vue - 搭建 webapp 自适应项目-使用 vant 组件库 并 可自动调节大小
1.创建个vue 项目,这里不详细写怎么创建,参考 vue - 指令创建 vue工程 - 岑惜 - 博客园 (cnblogs.com) https://www.cnblogs.com/c2g5201314/p/15660810.html
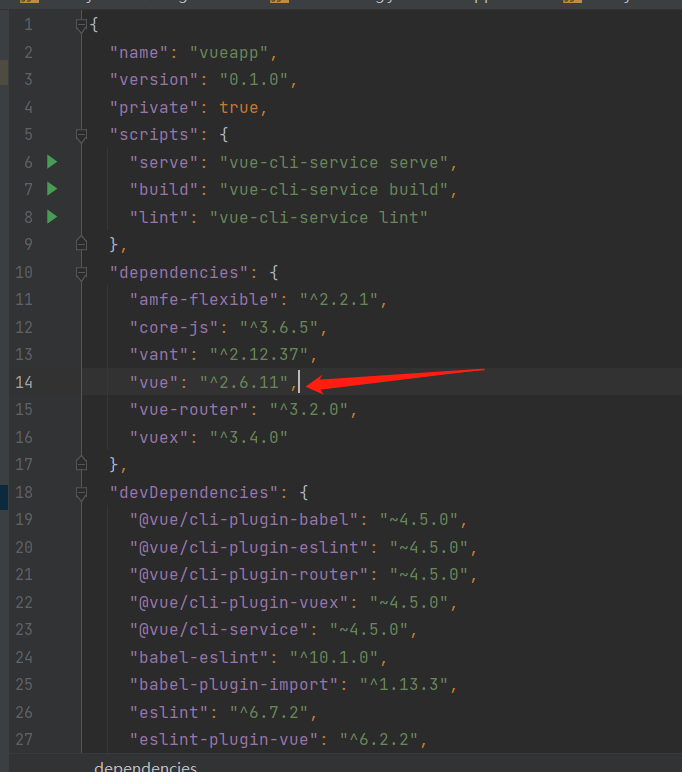
使用vue2.0

2.分别执行指令
- 安装 vant
npm i vant -S
安装按需引入vant差插件
npm i babel-plugin-import -D
安装 px转rem 插件 【不要太高,可能导致报错,指定版本安装】
npm install postcss-pxtorem@5.1.1 -D
