从parcel.js打包出错,到拥抱nvm
去年年底发布的parcel.js在年底可谓是火了一把,短短一个多月的时间在GitHub热门排行榜上名列前茅。因其几乎零配置的易用性,相比Webpack的复杂配置收获了大量关注及好评,甚至有人预言未来大有超过Webpack之趋。我也赶紧尝试一下,发现确实非常简单易用,但是一开始,插件还是比较少,相信未来会越来越成熟好用。以后如果有机会我会专门写一篇关于parcel.js的文章,说了那么多废话,其实接下来我要说的是nvm(2333...)
遇到问题
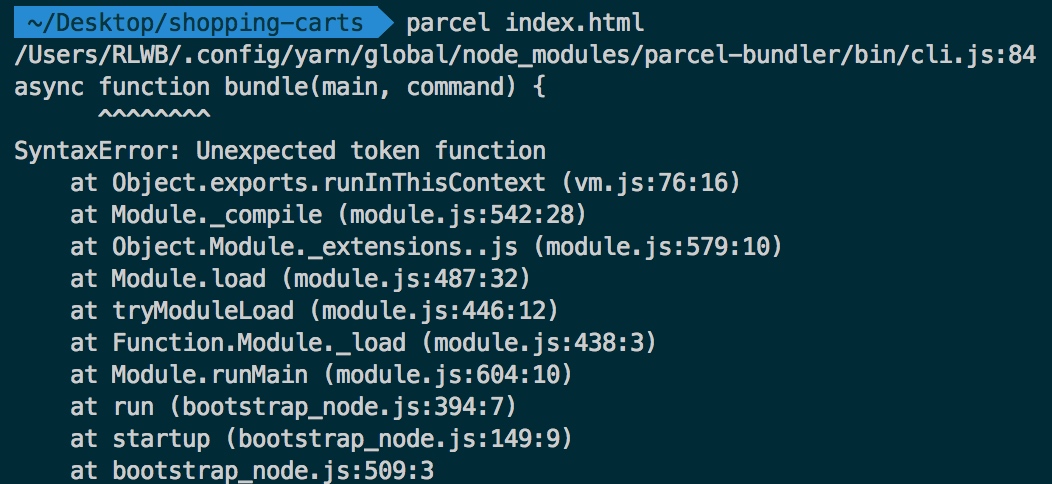
我在使用parcel.js打包项目的时候出现了下面的错误:

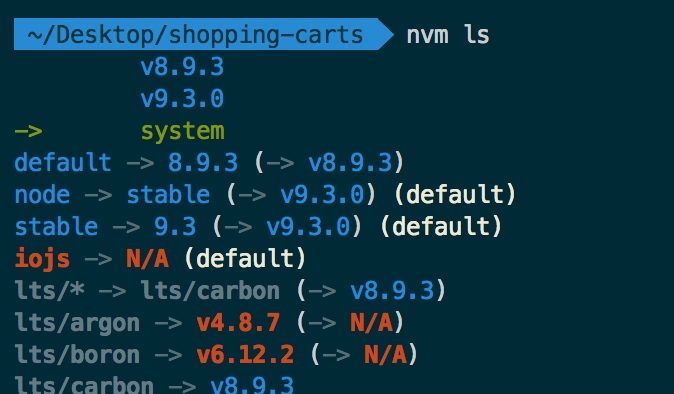
我在仔细检查完代码并且核实项目配置没有问题后,没办法只能求助万能的Google,结果在GitHub上找到了错误的原因,parcel.js使用了Async 函数,默认Node.js 8以上才支持的,低于8的话需要使用babel配置。我查看了一下自己的Node.js版本,如下:

找到问题原因后,我想升级一下node不就解决问题了。但又一想,公司最近在做的项目有用到node,贸然升级项目报错就麻烦了。这时候,我想到了nvm,其实很早之前就看过,当时觉得电脑已经安装了node环境了,卸载重新安装费事就没有用它。但是现在需要用新版本的node才可以用parcel.js,我决定卸载node,重新用nvm安装,管理node版本。
首先我遇到的问题就是mac下如何彻底卸载node呢,因为当时使用Homebrew安装的,感觉直接卸载,应该不彻底。于是我上网查了很多文档,亲身实践如下:
Mac os下彻底卸载node
1.删除/usr/local/lib中的所有node和node_modules
2.删除/usr/local/lib中的所有node和node_modules的文件夹
3.如果是从brew安装的, 运行brew uninstall node
4.检查~/中所有的local, lib或者include文件夹, 删除里面所有node和node_modules
5.在/usr/local/bin中, 删除所有node的可执行文件
6.最后运行以下代码:
sudo rm /usr/local/bin/npm
sudo rm /usr/local/share/man/man1/node.1
sudo rm /usr/local/lib/dtrace/node.d
sudo rm -rf ~/.npm
sudo rm -rf ~/.node-gyp
sudo rm /opt/local/bin/node
sudo rm /opt/local/include/node
sudo rm -rf /opt/local/lib/node_modules
(感谢知乎@haochuan)
彻底卸载完node后,然后按照Github上nvm安装文档一步一步安装就好了。有了nvm你就可以随心所欲的安装,切换你想要任何版本的node了。

