited→visited/link→hover→active


3. 选择器的优先级
3.1 第一原则:近者优先!最内层选择器>>>>>>>外层!!!
例如:div ul li > div #ul
li在ul内层,所以li标签选择器能覆盖外层id选择器
3.2 当作用在同一层时:ID选择器>class选择器>标签选择器!!!
例如:div #li > div .li > div li
只要最后一个选择器都作用于li上,那无论之前有多少层
选择器嵌套,均没有远近关系。
3.3 当作用于同一层,且最后一层为同等选择器。
例如: div ul .li > div li
作用范围越精准,则优先级更高。
3.4 当优先级完全相同时,写在后面的选择器会覆盖前面的选择器 。
PART-3 CSS的属性单位
1. 长度单位:像素px,在某些情况下可以使用百分比。
2. 颜色:
2.1 十六进制写法:#XXXXXX (X:1-F)。
2.2 颜色的英文名称。
2.3 RGB写法:(0-255,0-255,0-255) 三者由前到后分别对应红、绿、蓝三种颜色的比例。
2.4 RGBA写法:(0-255,0-255,0-255、0-1) 前三者同RGB写法,最后为透明度,此透明度 只会使当前控件变透明,并不会影响其子控件。
PART-4 CSS的常用文本属性
1、 字体、字号类:
* ① font-weight: 字体粗细。 bold-加粗、normal-正常、lighter-细体
* 也可以使用100-900数值,400表示normal,700表示bold
*
* ② font-style: 字体样式。 italic-倾斜、normal-正常
*
* ③ font-size: 字号。 可以写px单位,也可以写%
* 200%表示浏览器默认大小(16px)的两倍=32px
*
* ④ font-family: 字体系列(字体族)。
* >>> 可以直接写字体名,也可以写字体系列名。
* >>> 常用字体系列:serif-衬线体 sans-serif-非衬线体;
* >>> font-family可以接收多个值,用逗号分隔。表示优先使用第一个,如果没有这个字体,依次向后使用。 通常,最后一个值放字体系列名;
* eg: font-family: "黑体","微软雅黑",sans-serif;
*
* ⑤ font缩写形式:
* >>> 顺序必须是:
* font-weight font-style font-size/line-height font-family
* >>> 不同属性之间,用空格分隔;
* >>> font-size/line-height必须一组,用/分隔;
* >>> font-family多个字体之间,用逗号分隔
* >>> eg: font: bold italic 32px/50px "微软雅黑",serif;
*
* 2、 字体颜色
* ① color: 字体颜色 可以使单词、十六进制、RGB等
*
* ② opacity: 透明度,可选值0-1
* [opacity和RGBA的区别](重点)
* >>> RGBA本身可以设置颜色,而opacity必须配合其他颜色属性来用;
* >>> rgba仅仅是让当前元素设置的颜色透明;
* 而opacity,会让当前元素里面的所有文字、背景、子元素都透明;
*
*
* 3、行距、对齐、其他类
* ① line-height: 行高。 可以写px单位、可以直接写数字(表示默认行距的几倍)、可以写% (表示默认行距的百分比)
*
>>> 行高重要作用: 让单行文字在div中垂直居中?
* 设置行高等于div的高度,即可让单行文字垂直居中。
*
* ② text-align:设置区域内的行级元素水平对齐方式left/center/right
*
* ③ letter-spacing: 字符间距,字与字之间的距离
*
* ④ text-decoration: 文本修饰;
* underline-下划线、overline-上划线、line-through-删除线、none-去下划线
*
* ⑤ overflow: 设置超出区域文字的显示方式。
* >>> overflow: hidden; 超出区域的文字隐藏不显示;
* >>> overflow: scroll; 无论文字多少,都会显示水平垂直滚动条
* >>> overflow: auto; 自动。文字多显示滚动条,文字少,不显示滚动条。
* >>> 可以使用overflow-x和overflow-y单独修改两个方向的滚动条
* overflow-y: scroll; overflow-x: hidden;
*
* ⑥ text-overflow:设置行末多余文字的显示方式;
* >>> clip-多余文字裁剪掉(默认效果) ellipsis-多余文字省略号显示
* >>> 显示省略号,需要配合white-space: nowrap;使用
* >>> 【重点】 设置行末显示省略号(三行代码,缺一不可)
* overflow: hidden;
* white-space: nowrap;
* text-overflow: ellipsis;
*
* ⑦ white-space: nowrap; 设置中文行末,不断行显示
*
* ⑧ text-indent: 首行缩进。
*
* ⑨ -webkit-text-stroke: 0.5px blue; 文字描边。
* -webkit-表示只有webkit内核浏览器生效、常见的有chrome、safari
*
* ⑩ text-shadow: 文字阴影,有四个属性值,空格分隔;
* >>> 水平阴影距离,正数表示阴影右移,负数左移;
* >>> 垂直阴影距离,正数表示阴影下移,负数上移;
* >>> 阴影模糊距离, 0表示阴影一点不模糊;
* >>> 阴影的颜色;
* >>> eg:text-shadow: 20px -10px 2px blue;
* 文字加空格
怎样让每行多余的文字显示文省略号?
