前后端分离ueditor富文本编辑器的使用-Java版本
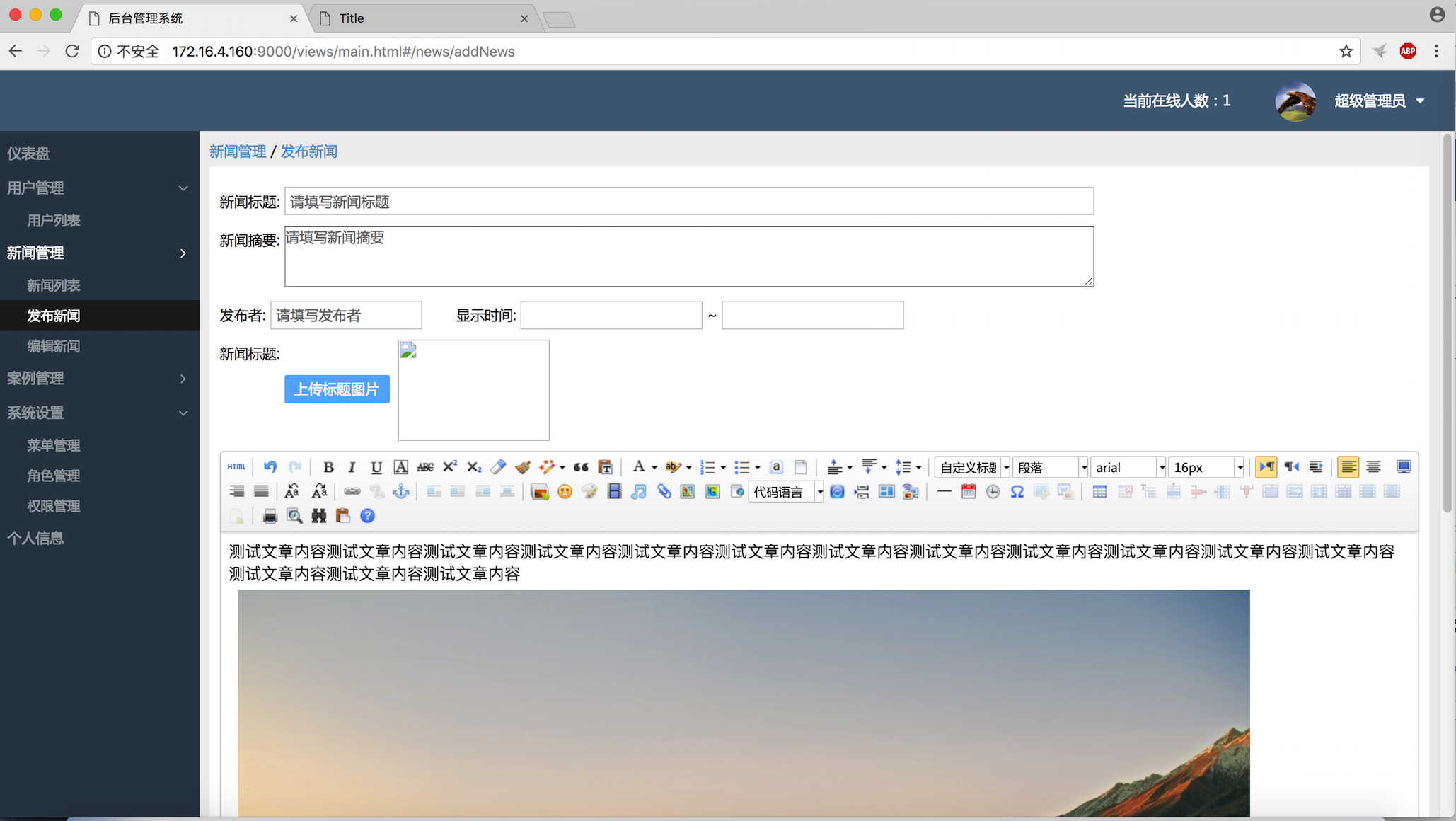
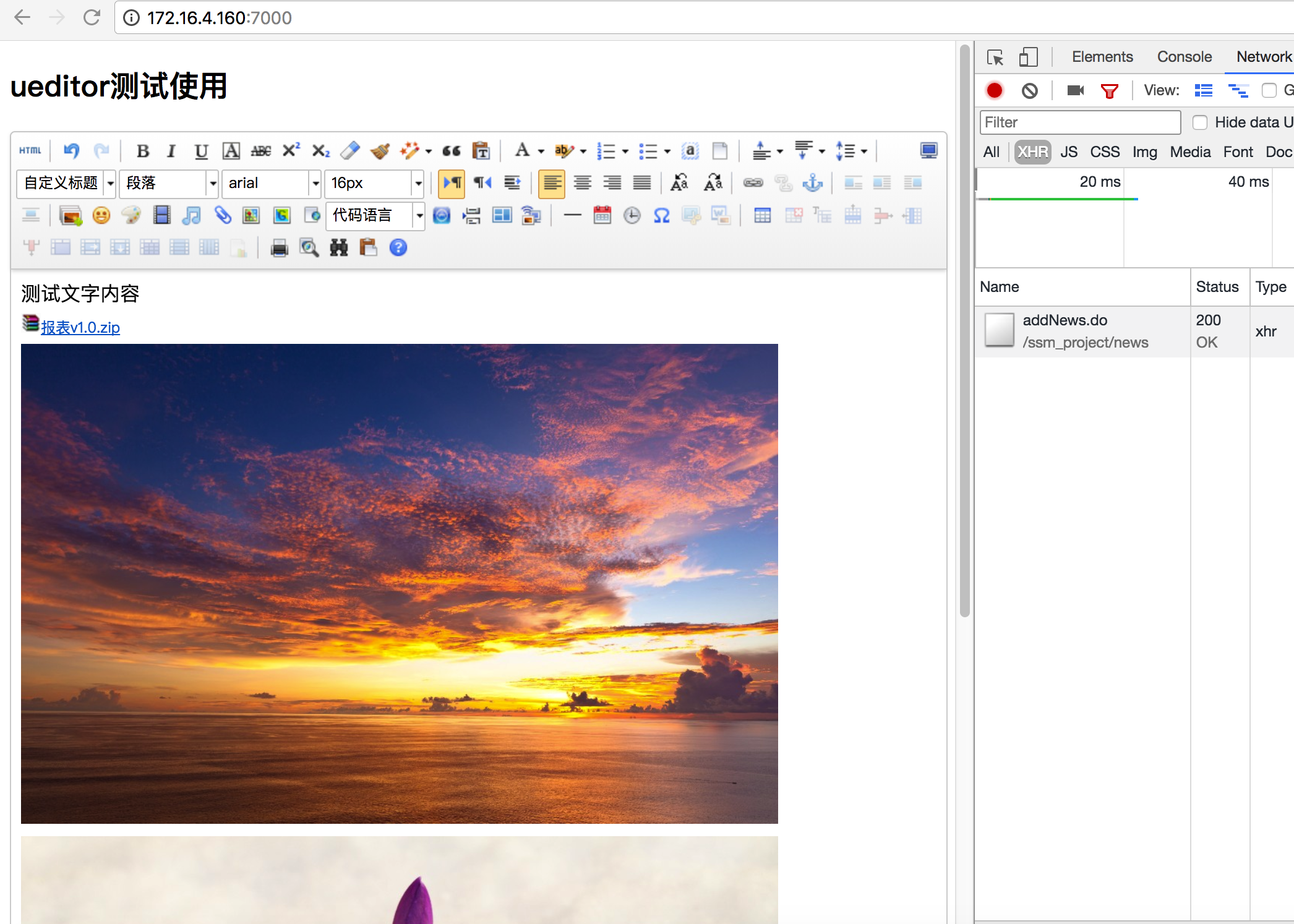
最近在写一个自己的后台管理系统(主要是写着玩的,用来熟悉后端java的知识,目前只是会简单的写点接口),想在项目中编写一个发布新闻文章的功能,想到了使用百度的ueditor富文本编辑器,网上找了很多java版本的资料,不过大部分都是前后端都在一个工程项目下,页面是jsp的。由于我这个系统是把前后端拆分开成前后端分离的。所以在根据看了网上的资料以及慢慢的摸索下,实现了在前后端分离的情况下把ueditor集成到系统中。项目页面如图:

说明:由于ueditor的上传文件的功能默认是上传在项目工程目录下的,而我这里是把文件上传到另外一个Tomcat服务器下的,所以我自己单独写了一个上传接口,并且还要修改config.json文件。
现在为了记录ueditor的使用,我在这里把有关ueditor这一块单独拿出来,写了一个简单的小demo,下面记录过程,如有不足之处,敬请提出。
1、下载ueditor
打开http://ueditor.baidu.com/website/download.html#ueditor
需要下载两个压缩包
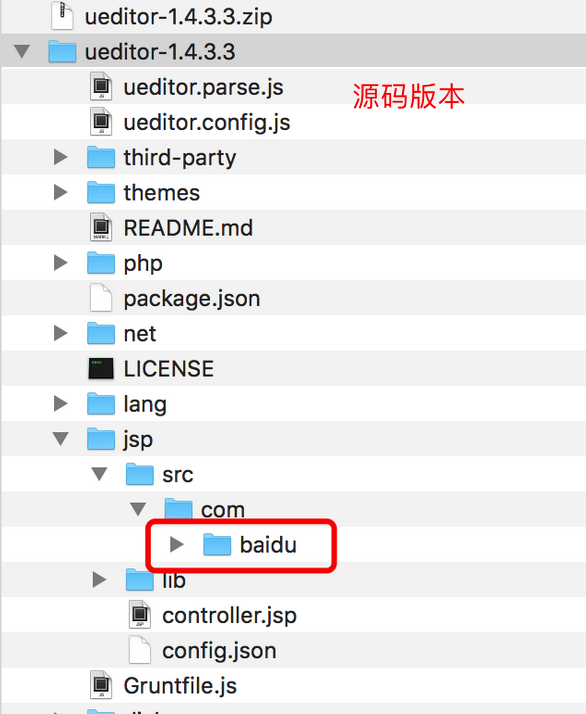
1、下载完整源码,并解压
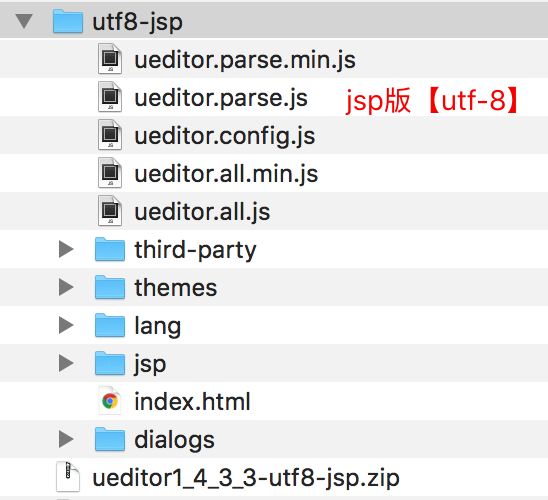
2、下载jsp版本【UTF-8】,并解压
源码版本是为了使用里面的java文件,而后来发现在源码版本中没有ueditor.all.min.js文件,而在前端是需要引入这个js文件的,所以需要再把jsp版本下载下来,该版本中有该js文件。


2、java后台部分
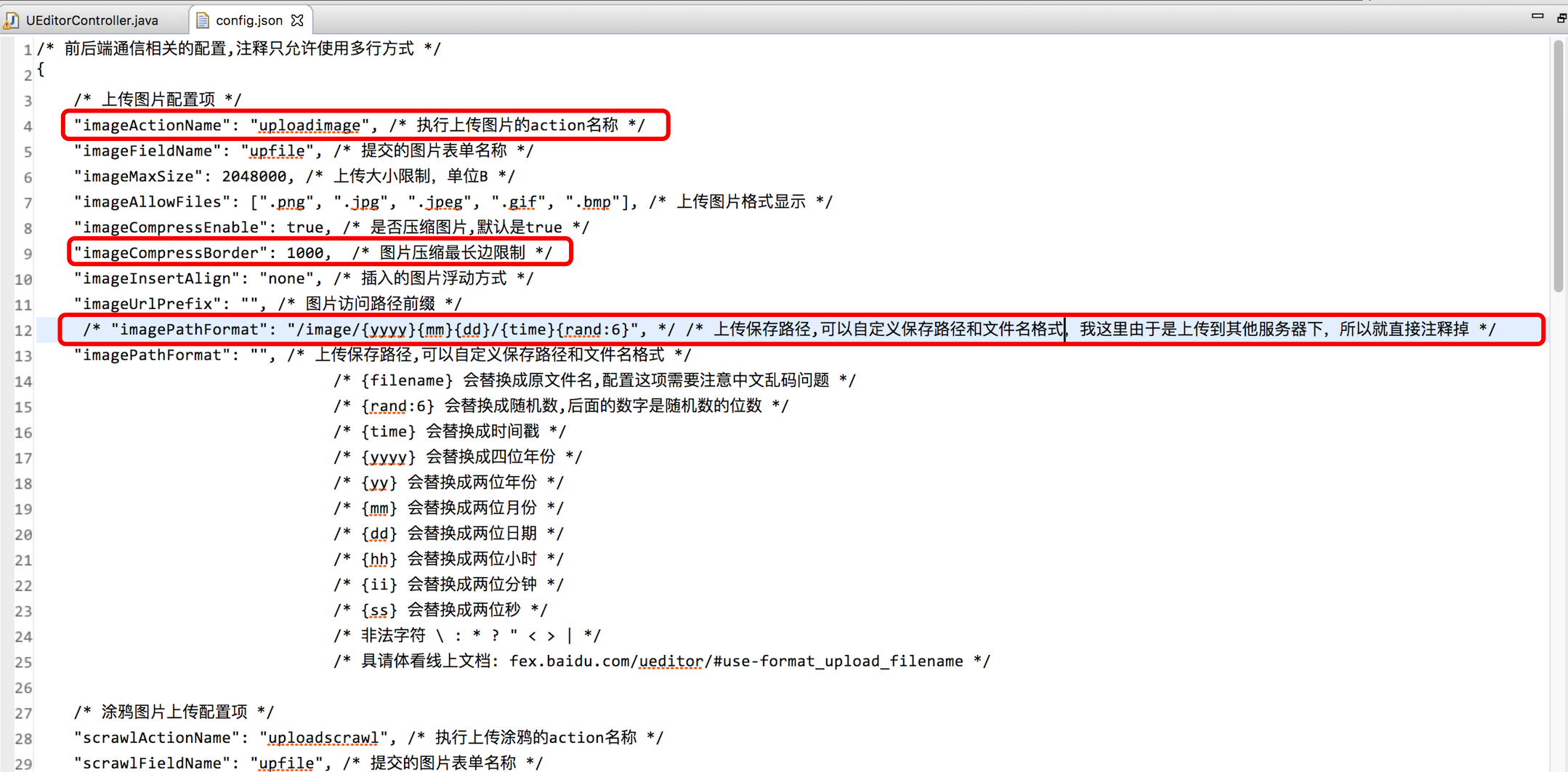
2.1、config.json文件
在java项目的 src/main/webapp 目录下新建一个conf目录,然后在解压后的源码版本中的 jsp 目录下找到config.json文件,把它复制到新建的conf目录下,并做修改。
该文件是用来配置ueditor编辑器的上传文件的功能的各种参数的。


其中,imageActionName属性的取值“uploadimage”要记住,后续上传接口中要用到
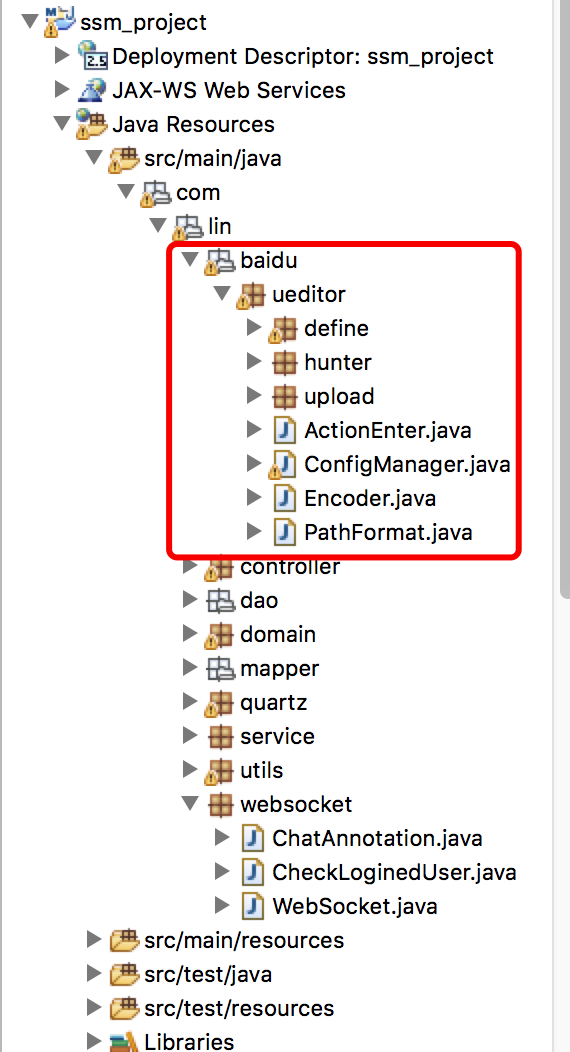
2.2、把源码版本中的 jsp/src/com 目录下的 baidu 这个文件夹拷贝到项目com.lin包下
拷贝后,里面java文件肯定会报错,只需修改各个java文件的package包路径和引用其他文件的路径即可。

另外由于在上一步中,把config.json文件放置到了src/main/webapp/conf目录下,而在ConfigManager类中需要读取该json文件的内容,所以需要在ConfigManager.java文件中修改少量代码,大于在170多行,修改如下:

