REACT 使用antd Table 中rowSelection遇到的问题
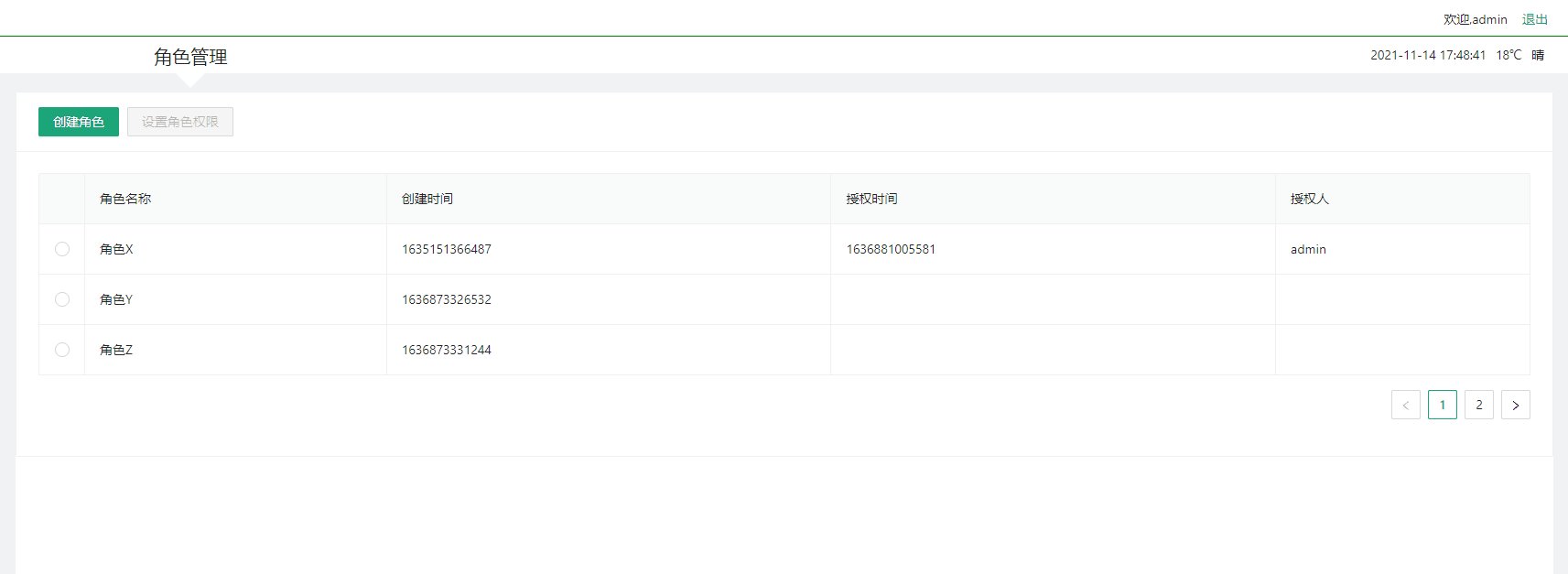
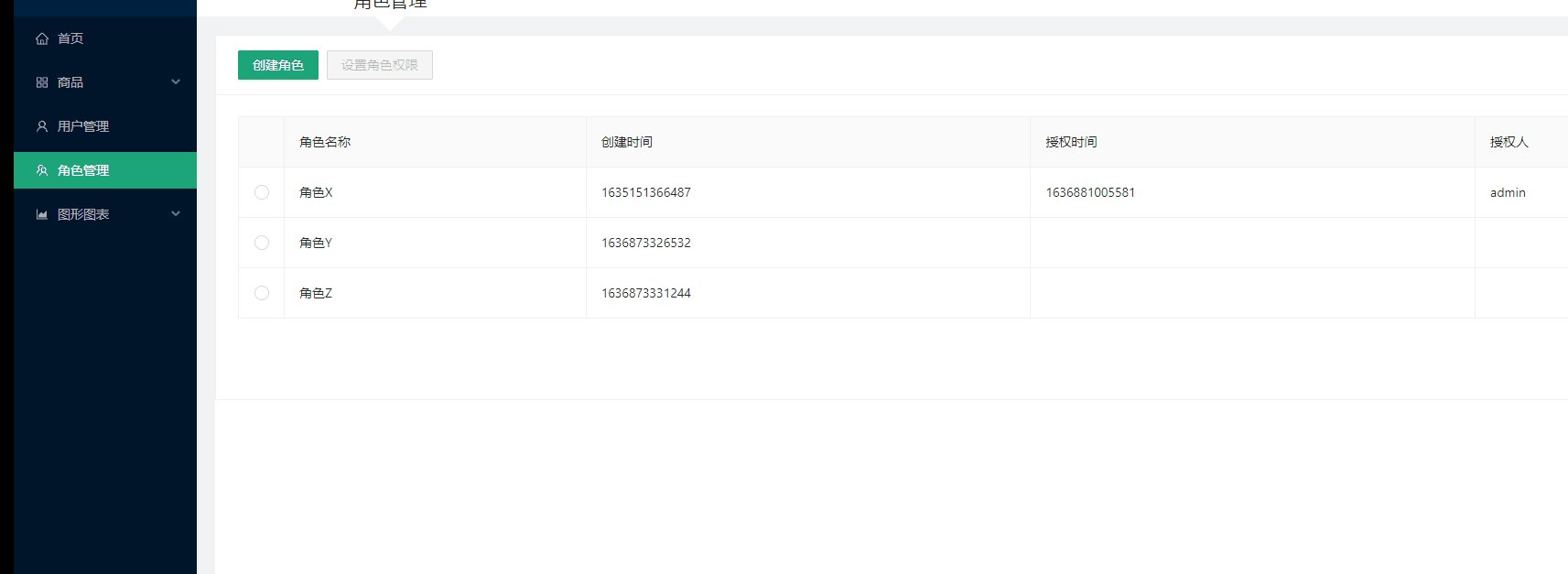
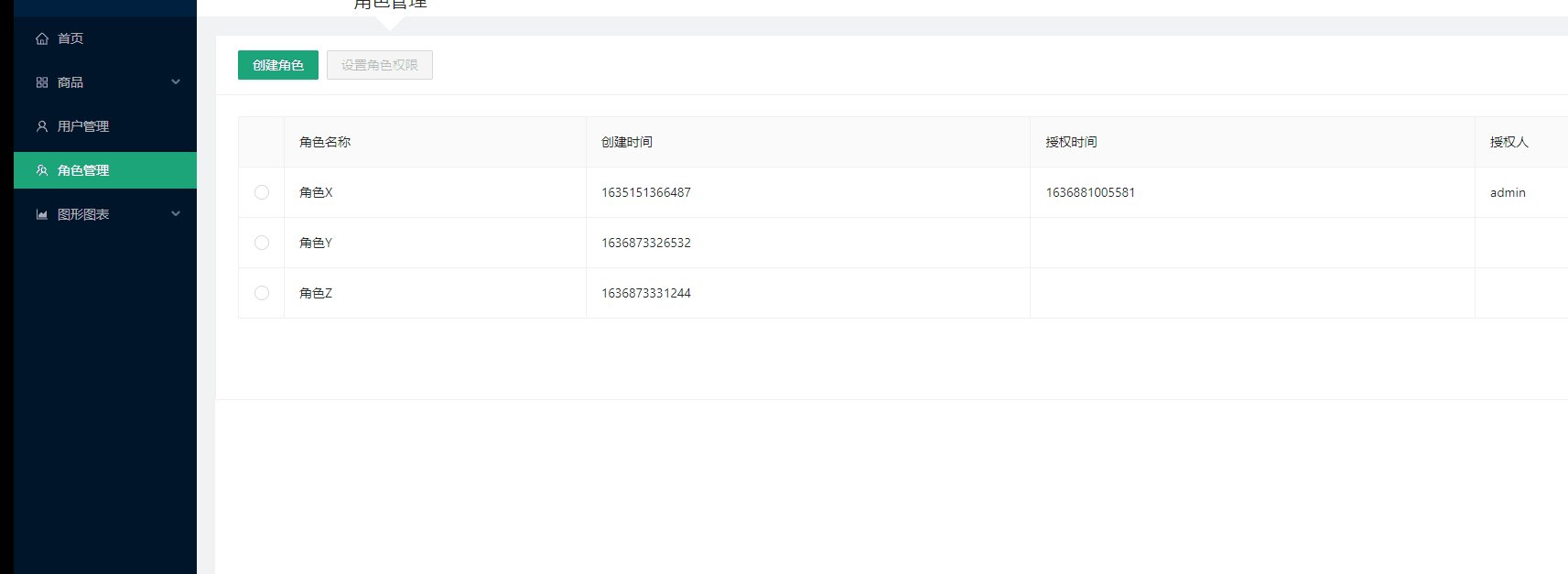