3.配置
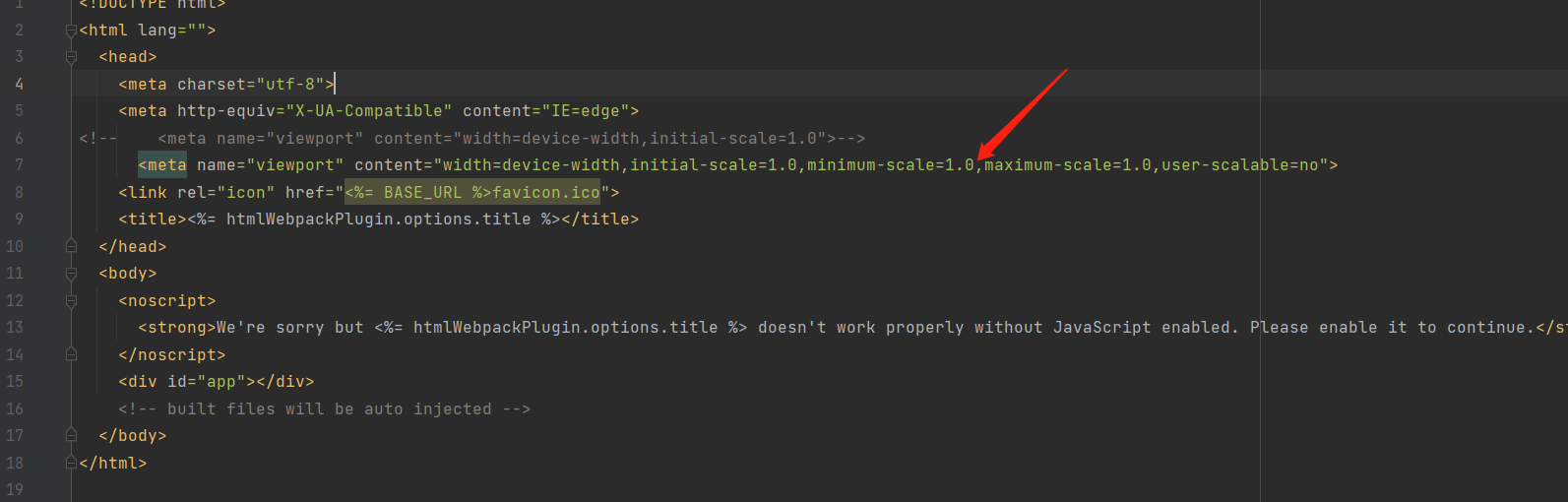
找到母版文件 ,修改 meta 标签 ,
- <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">


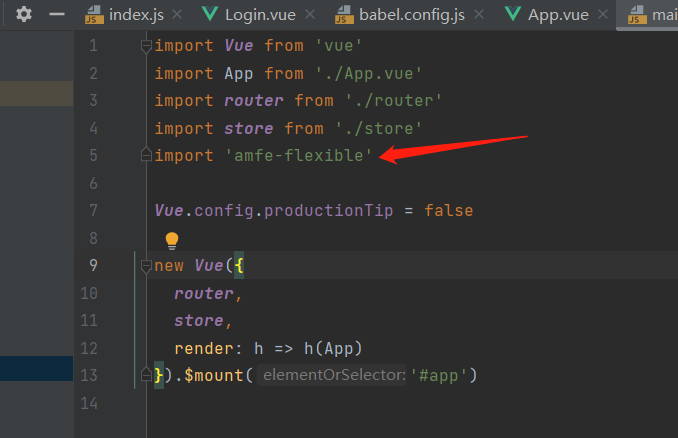
在main.js 配置
- import 'amfe-flexible'

在 babel.config.js 添加
- plugins: [
- ['import', {
- libraryName: 'vant',
- libraryDirectory: 'es',
- style: true
- }, 'vant']
- ]