2.3、项目常量配置-config.properties
#host地址
host=http://172.16.4.160:8081/ssm_project
#文件上传服务器地址(ip+端口)
uploadHost=http://172.16.4.160:8090/
#普通图片上传保存目录
imagePath = file/image/
#系统用户头像上传保存目录
headImgPath = file/image/headImg/
#系统用户默认头像
sysUserDefImg = sysUser-default.jpg
#文本文件上传保存目录
documentPath = file/document/
#音频文件上传保存目录
soundPath = file/sound/
#视频文件上传保存目录
videoPath = file/video/
#ueditor编辑器上传文件保存目录(包括图片、视频、音频、文本等文件)
ueditor = file/ueditor/
2.4、新建上传工具类-Upload.java
该文件其实在我11月2号的博客——前后端分离跨服务器文件上传-Java SpringMVC版 中已有,为了方便理解,这里再次把代码贴出来。
package com.lin.utils; import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.UUID; import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.apache.commons.io.FilenameUtils;
import org.springframework.web.multipart.MultipartFile; import com.sun.jersey.api.client.Client;
import com.sun.jersey.api.client.WebResource; /**
* 上传文件工具类
* @author libo
*/
public class Upload { /**
* 上传文件
* @param request
* @param response
* @param serverPath 服务器地址:(http://172.16.5.102:8090/)
* @param path 文件路径(不包含服务器地址:upload/)
* @return
*/
public static String upload(Client client, MultipartFile file, HttpServletRequest request,HttpServletResponse response, String serverPath, String path){
// 文件名称生成策略(日期时间+uuid )
UUID uuid = UUID.randomUUID();
Date d = new Date();
