Arduino+ESP32 之 驱动GC9A01圆形LCD(一),基于Arduino_GFX库
最近买了一块圆形屏幕,驱动IC是GC9A01,自己参考淘宝给的stm32的驱动例程,
在ubuntu下使用IDF开发ESP32,也在windows的vscode内安装IDF开发ESP32,虽然都做到了能显示图片,但是总有一块暗紫色的偏差阴影,也尝试了移植LVGL,都遇到了问题。

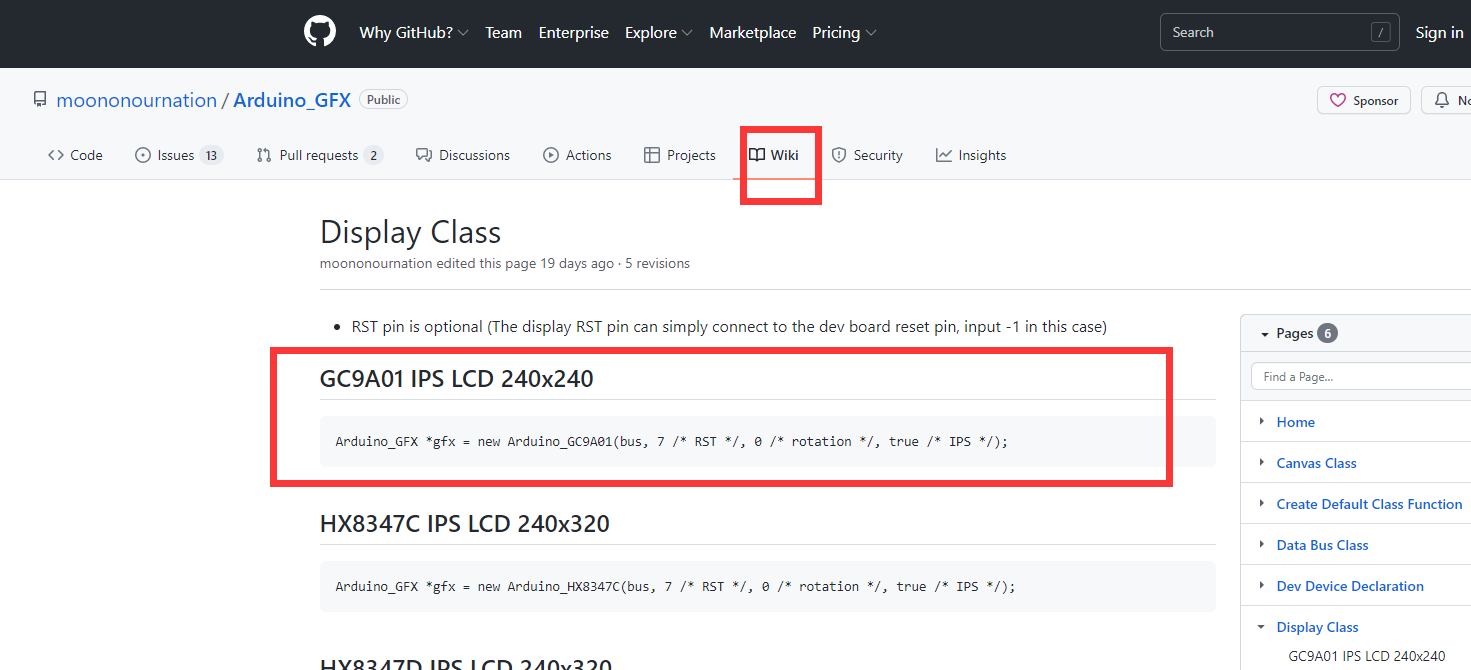
如上图,在网上看到有Arduino的一个TFT LCD的驱动库,已经包含了对该型号屏幕IC的驱动,所以转战Arduino环境,来驱动这块圆形屏幕。
1. 下载Arduino_GFX库
https://github.com/moononournation/Arduino_GFX
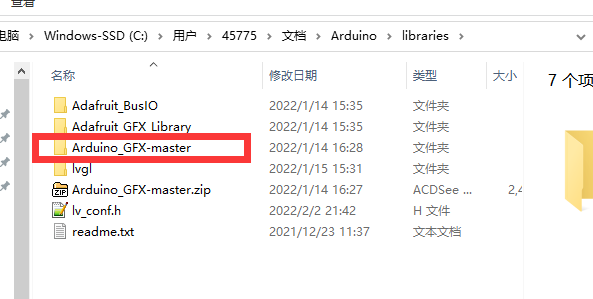
下载好该库后,放置到Arduino的library目录下,如下图所示。这是Arduino的库的默认路径。

2.Arduino GFX库测试
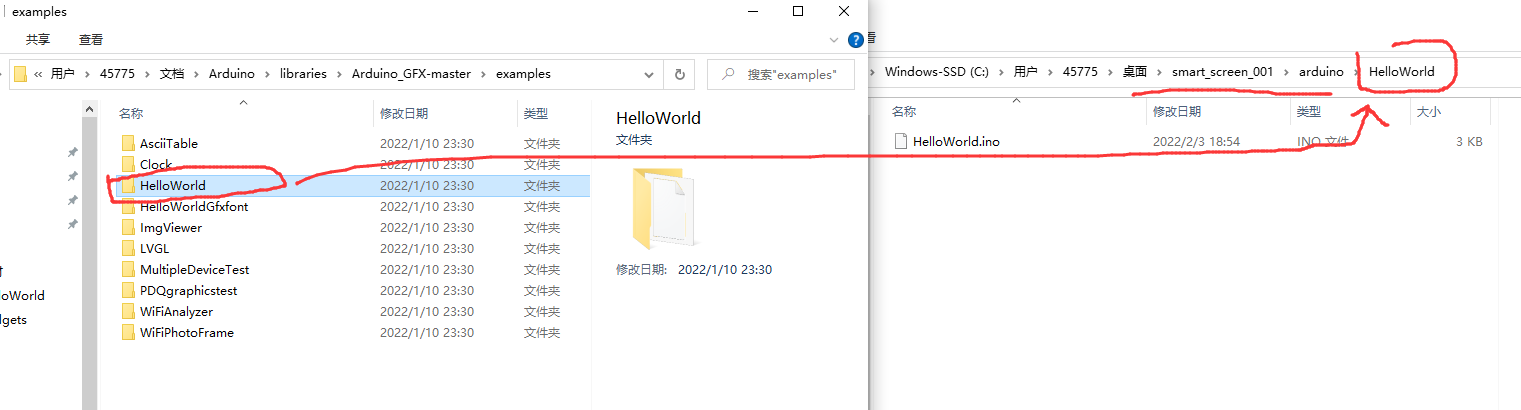
Arduino 的library目录,这个路径内的项目文件都是只读的,不便于我们直接打开内部的示例项目烧录和测试。
将Arduino GFX库内的example文件夹内的HelloWorld文件夹复制到其他路径下,我是复制到了桌面上的smart_screen_001文件夹内,然后打开项目工程HelloWorld.ino文件。

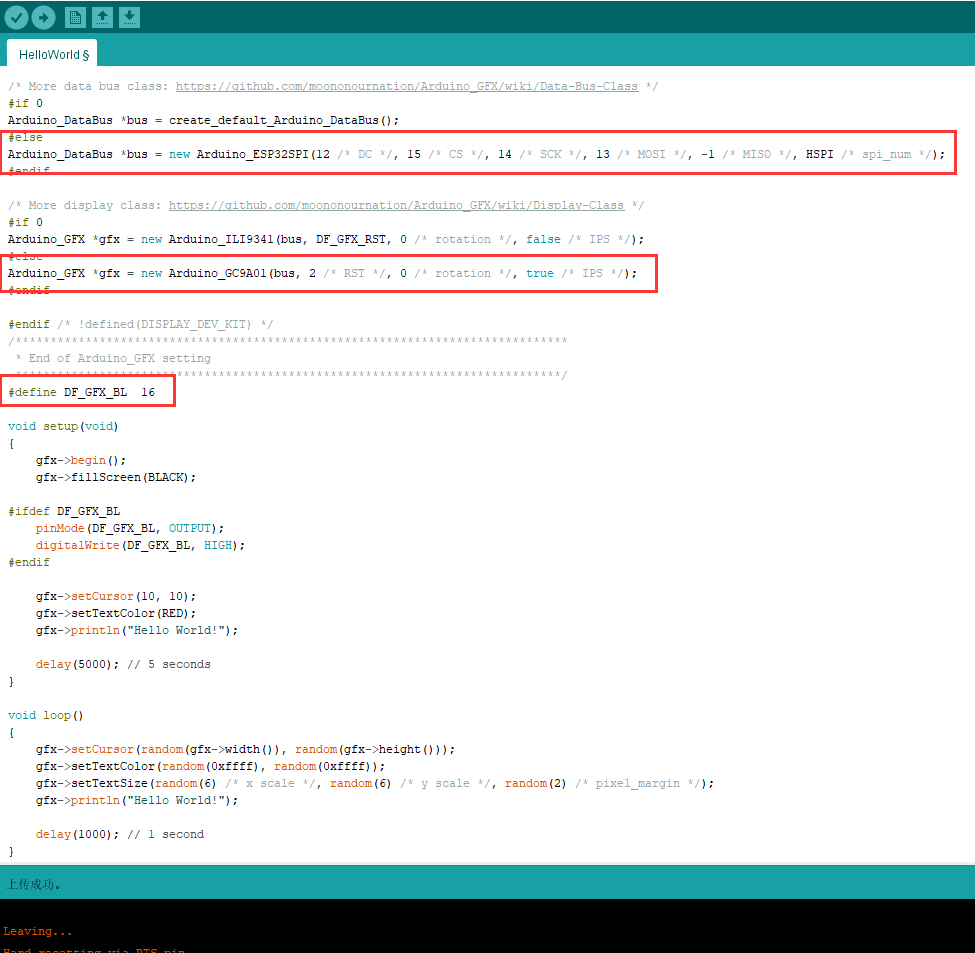
修改三处代码,分别修改DC 以及SPI等脚位,以及RST脚,和背光脚DF_GFX_BL。

上述Arduino+ESP32,驱动GC9A01的源文件:
/*******************************************************************************
* Start of Arduino_GFX setting
*
* Arduino_GFX try to find the settings depends on selected board in Arduino IDE
* Or you can define the display dev kit not in the board list
* Defalult pin list for non display dev kit:
