safari模拟IE


在如下网站找到相对应的useragent
https://developers.whatismybrowser.com/useragents/explore/software_name/internet-explorer/

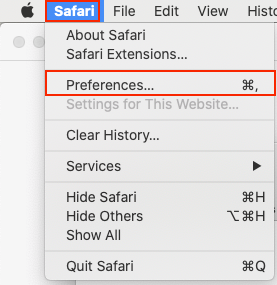
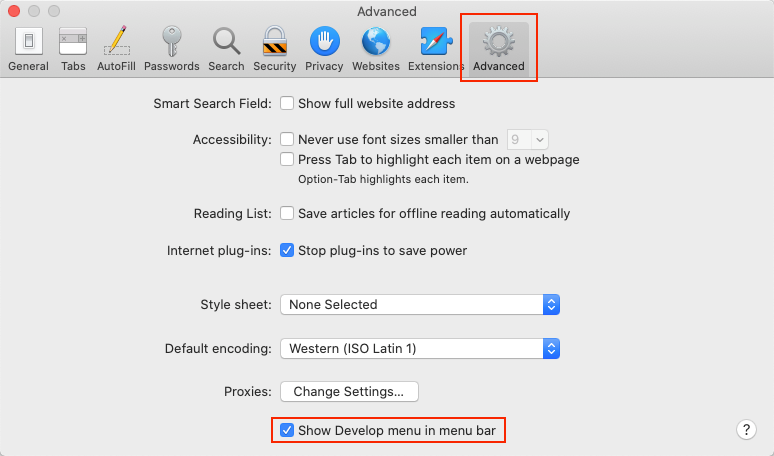
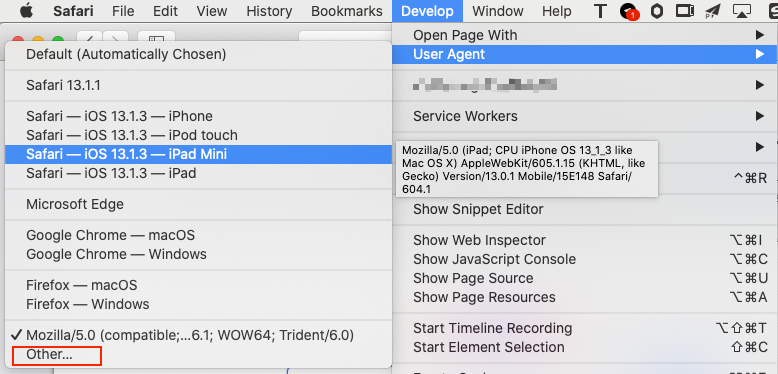
在safari中设置对应的值,这里是用的系统为catalina 10.15.16

根据苹果官网说法为IE停止了对IE edge一下版本的支持。safari仅支持 IE edge
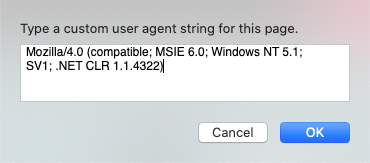
复制对应的User-Agent

