接口返回数据Json格式处理
有这样一个页面 , 用来显示用户的账户记录数据,并且需要显示每个月的 收入 支出合计
,在分页的时候涉及到一些问题,需要对返回的Json格式做处理,处理起来比较麻烦,后端返回的Json数据格式形式如下:
{
"code": "0",
"result": {
"monthAmount": [
{
"date": "2017-09",
"income": 6000000,
"expend": 1233800
}
],
"billList": [
{
"id": 2004,
"amount": 1000000,
"balance": 4776200,
"type": "1",
"sourceId": "7",
"orderNumber": "20170914100000294222",
"mchNumber": "v1500949333578",
"mchName": "大王杂货店",
"date": "2017-09-14 16:58:52"
}
]
}
}
分析以上Json数据格式,分为2个数组,一个是合计数组,一个是账户记录,我们需要将两个数组处理,将相同月份的数据展示在一起,组成新的我们需要的Json格式
"arr": [
{
"date": "本月",
"income": 6000000,
"expend": 1233800,
"items": [
{
"week": "今天",
"weekdate": "16:58",
"amount": 1000000,
"balance": 4776200,
"statusText": "团体购卡",
"type": "1",
"logo": "1"
}
]
}
]
数据上拉加载的时候如果当前月份数据未加载完,需要在最后一条记录上面追加数据,要保证分页后数据正确显示,首先我们通过遍历billList集合,得到每条记录的月份日期2017-09,与设置的date标识判断是否相等
如果是同一月份,在最后一条记录追加该条数据
let data ={week:obj.week,weekdate:obj.weekdate,amount:obj.amount,balance:obj.balance,statusText:type[obj.sourceId],type:obj.type,logo:logo[obj.sourceId],status:obj.status};
_obj.arr[_obj.arr.length-1].items.push(data);
如果是其他月份,创建一个包括该月份统计数据的对象,并将该月份的收支合计显示出来
let data ={week:result.billList[i].week,weekdate:result.billList[i].weekdate,amount:result.billList[i].amount,balance:result.billList[i].balance,statusText:type[result.billList[i].sourceId],type:result.billList[i].type,logo:logo[result.billList[i].sourceId],status:result.billList[i].status};
let obj ={date:_date,income:result.monthAmount[j].income,expend:result.monthAmount[j].expend,items:[data]};
以下是nodejs部分代码
let parameter = ctx.request.body;
console.log('/accountRecord : post :openid='+ctx.session.vpOpenId +' : 提交的参数:'+JSON.stringify(parameter));
let _obj = {count:0,arr:[]};
let date = "";
let count = 0;
let result =await accountsBillData(ctx,parameter.num,10,ctx.session.indexTime);
if(result != null && result.billList.length > 0 && !result.msg){
for(let i =0; i<result.billList.length;i++){
let type = {0:result.billList[i].mchName+' 奖金', 1:'发红包', 2:'红包退回', 3:'推荐码红包入账', 4:'充值', 5:'提现', 6:'提现失败', 7:result.billList[i].mchName+' 购买礼遇',8:result.billList[i].mchName+' 奖金',9:result.billList[i].mchName+' 礼遇退款',10:result.billList[i].mchName+' 礼遇退款',11:'手续费'};
let logo = {0:'4', 1:'1', 2:'1', 3:'1', 4:'6', 5:'2', 6:'1', 7:'3',8:'4',9:'5',10:'5',11:'7'};
let _date2 = result.billList[i].date.substr(0,7);
if(date == _date2){
let obj = result.billList[i];
let weekarr = getPtWeek(obj.date).split("|");
obj.week = weekarr[0];//显示的星期
