【cypress】4. 丰富的调试工具
Cypress附带了一系列调试工具来帮助我们弄明白测试的经过,利于我们更好的调试。
具体这些工具的能力都有啥?
- 回到每个命令的快照。
- 可以看到特殊的已发生的
page events。 - 接收关于每个命令的额外输出。
- 在多个命令快照之间 向前/向后 步进。
- 暂停命令并迭代地逐步执行。
- 当找到隐藏的或者多个元素时,展示的更形象。
这里继续使用上一章的测试代码,来看下其中的一些具体操作。
describe('My First Test', () => {
it('Gets, types and asserts', () => {
cy.visit('https://example.cypress.io')
cy.contains('type').click()
// Should be on a new URL which includes '/commands/actions'
cy.url().should('include', '/commands/actions')
// Get an input, type into it and verify that the value has been updated
cy.get('.action-email')
.type('fake@email.com')
.should('have.value', 'fake@email.com')
})
})
一、 Time travel
姑且叫它时间穿梭吧。期初我还有点莫名其妙,后来用了才知道,确实好用。就是当你的鼠标在左侧的命令日志上悬停时,cypress会自动回到那个命令解析时的快照,
于是乎,在右侧的预览窗口,就可以看到对应这个命令进行的动作。

二、 快照
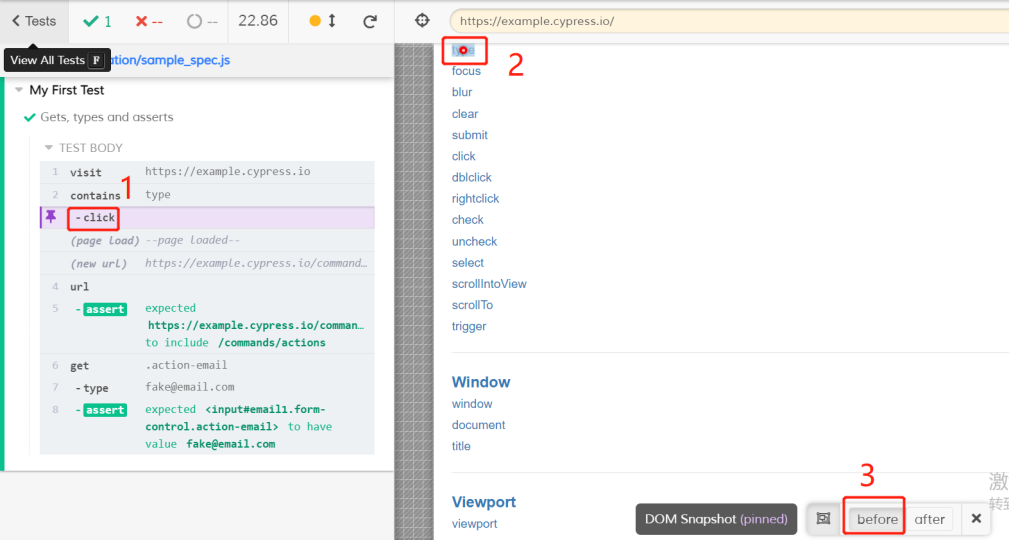
在左侧的命令行也是可以交互的,这里就可以点击click命令,点击后就发现变紫色了,说明事情有古怪。