首先项目是尚硅谷的后台谷粒平台,在用到antd Table 中的 rowSelection时,出现了一个问题(P87时遇到的问题): 表格中的每一项前面有一个radio单选框可以选中,本来是想利用rowSelection来选择行时就可以选中该单选框(见下图)

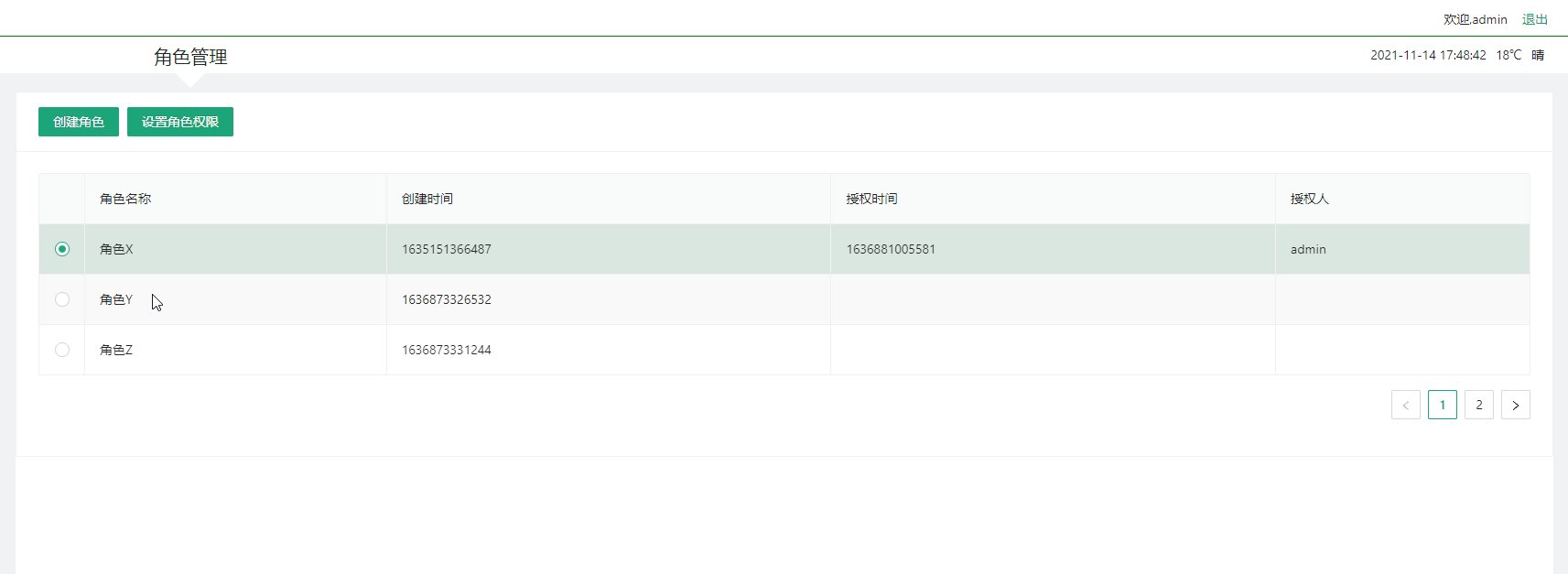
