JMeter关联陌生又熟悉
JMeter关联是什么
JMeter关联,这几个字看着可能会有点陌生,实际上却是工作中经常会做的一件事情,尤其是接口自动化,它指的是把一个接口的响应作为另一个接口的参数,从而把接口关联起来。
JMeter关联是通过后置处理器来实现的,本文将介绍两个主流提取器:正则表达式提取器和JSON JMESPath提取器。
正则表达式提取器

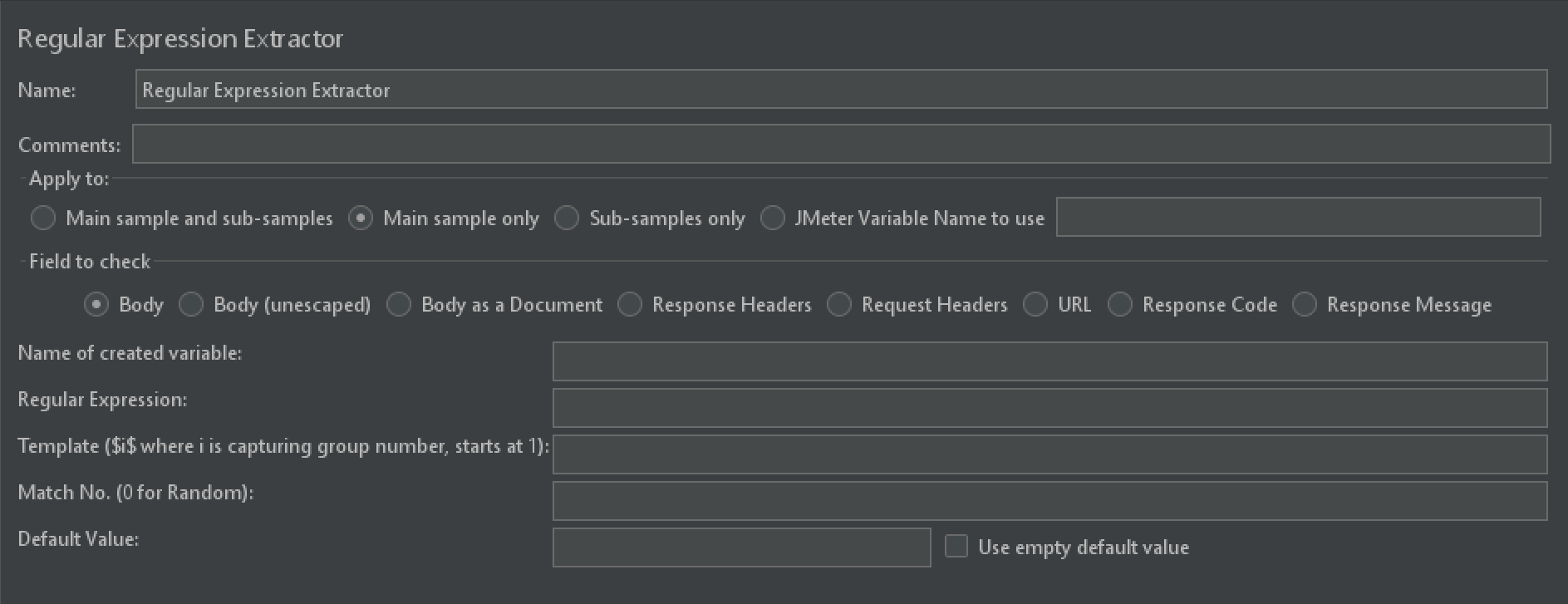
Name
最好有业务含义的名称。
Comments
可以为空的注释。
Apply to
匹配范围。
Main sample and sub-samples
匹配当前父取样器及其子取样器。
Main sample only
仅匹配当前父取样器。
Sub-samples only
仅匹配子取样器。
JMeter Variable Name to use
匹配JMeter变量。
Field to check
匹配响应的字段,共七个选项。
Body:主体,最常用。
Body(unescaped) :替换了所有的html转义符的响应主体内容,注意html转义符处理时不考虑上下文,因此可能有不正确的转换,不太建议使用。
Body as a Document:从不同类型的文件中提取文本,注意这个选项比较影响性能。
Response Headers:响应Headers。
Request Headers:请求Headers。
URL:请求URL。
Response Code:响应代码,比如200、404返回码。
Response Message:响应信息,比如“成功”、“OK”字样。
Name of created variable
创建的变量名,比如变量名为token,通过${token}进行访问。
Regular Expression
正则表达式。
正则表达式可阅读这篇文章进一步了解:https://dongfanger.gitee.io/blog/未分类/001-5分钟轻松学正则表达式.html
Template($i$ where i is capturing group number, starts at 1)
用$$引用起来,如果在正则表达式中有多个正则表达式(多个括号括起来的),则可以是$1$、$2$等等,$1$指第一个模板,$2$指第二个模板,依次类推,$0$指全文匹配,$1$$2$指同时取第一个和第二个模板。
Match No.(0 for Random)
在匹配时往往会出现多个值匹配的情况,如果匹配数为0则代表随机取匹配值;可以用匹配数字来确定多个值中的哪一个;负数取所有值,可以与For Each Controller一起使用来遍历。