SimpleDateFormat format = new SimpleDateFormat("yyyyMMddHHmmss");
String formatDate = format.format(d);
// 获取文件的扩展名
String extension = FilenameUtils.getExtension(file.getOriginalFilename());
// 文件名
String fileName = formatDate + "-" + uuid + "." + extension;
//相对路径
String relaPath = path + fileName; String a = serverPath + path.substring(0, path.lastIndexOf("/"));
File file2 = new File(a);
if(!file2.exists()){
boolean mkdirs = file2.mkdirs();
System.out.println(mkdirs);
} // 另一台tomcat的URL(真实路径)
String realPath = serverPath + relaPath;
// 设置请求路径
WebResource resource = client.resource(realPath); // 发送开始post get put(基于put提交)
try {
resource.put(String.class, file.getBytes());
return fileName+";"+relaPath+";"+realPath;
} catch (IOException e) {
e.printStackTrace();
return "";
}
} }
2.5、新建UEditorController.java文件,编写上传接口
package com.lin.controller; import java.io.IOException;
import java.io.PrintWriter;
import java.util.Map; import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.apache.commons.io.FilenameUtils;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import org.springframework.web.multipart.MultipartResolver;
import org.springframework.web.multipart.commons.CommonsMultipartResolver; import com.lin.baidu.ueditor.ActionEnter;
import com.lin.utils.ResponseUtils;
