nginx代理图片上传以及访问 nginx 图片上传完整版
nginx代理图片上传
首先需要利用nginx代理图片访问参考
https://www.cnblogs.com/TJ21/p/12609017.html
编写接受文件的controller
1 @PostMapping("image")
2 public ResponseEntity<String> uploadImage(MultipartFile file){
3
4 String url = null;
5 try {
6 url = uploadService.uploadImages(file);
7 } catch (IOException e) {
8 e.printStackTrace();
9 }
10 if (StringUtils.isBlank(url)){
11 return ResponseEntity.status(HttpStatus.CREATED).build();
12 }
13
14 return ResponseEntity.ok(url);
15 }
编写上传文件的service
白名单参照:
https://tool.oschina.net/commons
1 //创建文件上传类型白名单
2 private static final List<String> CONTENT_TYPE = Arrays.asList("image/jpeg", "image/gif");
3 //创建日志常量对象
4 private static final Logger LOGGER = LoggerFactory.getLogger(UploadServiceImpl.class);
5
6 /**
7 * 文件上传方法
8 *
9 * @param file
10 * @return
11 */
12 @Override
13 public String uploadImages(MultipartFile file) {
14
15 //判断是否为图片文件
16 //获取文件名
17 String originalFilename = file.getOriginalFilename();
18 //获取文件上传类型
19 String contentType = file.getContentType();
20 //判断是否为白名单中的类型
21 if (!CONTENT_TYPE.contains(contentType)) {
22 //输出日志为什么错误1.创建日志常量2.输出原因
23 LOGGER.info("文件类型不合法 {}", originalFilename);
24 return null;
25 }
26 //判断文件内容
27 try {
28 BufferedImage bufferedImage = ImageIO.read(file.getInputStream());
29 if (bufferedImage != null) {
30 //保存
31 file.transferTo(new File("E:\\image\\" + originalFilename));
32 }
33 //返回访问路径
34 return "http://image.leyou.com/" + originalFilename;
35 } catch (IOException e) {
36 e.printStackTrace();
37 }
38 return null;
39 }
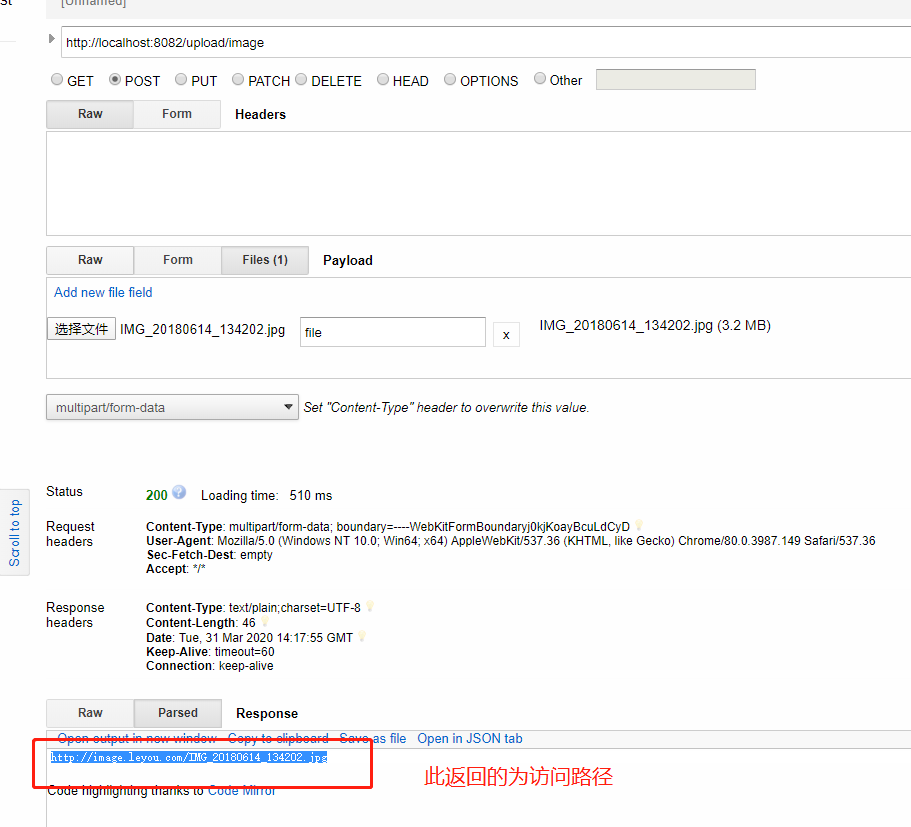
测试上传文件-->此处使用Advanced Rest Application测试

用返回路径测试是否可以访问当前上传的图片
http://image.leyou.com/IMG_20180614_134202.jpg
访问成功

nginx代理图片上传以及访问 nginx 图片上传完整版的更多相关文章
- Nginx代理实现内网主机访问公网服务
通过Nginx代理实现内网主机访问公网和接口服务 1.需求: m2.test.com为公司测试环境的微信测试域名,因为要调用微信服务接口需要访问外网,现通过Nginx代理现实此功能. 2.环境如下: ...
