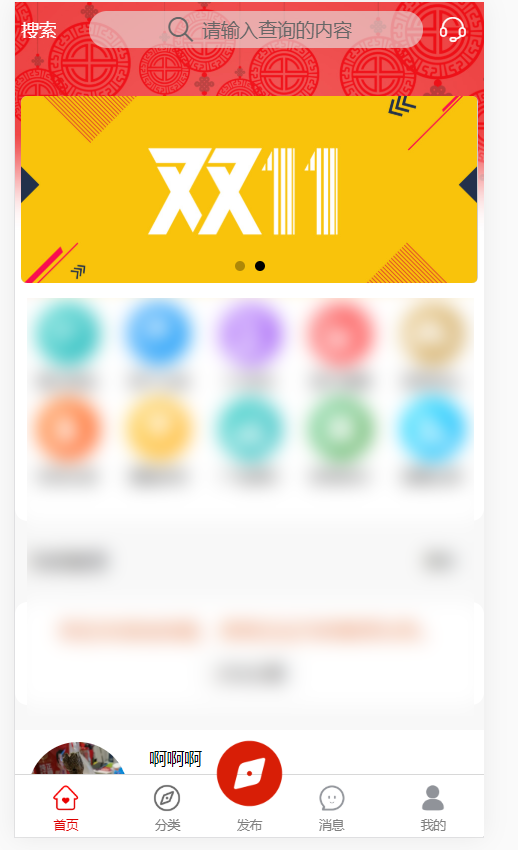
uni-app tabBar中间按钮 之 midButton
midButton 中间按钮 仅在 list 项为偶数时有效 , 需要App 2.3.4+、H5 3.0.0+以上版本

midButton 属性说明
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| width | String | 否 | 80px | 中间按钮的宽度,tabBar 其它项为减去此宽度后平分,默认值为与其它项平分宽度 |
| height | String | 否 | 50px | 中间按钮的高度,可以大于 tabBar 高度,达到中间凸起的效果 |
| text | String | 否 | 中间按钮的文字 | |
| iconPath | String | 否 | 中间按钮的图片路径 | |
| iconWidth | String | 否 | 24px | 图片宽度(高度等比例缩放) |
| backgroundImage | String | 否 | 中间按钮的背景图片路径 |
midButton没有pagePath,需监听点击事件,自行处理点击后的行为逻辑。监听点击事件为调用API:uni.onTabBarMidButtonTap,详见https://uniapp.dcloud.io/api/ui/tabbar?id=ontabbarmidbuttontap
导航代码演示:
"tabBar": {
"color": "#808080",
"selectedColor": "#dd0000",
"backgroundColor": "#ffffff",
//中间件 2~4生效
"midButton":{
"iconPath":"static/tab-find-current.png",
"height":"80px",
"iconWidth":"60px",
"text":"发布"
},
"list": [{
"text": "首页",
"iconPath": "static/tab-home.png",
"selectedIconPath": "static/tab-home-current.png",
"pagePath": "pages/index/index"
},
{
"text": "分类",
"iconPath": "static/tab-find.png",
"selectedIconPath": "static/tab-find-current.png",
"pagePath": "pages/category/category"
},
{
"text": "消息",
"iconPath": "static/tab-msg.png",
"selectedIconPath": "static/tab-msg-current.png",
"pagePath": "pages/message/message"
},
{
"text": "我的",
"iconPath": "static/tab-me.png",
"selectedIconPath": "static/tab-me-current.png",
"pagePath": "pages/me/me"
}
]
}
监听中间按钮的点击事件演示
在 App.vue 全局里面添加下面代码:
uni.onTabBarMidButtonTap(()=>{
console.log("点击了");
});
uni-app tabBar中间按钮 之 midButton的更多相关文章
- Swift开发小技巧--TabBar中间按钮的添加方案
TabBar中间按钮的添加方案 之前做百思项目的时候,也有一个中间按钮,当时是重写的TabBar,这里介绍一个新的方法 给TabbarVC多添加添加一个控制器,这个控制器的作用仅仅是用来占位的,多了这 ...
- Ext TabPanel tabbar添加按钮
tabPanel tabbar添加按钮 this.tabPanel = Ext.create('Ext.tab.Panel', { tabBar:{ items:[{ //组件靠右 xtype: 't ...
- 监听当点击微信等app的返回按钮或者浏览器的上一页或后退按钮的事件
在实际的应用中,我们常常需要实现在移动app和浏览器中点击返回.后退.上一页等按钮实现自己的关闭页面.调整到指定页面或执行一些其它操作的 需求,那在代码中怎样监听当点击微信.支付宝.百度糯米.百度钱包 ...