obj.weekdate = weekarr[1];//显示月份和日期
let data = {week:obj.week,weekdate:obj.weekdate,amount:obj.amount,
balance:obj.balance,statusText:type[obj.sourceId],type:obj.type,logo:logo[obj.sourceId],status:obj.status};
_obj.arr[_obj.arr.length-1].items.push(data);
count++;
}else {
date = _date2;
for(let j =0; j< result.monthAmount.length;j++){
if(date == result.monthAmount[j].date){
let _date = new Date(result.monthAmount[j].date);
let curMonth = new Date().getMonth();
if(curMonth == _date.getMonth()){
_date = "本月";
}else{
_date = _date.getMonth()+1+"月";
}
let weekarr = getPtWeek(result.billList[i].date).split("|");
result.billList[i].week = weekarr[0];//显示的星期
result.billList[i].weekdate = weekarr[1];//显示月份和日期
let data = {week:result.billList[i].week,weekdate:result.billList[i].weekdate,amount:result.billList[i].amount,
balance:result.billList[i].balance,statusText:type[result.billList[i].sourceId],type:result.billList[i].type,logo:logo[result.billList[i].sourceId],status:result.billList[i].status};
let obj ={date:_date,income:result.monthAmount[j].income,expend:result.monthAmount[j].expend,items:[data]};
_obj.arr.push(obj);
count++;
}
}
}
}
}else if(result.msg){
ctx.body = result.msg;
}
_obj.count = count;
console.log('/accountRecord : post :openid='+ctx.session.vpOpenId +' : 回传数据:'+JSON.stringify(_obj));
ctx.body = _obj;
页面部分代码
if (!data.msg) {//请求成功
if(data.arr.length > 0){
for (var i in data.arr){
if(data.arr[i].date == vm.$data.date){
vm.$data.series[vm.$data.series.length-1].items = vm.$data.series[vm.$data.series.length-1].items.concat(data.arr[i].items);
}else {
vm.$data.date=data.arr[i].date;
var arr2 ={date:data.arr[i].date,income:data.arr[i].income,expend:data.arr[i].expend,items:data.arr[i].items};
vm.$data.series.push(arr2);
}
}
}
if(data.count < 10){
// 锁定
me.lock('down');
// 无数据
me.noData();
setTimeout(function(){
$('.dropload-down').hide();
},1000);
}
vm.num ++;
}
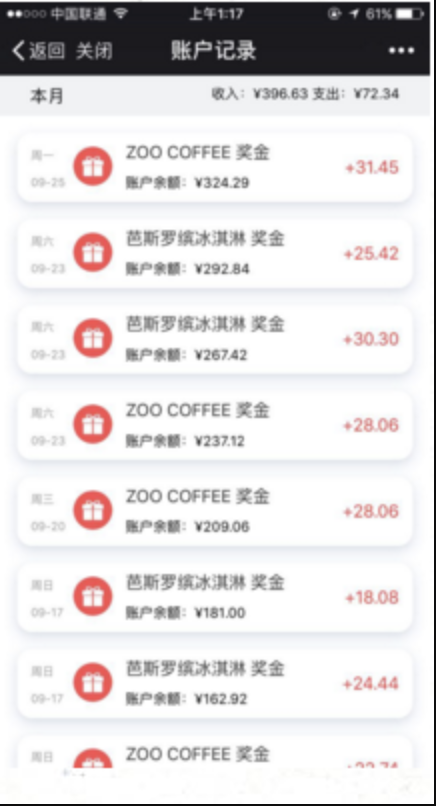
页面显示效果

作者:fozero
声明:原创文章,转载请注意出处!http://www.jianshu.com/p/e0ac1eb26ed2
标签:前端,js
接口返回数据Json格式处理的更多相关文章
- 在C#中通过使用Newtonsoft.Json库来解析百度地图地理编码(GeoCoder)服务接口返回的Json格式的数据
百度地图地理编码(GeoCoder)服务接口返回的Json格式的数据,如下所示: http://api.map.baidu.com/geocoding/v3/?address=**省**市**区**路 ...
- $.ajax返回的JSON格式的数据后无法执行success的解决方法
近段时间做项目,在项目使用了ajax技术,遇到了一个奇怪的问题:"$.ajax返回的JSON格式的数据无法执行success",代码是这样写的: 1 $.ajax({ 2 .. 3 ...
- javascript解析从服务器返回的json格式数据
在javascript中我们可以将服务器返回的json格式数据转换成json格式进行使用,如下: 1.服务器返回的json格式数据: 通过response.responseText获得: " ...