其实这里有3点需要大家关注到(对应图里的1,2,3标记):
- 固定快照
可以看到有个图钉标记,表示现在锁定了这个快照。这时候鼠标移动到其他命令上,快照也不会切换。
这就方便我们在创建快照时,手动检查被测试应用程序的DOM。
- 点击事件
由于.click()是一个操作命令,那么在事件发生的坐标处就可以看到一个红色的命中框。
- 快照菜单面板
这是一个新的菜单面板。一些命令(如操作命令)如果使用多个快照,那么可以通过点击:before和after,来回的切换快照。
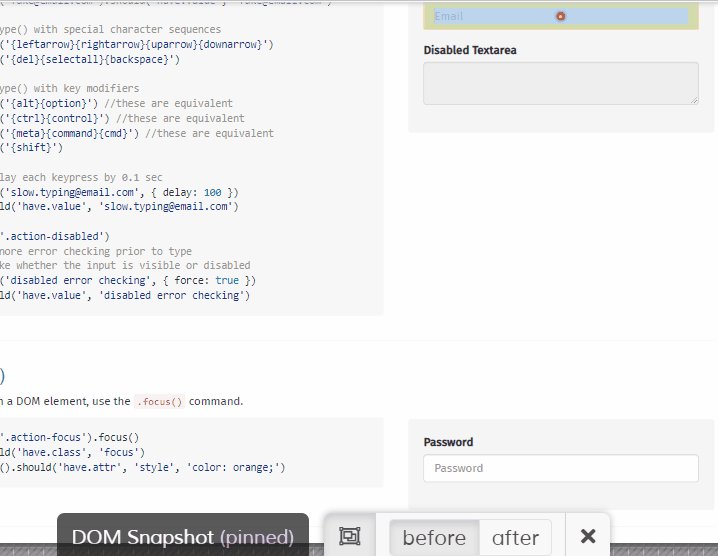
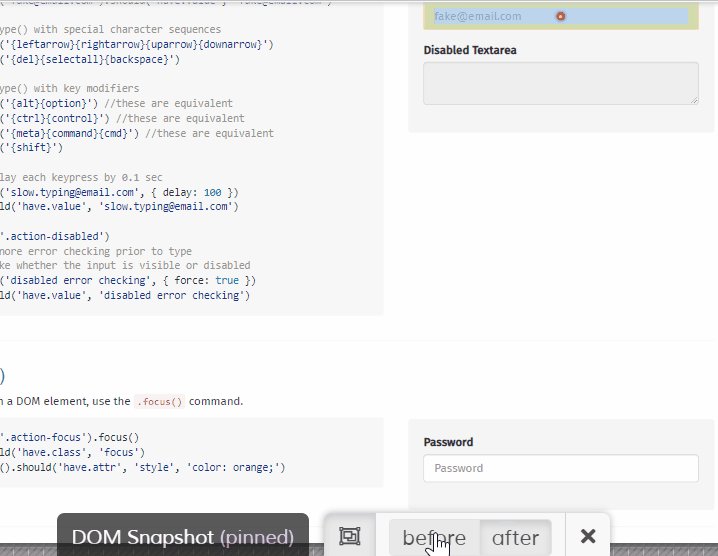
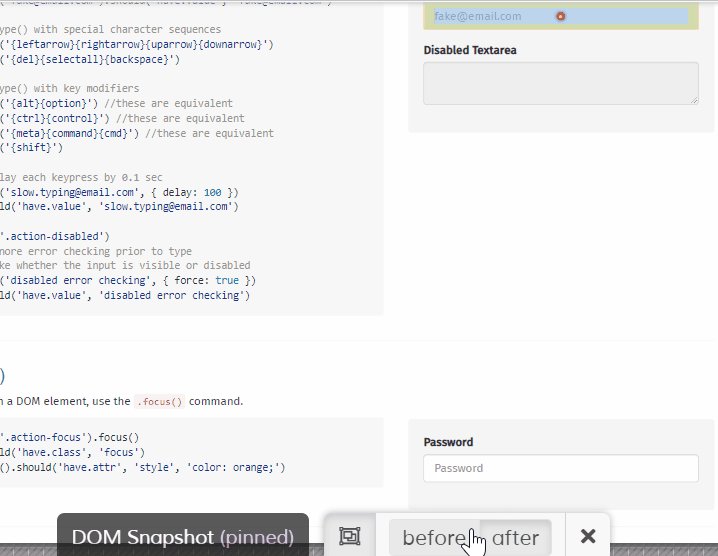
before快照是在触发click事件之前进行的,after快照则是在点击事件发生后立即执行的。
比如现在点击type命令,单击before将以输入框之前的样子,应该显示占位符文本信息。单击after将显示TYPE命令完成后输入的样子,
显示fake@email.com。

三、errors信息
调试代码,自然少不了看报错的error信息了。

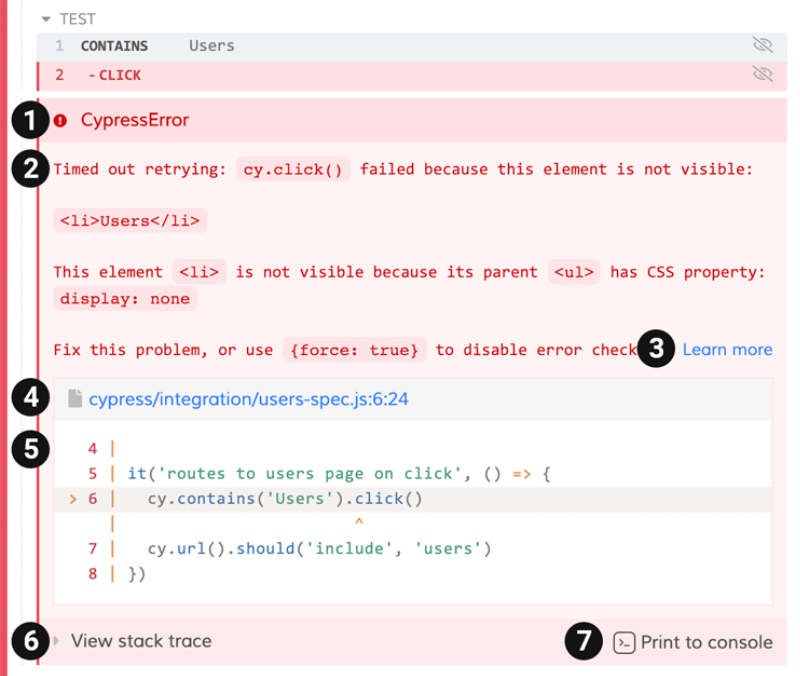
在cypress中,如果发生了错误,会打印如下的信息(对应图里标记的序号阅读):
- Error name:这是错误的类型,比如
AssertionError,CypressError。 - Error message:通常会告诉我们哪里出了问题。
它的长度不一,有些很短,而有些很长,可能会告诉我们应该如何准确地修正错误。 - Learn more:一些错误消息包含一个
Learn more的链接,点击后跳转到相关的Cypress文档。 - Code frame file:通常是堆栈跟踪的顶部一行,显示了在下面的代码框架中突出显示的文件、行和列。
