6.前端基于react,后端基于.net core2.0的开发之路(6) 服务端渲染(SSR)
0.源码地址
https://gitee.com/teambp/ScaffoldClient 这个地址下载对应源码。
1.服务端渲染是啥?
就是在服务器进行页面渲染(废话),当页面展示后,显示的就是最终的页面。最简单的识别方式,你页面上的所有东西,在右键->查看源码后都可以看到(如果实现SEO的话)。
2.服务端渲染的好处
1.SEO
2.首屏体验更好
3.整体APP的体验,因为是先缓存所有,再进行加载,没有额外的资源需要加载
3.文章做到了那一步
首先,因为后台应用,所以并没有解决SEO的问题。。
如果要解决SEO的问题,我的思路是,把需要SEO的页面跳转都用window.location.href跳转,然后把需要渲染的东西放到initState里,然后页面上读取initState进行页面组装,渲染,如果有兴趣,大家可以自己实现以下,这样基本可以实现SEO。
然后,后台感觉非常的顺滑,因为所有页面控件都已经到js里面了,所以,跳转的时候,没有任何白屏,卡屏等等情况。这也是服务端渲染的优势。
其次,因为服务端渲染要用到node,这样,你的所有请求都可以先拦截一下做下处理,然后转发过去。
node层是一个非常好的,进行请求转发的层,可以避免很多问题。
最后,使用Node做服务端渲染可以更好的同构,这样客户端代码和渲染代码都在一个项目里,方便维护
4.使用了啥
简单来说就是Node,React-Router V2/3, Express。
如果大家想知道V4版本的这么实现。。。我先自己实现了后,再写一篇告诉大家。
5.开始
就不重新开项目了,
大家去码云上:https://gitee.com/teambp/ScaffoldClient
把这个项目Down下来,照着文章看就行了
我也只是简略说下主要代码
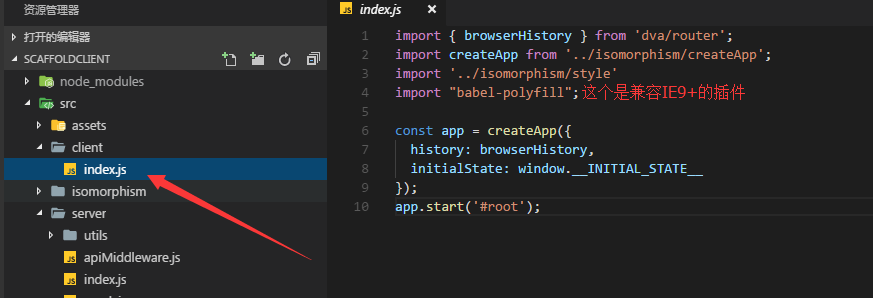
第一个重要的地方,入口,也就是webpack的入口
打包的入口

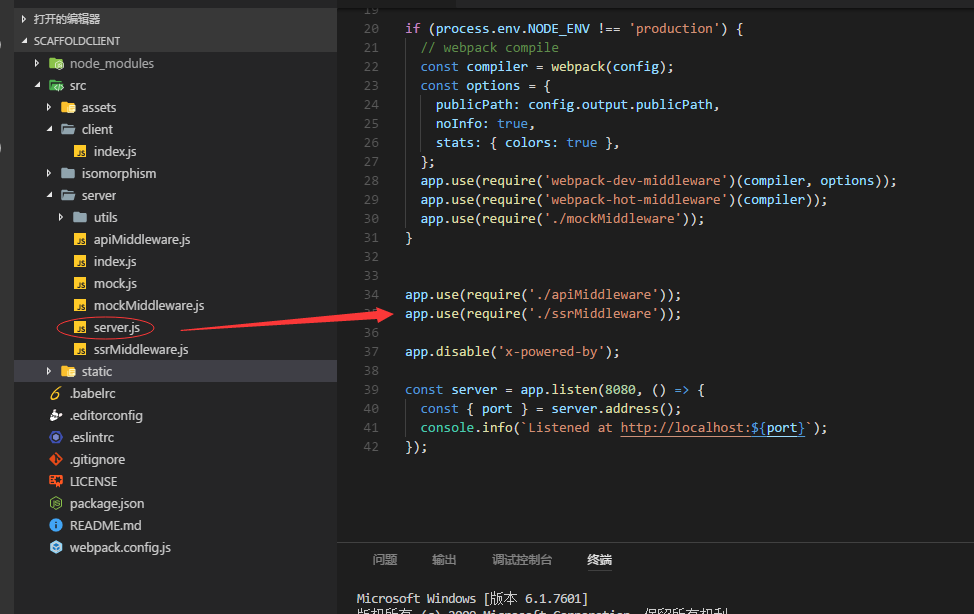
第二个,node层express注入ssr的拦截器

最关键的代码
isomorphism->CreateApp
export default function createApp(opts, isServer) {
var nowOption = ({
...createLoading({
effects: true,
}),
history: opts.history,
initialState: opts.initialState,
});
const app = dva(nowOption);
//加载模型
app.model(require('./models/authorities/user'));
if (isServer) {
//服务端渲染走
app.router(({ history, renderProps }) => {
return <RouterContext {...renderProps }
/>;
});
} else {
app.router(router);
}
return app;
}
server->server.js
import { match, RoutingContext, createMemoryHistory } from 'dva/router';
import { renderToString } from 'react-dom/server'