- 用javascript向一个网页连接接口发送请求,并接收该接口返回的json串
一般前端与后端的互交都是通过json字符串来互交的,我的理解就是与网页接口的来回数据传递采用的数据结构就是json.一般是这样. 比如后端的代码是这样的: @RequestMapping(value ...
- 关于http接口开发中json格式数据编码问题处理
关于http接口开发中json格式数据编码问题处理 在实际工作中,接口很多时候返回json格式,但有时返回的格式会有编码问题 假设如下接口:http://service.test.com/interf ...
- Ajax中返回数据的格式
Ajax中常见的返回数据的格式有三种:分别为文本,XML和JSON 返回的文本格式我们在上一堂课Ajax基础介绍中已经介绍过了 Ajax.php Form.html:通过Ajax对象的response ...
- 酷友观点/经验:支付接口返回数据接收地址,session数据丢失(或者说失效)的问题浅析(原创文章)
酷友观点/经验:支付接口返回数据接收地址,session数据丢失(或者说失效)的问题浅析(原创文章) 最近手头在开发一个游戏官网,在支付模块采用神州付技术支持,神州付数据表单中要求提供服务器返回地 ...
- python接口自动化26-参数关联和JSESSIONID(上个接口返回数据作为下个接口请求参数)
前言 参数关联是接口测试和性能测试最为重要的一个步骤,很多接口的请求参数是动态的,并且需要从上一个接口的返回值里面取出来,一般只能用一次就失效了. 最常见的案例就是网站的登录案例,很多网站的登录并不仅 ...
- python3乱码问题:接口返回数据中文乱码问题解决
昨天测试接口出现有一个接口中文乱码问题,现象: 1 浏览器请求返回显示正常 2 用代码请求接口返回数据中文显示乱码 3 使用的python3,python3默认unicode编码,中文都是可以正常显示 ...
随机推荐
- Python2/3中的urllib库
urllib库对照速查表 Python2.X Python3.X urllib urllib.request, urllib.error, urllib.parse urllib2 urllib.re ...
- BFS+数据处理 Under the Trees UVa
题意:将多叉树转化为括号表示法,每个非叶结点的正下方都有一个'|'然后下方是一排'-'和字符,恰好覆盖所有子结点的正上方,单独的一行'#'为数据的结束标志 解题思路:用gets将字符数组输入,本题不用 ...
- 通过c# 实现mysql 数据库的备份和附加
近期涉及到通过c# 对mysq数据库的备份和附件功能 由于mysql 有类似的备份和附加的cmd命令.可是一直没用过,今天实践了下,感觉效率挺快.比自己写的效率高.以下我列出c#调用mysql的备份和 ...
- 学习图像算法阶段性总结 (附一键修图Demo)
今天特别感慨.自己从决定研究图像处理.势必要做出一键修图算法. 经历了,三个多月的书籍积累,三个多月的算法调整以及优化. 人是一种奇怪的动物.当你做不到的时候,你以为做到了.自己会感觉非常爽,非常有成 ...
- adobe acrobat x pro破解版
adobe acrobat x pro破解版是Adobe官方出品的PDF文档全能解决方案套件. PDF文件格式是Adobe公司设计的,用其公司开发的Adobe Acrobat X Pro来创建.编辑. ...
- iKcamp出品微信小程序教学共5章16小节汇总(含视频)
- 【CSS3】盒模型
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 【java】Date与String之间的转换及Calendar类:java.text.SimpleDateFormat、public Date parse(String source) throws ParseException和public final String format(Date date)
package 日期日历类; import java.text.ParseException; import java.text.SimpleDateFormat; import java.util. ...
- ES6之Promise
Promise是一个对象,用来传递异步操作的消息,他有两个特点:第一对象的状态不受外界的影响,第二一旦状态改变就不会在变,任何时候都可以得到这个结果,他有两个参数分别是resolve(他的作用是将Pr ...
- iOS SDAutoLayout图文混排-共享
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #526eda } span.s1 { color: #4dbf5 ...
