浅谈event.client、event.screen与event.offset
每每看到event.client、event.screen与event.offset这几个,头都大了,今天又碰到了,特来总结下。
1、event.screenX与event.screenY。
首先,event.screenX是鼠标相对于用户显示器屏幕左上角的X坐标。
而event.screenY则是鼠标相对于用户显示器屏幕左上角的Y坐标。
在标准事件和IE事件中都定义了这2个属性
2、event.clientX与event.clientY。
event.clientX是鼠标相对于浏览器窗口可视区域的X坐标(窗口坐标),可视区域不包括工具栏和滚动条。
event.clientY是鼠标相对于浏览器窗口可视区域的Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。
3、event.offsetX与event.offsetY
offsetX 设置或获取鼠标指针位置相对于触发事件的对象的 x 坐标。
offsetY 设置或获取鼠标指针位置相对于触发事件的对象的 y 坐标。
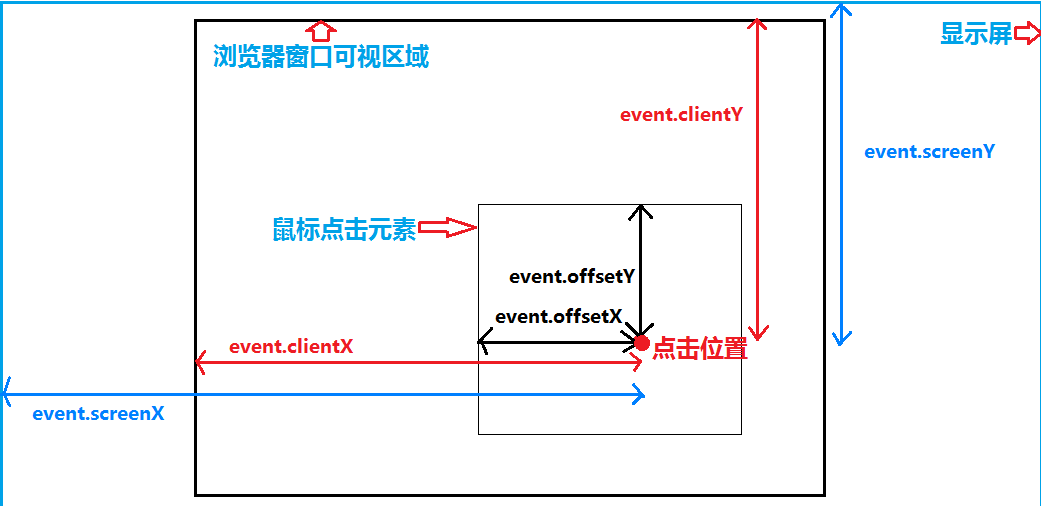
这样说,感觉还是有点难以理解,因此这里用图片来说明:

总结:screen是相对于屏幕而言的,而client则是相对于文档而言的,而offset则是相对于父容器而言的。
浅谈event.client、event.screen与event.offset的更多相关文章
- 浅谈c#中的delegate和event了
一.开篇忏悔 对自己最拿手的编程语言C#,我想对你说声对不起,因为我到现在为止才明白c#中的delegate和event是怎么用的,惭愧那.好了,那就趁着阳光明媚的早晨简单来谈谈delegate和ev ...
- salesforce lightning零基础学习(九) Aura Js 浅谈二: Event篇
上一篇介绍了Aura Framework中 Component类的部分方法,本篇将要介绍Event常用的方法. 1. setParam (String key , Object value):设置事件 ...
- [DOM Event Learning] Section 1 DOM Event 处理器绑定的几种方法
[DOM Event Learning] Section 1 DOM Event处理器绑定的几种方法 网页中经常需要处理各种事件,通常的做法是绑定listener对事件进行监听,当事件发生后进行一 ...
- 浅谈Android系统进程间通信(IPC)机制Binder中的Server和Client获得Service Manager接口之路
文章转载至CSDN社区罗升阳的安卓之旅,原文地址:http://blog.csdn.net/luoshengyang/article/details/6627260 在前面一篇文章浅谈Service ...