* Arduino Nano, Micro and more: CS: 9, DC: 8, RST: 7, BL: 6
* ESP32 various dev board : CS: 5, DC: 27, RST: 33, BL: 22
* ESP32-C3 various dev board : CS: 7, DC: 2, RST: 1, BL: 3
* ESP32-S2 various dev board : CS: 34, DC: 26, RST: 33, BL: 21
* ESP8266 various dev board : CS: 15, DC: 4, RST: 2, BL: 5
* Raspberry Pi Pico dev board : CS: 17, DC: 27, RST: 26, BL: 28
* RTL8720 BW16 old patch core : CS: 18, DC: 17, RST: 2, BL: 23
* RTL8720_BW16 Official core : CS: 9, DC: 8, RST: 6, BL: 3
* RTL8722 dev board : CS: 18, DC: 17, RST: 22, BL: 23
* RTL8722_mini dev board : CS: 12, DC: 14, RST: 15, BL: 13
* Seeeduino XIAO dev board : CS: 3, DC: 2, RST: 1, BL: 0
* Teensy 4.1 dev board : CS: 39, DC: 41, RST: 40, BL: 22
******************************************************************************/
#include <Arduino_GFX_Library.h> /* More dev device declaration: https://github.com/moononournation/Arduino_GFX/wiki/Dev-Device-Declaration */
#if defined(DISPLAY_DEV_KIT)
Arduino_GFX *gfx = create_default_Arduino_GFX();