- 单机部署minio,设置Nginx代理,配置https(TLS)访问
安装 下载地址:https://dl.min.io/ # 创建目录 mkdir -p /usr/local/minio/{data,bin,etc} # 下载minio wget https://dl ...
- WebSocket 结合 Nginx 实现域名及 WSS 协议访问-Nginx配置
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过.如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/ ...
- 用反向代理nginx proxy_pass配置解决ie8 ajax请求被拦截问题 ie8用nginx代理实现跨域请求访问 nginx405正向代理request_uri
最近调PC版网站ie8的兼容性,发现所有ajax请求还没到后端服务器就直接ajax error了 ie8发不出ajax请求,断点调试发现ajax全进入了error,提示“No transport” 我 ...
- 宝塔搭建的nginx如何只允许指定IP访问--nginx如何允许指定IP访问,nginx开发者调试模式
我的博客,向来都是简洁.有用为主,转载请注明出处. 说白了就是往nginx配置文件中加两句话 allow 127.0.0.1; deny all; 允许127.0.0.1访问 然后拒绝其他连接,返回4 ...
- 【zz】史上最全设计模式导学目录(完整版)
2012年-2013年,Sunny在CSDN技术博客中陆续发表了100多篇与设计模式学习相关的文章,涵盖了七个面向对象设计原则和24个设计模式(23个GoF设计模式 + 简单工厂模式),为了方便大家 ...
- 使用springboot上传文件至nginx代理服务器
nginx配置图片服务器 server { listen 8001; server_name image.xxx.com; proxy_set_header X-Forwarded-Host $hos ...
- Linux下使用Nginx代理访问json文件报404错误
在网上看了很多,都说是IIS的问题,关键是使用servlet就可以正常访问,使用Nginx就不行,最后发现是其他问题,解决方案如下: 1.确认配置的路径是否正确,Nginx代理的路径和你访问的路径. ...
- 第十四章 nginx代理配置
一.nginx代理 1.常见模式 1.常见模式:1)正向代理2)反向代理2.区别1)区别在于形式上服务的"对象"不一样2)正向代理代理的对象是客户端,为客户端服务3)反向代理代理 ...
随机推荐
- CF803B Distances to Zero 题解
Content 有一个长度为 \(n\) 的序列 \(a_1,a_2,a_3,...,a_n\),求每个数与它最近的 \(0\) 的距离(\(0\) 的距离为 \(0\)). 数据范围:\(1\leq ...
- 当通过Struts2传值给后台时,如果是外键,传字符串那么会出现错误
当通过Struts2传值给后台时,如果是外键,传字符串那么会出现错误 如<input type="text" name="user.department" ...
- 查找MySql的配置文件my.cnf所在路径
Linux系统 linux 上可以使用 mysql --help|grep my.cnf 过滤查看 [root@localhost etc]# mysql --help|grep my.cnf ord ...
- c++设计模式概述之命令
代码写的不够规范,目的是为了缩短文章篇幅,实际中请不要这样做. 1.概述 命令模式是一种数据驱动的模式.将请求封装到命令的对象中,再传给调用对象,调用对象再处理该命令. [将一个请求封装为一个对象] ...
- 【Android开发】微信精选,文章资讯类App开发记录总结
缘起 微信精选的App开发来源是在聚合数据上看到了有免费的微信精选的数据接口,无限调用.相对于其他的诸如违章查询,医药查询,NBA赛事等等,我感觉还是微信文章精选这个数据接口离我最近,所以想着拿着个数 ...
- 【LeetCode】1020. Partition Array Into Three Parts With Equal Sum 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 日期 题目地址:https://leetcode.c ...
- 【LeetCode】771. Jewels and Stones 解题报告
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述: 题目大意 解题方法 数组count 字典Counter 日期 题目地址 ...
- 1076 - Get the Containers
1076 - Get the Containers PDF (English) Statistics Forum Time Limit: 2 second(s) Memory Limit: 32 ...
- BD String
BD String Accepts: 388 Submissions: 1164 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/ ...
- 1371 - Energetic Pandas
1371 - Energetic Pandas PDF (English) Statistics Forum Time Limit: 2 second(s) Memory Limit: 32 MB ...
