再起航,我的学习笔记之JavaScript设计模式22(访问者模式)
访问者模式
概念介绍
访问者模式(Visitor): 针对于对象结构中的元素,定义在不改变该对象的前提下访问结构中元素的新方法
解决低版本IE兼容性
我们来看下面这段代码,这段代码,我们封装了一个绑定事件的方法,接着我们调用这个方法,通过点击页面上的元素,改变元素的样式。
var bindEvent=function(dom,type,fn){
if(dom.addEventListener){
dom.addEventListener(type,fn,false);
}else if(dom.attachEvent){
dom.attachEvent('on'+type,fn);
}else{
dom['on'+type]=fn;
}
}
var test=document.getElementById('test');
bindEvent(test,'click',function(){
this.style.backgroundColor='red';
});
我们分别在谷歌和IE以及低版本的IE浏览器下看一看



我们发现在谷歌和高版本IE下我们的效果正常,到了IE8却提示this.style为空或不为对象,这是为什么呢?
现在我们调整一下代码,我们把绑定样式的代码去掉增加下面这段代码,再执行一下
alert(this===window);



我们发现在低版本的IE下返回的true(在IE7,IE8下不知道为什么alert没反应,我暂时还没找到原因,如果有知道的请告知,万分感谢。)
这样就解释了为什么我们之前的代码在低版本的IE下会抛异常,因为我们的this指向的是window而不是元素本身,所以我们如果想要获取事件对象,需要通过window.e
这个时候我们就可以通过访问者模式来解决事件回调函数中对该元素的访问问题。
function bindIEEvent(dom,type,fn){
dom.attachEvent('on'+type,function(e){
fn.call(dom,e);
});
};
访问者模式的实现核心其实就是调用了一次call方法,我们知道call和apply的作用就是更改函数执行时的作用域,这正是访问者模式的精髓所在
我们再来试试
bindIEEvent(test,'click',function(e){
this.style.backgroundColor='red';
});
我们看到现在在低版本的IE下就没问题了
注意!这个方法在谷歌和IE8以上版本会抛对象不支持attachEvent属性或方法异常
创建对象访问器
我们还可以通过访问者模式创建一个对象访问器,像操作数组那样处理一个对象,我们来看看具体实现
//创建访问器
var Visitor=(function(){
return {
//截取方法
splice:function(){
var args=Array.prototype.splice.call(arguments,1);
return Array.prototype.splice.apply(arguments[0],args);
},
//追加数据方法
push:function(){
var len=arguments[0].length||0;
var args=this.splice(arguments,1);
arguments[0].length=len+arguments.length-1;
return Array.prototype.push.apply(arguments[0],args);
},
//删除最后一次添加成员
pop:function(){
return Array.prototype.pop.apply(arguments[0]);
}
}
})();
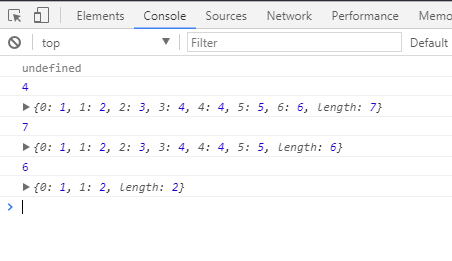
我们调用一下试试
var a=new Object();
console.log(a.length);
Visitor.push(a,1,2,3,4);
console.log(a.length);
Visitor.push(a,4,5,6);
console.log(a);
console.log(a.length);
Visitor.pop(a);
console.log(a);
console.log(a.length);
Visitor.splice(a,2);
console.log(a);