- Code frame:显示发生故障的代码片段,并突出显示了相关的行和列。
- View stack trace:单击此按钮可切换是否展示堆栈跟踪。
- Print to console button:单击此按钮将完整的错误打印到DevTools控制台,也就是F12的console。
四、页面事件
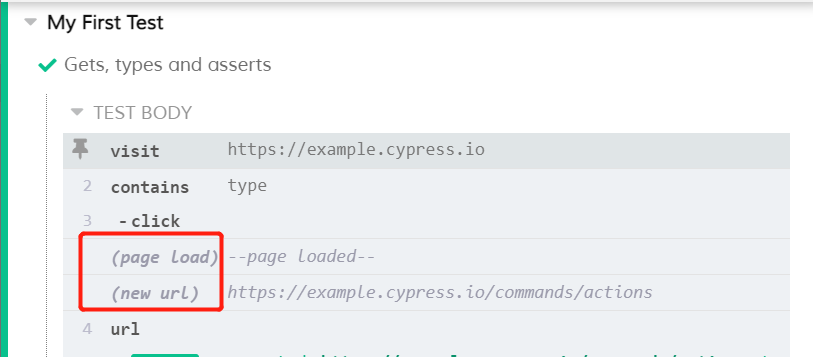
命令日志里还有2个看起来很有趣的日志:PAGE LOAD、NEW URL。这些不需要我们去加,当发生一些重要事件的时候,
cypress自己就会输出这些日志。

具体涉及到自动输出日志的事件有如下:
- 发送了XHR的请求。
- url改变。
- 页面加载
- 表单提交。
五、控制台的输出
cypress还可以将额外的调试信息输出到控制台。
比如F12打开你的Dev Tools并点击get来获取.action-email类选择器。

我们可以在控制台中看到Cypress输出额外的信息:
- Command: 已发出的命令。
- Yielded: 这个命令返回的内容。
- Elements: 发现的元素数量。
- Selector:使用的选择器。
六、调试专用命令
除了UI界面上的各种辅助工具之外,还有专门用于调试的命令,例如:
- cy.pause()
- cy.debug()
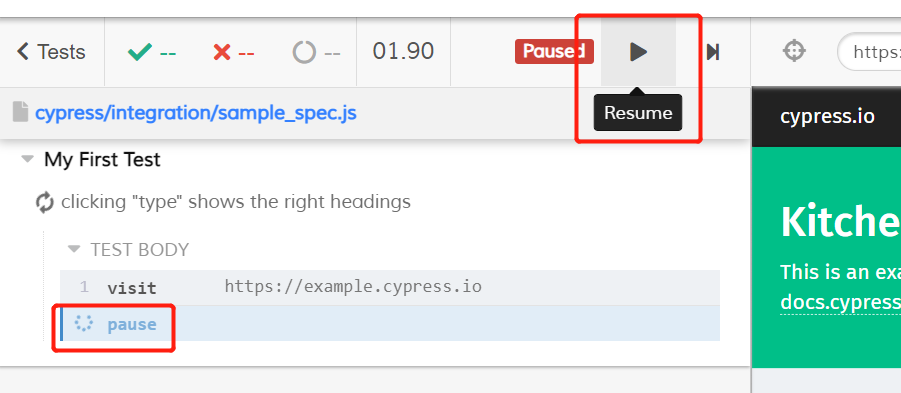
现在,在代码里加上一行cy.pause(),保存。
describe('My First Test', () => {
it('clicking "type" shows the right headings', () => {
cy.visit('https://example.cypress.io')
cy.pause()
cy.contains('type').click()