哈哈,随便切换node版本,感觉真棒。
经过这件事,我在思考,其实我很早就知道了会有遇到
node版本这个问题。但是怕麻烦就没有理会,总感觉不一定会遇到,但是真到遇到了,还是要解决的。平时写代码也是一样的,考虑全面再去实现代码,哪些模块需要封装,都要考虑好,并实现。不能因为麻烦就不去做,当你最终遇到自己留下的坑的时候,还是要自己去填的。往往填坑的同时会带来更大的痛苦。
从parcel.js打包出错,到拥抱nvm的更多相关文章
- webpac4k运行webpack .\src\main.js .\dist\bundle.js打包出错
打包的命令格式:webpack 要打包的文件的路径 打包好的输出文件的路径 运行webpack .\src\main.js .\dist\bundle.js 提示错误,错误信息如下: WARNING ...
- Parcel.js + Vue 2.x 极速零配置打包体验
继 Browserify.Webpack 之后,又一款打包工具 Parcel 横空出世 Parcel.js 的官网有这样的自我介绍 “极速零配置Web应用打包工具” 简单接触了一下,单从效率上来说,确 ...
- requirejs 多页面,多js 打包代码,requirejs多对多打包【收藏】
这段代码来自 http://stackoverflow.com/questions/20583812/grunt-requirejs-optimizer-for-a-multi-app-project ...
- 转载 r.js打包经验
例子1 先是HTML页面 <!DOCTYPE html> <html> <head> <title>My App</tit ...
- Eclipse打包出错——提示GC overhead limit exceeded
版权声明:本文为博主原创文章,未经博主允许不得转载. 在Eclipse开发环境中打包发布apk安装包的时候,有时候会出现下面的错误: 原因 在打包的时候,Eclipse占用的内存会增大,当分配给Ecl ...
- requirejs 使用实例r.js打包
在这里,请先看基础文章与相关技术文档: 安装: npm init npm install requirejs --save npm install jquery@1.11.1 --save 创建基本目 ...
- r.js打包
久闻r.js的大名,但实际没有用它做过任何东西.今天用它时,发现网上许多教程都不对.研究一下,把我的实际经验分享给大家. 例子1 先是HTML页面 <!DOCTYPE html> < ...
- maven-shade-plugin 打包出错
一般maven-shade-plugin 打包出错的原因都是因为jar包出错,一般使用mvn package -X 即可找出对应错误的jar包删除即可.我自己遇到的是打开自己打包完的jar包出错,整的 ...
- maven打包出错: Failed to clean project: Failed to delete
maven打包出错: Failed to clean project: Failed to delete 出现这种错误,通常是由于您已启动了另一个tomcat 进程,导致报错,关闭tomcat进程即可 ...
随机推荐
- 瞎j8封装第二版之数据库连接池
写得很蛋疼,本来想支持多线程的,奈何对多线程和连接池理解着实太菜: 所以,起码是能拿到连接了... 但是还是不太懂这个连接池 我也是半抄别人的,以后再搞一搞这个吧. 先是配置文件 理想是很丰满的,奈何 ...
- 公牛与状压dp
T1 疾病管理 裸得不能再裸的状压dp 不过数据范围骗人 考试时k==0的点没过 我也很无奈呀qwq #include<iostream> #include<cstdio> # ...
- ADG监控
cx_Oracle环境配置 export ORACLE_BASE=/u01/app/oracle export ORACLE_HOME=$ORACLE_BASE/product/11.2.0/db_1 ...
- HTTPS加密流程超详解(二)
2.进入正题 上篇文章介绍了如何简单搭建一个环境帮助我们分析,今天我们就进入正题,开始在这个环境下分析. 我们使用IE浏览器访问Web服务器根目录的test.txt文件并抓包,可以抓到如下6个包(前面 ...
- WPF-控件(1)
小记:最近公司使用WPF开发一款新的产品,从零基础开始学习WPF,在看书的过程中,有些内容需要规整到一起,最终选择了博客园,希望对自己所掌握的知识有所规整. --------------------- ...
- 物流包裹一站式查询(TrackingMore)
快递查询接口 目前提供快递查询的接口平台有: Trackingmore 快递100 快递网 不同接口的区别: (1)Trackingmore支持380家快递公司,其中有55家为国内的快递,其余325家 ...
- Standard PHP Library(SPL)中的数据结构
SPL提供了一组标准数据结构. SplDoublyLinkedList Class:双向链表(DLL)是在两个方向上相互链接的节点列表.当底层结构是dll时,迭代器的操作.对两端的访问.节点的添加或删 ...
- Transact-SQL参考--学习笔记
基本的就不累赘了. 运算符 除法: dividend / divisor 如果用一个整数的 divisor 去除整数的 dividend,其结果是一个整数,小数部分被截断,如果要有小数可以将divid ...
- Scala的安装,入门,学习,基础
1:Scala的官方网址:http://www.scala-lang.org/ 推荐学习教程:http://www.runoob.com/scala/scala-tutorial.html Scala ...
- Visual Studio Code+phpstudy(WampServer、LNMP...)为小白打造PHP开发环境
VS Code是微软近年推出的一款文本编辑器, 相关下载:https://code.visualstudio.com/Download phpstudy是将Apache/Nginx.PHP.MySQ等 ...