#else /* !defined(DISPLAY_DEV_KIT) */ /* More data bus class: https://github.com/moononournation/Arduino_GFX/wiki/Data-Bus-Class */
#if 0
Arduino_DataBus *bus = create_default_Arduino_DataBus();
#else
Arduino_DataBus *bus = new Arduino_ESP32SPI(12 /* DC */, 15 /* CS */, 14 /* SCK */, 13 /* MOSI */, -1 /* MISO */, HSPI /* spi_num */);
#endif /* More display class: https://github.com/moononournation/Arduino_GFX/wiki/Display-Class */
#if 0
Arduino_GFX *gfx = new Arduino_ILI9341(bus, DF_GFX_RST, 0 /* rotation */, false /* IPS */);
#else
Arduino_GFX *gfx = new Arduino_GC9A01(bus, 2 /* RST */, 0 /* rotation */, true /* IPS */);
#endif #endif /* !defined(DISPLAY_DEV_KIT) */
/*******************************************************************************
* End of Arduino_GFX setting
******************************************************************************/
#define DF_GFX_BL 16 void setup(void)
{
gfx->begin();
gfx->fillScreen(BLACK); #ifdef DF_GFX_BL
pinMode(DF_GFX_BL, OUTPUT);
digitalWrite(DF_GFX_BL, HIGH);
#endif gfx->setCursor(10, 10);
gfx->setTextColor(RED);
gfx->println("Hello World!"); delay(5000); // 5 seconds
} void loop()
{
