Vue.JS快速上手(指令和实例方法)
1.声明式渲染
首先,我们要知道Vue是声明式渲染,那啥是声明式渲染,我们只需要告诉程序我们想要什么结果,其他的交给程序来做。与声明式渲染相对的是命令式渲染,即命令我们的程序去做什么,程序就会跟着你的命令去一步一步执行。
比如Vue通过插值表达式实现声明式渲染;功能:向视图输出内容,语法{{常量|变量|表达式|函数}}。
2. vue指令
Vue提供的以v-打头的标签属性, 控制指令所属的标签(行为/外观),Vue的指令分为内置指令和自定义指令: Vue.directive
2.1 vue.js常用内置指令
1.内容指令:
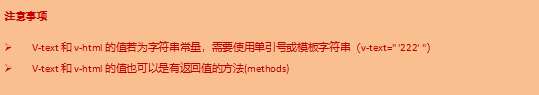
v-text: 即innerText ; v-html:即innerHTML ; 用v-cloak:解决插值表达式的延迟加载

2.属性指令:
v-bind: 给元素属性绑定动态值;用法: v-bind:DOM属性=常量|变量|表达式|函数

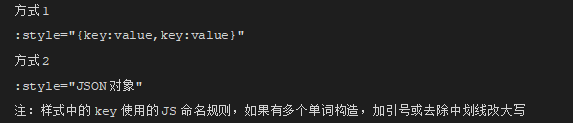
3.样式指令:
行内样式:

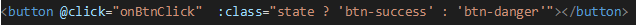
类样式:

4.事件绑定指令
基本语法 : v-on:事件名=”表达式|方法名|方法名(参数)”
事件参数
<!-- 无括号, 自动向方法传递事件参数event -->
<!-- 有括号无实参, 不会向方法传递任何参数 -->
<!-- 推荐$event参数放在所在参数之后 -->
事件修饰符
1.控制事件行为(作用)
2.常用的事件修饰符
prevent: 阻止默认事件
stop: 阻止冒泡
self: 只当事件在该元素本身触发时触发回调
once: 事件只触发一次

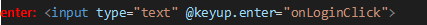
3.自定义修饰符
Vue.config.keyCodes.键名 = ascii码;


5.结构指令
v-if与v-show

v-for指令

6.双向绑定指令
单向绑定:
M –> V : 插值表达式|属性绑定
V -> M: 事件参数
双向绑定:
M <-> V: v-model

2.2 directives(自定义指令)
指令: 标签的自定属性,以v-开头,控制指令所在标签外观/行为
类型:内置指令和自定义
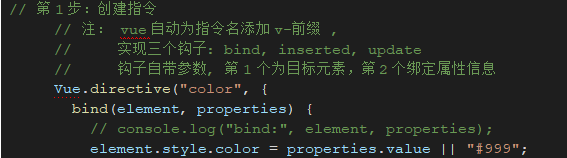
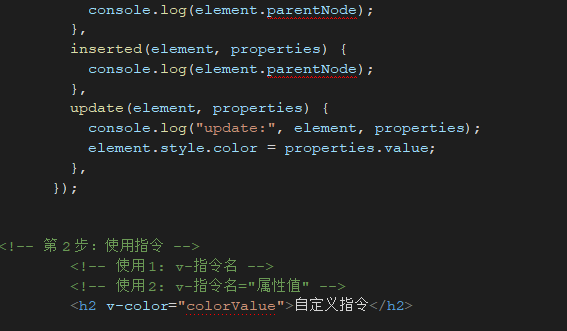
自定义指令:


3. Vue.js 实例选项
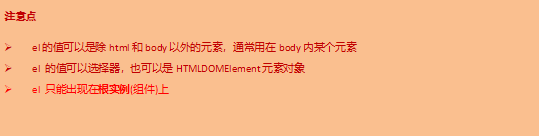
1.el
提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标(绑定目录)。可以是 CSS 选择器,也可以是一个 HTMLElement 实例 , el实现vue实例(Model)与视图绑定(MV)

2.data
Vue 实例的数据对象, 数对象中的成员可以在视图中直接访问, 这里数据支持响应式 , 如果在vue实例成员(mthods/computed....)中访问需要通过this, data可以存储任意类型的值
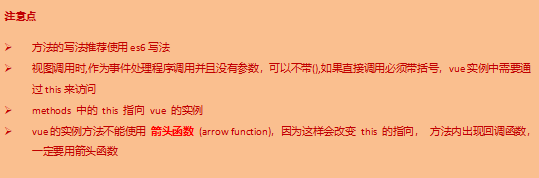
3.methods
Vue实例方法,可以被视图直接访问或通过事件来调用.