1.white-space:nowrap 如果是中文,则需要设置行末不断行;
2.overflow:hidden 设置超出控件范围隐藏;
3.text-overflow:ellipsis;
以下举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS常用文本属性</title>
<style type="text/css">
.div1 {
width: 200px;
height: 200px;
background-color: rgb(177,0,0);
font-weight: 900px;
font-style: italic;
font-size:50px ;
color: #CCCCCC;
opacity: 0.7;
line-height: 100px;
letter-spacing: 10px;
text-decoration: line-through;
overflow: hidden;
text-shadow: 1px 1px 20px green;
text-indent: 20px;
-webkit-text-stroke: 1px red;
white-space: nowrap;
text-overflow: ellipsis;
/*font:italic bold 75%/1.8 'Microsoft Yahei',sans-serif;*/
}
</style>
</head>
<body>
<div class="div1">
嘿嘿嘿
<br />哈哈哈哈哈
</div>
</body>
</html>
效果图如下:

PART-5 CSS的常用背景属性
1、background-color: 背景颜色
* 2、background-image:背景图片。使用url("")选择背景图片。背景图片和背景色同时存在
* 时,背景图片会覆盖背景色。
* 3、background-repeat:设置背景图的重复方式,no-repeat:不平铺、repeat-平铺、repeat-x-x轴平铺、repeat-y-y轴平铺
* 4、background-size: 背景图的大小
* [指定宽度高度]
* 有两种写法:
* >>>宽度 高度的指定,可以写px,也可以写%(父容器宽高的百分比)
* >>>当写两个属性时,分别表示宽度和高度;
* 当写一个属性时,表示宽度高度将会等比例缩放。
* [其他属性值]
*>>>contain:图片等比缩放,直到宽或者高较大的一边缩放到100%为止;(可能导致较短的一边小于100%,图片无法覆盖全部区域。)
*>>>cover:图片等比缩放,直到宽或者高较小的一边缩放到100%为止;(可能导致较大的一边大于100%,图片无法覆盖全部区域。)
* 5、background-position:背景图偏移量
* >>>指定位置:left\center\right top\center\bottom
* 当只写一个值时,另外一个默认居中。
* >>>指定坐标:两个属性分别表示水平位移、垂直位移
* ①坐标的值可以是像素单位px,也可以是百分数。
* ②当写像素单位px时,水平方向正数向右移动,负数向左移动。垂直方向,正数向下移动,负数向上移动。
* (左负右正,上负下正)
* ③当写%百分数时候:
* 一般只能是正数。表示的是,去掉图片的宽高,剩余空白区域的分布比。
* eg:background-position:30%;水平方向去掉图片宽度,剩余区域3:7分。
* 6.list-syle:修改小黑点的样式
* none:去掉小黑点;
* url():可以使用url()来导入图片,作为列表的标识符号。
* float:left/right浮动 可以实现块级元素在一行中显示。(常用于网站首页上部选择区)
*
* 《《重点》》
*
*
* 【display属性可以设置元素以何种状态显示;】
* 可选值: none:隐藏元素
* block:显示为块级元素
* inline:显示为行级元素
* inline-block:显示为内联块级元素 ,本身将是一个行级元素 。但是拥有块级元素的所有属性比如宽度、高度、 padding、 margin等。
*【常见的inline-block标签 】
* <img /> <input /> <textaarea></textarea> <td></td>
*
* 【隐藏一个元素的方式】
* 一、宽度或者高度设置为0px,配合使用overflow:hidden;属性。
* 二、display:none;显示display:block;
* 三、opacity:0;设置为全透明。但是元素仍旧占据空间。
* 四、visibility:hidden; 隐藏元素,但是元素仍旧占据空间。与opacity很像。
* 显示visibility隐藏的元素:visibility:visible;
以下举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这是一张名片</title>
<style type="text/css">