根目录创建 .postcssrc.js 文件
添加内容
- module.exports = {
- plugins: {
- 'autoprefixer': {
- browsers: ['Android >= 4.0', 'iOS >= 8']
- },
- 'postcss-pxtorem': {
- rootValue: 37.5,
- propList: ['*']
- }
- }
- }

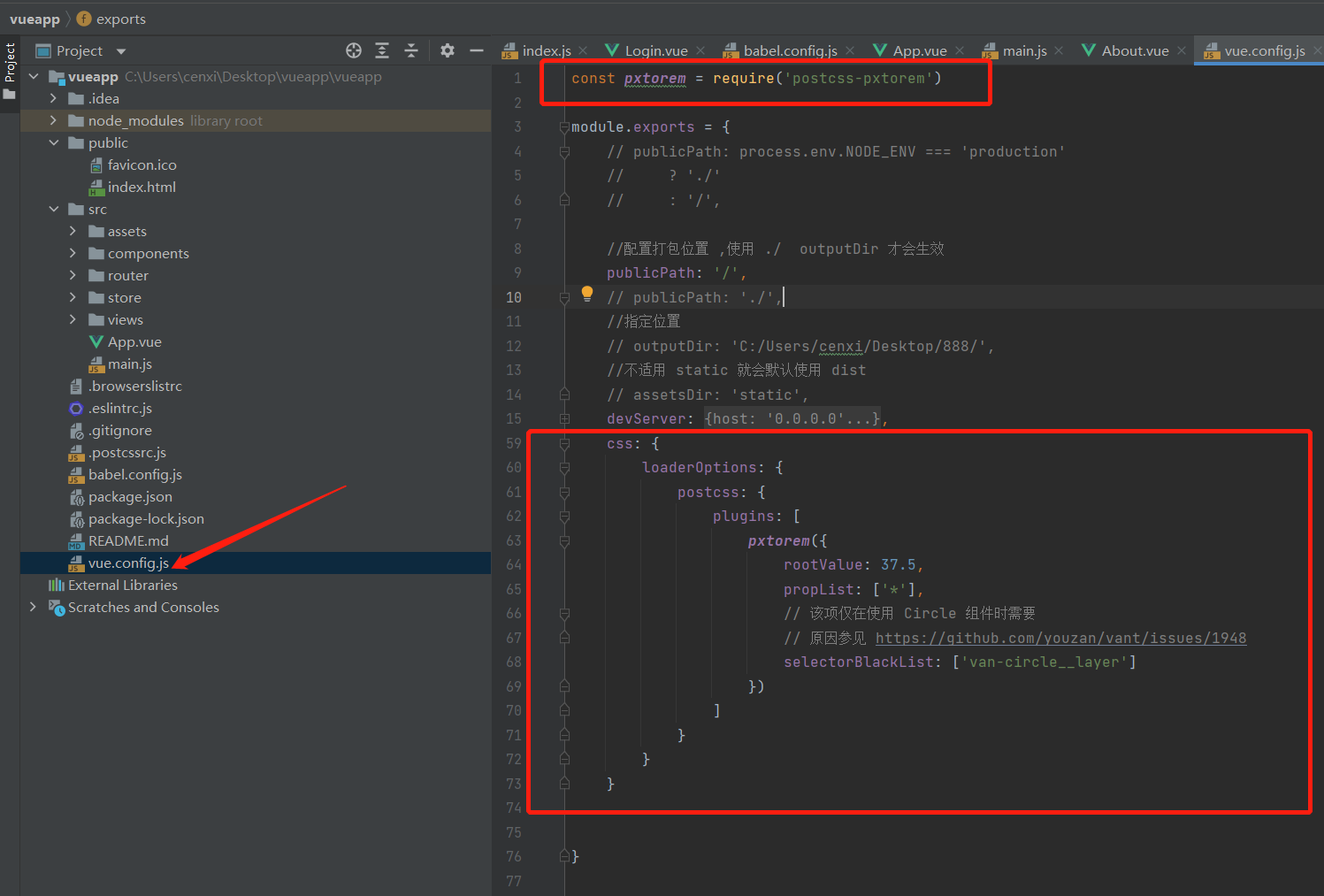
在 vue.config.js 文件 添加
- const pxtorem = require('postcss-pxtorem')
- css: {
- loaderOptions: {
- postcss: {