import com.lin.utils.Upload;
import com.sun.jersey.api.client.Client; import net.sf.json.JSONObject;
/**
* baidu-ueditor
* @author libo
*/
@Controller
@RequestMapping("/ueditor")
public class UEditorController {
@Value(value="${ueditor}") //后台图片保存地址
private String ueditor; @Value(value="${uploadHost}")
private String uploadHost; //项目host路径 /**
* ueditor文件上传(上传到外部服务器)
* @param request
* @param response
* @param action
*/
@ResponseBody
@RequestMapping(value="/ueditorUpload.do", method={RequestMethod.GET, RequestMethod.POST})
public void editorUpload(HttpServletRequest request, HttpServletResponse response, String action) {
response.setContentType("application/json");
String rootPath = request.getSession().getServletContext().getRealPath("/"); try {
if("config".equals(action)){ //如果是初始化
String exec = new ActionEnter(request, rootPath).exec();
PrintWriter writer = response.getWriter();
writer.write(exec);
writer.flush();
writer.close();
}else if("uploadimage".equals(action) || "uploadvideo".equals(action) || "uploadfile".equals(action)){ //如果是上传图片、视频、和其他文件
try {
MultipartResolver resolver = new CommonsMultipartResolver(request.getSession().getServletContext());
MultipartHttpServletRequest Murequest = resolver.resolveMultipart(request);
Map<String, MultipartFile> files = Murequest.getFileMap();//得到文件map对象