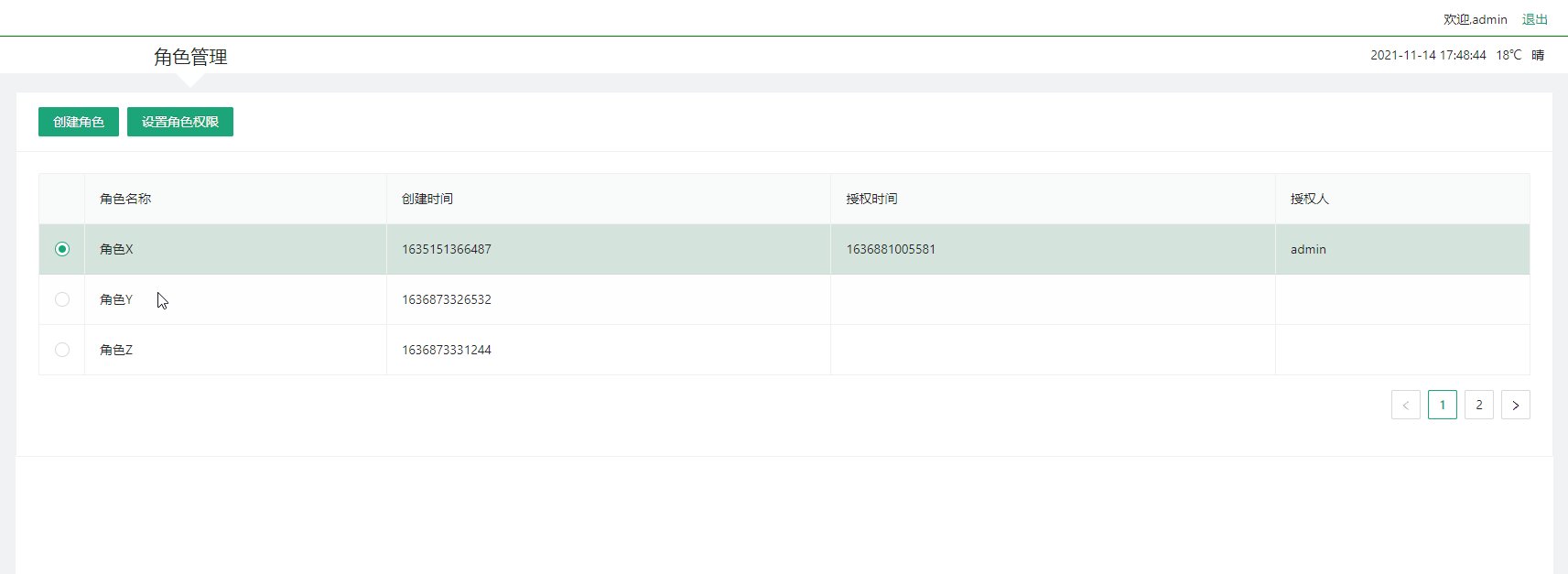
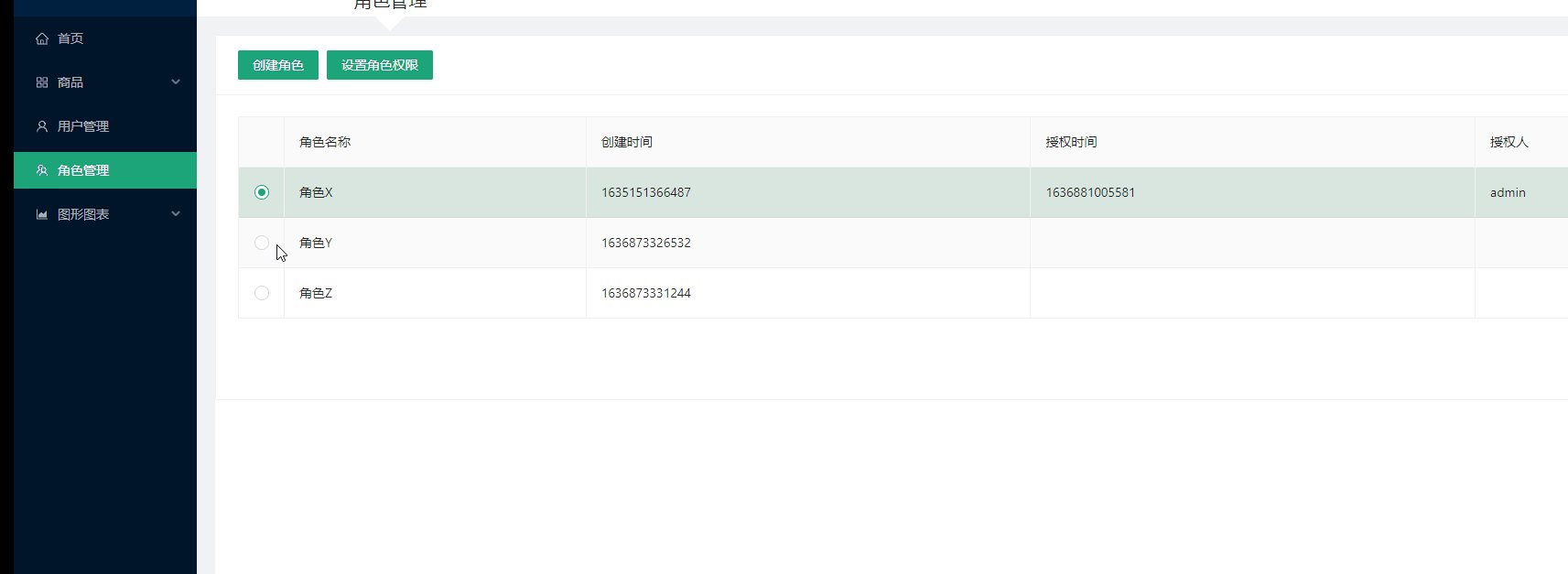
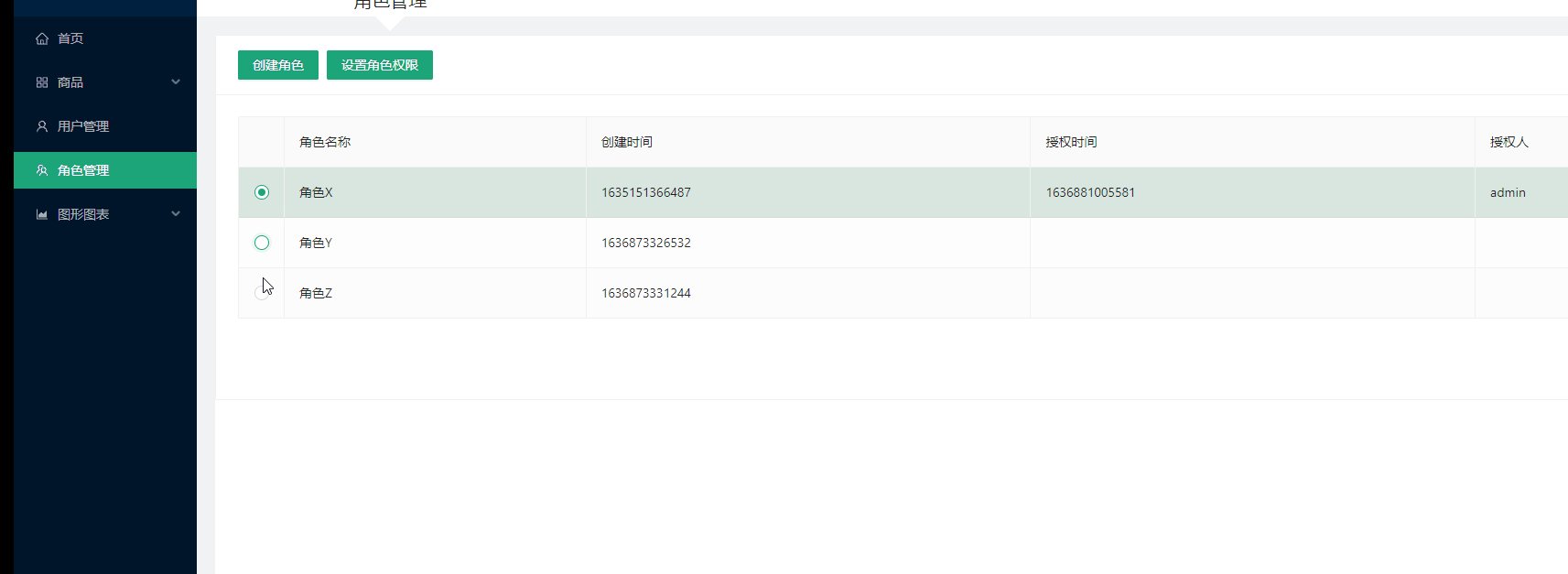