// Should be on a new URL which includes '/commands/actions'
cy.url().should('include', '/commands/actions')
// Get an input, type into it and verify that the value has been updated
cy.get('.action-email')
.type('fake@email.com')
.should('have.value', 'fake@email.com')
})
})
可以看到程序运行到cy.pause()就会暂停,可以手动点击继续,进行下一步操作。

【cypress】4. 丰富的调试工具的更多相关文章
- 发布:.NET开发人员必备的可视化调试工具(你值的拥有)
1:如何使用 1:点击下载:.NET可视化调试工具 (更新于2016-12-29 19:11:00) (终于彻底兼容了部分VS环境下无法使用的问题) 2:解压RAR后执行:CYQ.VisualierS ...
- 自定义可视化调试工具(Microsoft.VisualStudio.DebuggerVisualizers)
前言: 最近飞机失联的太多,明天要飞北京处理服务器双机热备的问题,航空保险已买,单号是:TF10122913. 至于我的银行卡密码,在我枕头下面的字条里,要是我之后没再更新文章,请通知我家人,哈哈哈哈 ...
- 微信小程序开发调试工具
为了帮助开发者简单和高效地开发微信小程序,我们推出了全新的 开发者工具 ,集成了开发调试.代码编辑及程序发布等功能. 扫码登录 启动工具时,开发者需要使用已在后台绑定成功的微信号扫描二维码登录,后续所 ...
- iOS 调试工具
仪表 xcode5 引入了调试仪表,通过仪表可以直观的看出应用的CPU和内存占用量.运行一个程序,点击仪表栏.可以发现当程序处于运行状态时,调试导航面板会以柱状图显示CPU和内存占用量,并随着应用实 ...