Default Value
默认值,如果没有匹配到可以指定一个默认值。
Use empty default value勾选后把空作为默认值,跟不填写效果一样。如果填写了默认值同时勾选此选项,默认值仍然为空。
JSON JMESPath提取器

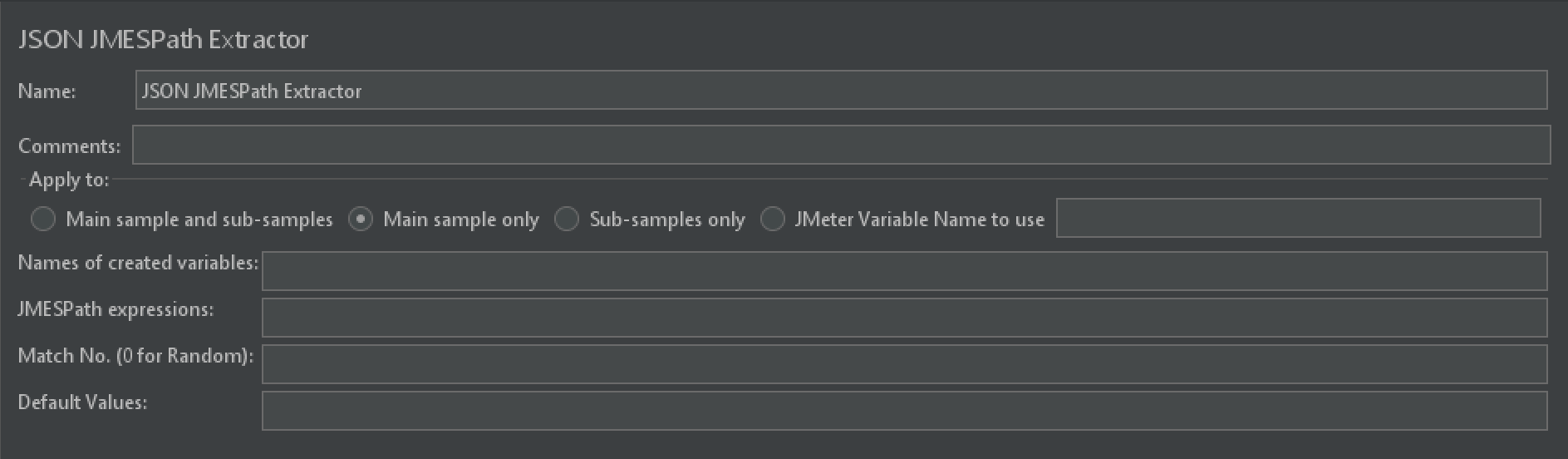
Name
最好有业务含义的名称。
Comments
可以为空的注释。
Apply to
匹配范围。
Main sample and sub-samples
匹配当前父取样器及其子取样器。
Main sample only
仅匹配当前父取样器。
Sub-samples only
仅匹配子取样器。
JMeter Variable Name to use
匹配JMeter变量。
Name of created variable
创建的变量名,比如变量名为token,通过${token}进行访问。
JMESPath expressions
JMESPath表达式。
可以访问官网进一步了解:https://jmespath.org/
Match No.(0 for Random)
在匹配时往往会出现多个值匹配的情况,如果匹配数为0则代表随机取匹配值;可以用匹配数字来确定多个值中的哪一个;负数取所有值,可以与For Each Controller一起使用来遍历。
Default Value
默认值,如果没有匹配到可以指定一个默认值。
小结
本文首先介绍了JMeter关联的概念,实际上指的就是把一个接口的响应作为另一个接口的参数,从而把接口关联起来。然后分别以元件编辑区为内容,讲解了JMeter关联常用的两个后置处理器:正则表达式提取器和JSON JMESPath提取器。
参考资料:
《全栈性能测试修炼宝典JMeter实战》
https://blog.csdn.net/weixin_43507959/article/details/104068508
https://blog.csdn.net/doubledog1112/article/details/93480458
JMeter关联陌生又熟悉的更多相关文章
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- Jmeter关联
一.Jmeter关联的方式: Jmeter中关联可以在需要获取数据的请求上 右键-->后置处理器 选择需要的关联方式,如下图有很多种方法可以提取动态变化数据: 二.正则表达式提取器: 1.比如 ...