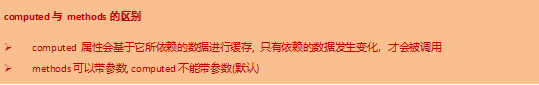
4.computed
计算属性, 对vue实例的data属性再次封装, 相比方法的实现,性能会更好.


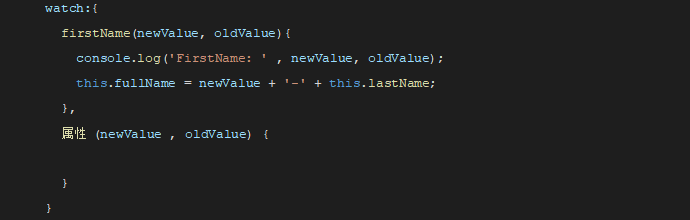
5.watch
监听vue实例属性的变化. 用法:

【注】
监听的是属性,如果属性为基本类型,直接可以监听,但如果监听是对象类型,需要特殊处理
当对对象重新赋值,才会触发监听器, 对象的成员发生变化,并不会触发watch
若要监听对象的成员,需要通过对象名.成员名进行监听
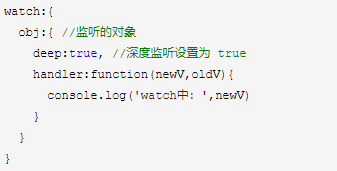
1.vue中提供了在watch监听时设置deep:true 就可以实现对对象的深度监听;
直接监听对象--代码如下:

监听对象下某个属性--代码如下:


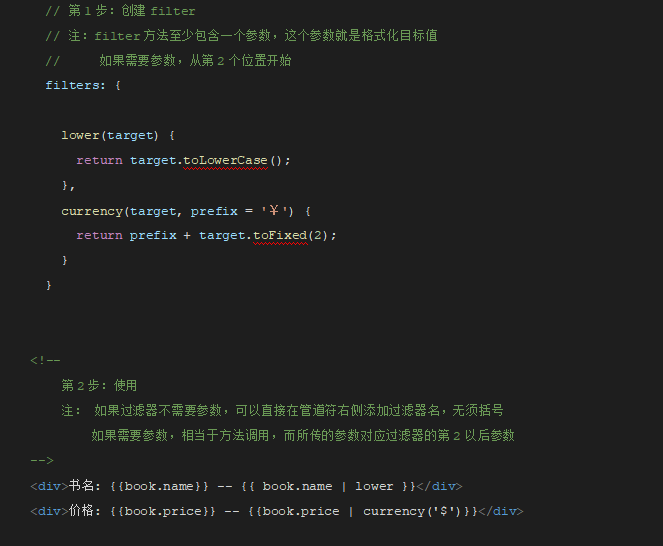
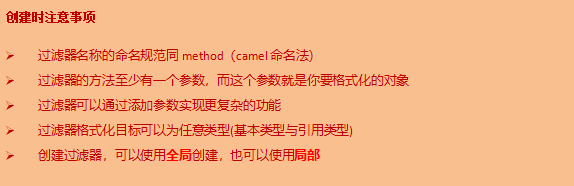
6.filter
即过滤器,通过管道号|调用 的格式化输出的方法,用法如下:


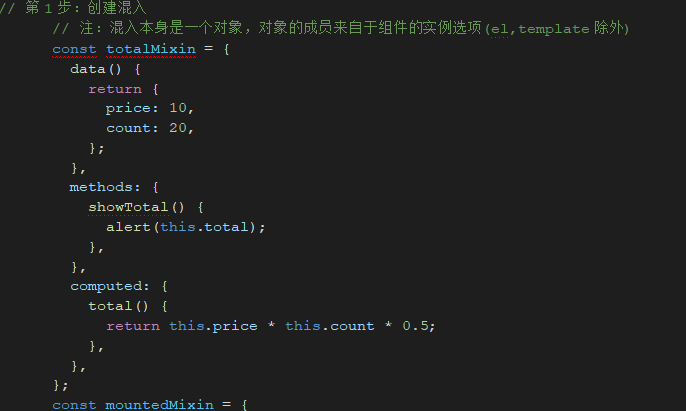
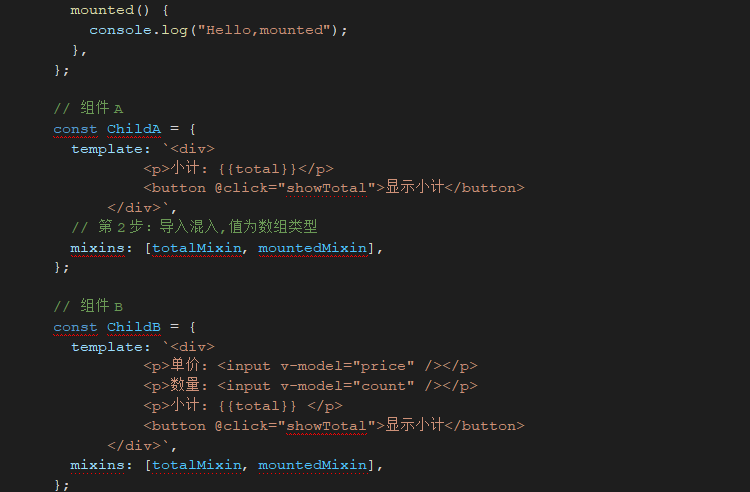
4.mixin(混入)
什么是mixin: 封装了组件可以复用的实例选项(data, methods,computed,watch),实现方法:



