jquery的2.0.3版本源码系列(1)总体结构
为什么选择2.X版本,而不是1.X版本,因为2.X不兼容IE6/7/8,所以少了兼容代码,让我们更专注于jquery原理的代码。
一共有8830行。
1.1 匿名函数自执行
首先,匿名函数的作用是,把函数内部的变量和函数变成"局部变量"和"局部函数"的,那么就不会与外部的变量和函数发生冲突了。
(function(){
var a=10;
})();
alert(a);//console.log报错,"Uncaught ReferenceError: a is not defined"。
(function(){
var a=10;
function $(){
alert(a);
}
})();
$();//console报错,"Uncaught ReferenceError: $ is not defined"
第二,如何对外部提供接口,让外部可以调用jQuery()函数。方式是把$函数挂载到window对象上。
(function(){
function $(){
alert("string");
}
window.$=$;
})();
$();//那么现在就可以在匿名函数外部调用$(),也就是jQuery()函数。
第三,window参数。为什么要传这个参数呢?
不传,匿名函数可以取到window对象吗?答案是可以的。
传window参数的好处是:
(1)查找速度快:window是作用域链的最顶端,那么传了之后就不用在匿名函数调用window时往外一层层的找了。
(2)压缩的好处:压缩时,window变成字母,能更好的优化。下图是2.0.3压缩版本。

第四,undefined参数。
undefined既不是保留字,也不是关键字,它是window的一个属性。它在某些浏览器中,可以被修改,能够被赋值。
var undefined=10; alert(undefined);
浏览器IE10的显示效果

浏览器IE7的显示效果

1.2 代码行数的分布
21行-94行,定义了一些变量和函数,jQuery=function(){}。
96行-283行,给jQuery对象,添加一些方法和属性(jquery是基于面向对象的程序)
从下面的写法可以看出,arr是对象,那么调用方法就直接使用点语法,它和jquery的方法调用十分相似。

285行-347行,extend是JQ的继承方法。继承有利于代码的独立性和扩展。
349行-817行,jQuery.extend():扩展了一些工具方法。
jQuery提供了2种操作代码的方式,一种是实例方法,它给JQ对象使用,另一种是静态方法($是一个函数,那么是扩展工具方法),既可以给JQ对象使用,也可以给原生的JS使用。
静态方法更加底层一些。

877行-2856行,sizzle是复杂选择器的实现。Sizzle。
2880行-3042行,callbacks是回调对象。它是函数的统一管理。
首先引入jQuery库,然后参照如下代码。代码通过回调函数cb对函数进行触发fire,删除remove。
function fn1(){alert(1)}
function fn2(){alert(2)}
var cb=$.Callbacks();
cb.add(fn1);
cb.add(fn2);
cb.fire();
cb.remove(fn2);
cb.fire();
3043行-3183行,Deferred延迟对象,它是对异步的统一管理。
第一种代码看起来是十分奇怪的,明明弹出字符串2是写在后面,可是事实上是先执行,然后再弹出2。否则就要把alert出2嵌套进定时器里边儿。
setTimeout(function(){
alert(1);
},1000);
alert(2);
第二种是延迟对象的写法,写起来是同步,但执行的时候是异步。
var dfd=$.Deferred();//定义延迟对象。
setTimeout(function(){
alert(1);
、
dfd.resolve(true);
//定时器等到3秒后,先弹出数字1,然后解决延迟对象,从而触发done方法传进去的函数参数。
},3000);
dfd.done(function(){ //当浏览器的js引擎读到这里时把函数存起来,等到resolve时触发
alert(2);
})
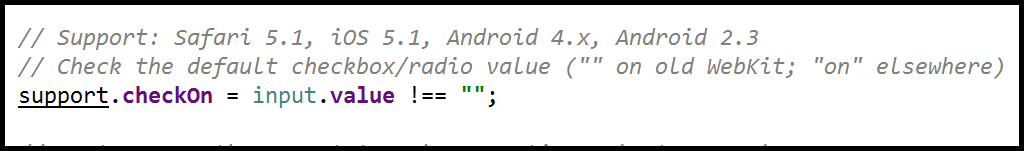
3184行-3295行,support:功能检测。对浏览器发展非常有用的。checkon老版本的浏览器默认空字符串,新版本的浏览器是on,那么以此来区分新旧浏览器。