- Jmeter关联,正则表达式提取器使用
一.Jmeter关联的方式: Jmeter中关联可以在需要获取数据的请求上 右键-->后置处理器 选择需要的关联方式,如下图有很多种方法可以提取动态变化数据: 二.正则表达式提取器: 1.比如 ...
- Jmeter关联,正则表达式提取器使用1
Jmeter关联,正则表达式提取器使用 一.Jmeter关联的方式: Jmeter中关联可以在需要获取数据的请求上 右键-->后置处理器 选择需要的关联方式,如下图有很多种方法可以提取动态 ...
- 转 jmeter 关联
jmeter(十二)关联之正则表达式提取器 如果有这样的情况:一个完整的操作流程,需要先完成某个操作,获得某个值或数据信息,然后才能进行下一步的操作(也就是常说的关联/将上一个请求的响应结果作为下 ...
- Jmeter关联之正则表达式提取器(完整版)
Jmeter关联之正则表达式提取器(完整版) 在性能测试中,若想提取上一个请求的结果,作为下一次请求的参数,则需要使用关联~ 这篇博客主要讲jmeter正则表达式提取器的各种用法. 首先正则表达式 ...
- Jmeter关联详解
关联的概念 从上一步操作中获取需要的值,传递给下一步操作中进行引用,形成自动关联,而不是 每次操作都去手动修改关联的值.常见的场景有SessionID.Session Token值的获取. 正则表达式 ...
- Jmeter+Badboy实战经验三 Jmeter关联相关知识
1. 什么时候需要使用关联? 有些参数是动态变化的,获取之后,再次操作的时候,参数的值已经发生了变化,这种情况下就会出现脚本不可运行的问题,就需要用到了关联 2. 关联是什么概念? 3.jmeter ...
- jmeter - 关联之正则表达式提取器
如果有这样的情况:一个完整的操作流程,需要先完成某个操作,获得某个值或数据信息,然后才能进行下一步的操作(也就是常说的关联/将上一个请求的响应结果作为下一个请求的参数): 在jmeter中,可以利用正 ...
随机推荐
- Xshell(远程)连接不上linux服务器(防火墙介绍)
一.原因 远程(ssh)连接不上linux服务器的大多数原因都是因为本地服务器的防火墙策略导致的,因此我们想ssh远程能够连接上服务器,有两种方法: 修改防火墙策略 关闭防火墙 二.防火墙服务介绍 1 ...
- VUE移动端音乐APP学习【四】:scroll组件及loading组件开发
scroll组件 制作scroll 组件,然后嵌套一个 DOM 节点,使得该节点就能够滚动.该组件中需要引入 BetterScroll 插件. scroll.vue: <template> ...
- 使用C# (.NET Core) 实现命令设计模式 (Command Pattern)
本文的概念内容来自深入浅出设计模式一书. 项目需求 有这样一个可编程的新型遥控器, 它有7个可编程插槽, 每个插槽可连接不同的家用电器设备. 每个插槽对应两个按钮: 开, 关(ON, OFF). 此外 ...
- 最小生成树(Prim算法,Kruskal算法 )
声明:图片及内容基于https://www.bilibili.com/video/BV1yp4y1Q74o?from=articleDetail 最小生成树原理 . 普利姆(Prim)算法 原理 Pr ...
- [Kick Start] 2021 Round A
题目:2021 Round-A . K-Goodness String 签到题,计算当前字符串的 K-Goodness Score ,然后与给出的 K 做差即可. #include <iostr ...
- 全网最详细的Linux命令系列-ls命令
Linux开始必须要会的命令当属ls,在日常工作中用到ls命令时的频率是很多的,作为一个初学者,可能我只会或者顶多ls -l两种用法.但是ls其实是一个非常实用的指令,ls命令就是list的缩写,ls ...
- shell算数和逻辑运算
算术运算 Shell允许在某些情况下对算术表达式进行求值,比如:let和declare 内置命令,(( ))复合命令和算术扩 展.求值以固定宽度的整数进行,不检查溢出,尽管除以0 被困并标记为错误.运 ...
- LibTorch实战六:C++版本YOLOV5.4的部署
一.环境配置 win10 vs2017 libtorch-win-shared-with-deps-debug-1.8.1+cpu opencv349 由于yolov5代码,作者还在更新(写这篇博客的 ...
- SQL语句练习(进阶版)
学生数据库中有三个基本表(关系)如下: 学生表S(Sno,Sname,Age,Sex,SD) 课程表C(Cno,Cname, Teacher) 选课表SC(Sno,Cno,Grade) 请用SQL语言 ...
- [Fundamental of Power Electronics]-PART I-4.开关实现-4.2 功率半导体器件概述
4.2 功率半导体器件概述 功率半导体设计中最根本的挑战是获得高击穿电压,同时保持低正向压降和导通电阻.一个密切相关的问题是高压低导通电阻器件的开关时间更长.击穿电压,导通电阻和开关时间之间的折衷是各 ...