- 浅谈IM软件client的断线重连、心跳和长在线
版权声明:原创文章,未经博主同意禁止转载.欢迎点击头像上方"郭晓东的专栏"查看专栏 https://blog.csdn.net/hherima/article/details/27 ...
- FAQ:Domain Event 和 C# 中的 Event 有啥区别?
问: Domain Event 和 C# 中的 Event 有啥区别? 答: C# 中的 Event,事件.监听者列表和事件发布器是由一个类型承担,事件源和监听者之间的生命周期耦合在一起,C# 帮你提 ...
- Event Handling Guide for iOS--(三)---Event Delivery: The Responder Chain
Event Delivery: The Responder Chain 事件传递:响应链 When you design your app, it’s likely that you want to ...
- 浅谈ASP.NET的Postback
说道ASP.NET的Postback,就得说Web Page的生命周期,但是Web Page的生命周期却不是三言两语就能够说得清楚的,所以在这里单纯站的编程的角度,撇开Web Page 的生命周期浅谈 ...
- Spring5.0源码学习系列之浅谈BeanFactory创建
Spring5.0源码学习系列之浅谈BeanFactory创建过程 系列文章目录 提示:Spring源码学习专栏链接 @ 目录 系列文章目录 博客前言介绍 一.获取BeanFactory主流程 二.r ...
随机推荐
- Centos7解决图形界面卡死问题
经常会遇到图形界面卡死,搜了一搜,解决办法如下: killall -9 gnome-shell
- 微信扫码支付功能详细教程————Java
前言 首先声明 我并非原创 原创是 http://blog.csdn.net/wangqiuyun/article/details/51241064 我只是在前辈的基础 加以解释说明 还有自己的一些 ...
- Weblogic用户名密码获取
1.获取服务器上的Weblogic用户名.密码 工具:Xshell 第一步:连接至服务器上,新建目录: mkdir /scripts/DecryptionDemo 第二步:将Decrypt.java放 ...
- Android 7.1 ActivityManagerService 屏幕旋转流程分析 (四)
四.Activity的更新(旋转) sendNewConfiguration()会调用到ActivityManagerService的updateConfiguration()来update Conf ...
- python利用pysvn发布lib的小程序
背景: 本人在公司的平台部门工作,我们部门写出的代码都是编译成.a文件,定期发布版本到各个产品,现在老大要求我负责每周向公司的某个产品发布lib.发布lib的步骤大概就是自动化的兄弟给我提供一个归档的 ...
- ASP.NET MVC框架开发系列教程
本系列教程是自己在工作中使用到而记录的,如有错误之处,请给与指正 文章目录 MVC4 开篇 第一章 初识MVC4 第二章 下山遇虎(@helper) 第三章 Models模块属性详解 第四章 在MVC ...
- 只要发生ajax请求时加载旋转的按钮
定义一个变量 全局 c 只要发生ajax时给c++ 当ajax请求success或者error时,c--; 对加载的按钮添加个事件 监听 c 如果c得值没变化 则隐藏按钮 如果变化了则显示 ...
- Heroku登录失败
Heoku 在国内,注册和登录是个大问题,不知道原来怎么注册上了,如今需要登录删除 app 就是删除不了.. 今天努力找了个vpn ,无奈还是登录不成功.https://id.heroku.com/l ...
- Java学习笔记-嵌套类
嵌套类 嵌套类有两种类别:static and non-static,分别对应为静态嵌套类和内部类. class OuterClass { ... static class StaticNestedC ...
- 代码审计之XiaoCms(后台任意文件上传至getshell,任意目录删除,会话固定漏洞)
0x00 前言 这段时间就一直在搞代码审计了.针对自己的审计方法做一下总结,记录一下步骤. 审计没他,基础要牢,思路要清晰,姿势要多且正. 下面是自己审计的步骤,正在逐步调整,寻求效率最高. 0x01 ...