// 实例化一个jersey
Client client = new Client(); for(MultipartFile pic: files.values()){
JSONObject jo = new JSONObject();
long size = pic.getSize(); //文件大小
String originalFilename = pic.getOriginalFilename(); //原来的文件名
String uploadInfo = Upload.upload(client, pic, request, response, uploadHost, ueditor);
if(!"".equals(uploadInfo)){ //如果上传成功
String[] infoList = uploadInfo.split(";");
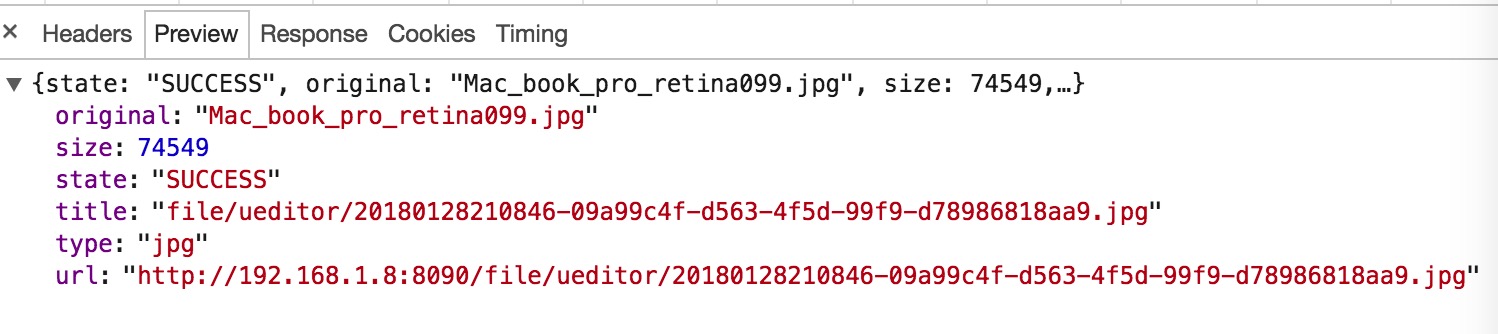
jo.put("state", "SUCCESS");
jo.put("original", originalFilename);//原来的文件名
jo.put("size", size); //文件大小
jo.put("title", infoList[1]); //随意,代表的是鼠标经过图片时显示的文字
jo.put("type", FilenameUtils.getExtension(pic.getOriginalFilename())); //文件后缀名
jo.put("url", infoList[2]);//这里的url字段表示的是上传后的图片在图片服务器的完整地址(http://ip:端口/***/***/***.jpg)
}else{ //如果上传失败
}
ResponseUtils.renderJson(response, jo.toString());
}
}catch (Exception e) {
e.printStackTrace();
}
}
} catch (Exception e) {
}
}
}
其中:
if("config".equals(action)){
这段代码是用来判断是否是初始化上传的,因为在点击多图上传弹出上传窗口的时候,是会请求这个接口,经测试,如果没有该段判断,前端的上传是无法使用的。
else if("uploadimage".equals(action) || "uploadvideo".equals(action) || "uploadfile".equals(action)){
这一部分代码判断中, uploadimage,uploadvideo,uploadfile 这三个值,都是来自于conf.json文件中的配置,因此这一个接口既可以上传图片,也可以上传其他类型文件。
另外接口返回的json字段,也是固定的。
3、前端部分
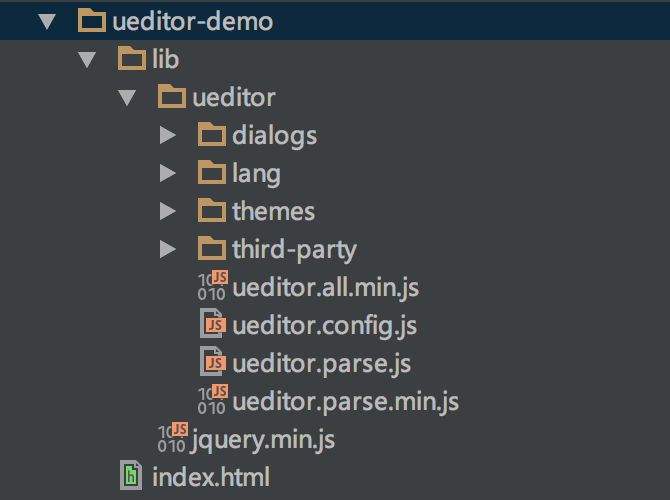
3.1、demo目录结构

