前端测试框架Jest系列教程 -- Matchers(匹配器)
写在前面:
匹配器(Matchers)是Jest中非常重要的一个概念,它可以提供很多种方式来让你去验证你所测试的返回值,本文重点介绍几种常用的Matcher,其他的可以通过官网api文档查看。
常用的匹配方式:
第一种:相等匹配,这是我们最常用的匹配规则
test('two plus two is four', () => {
expect(2 + 2).toBe(4);
});
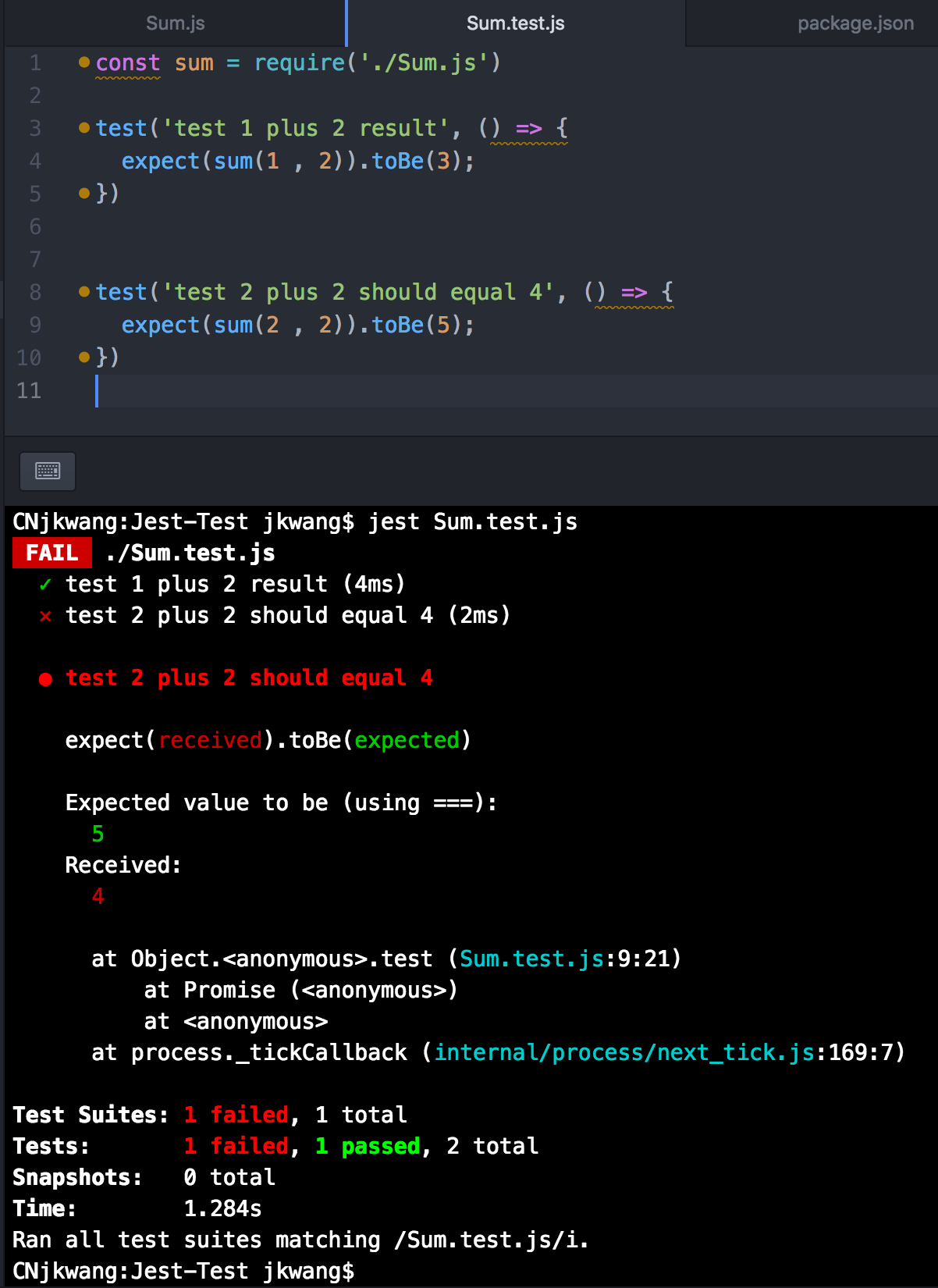
在这段代码中 expact(2 + 2) 将返回我们期望的结果,通常情况下我们只需要调用expect就可以,括号中的可以是一个具有返回值的函数,也可以是表达式。后面的 toBe 就是一个matcher,当Jest运行的时候它会记录所有失败的matcher的详细信息并且输出给用户,让维护者清楚的知道failed的原因,如果我们改成 toBe(5),将会有下面输出:

这样的输出结果非常易于我们去check错误点。
toBe 是测试具体的某一个值,如果需要测试对象,需要用到toEqual
test('object assignment', () => {
const data = {one: 1};
data['two'] = 2;
expect(data).toEqual({one: 1, two: 2});
});
toEqual是通过递归检查对象或数组的每个字段。你也可以自己实现一个来测试:
test('adding positive numbers is not zero', () => {
for (let a = 1; a < 10; a++) {
for (let b = 1; b < 10; b++) {
expect(a + b).not.toBe(0);
}
}
});
第二种:真实性匹配,比如:对象是否为null,集合是否为空等等
在测试中,您有时需要区分undefined、null和false,但有时希望以不同的方式处理这些问题,Jest帮助你明确您想要什么。比如:
toBeNull仅当expect返回对象为null时toBeUndefined仅当返回为undefinedtoBeDefined和上面的刚好相反,对象如果有定义时toBeTruthy匹配任何返回结果为true的toBeFalsy匹配任何返回结果为false的
代码示例:
test('null', () => {
const n = null;
expect(n).toBeNull();
expect(n).toBeDefined();
expect(n).not.toBeUndefined();
expect(n).not.toBeTruthy();
expect(n).toBeFalsy();
});
test('zero', () => {
const z = 0;
test('two plus two', () => {
const value = 2 + 2;
expect(value).toBeGreaterThan(3);
expect(value).toBeGreaterThanOrEqual(3.5);
expect(value).toBeLessThan(5);
expect(value).toBeLessThanOrEqual(4.5);
// toBe and toEqual are equivalent for numbers
expect(value).toBe(4);
expect(value).toEqual(4);
});
expect(z).not.toBeNull();
expect(z).toBeDefined();
expect(z).not.toBeUndefined();
expect(z).not.toBeTruthy();
expect(z).toBeFalsy();
});
自己可以运行一下上面代码就可以知道每一个匹配器具体的规则是什么。选择什么样的规则依赖于你期望的想要验证什么样的结果。
第三种:数字型匹配
这种匹配规则非常语义化,不需要解释都能看得懂,示例代码如下:
test('two plus two', () => {
const value = 2 + 2;
expect(value).toBeGreaterThan(3);
expect(value).toBeGreaterThanOrEqual(3.5);
expect(value).toBeLessThan(5);