#div1{
background-color:#18242C ;
width: 450px;
height: 320px;
}
.div2{
height: 240px;
width: 400px;
}
.h2{
color: white;
padding-top: 30px;
margin-left: 30px;
margin-right: 20px;
padding-bottom: 20px;
border-bottom: gray solid 1px;
}
.li{
color: white;
list-style: none;
background-image: url(img/QQ20170301171904.png);
background-repeat: no-repeat;
text-indent: 30px;
line-height: 20px;
width: 20px;
height: 20px;
margin-bottom: 15px;
}
.li1{
background-position: 0px 0px;
white-space: nowrap;
}
.li2{
background-position: -20px 0px;
white-space: nowrap;
}
.li3{
background-position: -40px 0px;
white-space: nowrap;
}
.li4{
background-position: -60px 0px;
white-space: nowrap;
}
.li5{
background-position: -80px 0px;
width:360px
}
</style>
</head>
<body>
<div id="div1">
<h2 class="h2">联系我们</h2>
<div class="div2">
<ul>
<li class="li li1">总机:0427-3293318</li> <li class="li li2">传真:0427-3293318</li> <li class="li li3">售后:0427-3293318</li> <li class="li li4">邮箱:lpei@lpei.com.cn</li> <li class="li li5">地址:辽宁省盘锦市兴隆台区高新技术产业园公园街</li>
</ul>
</div>
</div>
</body>
</html>
效果图如下:

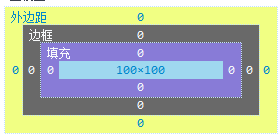
PART-6 CSS的盒模型
图片示例:

一、maigin 外边距:
1、只写一个值,表示四周的外边距均为指定值。
2、写两个值,表示上下第一个为数上下外边距,第二个数为左右外边距。
3、写三个值,分别表示上、右、下三个方向数值,表示左边默认等于右边数值。
4、写四个值表示上、右、下、左四条边顺时针方向;
5、margin:0 auto;设置块级元素,在父容器中水平居中!!!
二、padding 内边距:
1、 设置方式和外边距完全相同;
2、 注意:设置padding会使得div区域被撑大!!!使用时必须注意div的实际宽高为多少。
三、border 边框:
1、设置边框需要三个属性:宽度、样式、颜色。
原则上,三个属性缺一不可,顺序可以随便修改。
2、可以使用top\right\bottom\left设置四个边。
* solid 实线 dotted 虚线
* color 颜色
四、border-radius 圆角
1、可以接受八个属性值。分别表示 X轴(左上、右上、右下、左下) /Y轴(左上、右上、右下、左下)
2、缩写形式;
* 只写X轴,Y轴将默认等于X轴。
* 四个角写不全,默认对角相等
* 只写一个数,默认八个数均等。
* eg: border-radius:50px 20px;
* = border-radius:50px 20px 50px 20px;
* = border-radius:50px 20px 50px 20px/50px 20px 50px 20px;
3、当圆角弧度>=正方形的一半,将显示为圆形。
以下举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div2{
width: 100px;
height: 100px;
background-color: red;
border-radius: 50px 50px 50px 50px/50px 50px 50px 50px;
}
</style>
</head>
<body>
<div class="div2"></div>
</body>
</html>
效果图如下:

五、盒子模型相关问题:
Question-1 :当父盒子包裹子盒子,给子盒子添加margin-top时,子盒子和父盒子的上边线并不能分开,而是会导致两个盒子同时下来。
【解决办法:】
*1、给父盒子添加一点点像素 ,但是不推荐使用,会使得父盒子结构多出一点像素。