总结
访问者模式解决数据与数据的操作方法之间的耦合,将数据的操作方法独立于数据,使其可以自由化演变。因此访问者更适合于那些数据稳定,但是数据的操作方法易便的环境下。因此当操作环境改变时,可以自由修改操作方法以适应操作环境,而不用修改原数据,实现操作方法的拓展。同时对于同一个数据它可以被多个访问对象所访问,这极大增加了操作数据的灵活性。
也谢谢大家看到这里:)如果你觉得我的分享还可以请点击推荐,分享给你的朋友让我们一起进步~
好了以上就是本次分享的全部内容,本次示例参考自JavaScript设计模式一书,让我们一点点积累一点点成长,希望对大家有所帮助。
欢迎转载,转载请注明作者,原文出处。
再起航,我的学习笔记之JavaScript设计模式22(访问者模式)的更多相关文章
- 再起航,我的学习笔记之JavaScript设计模式08(建造者模式)
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 前几 ...
- 再起航,我的学习笔记之JavaScript设计模式09(原型模式)
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 我们 ...
- 再起航,我的学习笔记之JavaScript设计模式11(外观模式)
经过一段时间的学习与分享,我们对创建型设计模式已经有了一定的认识,未来的一段时间里我们将展开新的篇章,开始迈入结构性设计模式的学习. 结构性设计模式与创建型设计模式不同,结构性设计模式更偏向于关注如何 ...
- 再起航,我的学习笔记之JavaScript设计模式14(桥接模式)
桥接模式 桥接模式(Bridge): 在系统沿着多个维度变化的同时,又不增加其复杂度并已达到解耦 从定义上看桥接模式的定义十分难以理解,那么我们来通过示例来演示什么是桥接模式. 现在我们需要做一个导航 ...
- 再起航,我的学习笔记之JavaScript设计模式17(模板方法模式)
模板方法模式 由模板方法模式开始我们正式告别结构型设计模式,开始行为型设计模式的学习分享 行为型设计模式用于不同对象之间职责划分或算法抽象,行为型设计模式不仅仅涉及类和对象,还涉及类或对象之间的交流模 ...
- 再起航,我的学习笔记之JavaScript设计模式20(策略模式)
策略模式 策略模式(Strategy):将定义的一组算法封装起来,使其相互之间可以替换.封装的算法具有一定的独立性,不会随客户端变化而变化. 其实策略模式在我们生活中可应用的地方还是比较多的,比如在商 ...
- 再起航,我的学习笔记之JavaScript设计模式24(备忘录模式)
备忘录模式 概念介绍 备忘录模式(Memento): 在不破坏对象的封装性的前提下,在对象之外捕获并保存该对象内部的状态以便日后对象使用或者对象恢复到以前的某个状态. 简易分页 在一般情况下我们需要做 ...
- 再起航,我的学习笔记之JavaScript设计模式25(迭代器模式)
迭代器模式 概念介绍 迭代器模式(Iterator): 在不暴露对象内部结构的同时,可以顺序地访问聚合对象内部的元素. 迭代器 程序中的循环是一种利器,循环语句也使我们程序开发更简洁高效,但是有时一遍 ...
- 再起航,我的学习笔记之JavaScript设计模式26(解释器模式)
解释器模式 概念介绍 解释器模式(Interpreter):给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子. 获取元素在页面中的路径 我们都知道获取一个 ...
随机推荐
- this指针的值
this指针指向的是对象的地址,与对象第一个成员变量的关系是怎样的呢?看下面这个例子: struct CPlex{ CPlex* pNext; void* data() { return this+1 ...
- STL sort函数的用法
sort在STL库中是排序函数,有时冒泡.选择等O(N^2)算法会超时时,我们可以使用STL中的快速排序O(N log N)完成排序 sort在<algorithm>库里面,原型如下: t ...
- 一个基于JRTPLIB的轻量级RTSP客户端(myRTSPClient)——收流篇:(一)简介
关于实时流媒体传输的开源库,目前流行的主要有两个:live555和jrtplib. 其中live555将rtp.rtcp和rtsp的传输协议实现集于一身,功能齐全,是个超强的集合体.但是对于嵌入式系统 ...
- CSS 中的rem,em,vh,vw一次说清楚
关于css中的长度单位,我们用的最多就是px,因为他简单直接.但是当一套方案匹配不同终端时,px就会显得过于生硬,不容易变通. 然而rem,em,vh,vw就可以有效的解决这一问题.让我们来看看这些东 ...
- 关于web.xml中的<welcome-file-list>
关于web.xml中的<welcome-file-listgt; WebXMLSpringJSPTomcat 问题: <welcome-file-listgt;中的<welcome- ...
- fineui webform
基于 jQuery 的专业 ASP.NET WebForms/MVC 控件库
- 记一次帮客户做SEO诊断:新站收录后优化一个月了,排名一直没上去
一.网站问题 新网站建设有一个多月了,一直在优化,但是网站一直没有排名,不知道什么原因.接下来针对这个网站分析一下原因. 二.诊断分析 看一下网站的基础数据,如图: < 可以看出来网站只有一个多 ...
- ASP.Net Core Razor 页面路由
在服务器端 Web 应用程序框架中,其中非常重要的设计是开发人员如何将URL与服务器上的资源进行匹配,以便正确的处理请求.最简单的方法是将 URL 映射到磁盘上的物理文件,在 Razor 页面框架中, ...
- hdu2222 Keywords Search(AC自动机初步)
题目大意: 给出多个模式串和一个主串,求多少个模式串在主串中出现过. 传送门 这是一道AC自动机的模板题. 在学习AC自动机之前,首先要学习WA自动机.TLE自动机和MLE自动机(雾 AC自动机是一种 ...
- base64随机字符混淆加密、解密-美拍视频地址解密,反推加密算法
用火车头测试采集美拍的数据时无意中发现美拍的视频地址是一段加了混淆字符串的base64代码.如下图 于是好奇之下研究了下解密算法.具体过程省略800字.发现美拍的视频解密是通过js完成,于是找到了具体 ...