expect(value).toBeLessThanOrEqual(4.5);
// toBe and toEqual are equivalent for numbers
expect(value).toBe(4);
expect(value).toEqual(4);
});
需要注意的是对于float类型的浮点数计算的时候,需要使用toBeCloseTo而不是 toEqual ,因为避免细微的四舍五入引起额外的问题。
test('adding floating point numbers', () => {
const value = 0.1 + 0.2;
//expect(value).toBe(0.3); This won't work because of rounding error
expect(value).toBeCloseTo(0.3); // This works.
});
最开始看这段代码的时候有一点疑惑,为什么0.1 + 0.2 不等于 0.3 ,查阅资料后发现几乎所有的语言中浮点数计算的时候都存在这样的问题
如果大家有兴趣可以去这里查看:http://u3xyz.com/detail/28 或者更专业的解释:http://0.30000000000000004.com/
第四种:字符型匹配
使用 toMatch 匹配规则,支持正则表达式匹配
test('there is no I in team', () => {
expect('team').not.toMatch(/I/);
});
test('but there is a "stop" in Christoph', () => {
expect('Christoph').toMatch(/stop/);
});
第五种:数组类型匹配
使用 toContain 检查是否包含
const shoppingList = [
'diapers',
'kleenex',
'trash bags',
'paper towels',
'beer',
]; test('the shopping list has beer on it', () => {
expect(shoppingList).toContain('beer');
});
第六种:异常匹配
如果想要测试function是否会抛出特定的异常信息,可以用 toThrow 规则
function compileAndroidCode() {
throw new ConfigError('you are using the wrong JDK');
}
test('compiling android goes as expected', () => {
expect(compileAndroidCode).toThrow();
expect(compileAndroidCode).toThrow(ConfigError);
// You can also use the exact error message or a regexp
expect(compileAndroidCode).toThrow('you are using the wrong JDK');
expect(compileAndroidCode).toThrow(/JDK/);
});
写在最后
本文仅仅只是介绍了几种常用的匹配器,如果想要了解更多可以参考官方API 文档,
目前的项目中刚开始使用Jest,看到国内关于Jest的中文文档并不是很多,所以就想写一个系列介绍给大家,大部分内容是从官方文档中翻译过来,如果有任何不准确的地方希望大 家能指出来,我将非常及时的更改。
如果觉得本文对您有用,麻烦动动手指推荐一下,谢谢。
下一节内容将介绍:Jest如何测试异步代码,敬请期待
系列教程:
1. 前端测试框架Jest系列教程 -- Matchers(匹配器)
2.前端测试框架Jest系列教程 -- Asynchronous(测试异步代码)
3.前端测试框架Jest系列教程 -- Mock Functions(模拟器)
4.前端测试框架Jest系列教程 -- Global Functions(全局函数)
前端测试框架Jest系列教程 -- Matchers(匹配器)的更多相关文章
- 前端测试框架Jest系列教程 -- 简介
写在前面: 随着互联网日新月异的发展,用户对于页面的美观度,流畅度以及各方面的体验有了更高的要求,我们的网页不再是简单的承载文字,图片等简单的信息传递给用户,我们需要的是更加美观的页面展示,更快的浏览 ...