在ueditor-demo目录下新建lib目录,然后从之前解压的jsp版本中,把dialogs、lang、themes、third-party四个文件夹和ueditor.all.min.js、ueditor.config.js、ueditor.parse.js、ueditor.parse.min.js四个js文件复制到lib目录下,并添加jQuery(用来执行ajax提交数据)
3.2、文件修改
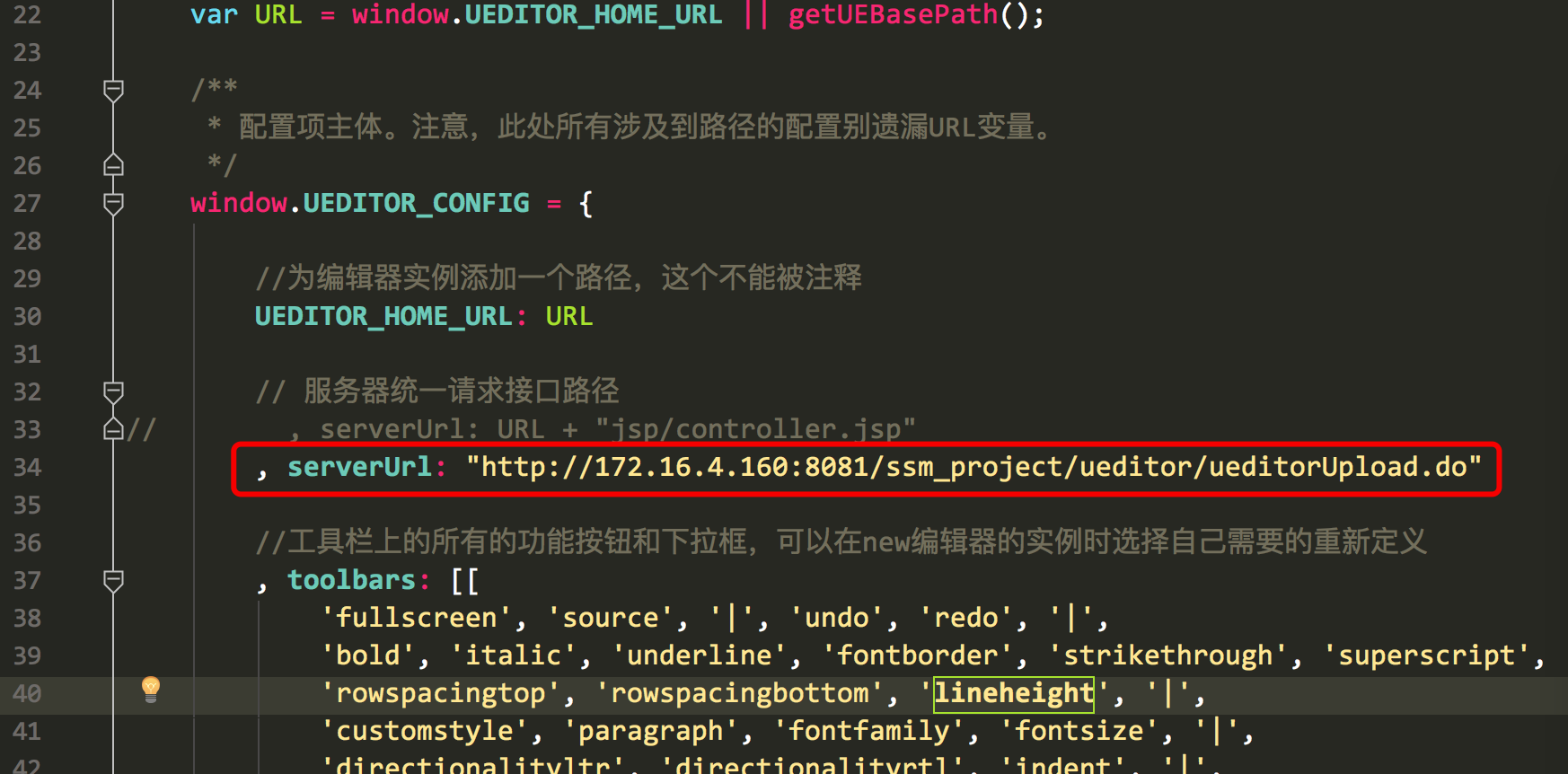
1、修改ueditor.config.js
修改服务器统一请求接口路径 - serverUrl属性的值修改为后台上传文件的接口地址

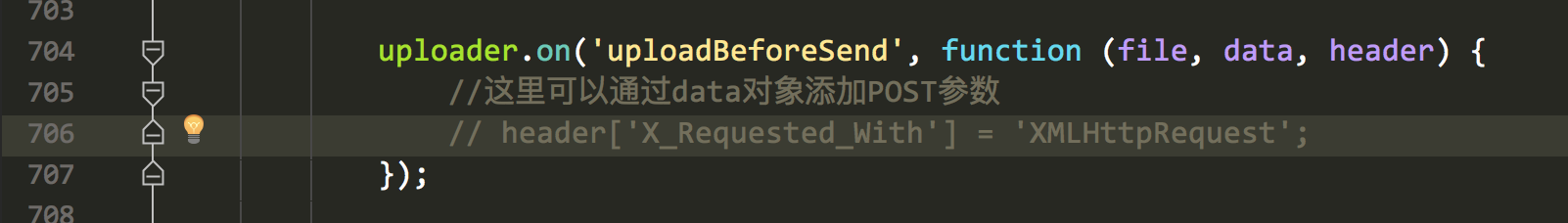
2、修改dialogs/image/image.js、dialogs/video/video.js、dialogs/attachment/attachment.js三个文件
这三个文件分别对应图片上传、视频上传、附件上传,主要是要去掉默认设置的请求头(可以直接在这三个js文件中删掉该段代码),否则无法上传文件
2.1、dialogs/image/image.js大概在706行

2.2、dialogs/video/video.js大概在719行

2.3、dialogs/attachment/attachment.js大概在488行

3.3、index.html
在页面中需要引入ueditor.config.js、ueditor.all.min.js和zh-cn.js
在body元素中写一个script元素,给一个id,这里为editor,并设置type="text/plain",这个id主要是通过它来初始化ueditor实例的。
初始化的方式是在通过 UE.getEditor('script标签id', {})。
这里有两个参数,第一个参数是script标签的id值,第二个参数是一个对象,可以用来设置ueditor编辑框的宽高等属性,这里只设置了宽高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ueditor-demo</title>
<script src="/lib/jquery.min.js"></script>
<script src="/lib/ueditor/ueditor.config.js"></script>
<script src="/lib/ueditor/ueditor.all.min.js"></script>
<script src="/lib/ueditor/lang/zh-cn/zh-cn.js"></script>
<style>
#submit {
width: 100px;
height: 30px;
line-height: 30px;
font-size: 16px;
}
</style>
</head>
<body>
<h2>ueditor测试使用</h2>
<script id="editor" type="text/plain"></script>
