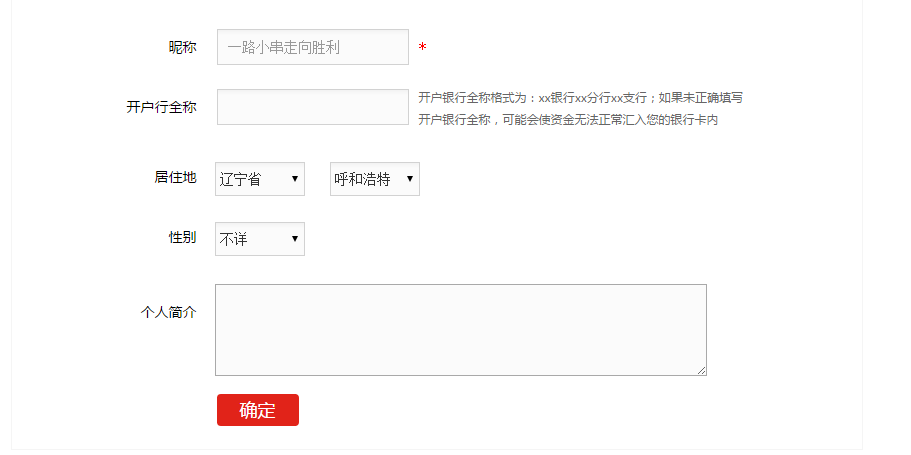
form表单样式
<BODY>
<div id="modify-data">
<form class="modify-data-form">
<ul>
<li>
<label>昵称</label>
<input type="text" value="一路小串走向胜利" onfocus="this.value=''" onblur="if(this.value==''){this.value='一路小串走向胜利'}" />
<i class="modify-data-form-redstar">*</i>
</li>
<li>
<label>开户行全称</label>
<input type="text" />
<i>开户银行全称格式为:xx银行xx分行xx支行;如果未正确填写开户银行全称,可能会使资金无法正常汇入您的银行卡内</i>
</li>
<li>
<label class="place">居住地</label>
<select id="province" name="province">
<option value="辽宁省">辽宁省</option>
<option value="北京">北京</option>
<option value="河北省">河北省</option>
</select>
<select id="city" name="city">
<option value="呼和浩特">呼和浩特</option>
<option value="包头">包头</option>
<option value="赤峰">赤峰</option>
</select>
</li>
<li>
<label class="gender">性别</label>
<select id="sex" name="province">
<option value="不详">不详</option>
<option value="男">男</option>
<option value="女">女</option>
</select>
</li>
<li class="long">
<label class="person-profile">个人简介</label>
<textarea></textarea>
</li>
<li class="modify-data-form-li">
<label></label>
<button class="modify-data-form-confirm">确定</button>
</li>
</ul>
</form>
<!---------b-i-moblie-test-form------------->
</div>
<!-----------modify-data部分----------------->
</BODY>
=============================================
#modify-data {
width: 850px;
height: 470px;
border: 1px #F5F5F5 solid;
/*#F5F5F5*/
margin: 50px auto;
}
.modify-data-form {
width: 650px;
height: 360px;
margin: 50px auto 0;
margin-left: 85px;
}
.modify-data-form li {
height: 60px;
line-height: 60px;
}
.modify-data-form li.long {
height: 90px;
margin-top: 15px;
}
.modify-data-form li label {
float: left;
width: 100px;
height: 36px;
line-height: 36px;
text-align: right;
font-size: 14px;
margin-right: 10px;
}
.modify-data-form li input {
float: left;
margin-left: 10px;
width: 190px;
border: 1px #D2D2D2 solid;
background: url(../images/login-password.png) repeat-x;
height: 34px;
line-height: 34px;
font-size: 14px;
color: #999999;
text-indent: 10px;
}
.modify-data-form .modify-data-form-li {
height: 32px;
line-height: 32px;
margin-top: 20px;
margin-left: 10px;
}
.modify-data-form li .modify-data-form-confirm {
padding: 3px 8px;
background: #E12319;
border: none;
color: #ffffff;
font-family: "微软雅黑";
font-size: 18px;
border-radius: 4px;
cursor: pointer;
width: 82px;
height: 32px;
}
.modify-data-form li .modify-data-form-redstar {
/*width: 7px;
height: 8px;
line-height: 8px;
display: inline-block;
background:url(../images/red-star.png) no-repeat ;
float: left;
margin-top: 13px;
margin-left: 10px;*/
color: #F00;
font-family: "SimSun";
width: 11px;
height: 14px;
font-style: normal;
font-weight: normal;
font-size: 14px;
margin-top: 6px;
float: left;
margin-left: 10px;
}
.modify-data-form li i {
font-style: normal;
font-size: 12px;
color: #666666;
height: 22px;
line-height: 22px;
width: 325px;
display: inline-block;
margin-top: -4px;
margin-left: 10px;
}
.modify-data-form li .place {
margin-top: 10px;
margin-right: 18px;
}
.modify-data-form li .gender {
margin-top: 10px;
margin-right: 18px;
}
.modify-data-form li .person-profile {
margin-top: 10px;
margin-right: 18px;
}
.modify-data-form li #province {
min-width: 90px;
border: 1px #D2D2D2 solid;
background: url(../images/login-password.png) repeat-x;
height: 34px;
line-height: 34px;
font-size: 14px;
color: #333333;
margin-right: 22px;
}
.modify-data-form li #city {
min-width: 90px;
border: 1px #D2D2D2 solid;
background: url(../images/login-password.png) repeat-x;
height: 34px;
line-height: 34px;
font-size: 14px;
color: #333333;
}
.modify-data-form li #sex {
min-width: 90px;
border: 1px #D2D2D2 solid;
background: url(../images/login-password.png) repeat-x;
height: 34px;
line-height: 34px;
font-size: 14px;
color: #333333;
}
.modify-data-form li textarea {
width: 490px;
height: 90px;
background: url(../images/textarea-bg.png) repeat;
=====================

form表单样式的更多相关文章
- 还不错的Table样式和form表单样式
作为一个后台开发人员而言,拥有一套属于自己的前台样式是比较重要的,这里分享一下自己感觉还不错的样式,以后遇到好的,还会陆续添加 上图: 带鼠标滑动效果的table样式看起来比较清爽 样式 <he ...
