Fiddler中使用AutoResponder创建规则替换线上文件
Fiddler 的AutoResponder tab允许你从本地返回文件,而不用将http request 发送到服务器上。
1、AutoResponder规则实例
(1) 打开博客园首页,把博客园的logo图片保存到本地,并且对图片做些修改。
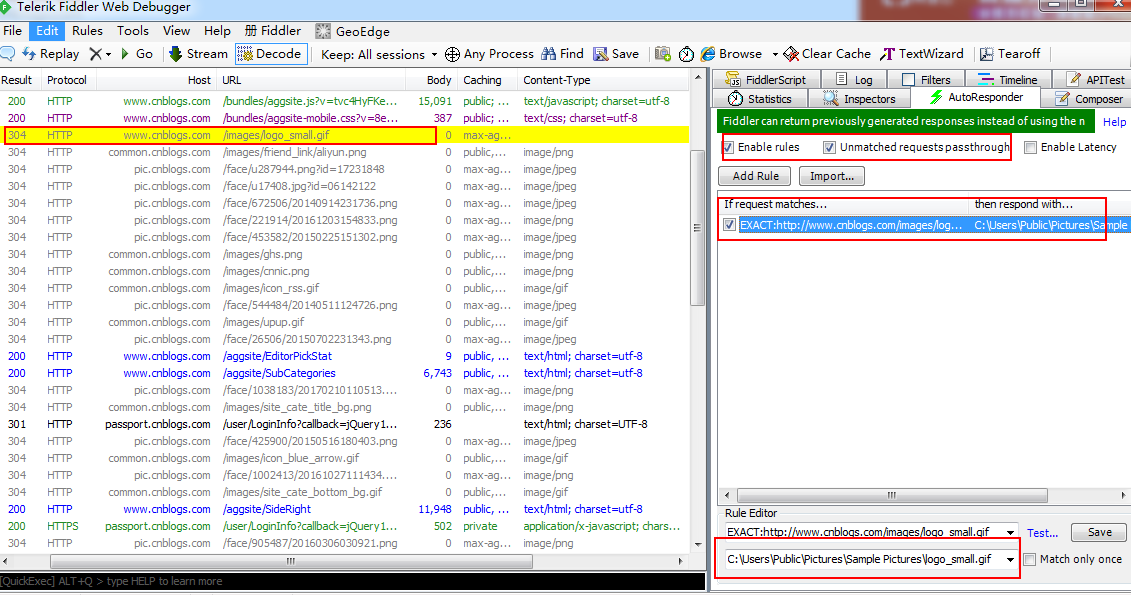
(1)打开Fiddler 找到logo图片的会话, http://www.cnblogs.com/images/logo_small.gif, 把这个会话拖到AutoResponer Tab下
(3)选择Enable automatic reaponses 和Unmatched requests passthrough
(4)在下面的Rule Editor 下面选择 Find a file... 选择本地保存的图片. 最后点击Save 保存下。

(5)再用IE博客园首页, 你会看到首页的图片用的是本地的。

2、匹配规则
(1)纯粹字符串匹配
Fiddler将会按照不区分字母大小写来匹配字符串。
Demo如下:

(2)前缀NOT匹配
跟上面的类似,Fiddler还有一个非字符串匹配的规则:NOT:该规则会匹配url中不含给定字符的所有请求
Demo如下:

(3)前缀EXACT匹配
表达式以EXACT:为前缀,此匹配区分字母大小写

(4)前缀REGEX匹配
正则表达式:Fiddler支持以regex:为前缀的正则表达式语法,
使用.+匹配一个或多个字符,
使用.*匹配0个或多个字符,
使用^匹配字符串开始位置,
使用$匹配字符串结尾位置。
Demo如下:

※注:选项字符串(?insx)的功能如下:它会启动大小写敏感限制,要求显示捕获组,支持单行语义,支持使用#符号添加注释
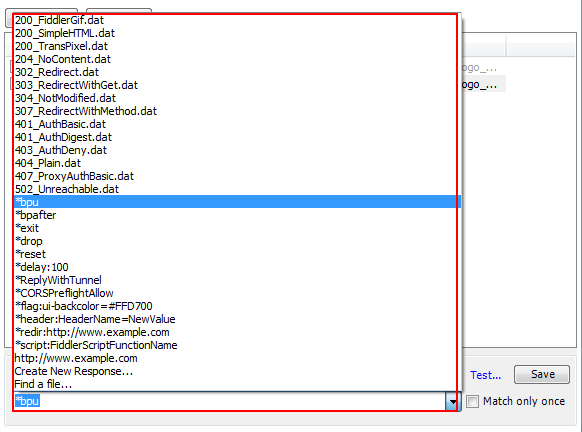
3、设置响应字符串