*2、给父盒子添加1px的border-top,同样不推荐使用,会导致1px的多余空间。
*3、给父盒子或者子盒子添加浮动,这种方式可能会由于浮动在一定程度影响页面布局。
*4、给父盒子添加overflow属性,推荐使用。

Question-2 相邻盒子之间的兼具问题:
1、水平排放的盒子,水平间距是两个margin的累加

2、垂直排放的盒子,垂直间距是合并的取最大值

六、【border-image】图片边框:
1、十个属性值:
图片路径: url
图片的切片宽度 :4个值,分别代表上,右,下,左四条切线。
通过四条切线切割后,会把图片分成九宫格,四个角分别对应边框的四角,四个边分别对应边框的四边。
【不会进行任何拉伸】【根据设置进行拉伸,平铺,铺满】【写的时候不能带像素单位】
图片边框的宽度:4个值,分别代表上右下左四条边框。【写的时候必须带像素单位】
背景重复方式:3个属性值,stretch(拉伸),round(铺满),repeat(平铺)

* 【round与repeat的区别】
* round 会对四条边进行适当的拉伸与压缩,确保四条边可以重复整数次。
* repeat会保持每条边的宽度长度比列不变,所以可能会导致四角处无法显示出一条完整的边。
2、属性值的写法:
* border-image:① ②/③px 四;
3、border-image在webkit内核浏览器中,必须带上-web-kit-前缀。
以下举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div4{
width: 200px;
height: 200px;
background-color: red;
border-image: url(img/QQ图片20170303142611.png) 27/27px repeat;
}
</style>
</head>
<body>
<div class="div4"></div>
</body>
</html>
效果图如下:

七、【box-shadow 盒子阴影】:
1、有6个属性值,空格分隔。
* ①、X轴阴影距离(必选),可正可负,正数--右移 负数--左移
* ②、Y轴阴影距离(必选),可正可负,正数--下移 负数--上移
* ③、阴影模糊半径(可选值);只能是正数,默认为0,数值越大,阴影越模糊。
* ④、阴影的扩展半径(可选值),可正可负,默认为0,数值越大,阴影扩大;数值减小,阴影变小。
* ⑤、阴影颜色(可选值):默认为黑色。
* ⑥、内外阴影(可选值);默认为外阴影,inset:内阴影;
* outline :外围线
* 显示在边框border外侧,并且不会占据空间。可能会覆盖四周的内容。
以下举例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div3{
width: 100px;
height: 100px;
background-color: blueviolet;
margin: 0 auto;
box-shadow: 0px 0px 50px 25px greenyellow inset;
border-radius: 50px 50px 50px 50px/50px 50px 50px 50px;
}
</style>
</head>
<body>
<div class="div3"></div>
</body>
</html>
效果图如下:

七、【盒模型的分类】:
* 1、 标准盒子(W3C盒子): 我们设置的宽度和高度,仅仅包含content部分; 再添加padding或border,会导致盒子变大;
* 2、 IE盒子(怪异盒子): 我们设置的宽度和高度,包含content+padding+border; 再添加padding或border,会压缩content区域,但盒子总大小不变;
*
* [手动设置盒子类型]
* box-sizing: border-box; 怪异盒子;
* box-sizing: content-box; 标准盒子; 默认效果。
PART-7 CSS的浮动与定位
一、【CSS中的浮动问题】:
1、标准流中的块级盒子,宽度将会自动伸展为100%;
而浮动的块级盒子,宽度不会自动伸展,而是由内容撑开;
2、当一个盒子浮动, 标准流中未浮动的其他盒子,将视浮动盒子不存在而占据浮动盒子原来的位置。(浮动盒子,会盖在这个盒子的上方)
但是,未浮动盒子中的文字内容,将会受到浮动盒子宽度的影响。(未浮动盒子中的内容,不会被浮动盒子盖住)。
3、由于第二条的原因。
* 可以给受影响的盒子,添加clear属性,清除掉浮动盒子对自身的影响。
* clear可选值:left-清除左浮动影响, right-清除右浮动影响;
* both-同时清除左右浮动影响 ,常选;
4、 父盒子没有指定高度。 如果子盒子没有浮动,则父盒子的高度可以被子盒子撑开。
* 如果,父盒子中的所有子盒子都浮动,则父盒子高度将变为0;
* [解决所有子盒子浮动,父盒子高度塌陷的问题]
* ① 给父盒子也添加浮动;
* ② 给父盒子添加overflow属性; 推荐使用!!!