3308行-3652行,data():数据缓存。比如获取、删除、设置数据。data并非挂载到元素身上,而是通过一系列的操作。否则,如果挂载到元素上,又操作了对象,那么会发生内存泄漏。
3653行-3797行,queue()队列管理。
3803行-4299行,attr()、prop()、val()、addClass()等,对元素属性的操作。
4300行-5128行,on()、trigger(),事件操作的相关方法。
5140行-6057行,DOM操作:添加、删除、获取、包装、innerHTML、DOM筛选。
6058行-6620行,css():样式的操作。
6621行-7854行,数据和ajax():比如跨域、load()、getJson等。
7855行-8584行,animate():运动的方法,show()、hide()。
8585行-8792行,offset():位置与尺寸的方法。
8804行-8821行,JQ支持模块化的模式,比如commonJS、CMD规范。
8826行,window.jQuery=window.$=jQuery;对外提供接口。
jquery的2.0.3版本源码系列(1)总体结构的更多相关文章
- jquery的2.0.3版本源码系列(2):21行-94行定义了一些变量和函数 jQuery=function(){}
2.1.bug通过索引查询 这里的#13335是bug的索引,如何查询呢? 第一步,浏览器地址栏输入"https://bugs.jquery.com/". 第二步,在网页的搜索框里 ...
- jquery的2.0.3版本源码系列(6):2880-3042行,回调对象,对函数的统一管理
目录 1 . 回调对象callbacks的演示 回调的使用有一点像事件绑定,先绑定好,等到有点击事件或者其他时就触发. <script src="js/jquery-2.0.3.js& ...
- jquery的2.0.3版本源码系列(4):285-348行,extend方法详解
目录 1 . jquery extend的基本使用 通过285行的源码 jQuery.extend = jQuery.fn.extend = function() { ,extend方法要么是直接挂在 ...
- jquery的2.0.3版本源码系列(3):96行-283行,给JQ对象,添加一些方法和属性
jquery是面向对象的程序,面向对象就离不开方法和属性. 方法的简化 jQuery.fn=jQuery.prototype={ jquery: 版本 constructor: 修正指向问题 init ...
- jquery的2.0.3版本源码系列(7):3043行-3183行,deferred延迟对象,对异步的统一管理
目录 part1 deferred延迟对象 part2 when辅助方法 网盘源代码 链接: https://pan.baidu.com/s/1skAj8Jj 密码: izta part1 defe ...
- jquery的2.0.3版本源码系列(5):349-817行,extend添加的工具方法
expando 生成唯一JQ字符串(内部)noconflict避免冲突isReady DOM是否加载完成(DOMContentLoaded)readyReady
- Kafka 0.10.1版本源码 Idea编译
Kafka 0.10.1版本源码 Idea编译 1.环境准备 Jdk 1.8 Scala 2.11.12:下载scala-2.11.12.msi并配置环境变量 Gradle 5.6.4: 下载Grad ...
- spring各个版本源码
各版本源码下载地址 http://maven.springframework.org/release/org/springframework/spring/
- Spring各版本源码下载
spring framework 各版本源码下载地址 现在spring的源码下载地址真是不好找,这次终于找到了.记录一下,以帮助需要的朋友. https://github.com/spring-pro ...
随机推荐
- electron入门代码
Electron 提供了一个实时构建桌面应用的纯 JavaScript 环境.Electron 可以获取到你定义在 package.json 中 main 文件内容,然后执行它.通过这个文件(通常我们 ...
- Accord.NET_Naive Bayes Classifier
我们这个系列主要为了了解并会使用Accord.NET中机器学习有关算法,因此主要关注的是算法针对的的问题,算法的使用.所以主要以代码为主,通过代码来学习,在脑海中形成一个轮廓.下面就言归正传,开始贝叶 ...
- 【CSS】less 学习小结
1. less 使用 less 可直接使用浏览器解析 or 使用node 的grunt/gulp 解析成传统css . 推荐开发环境直接使用less 文件调试, 生产环境部署解析好的css 2. l ...
- Android开发之监听器
一直都想进行安卓开发,最近上手了Android.刚开始学习一些基本控件,学习Android就如同进入一个新的世界,印象最深的是这个世界的规则. 最近学习了监听器,对于这个我的一点理解是监听键盘活动 B ...
- WAS 部署 Birt 报表出现 error.CannotStartupOSGIPlatform 和 更新web.xml
在WAS7.0中部署Birt报表会出现error.CannotStartupOSGIPlatform错误,通常需要这样修改 1.依次打开Applications->WebSphere enter ...
- RedHat Enterprise Linu…
RedHat Enterprise Linux 6.4 使用Centos 6 的yum 源问题 2015.04.09 一.问题描述 有时在使用RedHat 系统进行安装某些软件时,会出现如下提示: T ...
- pick定理详解
一.概念 假设P的内部有I(P)个格点,边界上有B(P)个格点,则P的面积A(P)为:A(P)=I(P)+B(P)/2-1. 二.说明 Pick定理主要是计算格点多边形(定点全是格点的不自交图形)P的 ...
- 使用我的编译器,下面的代码 int i=7; printf("%d\n", i++ * i++); 返回 49?不管按什么顺序计算, 难道不该打印出56吗?
尽管后缀自加和后缀自减操作符 ++ 和 -- 在输出其旧值之后才会执行运算, 但这里的"之后"常常被误解.没有任何保证确保自增或自减会在输出变量原值之 后和对表达式的其它部分进行计 ...
- h5 录音
得益于前辈的分享,做了一个h5录音的demo.效果图如下: 点击开始录音会先弹出确认框: 首次确认允许后,再次录音不需要再确认,但如果用户点击禁止,则无法录音: 点击发送 将录音内容发送到对话框中.点 ...
- vue模板的几种写法及变化
第一种: 2+版本支持,1+版本支持 <script> <template id="aaa"> <h1>我是组件2</h1> < ...