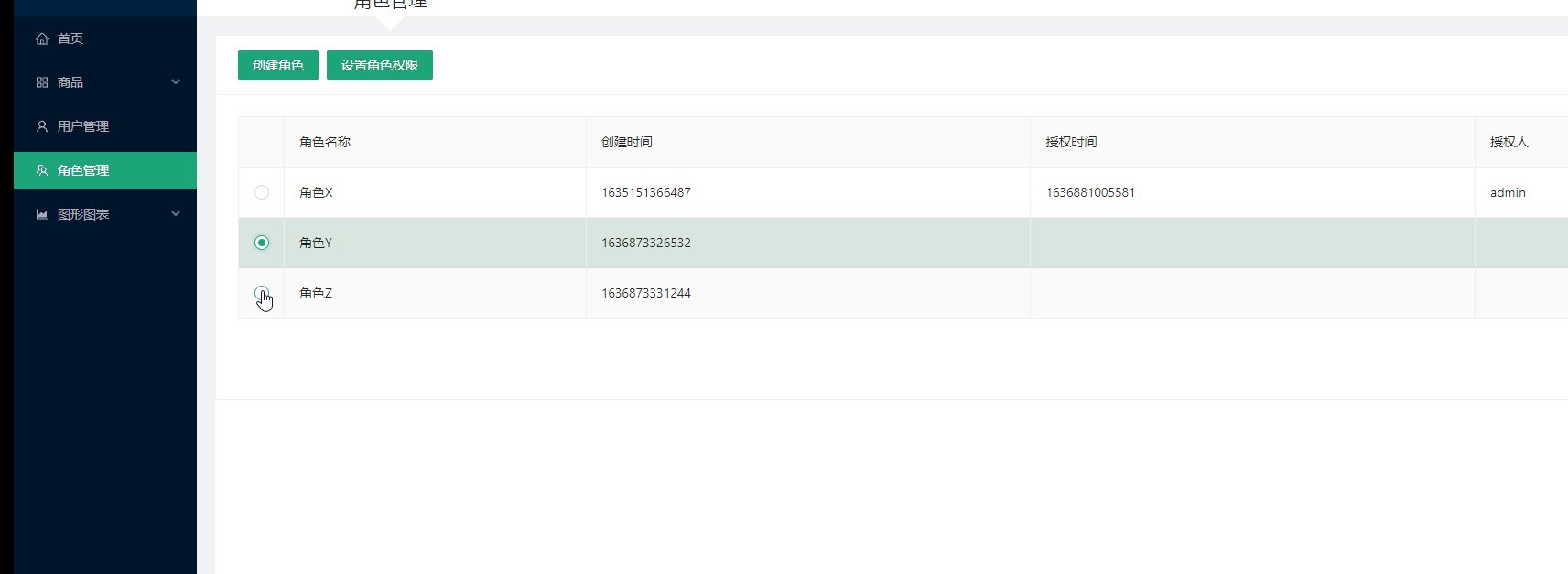
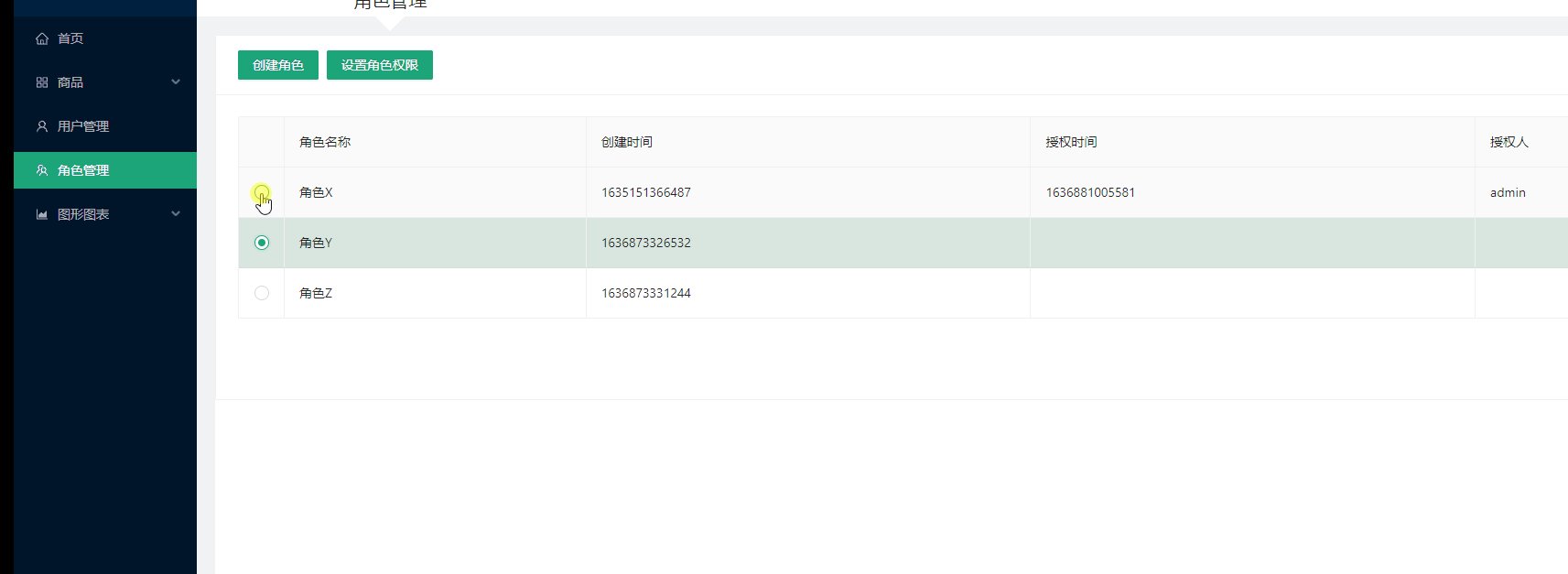
但是会发现有一个bug,就是此时移到角色旁边的单选框,鼠标变为触手时,再点击却无任何反应,见下图:

经过一系列的查找文档和百度,最终发现为rowSelection配置了selectedRowKeys属性而没有配置onChange导致的,
在 rowSelection中配置onChange函数,其默认有两个参数,官方文档中显示的类型为function(selectedRowKeys, selectedRows),其中selectedRows便是我们需要的,其中存储了点击时该行角色的数据,我们可以由此来更新state中的role最终代码如下:
rowSelection={{type: 'radio',
selectedRowKeys: [role._id],
onChange: (_, selectedRows) => {
this.setState({role:selectedRows[0]})
}
}}
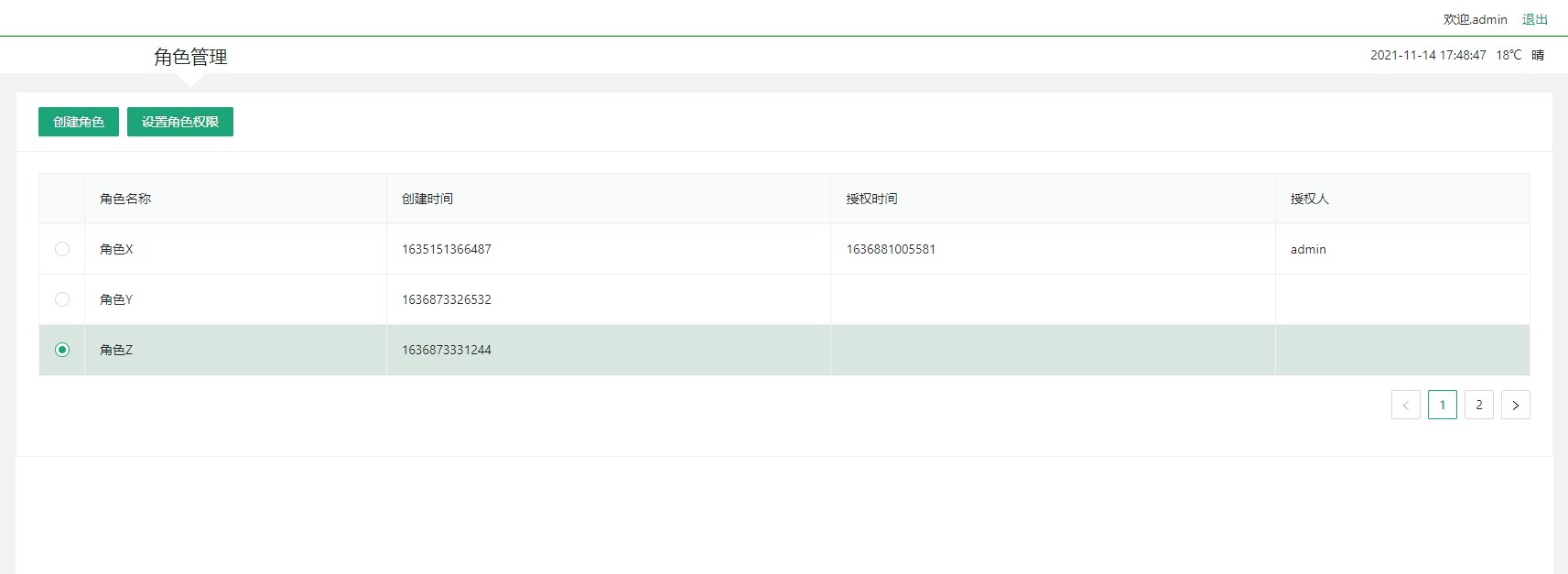
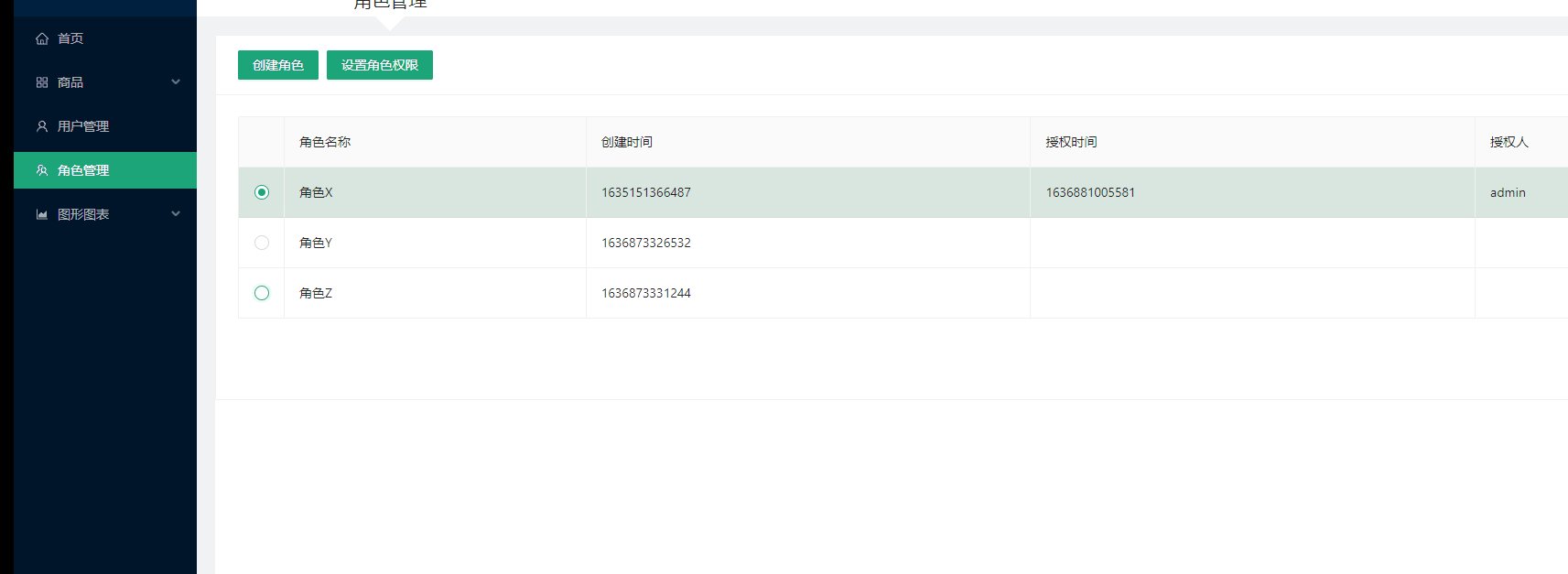
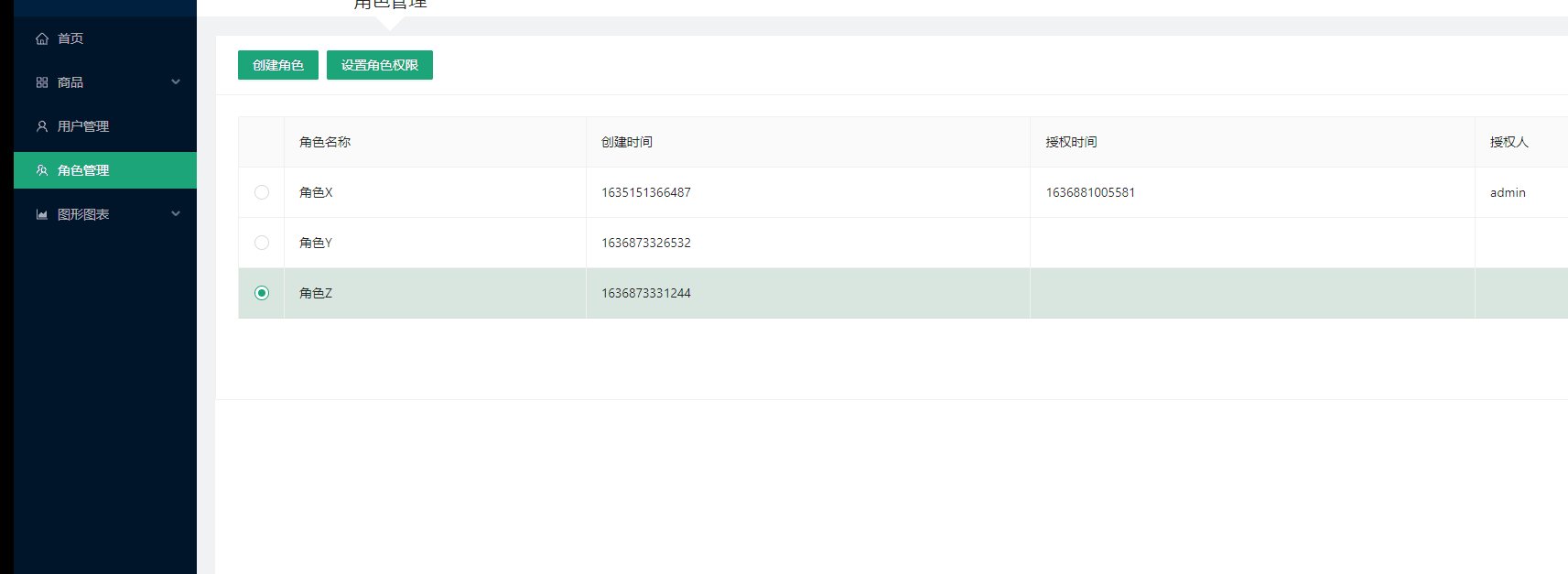
然后最终效果就实现了,完美解决,完结撒花,效果图如下!