* ③ 在父盒子最后,添加一个高度为0的空div。 给这个div添加clear: both;属性,清除掉浮动效果。
* ④ 可以将第三条的div,用伪对象选择器::after实现。
二、【CSS中的定位问题】:
[相对定位 relative]
* 1、 使用position:relative; 设置元素为相对定位元素;
* 2、 使用top、right、bottom、left调整元素的位置。当left和right同时存在时,left生效; top和bottom同时存在时,top生效。
* 3、 定位机制:
* ① 相对定位是相对于自己原来的位置定位。当top等属性不指定时,元素位置不会发生改变;
* ② 相对定位,不会释放掉元素在原有文档流中的位置。 不会影响其他文档流元素的位置;
* 4、 关于元素Z轴重叠:
* ① 定位元素,默认的Z轴高于普通文档流元素。
* ② 同为定位元素,"后来者居上"。后面的盖住前面的。
* ③ 可以使用z-index手动调节定位元素的上下层z轴顺序;
* z-index默认为0,而且只能作用于定位元素。
[绝对定位]
* 1、 使用position: absolute; 设置元素为绝对定位;
* 2、 定位机制:
* ① 相对于第一个非static定位的祖先元素进行定位。
* (即,相对于第一个使用了relative、absolute、fixed定位的祖先元素进行定位)
* ② 如果所有的祖先元素都未定位,则相对于浏览器左上角进行定位;
[固定定位 fixed]
* 1、使用position: fixed; 设置固定定位;
* 固定定位,是一种特殊的绝对定位!!只是祖先元素无法使用定位锁住;
* 2、 定制机制:
* 永远相对于浏览器的左上角进行定位,而且不随滚动条的滚动而滚动;
[z-index 属性]
* 1、作用: 根据z-index属性设置的数值,决定元素在Z轴方向上的层叠次序;
* 2、使用要求:
* ① z-index 只能给定位元素调整层叠次序。
* relative、absolute、fixed
* ② 元素的z-index属性,要考虑父容器z-index的约束;
* >>> 如果父容器设置了z-index属性,则子容器的所有元素,将不能脱离父容器层次的约束。(即,父容器设置了z-index,则子容器只能以父容器的数值 为准。再给子容器设置z-index,只能调整子容器在父容器层次之内的层叠次序)
* >>> 如果父容器没有设置z-index,或者设置为z-index:auto; 则子容器调整z-index将不受父容器层次约束。
* 3、 z-index:auto; & z-index:0; 异同;
* ① z-index:auto;是默认值,与z-index:0;处于同一平面;
* ② z-index:0;会约束子元素必须与父容器在同一平面;
* z-index:auto;不会约束子元素的层次;
[clip 属性]
* 1、作用: clip属性用于裁切图片标签,显示图片的指定区域;
* 2、使用要求: clip属性,只能作用于有absolute或fixed定位的图片标签上;
* 3、 clip属性,接受一个rect()函数,函数传入四个值,分别表示上、右、下、左四条切线的位置;
* 注意: 与其他属性不同的是, rect中的四个值, 上、下两个值得距离都是从上边量取; 左、右两个值都是从左边量取;
PART-8 CSS中负边距的使用
1、实现块级元素在父容器中水平垂直居中
* ① 设置子容器为定位元素;
* ② left: 50%; margin-left: -width/2;
* top: 50%; margin-top: -height/2;
2、使用负边距增大元素的宽度
* ① 子容器的宽度,不指定; 只指定高度、或者由内容撑开高度;
* ② margin:0px -50px; 可以使左右两边,均超出父容器50px;
负边距第二个作用的应用 解决div中多个li之间间隙的问题
PART-9 CSS3新增属性
一、各浏览器前缀类型:
1、-webkit-:Chrome/Safari浏览器
2、-moz-:火狐浏览器
3、-ms-:IE浏览器
4、-o-:欧朋浏览器
二、CSS长度单位:
1、px:表示像素。长度是固定的。表示占分辨率的几个像素点。
2、 %: 表示相对于默认值的百分比。(默认字体十六号字。)
3、Em:长度与元素的字号挂钩。
4、Rem:表示与根元素的字号挂钩。即,与HTML标签的font-size挂钩,如果不设置则默认字号为16px;
[Em与Rem的区别]
①、em是与当前元素自身的font-size挂钩,如果当前元素没有设置,则向上查找最近的祖先元素字号直到根字号;
②、rem与当前元素字号无关,直接与根元素字号挂钩。
/*height:2em;(表示高度为fontsize字号高度的2倍。)*/