import { routes } from '../isomorphism/router';
import createApp from '../isomorphism/createApp';
import config from './utils/config';
import createLoading from 'dva-loading';
export default function (req, res) {
match({
routes,
location: req.url,
}, (err, redirectLocation, renderProps) => {
if (err) {
res.status(500).end(`Internal Server Error ${err}`);
}
else if (redirectLocation) {
res.redirect(302, redirectLocation.pathname + redirectLocation.search);
} else if (renderProps) {
const other = createApp({
history: createMemoryHistory(),
}, true);
const otherhtml = renderToString(other.start()({ renderProps }));
const loginuser = req.session.user || {};
const loginstate = req.session.user ? true : false;
res.end(renderFullPage(otherhtml, { staticServer: config.staticServer, sessionid: req.session.id, userinfo: loginuser, islogin: loginstate }));
} else {
res.status(404).send('Not found');
}
});
}
重要的地方已经标红显示了
renderToString 方法是react提供的,用于服务端的代码,也就是说,react本来就支持服务端渲染
createMemoryHistory 这个方法是指定路由所保存的位置,也就是实现服务端渲染的核心
当所有的js被打包,然后被一次性加载完毕,然后在首次打开页面的时候加载,请求到对应路由的时候,直接在加载好(内存中)的路由,直接渲染,
这样就完爆了跳转页面后,还需要先加载对应路由的资源文件,然后在渲染的速度。
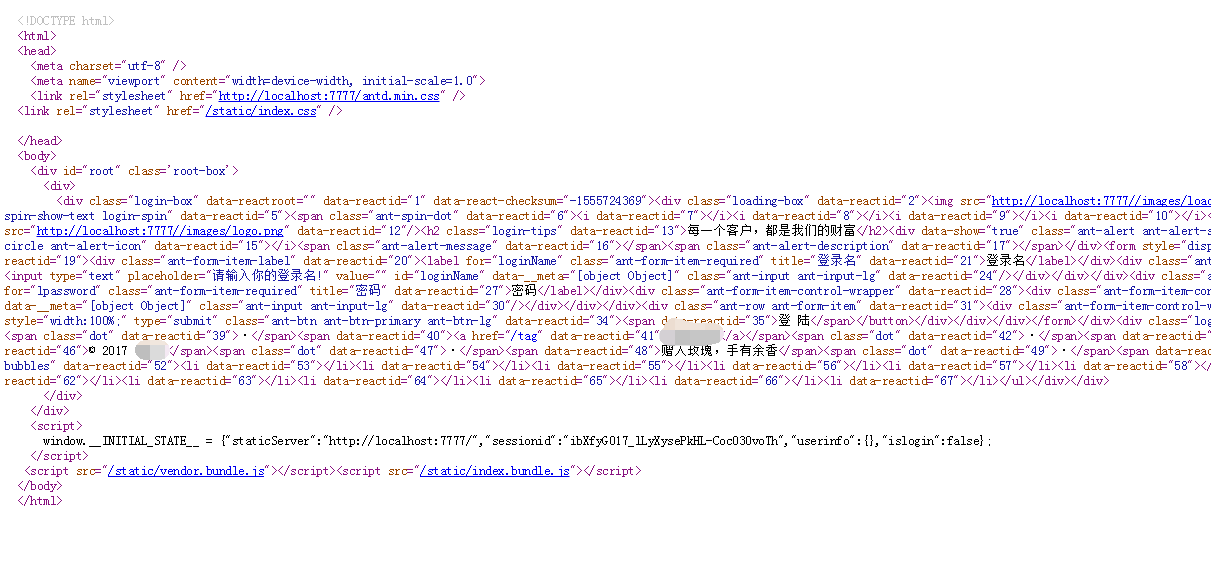
最后写完,打开页面,右键->查看源码
的确是服务端渲染了。
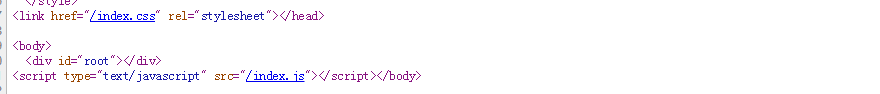
而没有服务端渲染的,查看源码大概是这样
5.结尾
代码真的很少很简单,所以并不难。
大家对着项目看看,应该就明白了
6.前端基于react,后端基于.net core2.0的开发之路(6) 服务端渲染(SSR)的更多相关文章
- 前端基于react,后端基于.net core2.0的开发之路(1) 介绍
文章提纲目录 1.前端基于react,后端基于.net core2.0的开发之路(1) 介绍 2.前端基于react,后端基于.net core2.0的开发之路(2) 开发环境的配置,注意事项,后端数 ...