- plugins: [
- pxtorem({
- rootValue: 37.5,
- propList: ['*'],
- // 该项仅在使用 Circle 组件时需要
- // 原因参见 https://github.com/youzan/vant/issues/1948
- selectorBlackList: ['van-circle__layer']
- })
- ]
- }
- }
- }

现在配置好了
3.测试
在页面引入个组件 【按需引入】

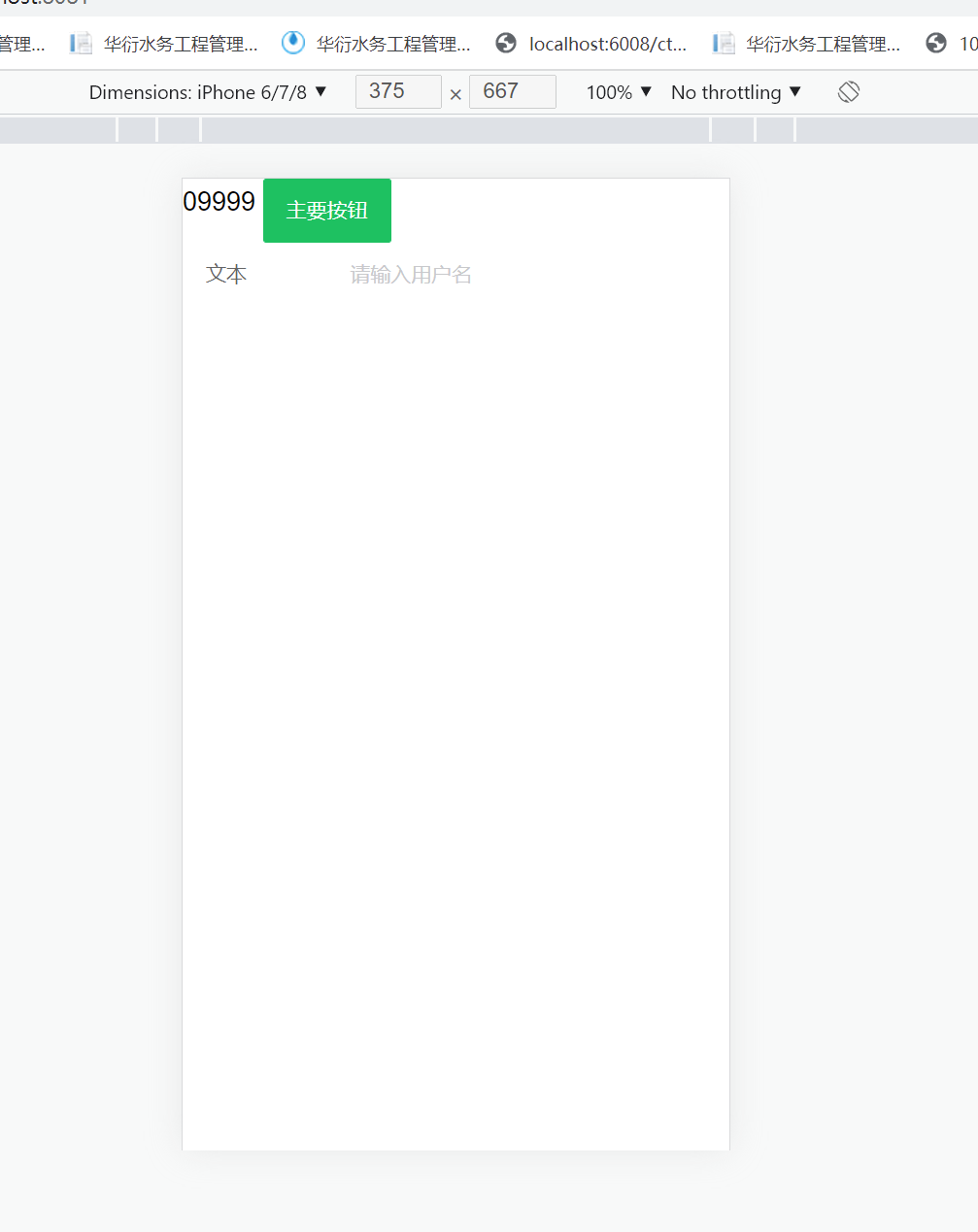
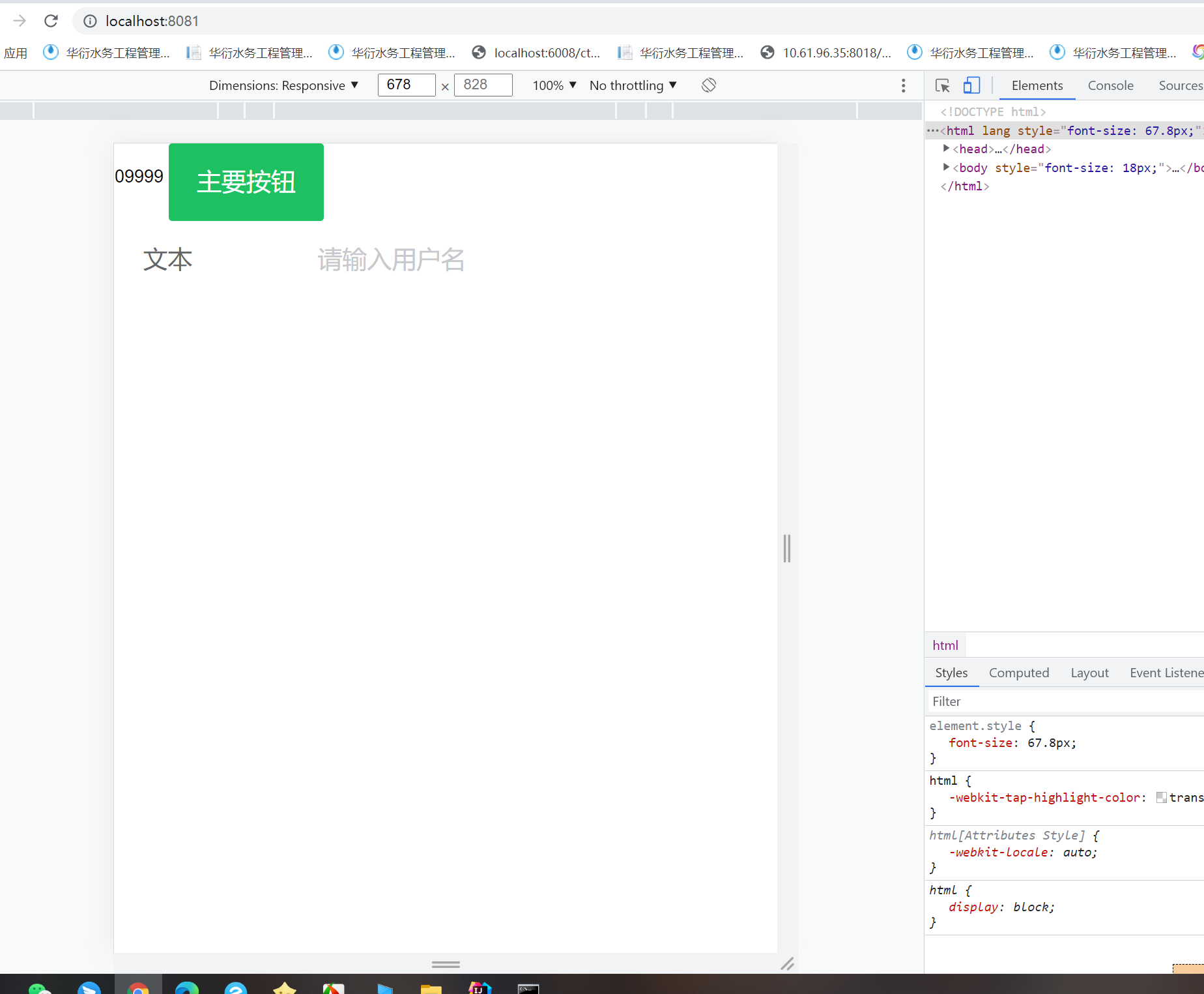
浏览器效果

调大屏幕 ,可以发现组件会根据屏幕变化而变化

有一点需要注意:
- 行样式不会自动将px转rem ,自定义组件时,注意使用rem单位
- 如
vue - 搭建 webapp 自适应项目-使用 vant 组件库 并 可自动调节大小的更多相关文章
- vue-cli3移动端自适应配置 Vant组件库
module.exports = { presets: [ '@vue/app' ], plugins: [ ['import', { libraryName: 'vant', libraryDire ...
- 墨刀联合有赞Vant组件库,让你轻松设计出电商原型
继上周新上线了简历模板之后,本周墨刀的原型模板库又欢喜地增添一名新成员! 有赞Vant组件库 (做电商的宝宝要捂嘴笑了) Vant 组件库是有赞前端团队开源的一套基于Vue的UI组件库,目前版本收 ...
