【微信小程序】调用wx.request接口需要注意的问题
写在前面
之前写了一篇《微信小程序实现各种特效实例》,上次的小程序的项目我负责大部分前端后台接口的对接,然后学长帮我改了一些问题。总的来说,收获了不少吧!
现在项目已经完成,还是要陆陆续续总结一下的,总结的过程也是对知识梳理和清晰的过程!
这次主要聊一下小程序前后端接口对接的一些事,
对于客户端与服务端接口的对接,微信小程序提供了wx.request()的API接口,完美的实现前端后台的对接:
一个简单的栗子:
wx.request({
url: API_URL + '/api/category/categoryList',
data: {
applet_id: app.globalData.applet_id
},
method: 'POST',
success: function (res) {
wx.hideLoading();
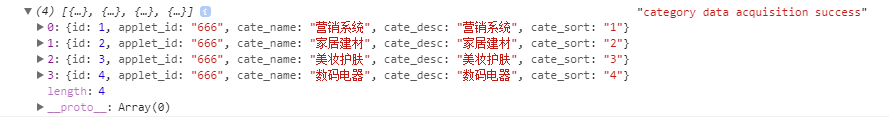
console.log(res.data.data, 'category data acquisition success');
that.setData({category: res.data.data});
}
});
在控制台中也得到了我想要的接口中的数据:

但期间也遇到了几个问题,总结下来;
1)网络请求与域名的合法性
微信小程序包括四种类型的网络请求:
普通HTTPS请求(wx.request)
上传文件(wx.uploadFile)
下载文件(wx.downloadFile)
WebSocket通信(wx.connectSocket)
关于“URL 域名不合法,请在后台配置后重试”的错误