- 前端基于react,后端基于.net core2.0的开发之路(2) 开发环境的配置,注意事项,后端数据初始化
前端环境配置 项目介绍文章:前端基于react,后端基于.net core2.0的开发之路(1) 介绍 1.VSCode安装 下载地址:https://code.visualstudio.com/Do ...
- 4.前端基于react,后端基于.net core2.0的开发之路(4) 前端打包,编译,路由,模型,服务
1.简要的介绍 学习react,首先学习的就是javascript,然后ES6,接着是jsx,通常来说如果有javascript的基础,上手非常快,但是真正要搭建一个前端工程化项目,还是有很多坑的 搞 ...
- 5.前端基于react,后端基于.net core2.0的开发之路(5) 配置node层,session设置、获取,请求拦截
1.总结一下 今年,2月份从深圳来到广州,工作到现在,回头看,完成的项目4-5个,公司基本没有懂技术的领导,所以在技术选型上,我们非常的自由,所以内心一直都不满足现状,加上一起工作的小伙伴给力(哈哈哈 ...
- 前端基于react,后端基于.net core2.0的开发之路(番外篇) 后端使用T4模板,生成某些类
1.介绍 因为开发过程中,有部分类是你加一个模型,就需要去改动的,每次加非常的烦,或者有些类,你只用到了他基类的方法,但是你还必须建一个文件才能调用他基类的方法,也很烦. 这个时候,T4就非常有用了. ...
- 部署基于.netcore5.0的ABP框架后台Api服务端,以及使用Nginx部署Vue+Element前端应用
前面介绍了很多关于ABP框架的后台Web API 服务端,以及基于Vue+Element前端应用,本篇针对两者的联合部署,以及对部署中遇到的问题进行处理.ABP框架的后端是基于.net core5.0 ...
- 追求极致的用户体验ssr(基于vue的服务端渲染)
首先这篇博客并不是ssr建议教程,需要ssr入门的我建议也不要搜索博客了,因为官网给出了详细的入门步骤,只需要step by step就可以了,这篇博客的意义是如何使用ssr,可能不同的人有不同的意见 ...
- Vue 爬坑之路(十一)—— 基于 Nuxt.js 实现服务端渲染(SSR)
直接使用 Vue 构建前端单页面应用,页面源码时只有简单的几行 html,这并不利于网站的 SEO,这时候就需要服务端渲染 2016 年 10 月 25 日,zeit.co 背后的团队对外发布了一个 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十五║初探SSR服务端渲染(个人博客二)
缘起 时间真快,现在已经是这个系列教程的下半部 Vue 第 12 篇了,昨天我也简单思考了下,可能明天再来一篇,Vue 就基本告一段落了,因为什么呢,这里给大家说个题外话,当时写博文的时候,只是想给大 ...
随机推荐
- bzoj4974 字符串大师
4974: 字符串大师 Time Limit: 1 Sec Memory Limit: 256 MBSubmit: 310 Solved: 155[Submit][Status][Discuss] ...
- spfa_dfs找负环
luogu #include<iostream> #include<cstdio> #include<cstring> #include<vector> ...
- nuget服务器搭建,以及如何发布一个Nuget包
本文章主要介绍如何将本地dll打包成为一个Nuget包,并如何发布到自己的nuget服务器.章节如下 1. 本地dll如何打包,以及版本的更新 2. 在linux上搭建nuget.server 3. ...
- oralce11g导出dmp然后导入Oracle10g
一次Oracle11g数据库导入 Oracle10g数据库操作笔记 11g备份导入10g的时候会抛错直接阻止导入. 但是有时候还必须得把11g的数据库导入到10g我今天就遇到了这种情况. 一开始 ...
- 某pdf转word v6.3.0.2算法分析
某pdf转word v6.3.0.2算法分析 [文章标题]某pdf转word v6.3.0.2算法分析 [文章作者]jieliuhouzi[原版下载]www.pdfcword.cn [保护方式]序列号 ...
- python3 爬虫---爬取糗事百科
这次爬取的网站是糗事百科,网址是:http://www.qiushibaike.com/hot/page/1 分析网址,参数''指的是页数,第二页就是'/page/2',以此类推... 一.分析网页 ...
- OpenCV探索之路(二十八):Bag of Features(BoF)图像分类实践
在深度学习在图像识别任务上大放异彩之前,词袋模型Bag of Features一直是各类比赛的首选方法.首先我们先来回顾一下PASCAL VOC竞赛历年来的最好成绩来介绍物体分类算法的发展. 从上表我 ...
- javascript变量:全局?还是局部?这个得注意
在JS中.是没有块级作用域的 举两个个样例: if语句块: if (true){ var name='Ling'; } alert(name); 输出:Ling for语句块; for(var ...
- Swift开发教程--使用Storyboard进行界面跳转
使用storyboard结合代码来做确实能够给开发带来非常多的便利. 在实践的过程中,我们常常会遇到界面的跳转问题. 通过控件和界面的建立的"连接"就能够了. 假设是navigat ...
- Proactor 学习1
Proactor An Object Behavioral Pattern for Demultiplexingand Dispatching Handlers for Asynchronous ...