CSS实现盒子高度撑开且以最高的为高
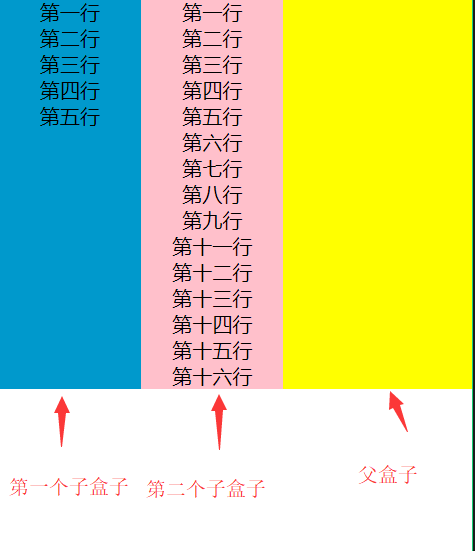
前端开发中,常常会有需求两个盒子并排排列,高度以最高的为准,且高度是内容撑开的,类似于这样

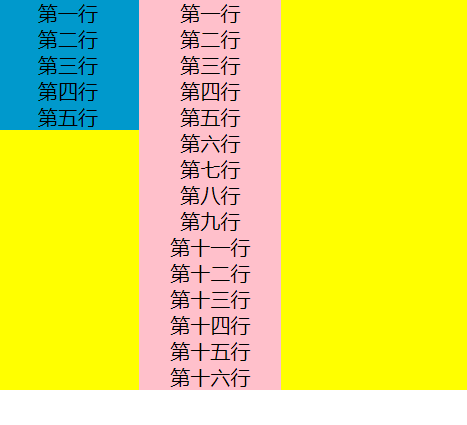
如果不是用 table 布局,而是用 div 布局,两个子盒子浮动来实现的话,实际上默认写出来是这样的

此时需要给两个子盒子设置 padding-bottom: 9999px;margin-bottom: -9999px; 就可以实现图一的样式了
CSS实现盒子高度撑开且以最高的为高的更多相关文章
- css背景图撑开盒子高度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- #CSS的盒子模型、元素类型
CSS的盒子模型.元素类型 本文首先介绍了CSS元素的统一内部结构模型,盒子模型:然后介绍了CSS元素基于不同分类标准定义的元素类型,包括基于不同内容设置方式定义的replaced元素和non-r ...
- CSS两列高度自适应,右边自适应
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- div垂直居中 css div盒子上下垂直居中
div垂直居中 css div盒子上下垂直居中,让DIV盒子在任何浏览器中任何分辨率的显示屏浏览器中处于水平居中和上下垂直居中. div垂直居中常用于单个盒子,如一个页面里只有一个登录布局,使用div ...
- JD . 圆角矩形、权重层级、浮动撑开盒子及元素的默认间距、清除浮动、隐藏盒子、盒子的撑开与撑破、子盒子垂直居中|不占位置
---恢复内容开始--- 圆角矩形 border-radius:50% 40% 30% 33px: 像素.百分比.小数( 0.5 ) 左上.右上.右下.左下 权重: 标签 1 : 类选择器 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- 认识CSS中盒子模型
前端之HTML,CSS(六) CSS 盒子模型 CSS中的重点,理解盒子模型对于CSS才能有更清晰的认识.网页说简单一点其实就是一块一块的拼接出来的,可以想象成拼图,所有图块拼接在一起就成了一幅图像. ...
- css进阶----盒子模型,Reset CSS,css浮动,css定位,z-index属性
盒子模型 把页面上的每一个元素当成一个盒子 由内容,内边距,边框,外边距组成 盒子模型举例 <!DOCTYPE html> <html lang="en"> ...
随机推荐
- 【转载】CSS direction属性简介与实际应用
文章转载自 张鑫旭-鑫空间-鑫生活 http://www.zhangxinxu.com/wordpress/ 原文链接:http://www.zhangxinxu.com/wordpress/?p=5 ...
- 知识树杂谈Android面试(3)
一.Activity生命周期? a. Activity四种状态? Running.Paused(透明无焦点).Stopped.killed. b. OnStart() OnRusume区分? 是否可以 ...
- win10 UWP 全屏
win10 可以全屏软件或窗口,窗口有一般.最小化.最大化.我们有新的API设置我们软件是全屏,是窗口.我们可以使用ApplicationView让我们软件全屏,取消. 下面是一个简单的例子,判断我们 ...
- windows server 2003安装 SQL server 2008r2 版本的步骤
大家好,这里介绍的是在系统 windows server 2003安装 SQL server 20008r2版本,如有雷同,敬请谅解,如果错误,欢迎大家多提意见 1.下载好安装包解压以后,就会出现如下 ...
- mybatis逆向工程
一.背景 在实际开发中我们会自己去写mapper映射文件,接口,数据库表对应的实体类,如果需求任务比较少,咱们还可以慢慢的一个一个去写,但是这是不现实的,因为在工作中我们的任务是很多的,这时mybat ...
- JavaScript函数之作用域 / 作用链域 / 预解析
关于作用域和作用链域的问题,很多文章讲的都很详细,本文属于摘录自己觉得对自己有价值的部分,留由后用,仅供参考,需要查看详细信息请点击我给出的原文链接查看原文件 做一个有爱的搬运工~~ -------- ...
- 【转】嵌入式C语言调试开关
在调试程序时,经常会用到assert和printf之类的函数,我最近做的这个工程里就有几百个assert,在你自认为程序已经没有bug的时候,就要除去这些调试代码,应为系统在正常运行时这些用于调试的信 ...
- typeof、constructor和instance
在JavaScript中,我们经常使用typeof来判断一个变量的类型,使用格式为:typeof(data)或typeof data.typeof返回的数据类型有六种:number.string.bo ...
- php 不能取得session值的一个解决方法
1.确认下<?php session_start(); ?> 这句话是不是在<HTML> 标志之前. 不在的话,请放到<HTML> 标志之前. 2.如果上面操作后 ...
- Restaurant
Restaurant Time Limit:4000MS Memory Limit:262144KB 64bit IO Format:%I64d & %I64u Submit ...