REACT 使用antd Table 中rowSelection遇到的问题的更多相关文章
- React使用antd Table生成层级多选组件
一.需求 用户对不同的应用需要有不同的权限,用户一般和角色关联在一起,新建角色的时候会选择该角色对应的应用,然后对应用分配权限.于是写了一种实现的方式.首先应用是一个二级树,一级表示的是应用分组,二级 ...
- 解决react使用antd table组件固定表头后,表头和表体列不对齐以及配置fixed固定左右侧后行高度不对齐
一.固定表头后表体列和表头不对齐 此问题可能在antd3.24.0版本之前都存在,反正3.16.2版本是存在这个问题的,如果是3.24.0之前的版本估计只能通过修改css样式解决. 按照官网说的: 1 ...
- React之Antd table表格渲染按钮问题
问题描述:table表格渲染表格数据时,会自动触发操作列中Button的onClick函数,表格渲染完成后,点击Button按钮,onClick函数不能被触发. // 定义表格表头数据 问题写法: ...
- 【共享单车】—— React后台管理系统开发手记:AntD Table基础表格
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- react 使用antd的在图片列表或表格中实现点击其他元素Checkbox选中功能
antd官网上的Checkbox功能只能单独使用,在表格中加入Checkbox也只能点击Checkbox按钮才能实现选中或取消功能 如果我们要实在表格行中点击或在图片列表中点击图片就能实现选中或取消, ...
- 【共享单车】—— React后台管理系统开发手记:AntD Table高级表格
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- antd pro table中的文件上传
概述 示例代码 列表页面 form 页面 model.js service.js 总结 概述 项目中经常会遇到在表格中展示图片的需求(比如展示用户信息时, 有一列是用户的头像). antd pro t ...
- react antd Table动态合并单元格
示例数据 原始数组 const data = [ { key: '0', name: 'John Brown', age:22, address: 'New York No. 1 Lake Park' ...
- 使用 antd Table组件, 异步获取数据
使用React.js + Redux + antd 制作CMS 后台内容管理系统,分享一点点积累,欢迎讨论. 在this.state中初始化数据: this.state = { pageNum:1, ...
随机推荐
- 将Cesium Tools用于更好的构建管理
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ Cesium技术正在给建筑业带来革命性的变化.我们与 partn ...
- synergy最佳解决方案——barrier
synergy最佳解决方案--barrier 不知道大家有没有一套键盘鼠标控制多台电脑的需求,主流的硬件或说软件有大神整理如下: 软件方案: Windows 之间:Mouse Without Bo ...
- 推荐召回--基于物品的协同过滤:ItemCF
目录 1. 前言 2. 原理&计算&改进 3. 总结 1. 前言 说完基于用户的协同过滤后,趁热打铁,我们来说说基于物品的协同过滤:"看了又看","买了又 ...
- ajax的核心
<script> // ajax 简称(a 代表异步 j 代表javascript a 代表 and x 代表xml--是一种带有标签的数据格式,被json取代了) //ajax 是异步对 ...
- JavaScript如何实现上拉加载,下拉刷新?
转载地址: 面试官:JavaScript如何实现上拉加载,下拉刷新? 一.前言 下拉刷新和上拉加载这两种交互方式通常出现在移动端中 本质上等同于PC网页中的分页,只是交互形式不同 开源社区也有很多优秀 ...
- linux实时监控并实时备份数据(rsync)
目录 一:rsync实时监控备份流程 1.安装rsync(服务端 与 客服端)守护进程模式 2.修改配置文件(服务端) 3.解析配置内容 4.创建系统用户 5.创建密码文件 6.授权(必须授权为600 ...
- 3D建模服务提供更高效、专业的3D制作能力,“筑”力开发者
3D建模服务(3D Modeling Kit)是HMS Core在图形图像领域又一技术开放.3D建模产品的定位就是要做快速.简洁.低成本的3D制作能力,并陆续开放给有3D模型.动画游戏制作等能力诉求的 ...
- Python Study Note 1
Learn The First Day OF Operation Notes
- Spring中NESTED和REQUIRED_NEW传播行为的区别
简介 PROPAGATION_REQUIRED_NEW: 表示当前方法必须运行在它自己的事务中.一个新的事务将被启动.如果存在当前事务,在该方法执行期间,当前事务会被挂起.如果使用JTATransac ...
- Thread的打断
常用方法 public void interrupt() t.interrupt() 打断t线程(设置t线程某给标志位f=true,并不是打断线程的运行),不能打断正在竞争锁的线程. public b ...