gfx->setCursor(random(gfx->width()), random(gfx->height()));
gfx->setTextColor(random(0xffff), random(0xffff));
gfx->setTextSize(random(6) /* x scale */, random(6) /* y scale */, random(2) /* pixel_margin */);
gfx->println("Hello World!"); delay(1000); // 1 second
}
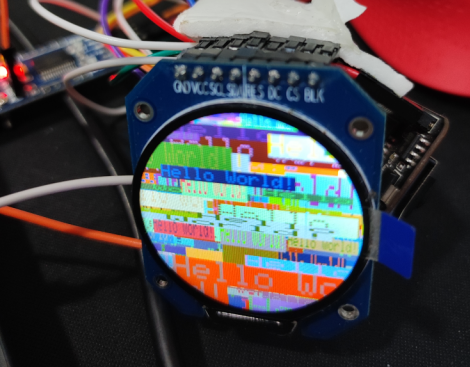
实验现象:

随机弹出了很多不同大小,不同色彩的Hello world,符合示例代码的实现。
这样,Arduino_GFX库就顺利移植好了。
.
Arduino+ESP32 之 驱动GC9A01圆形LCD(一),基于Arduino_GFX库的更多相关文章
- Arduino+ESP32 之 驱动GC9A01圆形LCD(二),移植LVGL,跑示例程序,显示自制图片
在前文Arduino+ESP32 之 驱动GC9A01圆形LCD(一), 我们已经移植好了arduino GFX库, 该库的示例程序内,还有LVGL的示例程序哦. arduino环境下移植lvgl是很 ...
- 树莓派与Arduino Leonardo使用NRF24L01无线模块通信之基于RF24库 (六) 树莓派查询子节点温湿度数据
nrl24l01每次只能发送4个字节,前面说到,第一个字节用于源节点,第二个字节用于目的节点.因此只剩下两个字节用于温度和湿度,一个字节只有八位,需要表示温湿度的正负数,因此每个字节的第一位表示正负符 ...
- 树莓派与Arduino Leonardo使用NRF24L01无线模块通信之基于RF24库 (五) 树莓派单子节点发送数据
本项目中各个节点和树莓派的通信不区分信道,因此如果由树莓派发送给特定节点的数据会被所有节点接收到,因此子节点可以判别该数据是否发给自己的,需要在数据的第二个字节中加入目标节点的编号(第一个字节为源节点 ...
- 树莓派与Arduino Leonardo使用NRF24L01无线模块通信之基于RF24库 (四) 树莓派单子节点查询
考虑到项目的实际需要,树莓派作为主机,应该只在需要的时候查询特定节点发送的数据,因此接收到数据后需要根据头部判断是否是自己需要的数据,如果不是继续接收数据,超过一定时间未查询到特定节点的数据,则退出程 ...