- 在php中使用strace、gdb、tcpdump调试工具
[转] http://www.syyong.com/php/Using-strace-GDB-and-tcpdump-debugging-tools-in-PHP.html 在php中我们最常使用调试 ...
- API调试工具推荐 - httpie
API调试工具推荐 - httpie <HelloGitHub>第07期上面看到这个python项目,好东西 文档地址 但是安装的时候报错,google之后发现是个已知的bug,直接使用p ...
- 排名前 8 的 PHP 调试工具
Web 开发并不是一项轻松的任务,有超级多服务端脚本语言提供给开发者,但是当前 PHP 因为具有额外的一些强大的功能而越来越流行.PHP 是最强大的服务端脚本语言之一,同时也是 web 开发者和设计者 ...
- (转).NET开发人员必备的可视化调试工具(你值的拥有)
1:如何使用 1:点击下载:.NET可视化调试工具 (更新于2016-11-05 20:55:00) 2:解压RAR后执行:CYQ.VisualierSetup.exe 成功后关掉提示窗口即可. PS ...
- JMeter学习-037-JMeter调试工具之四-BeanShell+jmeter.log
前面三篇文章分别讲述了 HTTP Mirror Server . Debug PostProcessor 和 Debug Samper 的脚本调试实例.此文主要讲述第四种调试方法,通过 BeanShe ...
随机推荐
- 基于西门子S7-1500的大型焊接机全套程序,使用博图V14打开(带全部注释)
程序说明:本套程序是在从事自动化行业时候的做的项目的程序,经过在设备上运行测试,其中包含20多个轴的伺服控制以及模拟量,数字量IO的控制,包括扫描枪的读取,属于大型程序,总步数有好几万步. 本程序注释 ...
- 百度AI api使用
# *********************************baidu-api-通用文字识别******************************************** # im ...
- Python3.x 基础练习题100例(01-10)
练习01: 题目: 有四个数字:1.2.3.4,能组成多少个互不相同且无重复数字的三位数?各是多少? 分析: 可填在百位.十位.个位的数字都是1.2.3.4.组成所有的排列后再去 掉不满足条件的排列. ...
- 关于C++中构造函数的常见疑问
基本概念 我们已经知道在定义一个对象时,该对象会根据你传入的参数来调用类中对应的构造函数.同时,在释放这个对象时,会调用类中的析构函数.其中,构造函数有三种,分别是默认构造函数,有参构造函数和拷贝构造 ...
- C语言相关的基础字符串函数
C语言中没有专门的字符串类型,所以就用字符数组和字符指针形式表示 1 char arr[]="abcdef"; //字符数组表示的字符串 2 char*arr="abce ...
- ant-design-vue中table自定义列
1. 使用背景 在项目中使用ant-vue的a-table控件过程中,需要显示序号列或者在列中显示图片,超链,按钮等UI信息.经过查询文档customCell和customRender可以实现以上需求 ...
- 003-try-catch-finally-return执行顺序问题
一.try-catch-finally-return执行顺序问题 0.原始执行顺序 try - > finally try -> catch -> finally 1.try cat ...
- 如何使用python把json文件转换为csv文件
@ 目录 了解json整体格式 转换格式 提取key和value 使用pandas写入csv 了解json整体格式 这里有一段json格式的文件,存着全球陆地和海洋的每年异常气温(这里只选了一部分): ...
- Mysql将查询结果某个字段以逗号分隔,使用group_concat函数可以实现(配合group by使用)
示例:SELECT Id, GROUP_CONCAT(Name SEPARATOR ',') Names FROM some_table GROUP BY id
- [源码分析] 消息队列 Kombu 之 Producer
[源码分析] 消息队列 Kombu 之 Producer 目录 [源码分析] 消息队列 Kombu 之 Producer 0x00 摘要 0x01 示例代码 0x02 来由 0x03 建立 3.1 定 ...