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- tabbar选中按钮的标题颜色和字体
@implementation XMGTabBarController /* 问题: 1.选中按钮的图片被渲染 -> iOS7之后默认tabBar上按钮图片都会被渲染 1.修改图片 2.通过代码 ...
- uni app 零基础小白到项目实战-1
uni-app是一个使用vue.js开发跨平台应用的前端框架. 开发者通过编写vue.js代码,uni-app将其编译到Ios,android,微信小程序等多个平台,保证其正确并达到优秀体验. Uni ...
- iOS 自定义底部tabbar加号按钮实现方法
自定义UITabBar替换系统默认的,目的是为了在UITabBar中间位置添加一个“+号按钮” 1.自定义WBTabBar,让其继承自UITabBar,并定义点击事件代理方法. .h方法里面 #imp ...
- Vue单页面应用打包app处理返回按钮
情况 顶部返回,在header.vue公用组件中使用 this.$router.go(-1) 安卓:点击返回按钮:登录页,项目选择页,首页等几个一级页面要求提示用户是否退出app;确定,退出;取消:不 ...
- E4A写的app,点按钮,直接进入抖音指定用户界面
今天在网上看到有一个人,直接进抖音某个指定用户的界面,一般模拟的方式,要先通过搜索的方式,再选用户,点进去 但是这样操作,不大友好,也影响速度 最理想的方式,是通过 "无障碍",直接控制抖音进入指定的 ...
随机推荐
- sql审核-避免离线sql导致的db集群故障
关键词: sql审核.sql审批.sql检查.sql检测.sql执行 离线sql可能会导致的问题 首先,什么是离线sql呢?就是说手动触发执行的这种sql:相对的还有在线sql,位于我们的程序代码中, ...
- C\C++ IDE 比较以及调试
C\C++ IDE 比较以及调试 内容概要 这个作业属于哪个课程 2022面向对象程序设计 这个作业要求在哪里 2022面向对象程序设计寒假作业1 这个作业的目标 IDE 选择以及代码调试 作业正文 ...
- 【记录一个问题】没用任何用处的解决了libtask的context.c在32位NDK下的编译问题
32位下用ndk编译libtask出现这样的错误: [armeabi-v7a] Compile thumb : task <= context.c /Users/ahfu/code/androi ...
- CMake语法—普通变量与子目录(Normal Variable And Subdirectory)
目录 CMake语法-普通变量与子目录(Normal Variable And Subdirectory) 1 CMake普通变量与子目录示例 1.1 代码目录结构 1.2 父目录CMakeLists ...
- 第02讲:Flink 入门程序 WordCount 和 SQL 实现
我们右键运行时相当于在本地启动了一个单机版本.生产中都是集群环境,并且是高可用的,生产上提交任务需要用到flink run 命令,指定必要的参数. 本课时我们主要介绍 Flink 的入门程序以及 SQ ...
- golang中GPM模型原理与调度器设计策略
一.GMP模型原理first: 1. 全局队列:存放待运行的G2. P的本地队列:同全局队列类似,存放待运行的G,存储的数量有限:256个,当创建新的G'时,G'优先加入到P的本地队列,如果队列已满, ...
- SQL查询字段,起别名,列参与数学运算
13.简单查询 13.1.查询一个字段? select 字段名 from 表名: 其中要注意: select和from都是关键字 字段名和表名都是标识符. 强调: 对于SQL语句说,是通用的 所有的S ...
- 微信小程序入门教程之二:页面样式
这个系列的上一篇教程,教大家写了一个最简单的 Hello world 微信小程序. 但是,那只是一个裸页面,并不好看.今天接着往下讲,如何为这个页面添加样式,使它看上去更美观,教大家写出实际可以使用的 ...
- MySQL技术内幕(一)
MySQL技术内幕 2. InnoDB存储引擎 2.1 InnoDB存储引擎概述 特点:行锁设计.支持MVCC.支持外键.提供一致性非锁定读 2.2 InnoDB体系架构 2.2.1 后台线程 Inn ...
- NFS数据共享(全面讲解使用教程)
目录 一:NFS数据共享 1.NFS简介: 2.什么是NFS? 3.NFS的应用 二:NFS数据共享实践 二:NFS配置详解 1.控制文件权限 三:配置文件分类 四:NFS统一用户 1.创建用户(客户 ...