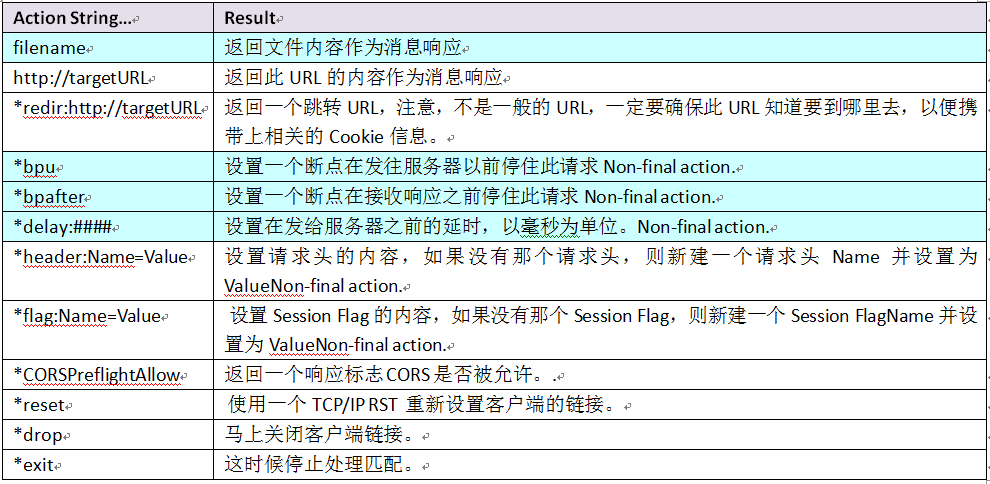
一些返回的actiontext如下

※注:标蓝色区域的内容为平时较常用的部分
Fiddler中使用AutoResponder创建规则替换线上文件的更多相关文章
- 调试工具-fiddler:本地资源替换线上调试
Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有的“进出”Fiddler的数据(指cookie,html,js,css等文件,这 ...
- 用fiddler替换线上网页资源调试界面
fiddler 是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有进出fiddler的数据(指cookie,html,js,css等文件,这些都 ...
- chrome浏览器调试线上文件映射本地文件
chrome浏览器调试线上文件映射本地文件 通过ReRes让chrome拥有路径映射的autoResponse功能. 前端开发过程中,经常会有需要对远程环境调试的需求.比如,修改线上bug,开发环境不 ...
- Fiddler使用AutoResponder进行本地文件和线上文件的映射
直入正题.. 刚刚想写篇总结,照常登上博客园添加新随笔,写了百来字发现有什么不对劲 编辑器去哪儿了... 心想重新登录应该就OK了吧,点击退出然后重新登录 按钮一直显示加载中...简直就没法登录嘛.. ...
- fiddler替换服务器上文件进行本地调试
在我们前端开发的日常工作中,发现服务器上某个css/javascript文件有问题,需要修改,那真是家常便饭.通常,我们需要将文件进行修改,然后重新发布再验证,这样就很容易影响到生产环境的稳定性.更普 ...
- 不停机替换线上代码? 你没听错,Arthas它能做到
写在前边 有没有这样一种感受,自己写的代码在开发.测试环境跑的稳得一笔,可一到线上就抽风,不是缺这个就是少那个反正就是一顿报错,线上调试代码又很麻烦,让人头疼得很.阿里巴巴出了一款名叫Arthas的工 ...
- vue中-webkit-box-orient:vertical打包放到线上不显示
解决方法: 1.找到build文件夹 下的webpack.prod.conf.js文件 2.注释new OptimizeCSSPlugin({ css ...
- 测试老司机都在用的表白神器你会吗?-Fiddler之AutoResponse线上调试
一.Fiddler在线调试功能和表白神器介绍 在以往的工作中,线上有bug,就需要把文件弄到本地来改,但经常会碰见本地环境又和线上不一样,导致调试困难,闭着眼睛改好之后传到线上去看对不对,不对的话 ...
- 记一次 android 线上 oom 问题
背景 公司的主打产品是一款跨平台的 App,我的部门负责为它提供底层的 sdk 用于数据传输,我负责的是 Adnroid 端的 sdk 开发. sdk 并不直接加载在 App 主进程,而是隔离在一个单 ...
随机推荐
- 初识CSS
css解释 css样式: css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化,CSS的可以使页面更加的美观.基本上所有的html页面都或多或少的使用cs ...
- 删除kafka的topic及kafka基本命令
kafka的topic默认是不允许被删除的,删除后在topic后会出现”marked for deletion”字样,实际并未删除,现在创建同样的topic会提示topic已经存在. 解决办法: se ...
- gem install报错
[root@app-test ruby-2.2.3]# gem install capistrano -v 2.15 ERROR: While executing gem ... (Gem::Rem ...
- google guava cache缓存基本使用讲解
代码地址:https://github.com/vikde/demo-guava-cache 一.简介 guava cache是google guava中的一个内存缓存模块,用于将数据缓存到JVM内存 ...
- 【hdu3367】Pseudoforest(伪森林)
http://acm.hdu.edu.cn/showproblem.php?pid=3367 题目大意 伪森林就是一个无向图,这个无向图有多个连通块且每个连通块只有一个简单环. 给你一个无向图,让你找 ...
- Windows2000源代码 200+MB
全球最大的软件制造商微软2月12日警告公众称其一部分珍贵的Windows NT和Windows 2000操作系统源代码被泄漏到了一些在线文件共享网络中. 微软称被泄漏的代码只是整个程序的一小部分,但这 ...
- Linux send和recv
1.send 函数 int send( SOCKET s, const char FAR *buf, int len, int flags ); 不论是客户还是服务器应用程序都用send函数来向TCP ...
- Progressive Web Apps入门
PC和Mobile开发技术演进 PC方向,从客户端到富客户端,到现在广泛使用的Web. 移动方向,目前主要还是原生应用和Mobile Web,PWA相关技术是未来发展方向. PWA的概念 ...
- arguments,caller,callee之理解
arguments对象代表正在执行的函数和调用它的函数的参数,arguments是一个不是数组但类似 数组的对象,它具有同数组一样的访问性质及方式,可以由arguments[n]来访问对应单个参数的值 ...
- lucene6+HanLP中文分词
1.前言 前一阵把博客换了个模版,模版提供了一个搜索按钮,这让我想起一直以来都想折腾的全文搜索技术,于是就用lucene6.2.1加上HanLP的分词插件做了这么一个模块CSearch.效果看这里:h ...