- element-ui的form表单样式改动
造成下面样式错乱是下面自带的css样式,原本打算通过样式重写在组件内的style,发现下面相应的元素是出于封装情况的,无论样式重写在组件还是在公共样式均不能很好的解决,因为跳转到该页面时都要刷新一次, ...
- yii2的form表单样式怎么灵活控制呢?
<?php $form = ActiveForm::begin(['id' => 'login-form', 'fieldConfig'=>[ 'template'=> &qu ...
- css form表单样式清除
开发项目中表单常用的清楚样式: 1.改变placeholder默认字体颜色 ::-webkit-input-placeholder{color: #333;} :-moz-placeholder{co ...
- bootstrap简单form表单样式-form-horizontal
jsp代码: <div id="content" style="background-color: white;"> <form class= ...
- BootStrap的table表格,栅格系统,form表单的样式
BootStrap BootStrap的简介 1. 什么是Bootstrap 由两个前端设计师开发的一个前端的框架(Html,css,js) 简化了程序员写css的代码 2. 为什么使用B ...
- 前端1-----块级标签(独占一行),排版标签(样式排版),其他标签,form表单(input的多种类型)
前端1-----块级标签(独占一行),排版标签(样式排版),其他标签,form表单(input的多种类型) 一丶HTML块级标签 排版标签 p 标签: 段落标签,会自动在段落上下加上空白来分开 p标签 ...
- form表单,css简介,css选择器,css样式操作
form表单 简介 表单在Web网页中用以让访问者输入数据,当提交表单时,表单中输入的数据被打包传递给Web服务器端的程序 以处理,从而使得Web服务器与用户之间具有交互功能. 表单实现前后台交互:用 ...
- form 表单 和 jQuery HTML / CSS 方法($().html 类似的样式)
1 有关链接 :http://www.runoob.com/tags/tag-form.html https://www.cnblogs.com/Jxwz/p/4509618.html https:/ ...
随机推荐
- django中request相关用法
URL相关信息: HttpRquest对象包含当前请求url的一些信息,通过这些信息,你可以获得正在访问这个页面的用户,或者使用的浏览器: request.path :除域名以外的请求路径,以正斜杠开 ...
- SQL多表关联查询
在创建关系型数据表时,根据数据库范式的要求,为了降低数据的冗余,提供数据维护的灵活性 将数据分成多个表进行存储,实际工作当中,需要多个表的信息,需要将多个表合并显示 --内连接 selec ...
- js实现刷新
Javascript刷新页面的几种方法: 代码如下:1,history.go(0) 2,location.reload() 3,location=location 4,location.assign( ...
- D02 TED Elon Mulsk The future we're building — and boring
摘要:精选TED. 每个音频不超过2分钟,学英语和吸收伟大思想两不误 音频: https://n1audio.hjfile.cn/st/de745862-d5f4-4ef4-9218-d79361ca ...
- ASP.NET Core 使用 Redis 客户端
Mac OS 安装 Redis(用于连 Redis 服务器,方便查看数据):https://redis.io/topics/quickstart wget http://download.redis. ...
- sql对每一条记录都给他一个随机的数。
update [WonyenMall].[dbo].[T_Real_Commodity] set increment=FLOOR(RAND(ABS(CHECKSUM(NEWID()))) * 100) ...
- JavaScript导航树
JS导航树 整理之前的小代码片段,放到博客,便于以后完善查看: 该JS导航树实际效果,[GSP+社区网站专题课程页面导航树]地址:http://gsp.inspur.com/knowledge/zhu ...
- java 正则学习
前言 在网上找了许多关于正则解析 URL,结果不是很满意,所以自己学习正则: java url 那么解析 url 的代码如下: import java.util.regex.Matcher; impo ...
- Java之路上,让我们Stand Up Again
在开始之前,先发表一下个人想法吧. 在读书的时候每天忙的不可开交,也就没有了所谓的自由,突然参加工作,传统的朝八晚五,标准的八小时工作制,每天都是两点一线,工作中涉及商业机密,公司的东西也不能带回家, ...
- Jenkins in OpenCASCADE
Jenkins in OpenCASCADE eryar@163.com Abstract. Jenkins是一个开源软件项目,是基于Java开发的一个持续集成工具,用于监控持续复制的工作,旨在提供一 ...