<div style="margin-top: 20px; text-align: center;">
<input type="button" class="btn btn-blue w-100" value="提 交" id="submit">
</div> <script> $(function () {
//实例化编辑器
var ue = UE.getEditor('editor',{
initialFrameWidth:"100%", //初始化宽度
initialFrameHeight:400, //初始化高度
}); $('#submit').click(function () {
//获取ueditor编辑框中的html文本内容
var content = UE.getEditor('editor').getContent();
$.ajax({
url: 'http://172.16.4.160:8081/ssm_project/news/addNews.do',
type: 'POST',
data: {
content: content,
},
dataType: 'json',
success: function (res) {
console.log(res);
},
error: function () {
console.log(res);
}
})
})
}) </script>
</body> </html>
UE.getEditor('editor').getContent()方法就可以获取到编辑框中的html文本,然后调用添加接口,就可以把html格式的文本保存到数据库中了。
此时就可以在服务环境下访问该index.html页面,即可看到ueditor富文本编辑框,并进行上传文件并保存到数据库中。
4、效果


上传接口返回的json格式如下:

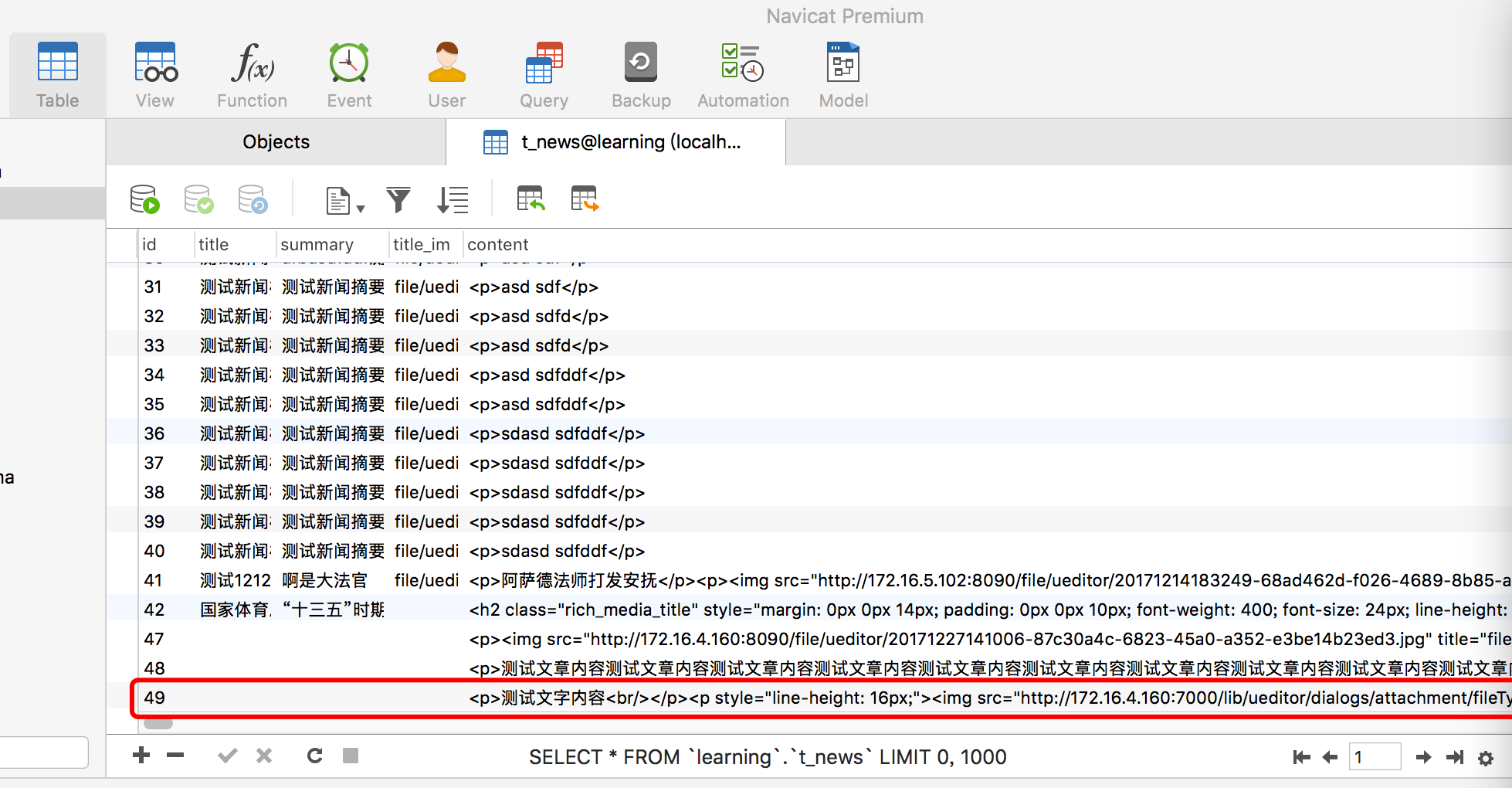
存放到数据库的为html结构的文本,如图:

注意:在测试之前,需要先启动文件服务器——另外一个Tomcat服务器 ,至于关于这一块的介绍,请参考11月2号的一篇博客:前后端分离跨服务器文件上传-Java SpringMVC版
由于本人是做web前端开发的,只是最近在学学java,因此项目或者demo中都有很多不足之处。如若大家有建议,欢迎在评论区提出。
需要购买阿里云产品和服务的,点击此链接领取优惠券红包,优惠购买哦,领取后一个月内有效: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07
前后端分离ueditor富文本编辑器的使用-Java版本的更多相关文章
- ASP.NET MVC5 中百度ueditor富文本编辑器的使用
随着网站信息发布内容越来越多,越来越重视美观,富文本编辑就是不可缺少的了,众多编辑器比较后我选了百度的ueditor富文本编辑器. 百度ueditor富文本编辑器分为两种一种是完全版的ueditor, ...