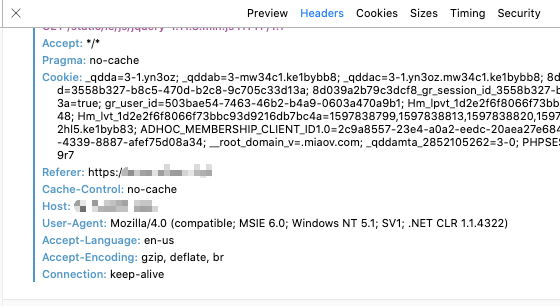
请求头信息,实测User-Agent改变,实际上并未生效。

safari模拟IE的更多相关文章
- 用PC浏览器模拟手机浏览器(一):无扩展版
想浏览手机版,打开对应网址却跳转到PC版?怎么办? 下面咱们来说下在只是安装了浏览器,无需其他安装操作的情况下来怎么用PC浏览器模拟手机浏览器,然后访问手机站点. 浏览器众多,IE系列的咱就不考虑了, ...
- 【译】怎样处理 Safari 移动端对图片资源的限制
原文作者:Thijs van der Vossen 本文翻译自<How to work around the Mobile Safari image resource limit>,原文写 ...
- 关于Safari浏览器使用的几点总结
声明:下载的是Safari英文版本,在Windows操作系统下使用. 一.Safari浏览器中的开发者调试工具隐藏得比较深,找了好久才找到的,方法:按一下键盘上的alt键,浏览器上方就会弹出一个开发者 ...
- [JS学习笔记]Javascript事件阶段:捕获、目标、冒泡
当你在浏览器上点击一个按钮时,点击的事件不仅仅发生在按钮上,同时点击的还有这个按钮的容器元素,甚至也点击了整个页面. 事件流 事件流描述了从页面接收事件的顺序,但在浏览器发展到第四代时,浏览器开发团队 ...
- safari浏览器模拟ipone,ipad以及其他浏览器版本
1.打开safari浏览器中的偏好设置 2.在偏好设置中,选择高级,勾选在菜单栏中显示开发菜单 3.打开开发,进入响应式设计模式 4.可以选择iphone 或ipad.浏览器等不同模式,进行模拟 5. ...
- Safari 浏览器模拟iPhone和其他浏览器
1.打开safari浏览器中的偏好设置 2.在偏好设置中,选择高级,勾选在菜单栏中显示开发菜单 3.打开开发,进入响应式设计模式 4.可以选择iphone 或ipad.浏览器等不同模式,进行模拟 5. ...
- Safari WebApp 模拟 原声APP禁止打开新窗口JS代码
if(("standalone" in window.navigator) && window.navigator.standalone) { var noddy, ...
- Python 爬虫模拟登陆知乎
在之前写过一篇使用python爬虫爬取电影天堂资源的博客,重点是如何解析页面和提高爬虫的效率.由于电影天堂上的资源获取权限是所有人都一样的,所以不需要进行登录验证操作,写完那篇文章后又花了些时间研究了 ...
- 在PC上测试移动端网站和模拟手机浏览器的5大方
查了很多资料,尝试了大部分方法,下面将这一天的努力总结下分享给大家,也让大家免去看那么多文章,以下介绍的方法,都是本人亲自测试成功的方法,测试环境winxp. 一.Chrome*浏览器 chrome模 ...
随机推荐
- Oauth2协议那些事
1. 背景 首先,设想一种情境:你平常会使用一款照片存储App(以下照片服务指代),用来将自己喜欢的照片存放在上面以备随时查看.假如有一天,你想要打印其中的某张照片而且你找到了一款打印照片App(以下 ...
- Flex属性你真的搞清楚了吗?我深表怀疑
背景 在使用弹性布局实现两侧宽度固定,中间宽度自适应的效果时,发现自己理解的和实际效果不一致,所以亲自实践验证了一个flex属性的诸多场景的表现,不仅解开了我之前使用过程遇到的疑惑,而且发现了许多自己 ...
- Python基础(十五):Python的3种字符串格式化,做个超全对比!
有时候,为了更方便.灵活的运用字符串.在Python中,正好有3种方式,支持格式化字符串的输出 . 3种字符串格式化工具的简单介绍 python2.5版本之前,我们使用的是老式字符串格式化输出%s. ...
- OO第一单元总结与反思
OO第一单元总结与反思 目录 OO第一单元总结与反思 摘要 第一次作业 本次作业UML类图 本次作业度量分析 第二次作业 本次作业的UML类图 本次作业的度量分析 第三次作业 本次作业的UML类图: ...
- 痞子衡嵌入式:在i.MXRT启动头FDCB里调整Flash工作频率也需同步设Dummy Cycle
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是Flash工作频率与Dummy Cycle的联系. 上一篇文章 <从头开始认识i.MXRT启动头FDCB里的lookupTable ...
- lms微服务框架主机介绍
目录 概念 .net的通用主机 .net的web主机 lms的业务主机类型 用于托管业务应用的普通主机 1. 创建一个应用台程序 2. 安装Silky.Lms.NormHost包 3. 注册LMS服务 ...
- 消息中间件-ActiveMQ高可用集群和持久化机制
1.修改active.mq的xml文件 2.延时.调度消息 package com.study.mq.b1_message; import org.apache.activemq.ActiveMQCo ...
- 《疯狂Kotlin讲义》读书笔记4——流程控制
流程控制 与Java类似,Kotlin同样提供了两种基本的流程控制结构:分支结构和循环结构. Kotlin提供了 if 和 when 两种分支语句,其中 when 语句可以代替Java的switch语 ...
- Java设计模式(一):设计模式概述、UML图、设计原则
1 设计模式概述 1.1 软件设计模式的产生背景 "设计模式"最初并不是出现在软件设计中,而是被用于建筑领域的设计中. 1977年美国著名建筑大师.加利福尼亚大学伯克利分校环境结构 ...
- Vue.js小案例、生命周期函数及axios的使用
一.调色框小案例: 随着三个滑动框的变化,颜色框的颜色随之改变 1.1.实例代码 <!DOCTYPE html> <html lang="en" xmlns:v- ...