小程序只允许与合法配置的域名进行数据交互
进入微信公共平台=>设置=>开发设置:设置需要交互的域名

2)对于接口调用http和https的问题
对于这一个问题,在之前来说,微信公共平台支持使用http测试项目,但是正式发布需要使用https的域名,
但是前几天看到了微信公众平台发的一则公告:
应该是要封杀http方式调用了,公告链接:为保证数据传输安全,提高业务安全性,公众平台将不再支持HTTP方式调用(时间2017年9月21日)
3)关于method以及data数据
微信小程序多地方都严格区分大小写,所以要注意method的value需要为大写,request的默认的超时时间都是60s;
对于data数据,上次我们从接口中拿到的数据是json格式的,最终发送给服务器的数据是String类型,如果传入的 data 不是 String 类型,会被转换成 String 。
文档中提供的转换规则如下:
对于
header['content-type']为application/json的数据,会对数据进行 JSON 序列化对于
header['content-type']为application/x-www-form-urlencoded的数据,会将数据转换成 query string;
(encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
这个工作在我们设置header头为application/x-www-form-urlencoded后,在后面为我们进行。
4)关于GET和POST请求
根据HTTP的规范,get是用与信息获取,post表示可能修改服务器的资源的请求
对于post请求:'application/json'用在get请求中没有问题,但是用在POST请求中不好使了,content-type 默认为 'application/json';
所以使用post请求时,将content-type设置为 application/x-www-form-urlencoded
参考资料
[1] https://mp.weixin.qq.com/debug/wxadoc/dev/api/
【微信小程序】调用wx.request接口需要注意的问题的更多相关文章
- 今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2
今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2 查官方文档 解决方法 在 PowerShell中运行以下内容, 然后重启服务器 # Enab ...
- 小程序调用wx.chooseLocation接口的时候无法获取权限(ios)
ios手机小程序调用wx.chooseLocation接口的时候,获取权限的时候报authorize:fail:require permission desc这样子的错误,这是由于苹果的安全机制导致需 ...
- 原创:微信小程序调用PHP后台接口,解析纯html文本
---效果图片预览--- 1.微信js动态传参:wx.request({ url: 'https://m.****.com/index.php/Home/Xiaoxxf/activ ...
- 微信小程序之wx.request:fail错误,真机预览请求无效问题解决,安卓,ios网络预览异常
新版开发者工具增加了https检查功能:可使用此功能直接检查排查ssl协议版本问题: 可能原因:0:后台域名没有配置0.1:域名不支持https1:没有重启工具:2:域名没有备案,或是备案后不足24小 ...
- 微信小程序:wx.request之post请求后端无法获取数据的问题
前言:小程序的开发中总是踩到各种坑,看文档也不知所云: 例如当我们在写微信小程序接口时,method请求方式有POST和GET两种,为了数据安全,我们会偏向于使用POST请求方式访问服务器端: 问题: ...
- 微信小程序请求wx.request数据,渲染到页面
先说一下基本使用.官网也有. 比如说你在App.js里面有这些变量.想修改某些值. data: { main_view_bgcolor: "", border: "&qu ...
- 微信小程序调用微信支付接口
本文链接:https://blog.csdn.net/u012667477/article/details/80940578前言:应项目要求,需要使用微信小程序做支付,写完后告知手续费太高方案不予通过 ...
- 微信小程序的Web API接口设计及常见接口实现
微信小程序给我们提供了一个很好的开发平台,可以用于展现各种数据和实现丰富的功能,通过小程序的请求Web API 平台获取JSON数据后,可以在小程序界面上进行数据的动态展示.在数据的关键 一环中,我们 ...
- 图解微信小程序---调用API操作步骤
图解微信小程序---调用API操作步骤 什么是API API(Application Programming Interface,应用程序编程接口:是一些预先定义的函数,目的是提供应用程序与开发人员基 ...
- 微信小程序遍历wx:for,wx:for-item,wx:key
微信小程序中wx:for遍历默认元素为item,但是如果我们设计多层遍历的时候我们就需要自定义item的字段名以及key的键名 wx:for="{{item.goodsList}}" ...
随机推荐
- html5 响应式布局(媒体查询)
响应式布局 响应式布局,简而言之,就是一个网站能够兼容多个终端--而不是为每个终端做一个特定的版本.这个概念是为解决移动互联网浏览而诞生的. 响应式布局可以为不同终端的用户 ...
- poj 2063完全背包
题意:给出总资金和投资年份 ,n个股票 给出股票价格和其一年的利润.问如何选择能获得最大利润. 思路:股票可以重复选择,完全背包问题,完全背包也是从01背包衍生而行的,其主要区别在于中间那层循环的次序 ...
- Mac 下如何使用sed -i命令
今天在学习Linux的过程中发现了sed这一项指令 首先,sed的全称是:Stream Editor 调用sed命令有两种形式: sed [options] 'command' file(s) sed ...
- 如何在C++中产生随机数
C++中没有自带的random函数,要实现随机数的生成就需要使用rand()和srand().不过,由于rand()的内部实现是用线性同余法做的,所以生成的并不是真正的随机数,而是在一定范围内可看为随 ...
- Swing-布局管理器应用--WIN7上计算器的UI实现
学完了Swing布局管理器,为了加深理解我决定做一些UI的实现,那就从WIN7上的计算器开始吧!首先,我们来研究一下它的UI.该计算器的UI主要有3个,分别是标准型.科学型和程序员型,如下图所示. ...
- Java中继承与多态
Java类的继承继承的语法结构: [修饰符列表] class 子类名 extends 父类名{ 类体; }子类就是当前这个类,父类就是我们要复用的那个类java中只支持单继承 ...
- animation实现动画效果
CSS3 animation 属性 CSS 参考手册 实例 使用简写属性,将动画与 div 元素绑定: div { animation:mymove 5s infinite; -webkit-anim ...
- java:接口特性 接口与抽象类/普通类的区别
接口 书面定义: Java接口是一系列方法的声明,是一些方法特征的集合,一个接口只有方法的特征没有方法的实现,因此这些方法可以在不同的地方被不同的类实现,而这些实现可以具有不同的行为(功能). 在ja ...
- 王者荣耀是怎样炼成的(二)《王者荣耀》unity安装及使用的小白零基础入门
转载请注明出处:http://www.cnblogs.com/yuxiuyan/p/7535345.html 工欲善其事,必先利其器. 上回书说到,开发游戏用到unity和C#.本篇博客将从零开始做一 ...
- Tomcat【介绍Tomcat、结构目录、虚拟目录、临时域名、虚拟主机、体系结构】
什么是Tomcat Tomcat简单的说就是一个运行JAVA的网络服务器,底层是Socket的一个程序,它也是JSP和Serlvet的一个容器. 为什么我们需要用到Tomcat 如果你学过html,c ...