/*html{ fontsize:48px; }修改根元素字号大小。*/
三、CSS3背景属性:
1、[ 背景图的裁切属性]
background-clip:设置背景图或者背景色的显示或者裁切区域。
》》border-box:从边框外缘开始显示;
》》padding-box从边框内缘开始显示;
》》content-box 从文字内容区域开始显示;
》》如果不在显示区域的背景图或者背景色,会被裁切掉不显示;
2、 [背景图 的定位属性]
background-origin:设置背景图从哪里开始定位。
》》border-box:从边框外缘开始;
》》padding-box从边框内缘开始;
》》content-box 从文字内容区域开始;
3、background-origin:不会改变背景图显示区域的大小,只能决定背景图左上角从哪里开始定位。
background-clip:只负责裁切出显示区域,但是并不会关心背景图定位在哪里。
4、 [背景图 的附着方式]
background-attachment:背景图的 附着方式。
》》scroll:背景图跟随区域进行滚动。默认效果。
》》 fixed:背景图充满镇个区域,不随着滚动条滚动。
5、[背景图 的附缩写形式]
background的缩写形式:
background: background-color background-image background-repeat background-attachment background-position
6、[transition 背景图的过渡属性]
transition:过渡属性:接受四个属性值。
①、设置哪个CSS属性,参与过渡。可以直接指定all/none;
②、过度多少时间完成,通常为.3s .5s。
③、过渡样式效果。通常为ease。
④、过渡延时几秒后再开始,一般不写。
trasition属性可以同时定义多个过渡效果,用逗号隔开。
eg:
transition: width .5s ease , height .3s ease;
7、[transform 定义变换属性]
一、常用的变换函数:
》》translate:(10px,10px) 平移,第二个不写默认为0.
》》scale:(1.1) 缩放,第二个不写默认等于第一个。
》》rorate:(90deg) 旋转,默认绕Z轴转,可以单独设置rorateX()等。
》》skew(20deg,20deg)扭曲,水平、垂直方向扭曲多少度。
二、transform可以同时实现多种变换效果,用空格分隔开;
三、transform-origin:定义变换起点,常用于旋转变换。
可选值:left\center\right\top也可以直接指定X、Y轴的坐标点,第一个数为X轴。
例如:transform:rotate:(90deg)
transform-origin:right bottom;
表示绕右下角旋转90度。
四、CSS3动画的使用:
1、声明一个关键帧(动画)
@keyframes name{
from{}
to{}
}
阶段的写法:
①、可以直接使用from-to的写法;
②、可以设置0%-100%的写法,但是开头结尾必须是0%、100%;
2、在CSS选择器中使用animation来调用声明好的动画。
【animation的缩写形式】
Animation-name:动画名称,就是我们声明的关键帧name。
Animation-duration:动画持续时间
Animation-timing-function:动画速度曲线 ,常选ease。
Animation-delay:动画开始的时间,延迟时间。
Animation-iteration-count:动画播放次数,默认为1.无线次数循环:infinite;
Animation-direction:动画在下一个是否逆向播放,默认为normal表示不进行逆向播放。alternate表示下一次要进行逆向播放。
Animation-fill-mode:表示动画结束后停留在什么状态,要使用这种属性,动画的执行次数必须是有限次。
forwards:表示动画停留在结束状态;
backwarks:表示动画停留在初始状态;默认效果。
>>Animation-name与 Animation-duration必须要设置,其他的选填。
>>Animation可以同时设置多个动画,多个动画之间用,分隔开。 eg:Animation:frame1 1s,frame2 1s,frame3 1s....
第二部分----CSS的基础语法的更多相关文章
- CSS 的基础语法
1.基础语法规则 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 每条声明由一个属性和一个值组成.每个属性有一个值.属性和值被冒号分开. selector {property: val ...