- 前端测试框架Jest系列教程 -- Asynchronous(测试异步代码)
写在前面: 在JavaScript代码中,异步运行是很常见的.当你有异步运行的代码时,Jest需要知道它测试的代码何时完成,然后才能继续进行另一个测试.Jest提供了几种方法来处理这个问题. 测试异步 ...
- 前端测试框架Jest系列教程 -- Mock Functions
写在前面: 在写单元测试的时候有一个最重要的步骤就是Mock,我们通常会根据接口来Mock接口的实现,比如你要测试某个class中的某个方法,而这个方法又依赖了外部的一些接口的实现,从单元测试的角度来 ...
- 前端测试框架Jest系列教程 -- Global Functions(全局函数)
写在前面: Jest中定义了很多全局性的Function供我们使用,我们不必再去引用别的包来去实现类似的功能,下面将列举Jest中实现的全局函数. Jest Global Functions afte ...
- 前端测试框架Jest系列教程 -- Expect(验证)
写在前面 在编写测试时,我们通常需要检查值是否满足某些条件,Jest中提供的expect允许你访问很多“Matchers”,这些“匹配器”允许您验证不同的东西. Expect 可以验证什么 Jest中 ...
- 前端测试框架Jest系列教程 -- Mock Functions(模拟器)
写在前面: 在写单元测试的时候有一个最重要的步骤就是Mock,我们通常会根据接口来Mock接口的实现,比如你要测试某个class中的某个方法,而这个方法又依赖了外部的一些接口的实现,从单元测试的角度来 ...
- 前端测试框架jest 简介
转自: https://www.cnblogs.com/Wolfmanlq/p/8012847.html 作者:Ken Wang 出处:http://www.cnblogs.com/Wolfmanlq ...
- 前端测试框架 Jest
前端测试工具一览 前端测试工具也和前端的框架一样纷繁复杂,其中常见的测试工具,大致可分为测试框架.断言库.测试覆盖率工具等几类.在正式开始本文之前,我们先来大致了解下它们: 测试框架 测试框架的作用是 ...
- 前端测试框架Jest——语法篇
使用匹配器 使用不同匹配器可以测试输入输出的值是否符合预期.下面介绍一些常见的匹配器.普通匹配器最简单的测试值的方法就是看是否精确匹配.首先是toBe() test('two plus two is ...
随机推荐
- jQuery源码的一个坑
纯吐槽 大半夜也真是够了,想学着jQ造个小轮子巩固下js,结果一开始就卡住了. 虽然之前也看过源码,但是主要是研究方法实现什么的,对于框架主函数和入口结构不怎么熟悉,于是想着一步一步调试看看. $(' ...
- js实现强大功能
作者:知乎用户链接:https://www.zhihu.com/question/48187821/answer/110002647来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请 ...
- mybatis 分页问题 (个人认为算是个bug)
问题描述:相同的查寻条件, 分页显示的结果和.net版本的分页结果数量一样,排序不一样, 不同的页有相同的数据.比如:第2面和第3页都有同一条相同的数据. 核心代码: //自己实现 int total ...
- Leetcode题解(31)
103. Binary Tree Zigzag Level Order Traversal 题目 分析: 广度优先遍历的应用.重点是掌握vector的reverse函数,一开始我忘记有这个函数了,琢磨 ...
- 1026: [SCOI2009]windy数
1026: [SCOI2009]windy数 Time Limit: 1 Sec Memory Limit: 162 MBSubmit: 8247 Solved: 3708[Submit][Sta ...
- Intellij导入子项目时,maven列表子项目灰色不可用---解决方法
导入子项目的module时,左侧project目录中有一个module图标右下角没有小蓝点,maven管理列表该module为灰色(表明未被管理),尝试几次后终于找到解决方案. 贴一张调好过后的图 第 ...
- 如何运用GitHub来提高生产效率
这是一篇GitHub的入门级文章,主要针对git的初学者.我们将讨论初学者最关心的一些问题,如:为什么我们要使用GitHub,它的应用有哪些,如何运用它去帮助我们提高工作效率,以及它的基本用法有哪些. ...
- 阿里云ecs初始化磁盘后远程连接不到服务器
阿里云初始化磁盘后远程连接不到服务器 报错: WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED! ... 原因:阿里云ecs第一次链接服务器之后会在本地电 ...
- Mysql Explain 解读(基于MySQL 5.6.36)
Mysql Explain 解读(基于MySQL 5.6.36) 1.语法 explain < table_name > #例子 explain select * from t3 wher ...
- C#操作防火墙控制电脑某些软件联网
问题: 目前公司软件刚由单机软件更改为联网软件,许多客户反映希望能够有一个功能来控制电脑上某些必用软件,如qq,公司软件联网,而其他不必要的如网页,游戏等软件不允许联网,于是向公司反映希望可以有一个功 ...