- Vite+TS带你搭建一个属于自己的Vue3组件库
theme: nico 前言 随着前端技术的发展,业界涌现出了许多的UI组件库.例如我们熟知的ElementUI,Vant,AntDesign等等.但是作为一个前端开发者,你知道一个UI组件库是如何被 ...
- HBuilderX使用Vant组件库
HBuilderX使用Vant组件库 HBuilderX是一款由国人开发的开发工具,其官网称其为轻如编辑器.强如IDE的合体版本.但是官方的社区中关于Vant组件的安装大多都是针对微信小程序开发安装V ...
- 微信小程序引入Vant组件库
前期准备 Vant Weapp组件库:https://youzan.github.io/vant-weapp/#/intro 1.先在微信开发者工具中打开项目的终端: 然后初始化一个package.j ...
- 「开源」SpringCloud+vue搭建的商城项目
最近在研究SpringCloud,看到一个基于SpringCloud+vue搭建的模拟商城项目.用来辅助学习SpringCloud企业级开发还是很有帮助的.强烈推荐!! 源码地址在最后. spring ...
- uni-app项目导入第三方组件库muse-ui
你说uni-app是什么 我说,uni-app是一套基于vue.js开发跨平台应用的前端框架,可编译多个平台,比如:Android.IOS.H5.微信小程序.支付宝小程序.头条小程序.百度小程序 懂行 ...
- react项目中antd组件库的使用需要注意的问题
antd是蚂蚁金服推出的ui组件库,给我们在react项目开发中提供了大大的便利.但在使用的过程中,或多或少的会遇到一些问题,毕竟,用的是别人的东西,就得遵守别人的规则嘛!官方文档:https://a ...
- 移动端Vant组件库REM适配
REM适配 基础配置 在页面布局之前,对REM进行配置,以适配移动端特点. 官方参考 Vant文档---->快速上手---->进阶用法---->Rem适配----> Vant ...
随机推荐
- 登录界面.jsp
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="utf-8&q ...
- c3p0的使用步骤
//1.导入c3p0的连个包,和mysql的驱动包//2.配置c3p0.xml的配置文件 <c3p0-config> <!-- 使用默认的配置读取连接池对象 --> <d ...
- solr8.2
https://www.cnblogs.com/carlosouyang/p/11352779.html
- Python 的切片为什么不会索引越界?
切片(slice)是 Python 中一种很有特色的特性,在正式开始之前,我们先来复习一下关于切片的知识吧. 切片主要用于序列对象中,按照索引区间截取出一段索引的内容. 切片的书写形式:[i : i+ ...
- java 图形化小工具Abstract Window Toolit 事件处理
事件处理设计到了三个对象: EventSource(事件源):事件发生的场所,通常就是各个组件,例如按钮.窗口,菜单等. Event (事件封装了GUI组件上发生的特定事情(通常就是一次用户操作).如 ...
- 简单备忘一下Linux下的wget和curl如何使用http proxy
简单备忘一下Linux下的wget和curl如何使用http proxywget -e "http_proxy=porxyhost:port" www.baidu.comcurl ...
- JAVA获取当前日期的下周一到下周日的所有日期集合
/** * 获取当前日期的下周一到下周日的所有日期集合 * @return */ public static List getNextWeekDateList(){ Calendar cal1 = C ...
- 浅析.netcore中的Configuration
不管是.net还是.netcore项目,我们都少不了要读取配置文件,在.net中项目,配置一般就存放在web.config中,但是在.netcore中我们新建的项目根本就看不到web.config,取 ...
- .NET 多条件动态参数查询方法 - SqlSugar ORM
1.简单多条件多动参数 创建数据库对象 //创建数据库对象 SqlSugarClient SqlSugarClient db = new SqlSugarClient(new ConnectionCo ...
- 【LeetCode】728. Self Dividing Numbers 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 循环 filter函数 数字迭代 日期 题目地址:h ...