- HTML——CSS的基础语法2
一.盒模型 1-1.什么是盒模型? HTML5盒模型包括:内容(content).填充(padding.也叫做内边距).边框(border).边界(margin,也叫做外边距). 这些属性我们可以用日 ...
- HTML——CSS的基础语法1
页面中所有CSS代码,需要写入到<style></style>标签中. style标签的type属性应该选择text/css,但是type属性可以省略. 1.CSS常用选择器 ...
- [JavaWeb基础] 028.CSS简介和基础语法
css 概述 CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与表现 ...
- CSS 入门基础
一.CSS 介绍什么是CSS CSS 指的是层叠样式表(Cascading StyleSheet).在网页制作时采用层叠样式表技术, 可以有效地对页面的布局.字体.颜色.背景和其它效果实现更加精确的控 ...
- App架构师实践指南一之App基础语法
第二章:App基础语法1.编程范式编程范型或编程范式(programming paradigm),是指从事软件工程的一类典型的编程风格.常见的编程范式有过程化(命令行)编程.事件驱动编程.面向对象编程 ...
- CSS+DIV网页样式与布局:第二章:CSS的基本语法
第二章:CSS的基本语法 一 CSS选择器(所有的HTML语言中的标记都是通过不同的css选择器进行控制的).用户只需要 通过选择器对不同的HTML标签进行控制,并赋予各种样式声明,即可实现各种效果. ...
- CSS基础语法(一)
目录 CSS基础语法(一) 一.CSS简介 1.CSS语法规范 2.CSS代码风格 二.CSS基础选择器 1.标签选择器 2.类选择器 3.id选择器 4.通配符选择器 5.总结 三.CSS字体属性 ...
- java面向对象编程——第二章 java基础语法
第二章 java基础语法 1. java关键字 abstract boolean break byte case catch char class const continue default do ...
随机推荐
- Python 第七天
OOP 面向对象编程--Object Oriented Programming,简称OOP,是一种程序设计思想.在Python中,所有数据类型都可以视为对象,当然也可以自定义对象.自定义的对象数据类型 ...
- python编程基础—正则表达式
正则表达式 正则表达式就是描述字符串排列的一套规则.利用正则表达式可以做很多事情,主要用于字符串的匹配 在实际项目中,我们经常需要找到某一类符合某种格式的信息,此时,我们可以观察这些数据的规律,然后将 ...
- 迭代器(Iterator)
迭代器是一种设计模式,它是一个对象,它可以遍历并选择序列中的对象,而开发人员不需要了解该序列的底层结构.迭代器通常被称为"轻量级"对象,因为创建它的代价小. Java中的Itera ...
- Node.js之使用Buffer类处理二进制数据
Node.js之使用Buffer类处理二进制数据 Buffer类可以在处理TCP流或文件流时处理二进制数据,该类用来创建一个专门存放二进制数据的缓存区. 1. 创建Buffer对象 1.1 直接创建: ...
- 做的简单的一个静态web服务器,遇到个bug, 提示osError,这点一不小心就错了,特地记下来,加深记忆,socket须先绑定,再listen,如果是先listen再绑定,系统会自动分配一个端口,而程序绑定不了
代码改正之前,先执行了listen,到了bind就报错:此程序只需将listen和改到bind后面即可 from socket import *from multiprocessing import ...
- 8.23.1 IO-输入输出流概念
输入输出流概念: 字节流相关的UML继承结构图: 字符流相关的UML继承结构图:
- 第三篇--Jmeter测试数据库Mysql
Jmeter模拟100用户访问Mysql数据库 1.将Mysql数据库的驱动[mysql-connector-java-5.1.15-bin.jar]放到jmeter的lib目录下,新建线程组100[ ...
- css预处理器之一---sass(一)
慕课学习笔记: CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作. 通俗 ...
- 王爽汇编习题2.2(1):给定地址段为0001H,仅通过变化偏移地址寻址,CPU的寻址范围为____到____
此题解题背景默认为8080型CPU,地址总线为16根.(8080-16,8086-20,8088-20,80286-24,80386-32) 16根地址总线寻址能力:(2 ** 16) / 1024 ...
- Hashtable、synchronizedMap、ConcurrentHashMap 比较
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp18 Hashtable.synchronizedMap.Concurren ...