Vue.JS快速上手(指令和实例方法)的更多相关文章
- Vue.JS快速上手(组件生命周期)
一.什么是组件 组成网页独立功能基本单元(片段), 复用.维护.性能, Vue.js中的组件就是一个Vue的实例,Vue中的组件包含data/methods/computed. 一个Vue.js的应用 ...
- Vue.JS快速上手(组件间的通信)
前言 Vue采用的是组件化思想,那么这些组件间是如何通信的呢?下面详细介绍一下. 所谓组件间通信,不单单是我们字面上理解的相互传递数据,这里还包括一个组件访问另一个组件的实例方法等,如父组件通过ref ...
- Vue.JS快速上手(Vue-router 实现SPA 开发)
一.什么是路由 URL -> 映射 -> 组件 Hash+onhashchange History.pushstate+replaceState+onpopstate 二.准备工作 组件 ...
- Vue.js快速入门
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们 ...
- Vue.js——快速入门
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们能够快速地上手并使 ...
- 1.Vue.js的常用指令
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二) 前言 上篇文章对Vue.js有了初步理解,接下来我们把Vue.js基础语法快速的过一遍,先混个脸熟留个印象就 ...
- Vue.js之常用指令
vue常用指令 vue.js官方给自己的定义是数据模板引擎,并给出了一套渲染数据的指令.本文详细介绍vue.js的常用指令. 官网:点我 一.v-text.v-html v-text:用于绑定文本 v ...
- Vue.js 快速入门
什么是Vue.js vue是法语中视图的意思,Vue.js是一个轻巧.高性能.可组件化的MVVM库,同时拥有非常容易上手的API.作者是尤雨溪,写下这篇文章时vue.js版本为1.0.7 准备 我推荐 ...
随机推荐
- Winform框架中窗体基类的用户身份信息的缓存和提取
在Winform开发中,有时候为了方便,需要把窗体的一些常规性的数据和操作函数进行封装,通过自定义基类窗体的方式,可以实现这些封装管理,让我们的框架统一化.简单化的处理一些常规性的操作,如这里介绍的用 ...
- npm 报错 : npm ERR! Maximum call stack size exceeded
解决方法:https://blog.csdn.net/caijunfen/article/details/81009797
- Flask 之db 配置坑
文件 .flaskenv中 DATABASE_URI = 'mysql://username:password@server/db' flask db init 报错 ImportError: No ...
- Android系统编程入门系列之界面Activity响应多元的属性动画
在响应丝滑动画一篇文章中,分别介绍了作用于普通视图.绘制视图的绘制对象.和界面这三种对象的动画效果,但是都有一些使用的局限性.比如这些动画都只是以屏幕上绘制更新的方式绘制动画,并没有真实改变作用对象的 ...
- 用好Git stash,助你事半功倍
git stash: 用法:git stash list [<选项>] 或:git stash show [<选项>] [<stash>] 或:git stash ...
- Django JSONField/HStoreField SQL注入漏洞(CVE-2019-14234)
复现 访问http://192.168.49.2:8000/admin 输入用户名admin ,密码a123123123 然后构造URL进行查询,payload: http://192.168.49. ...
- JSON数据的HTTP Header应该怎么标记?
第一种 header('Content-type: application/json'); 另一种 header('Content-type: text/json');
- Qt学习-ListView的拖拽
最近在学习Qt 里面的QML, 使用DropArea和MouseArea实现了ListView的拖拽. 想起了当年用Delphi, 差不多一样的东西, 不过那是2000了. Delphi也是不争气啊, ...
- noip模拟测试22
考试总结:这次考试题,有好多部分分,导致了我在考试过程中一心想拿到这些部分分,对于正解没有留出时间进行思考,这是一个教训,在以后的考试中我一定要留出足够的思考时间,不要被部分分限制.还有,我的部分分也 ...
- Promise/A+规范-翻译
Promise 表示一个异步操作的最终结果,与之进行交互的方式主要是 then 方法,该方法注册了两个回调函数,用于接收 promise 的终值或本 promise 不能执行的原因. 本规范详细列出了 ...