- 树莓派与Arduino Leonardo使用NRF24L01无线模块通信之基于RF24库 (三) 全双工通信
设计思路 Arduino Leonardo初始化为发送模式,发送完成后,立即切换为接收模式,不停的监听,收到数据后立即切换为发送模式,若超过一定时间还为接收到数据,则切换为发送模式. 树莓派初始化为接 ...
- 树莓派与Arduino Leonardo使用NRF24L01无线模块通信之基于RF24库 (二) 发送自定义数据
在我的项目里,树莓派主要作为中心节点,用于接收数据,Arduino作为子节点,用于发送数据,考虑到以后会有很多子节点,但又不至于使得代码过于繁琐,因此所有的传输数据添加一个头部编号用于区分不同节点. ...
- 树莓派与Arduino Leonardo使用NRF24L01无线模块通信之基于RF24库 (一) 配置与测试
引脚连接说明 与树莓派的连线 NRF24L01 => 树莓派 GND => GND VCC => 3.3V CE = ...
- win7下Arduino Mega 2560驱动安装失败解决办法
因为玩四轴用的apm的飞控板,而其需要安装此驱动,曾经在win8使用其,但是因为win8有相对应的数字证书保护措施(应该是这样的,因为好久了记不清楚了),以至于我每次都需要长按shift重启电脑关闭此 ...
- 【GMT43智能液晶模块】基于HAL库的SDRAM和LCD驱动例程(MDK工程&CubeMX工程)
说明: 1.该工程基于HAL库实现动态存储器SDRAM驱动以及液晶控制器LCD驱动. 2.工程通过STM32CubeMX(Version 4.22.0)配置生成,可直接打开进行配置. 3.KEIL M ...
随机推荐
- Redis常见使用场景
缓存 数据共享分布式 分布式锁 全局ID 计数器 限流 位统计 购物车 用户消息时间线timeline 消息队列 抽奖 点赞.签到.打卡 商品标签 商品筛选 用户关注.推荐模型 排行榜 1.缓存 St ...
- Chapter 7 Confounding
目录 7.1 The structure of confounding Confounding and exchangeability Confounding and the backdoor cri ...
- element message多次点击出现多个提示框,如何显示一个或者在同一位置显示
/* message在同一位置弹出 */ /* reset elementUI message */ .el-message { top: 20px !important; } .el-message ...
- 编写Java程序,实现对兵营类的封装,将兵营类中的所有属性设置为私有访问权限,方法设置为公有访问权限
返回本章节 返回作业目录 需求说明: 实现对兵营类的封装 将兵营类中的所有属性设置为私有访问权限. 将兵营类中所有属性的赋值方法设置为公有访问权限. 要求兵营名称的长度在4-8位之间. 要求兵营士兵的 ...
- debian8.4系统安装后的一些设置
1.添加软件源 su到root用户vi /etc/apt/sources.list 也可用gedit /etc/apt/sources.list (gnome下用,如果kde下则用 ...
- MapReduce和Hive学习文档链接学习顺序
1.<CentOS6.5下安装Hadoop-2.7.3(图解教程)> https://www.toutiao.com/i6627365258090512909/ 2.<CentOS6 ...
- 学习Layui笔记-父窗口获取子窗口的radio
最近学习layui,使用radio做单项选择的时候,发现layui无论怎么取值,都是默认取到第一个radio的值. 百度下找解决方法. html页面部分 <div class="lay ...
- java基础01-03-注释、标识符、数据类型讲解
java基础01-注释 java中的注释有三种: 单行注释 多行注释 文件注释 public class helloworld { public static void main(String[] a ...
- 《剑指offer》面试题41. 数据流中的中位数
问题描述 如何得到一个数据流中的中位数?如果从数据流中读出奇数个数值,那么中位数就是所有数值排序之后位于中间的数值.如果从数据流中读出偶数个数值,那么中位数就是所有数值排序之后中间两个数的平均值. 例 ...
- nRF24L01基于FIFO TX队列的发送性能优化
RF24项目代码分析 头文件 https://github.com/nRF24/RF24/blob/master/RF24.h 源文件 https://github.com/nRF24/RF24/bl ...