- ueditor富文本编辑器使用百度地图自定义动态地图组件及兼容https及http协议
ueditor富文本编辑器默认支持百度地图组件,但是如果导入动态地图后会加很多默认的地图组件在上面.如果需要自定义动态地图的组件则需要修改ueditor特定的html. ueditor百度地图组件所在 ...
- UEditor富文本编辑器简单使用
UEditor富文本编辑器简单使用 一.下载地址:https://ueditor.baidu.com/website/ 官网中并没有 python 版本的 UEditor 富文本编辑器,本文简单介绍 ...
- MVC 使用 Ueditor富文本编辑器
一.Ueditor 1.下载Ueditor富文本编辑器 官方下载地址: http://ueditor.baidu.com/website/download.html 建议下载开发版,此处我下载的是 . ...
- 百度ueditor富文本编辑器的使用
百度ueditor富文本编辑器的使用 //以下为我在官网下载的ueditor v1.3.5 php版的大楷配置步骤第一步: //配置文件的引入应该比功能文件先引入,最后设置语言类型.即:editor. ...
- PHP如何搭建百度Ueditor富文本编辑器
本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下 ...
- WEB项目中使用UEditor(富文本编辑器)
Ueditor富文本编辑器是在很多项目里经常用到的框架,是百度开发团队开发的一款很好用的富文本编辑器 下面就是我在一个系统里用到的,有了富文本编辑器,管理员使用起来不是很方便? 所以本博客介绍这个富文 ...
- django之百度Ueditor富文本编辑器后台集成
Python3 + Django2.0 百度Ueditor 富文本编辑器的集成 百度富文本编辑器官网地址:http://fex.baidu.com/ueditor/ 疑问:为什么要二次集成? 答案:因 ...
- springMVC -- 整合UEditor(富文本编辑器)
工作中需要用到UEditor编辑文本,在与springMVC进行整合时,出现了一些问题,结果导致,在进行图片上传时出现如下提示: 上网查询了很多相关资料,此处简要记录下,防止以后遇到类似问题. 一种方 ...
随机推荐
- mysql全日志添加时间戳以及SQL多行问题处理(更新)
需求引入 在日常运维中,DBA可能经常会查看某个Query_Id对应哪些SQL,例如追查大事务问题:也可能业务端需要查看某时间端内所有SQL. 然而mysql在输入全日志的时候没有在每行SQL前打印时 ...
- jquery无new构建学习笔记
当我们想要创建一个对象,我们可能使用new方法去构建一个对象,那按道理jquery也是一个对象,应该也是用new jquery()来构建呀为什么我们创建jquery对象不用new jquery()而是 ...
- openstack pike 单机 一键安装 shell
#openstack pike 单机 centos 一键安装 shell #openstack pike 集群高可用 安装部署 汇总 http://www.cnblogs.com/elvi/p/7 ...
- zzuli 1812: sort 排序
1812: sort Time Limit: 1 Sec Memory Limit: 128 MB Submit: 352 Solved: 216 SubmitStatusWeb Board De ...
- 关于verilog中语句可不可综合
1)所有综合工具都支持的结构:always,assign,begin,end,case,wire,tri,aupply0,supply1,reg,integer,default,for,functio ...
- mysql事务使用 超简单
MySQL的事务支持不是绑定在MySQL服务器本身,而是与存储引擎相关1.MyISAM:不支持事务,用于只读程序提高性能 2.InnoDB:支持ACID事务.行级锁.并发 3.Berkeley DB: ...
- Python连接MySQL数据库中各种坑
第一个坑 要想连接数据库,我们必须拥有MySQL-python这个模块,首先,我在安装这个模块的时候就到了第一个大坑. 常规安装方法:进入cmd 使用 pip install MySQL-python ...
- struts2 谷歌浏览器保存date类型数据时报错
一同事发现一个bug,在chrome上保存一个表单时,后台会报错,而在firefox上则可以正常保存. 奇怪的地方在于,后端的程序是同一个,而在浏览器上查看请求header时,两个浏览器对应的字段内容 ...
- 深入理解ES6之—增强的数组功能
创建数组 Array.of()方法 ES6为数组新增创建方法的目的之一,是帮助开发者在使用Array构造器时避开js语言的一个怪异点.Array.of()方法总会创建一个包含所有传入参数的数组,而不管 ...
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十七节--Quartz与ABP框架Abp.Quartz及扩展
ABP+AdminLTE+Bootstrap Table权限管理系统一期 Github:https://github.com/Jimmey-Jiang/ABP-ASP.NET-Boilerplate- ...
