PPT2010制作翻牌动画
原文:
https://www.toutiao.com/i6492653280676545037/
新建一张空白幻灯片

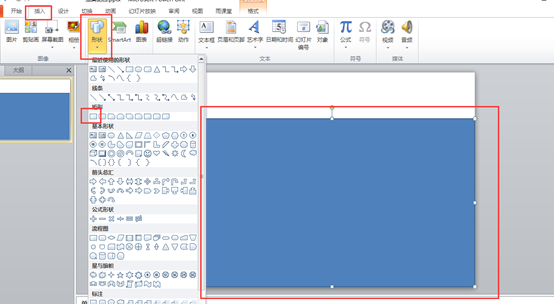
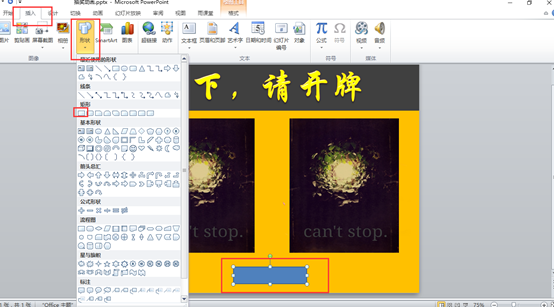
选择"插入"选项卡,"插入"功能组,"形状"按钮,下拉列表选择"矩形",点击鼠标左键,在幻灯片空白位置绘制如图矩形。

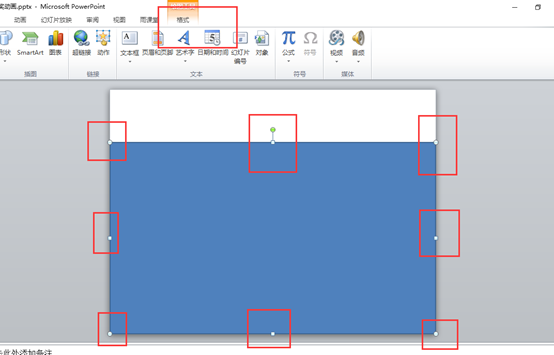
选择"绘制的矩形",出现"八个圆点",同时出现"格式"选项卡,表示矩形被选中。

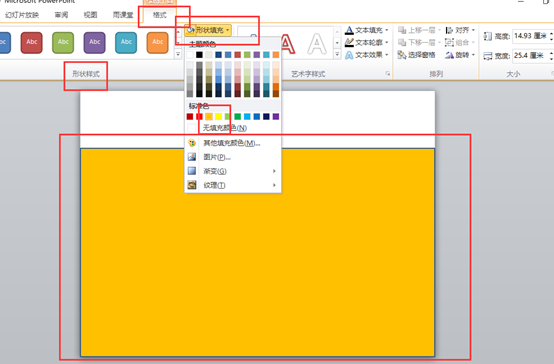
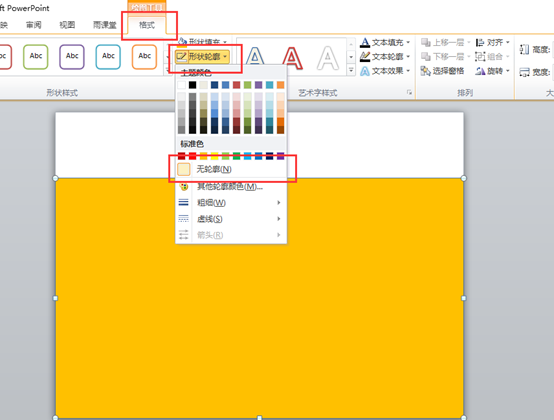
在"格式"选项卡,"形状样式"功能组,"形状填充"按钮,下拉列表中,选择一个颜色。

在"格式"选项卡,"形状样式"功能组,"形状轮廓"按钮,下拉列表中,选择"无轮廓"。

使用同样的方式插入一个如图的矩形。

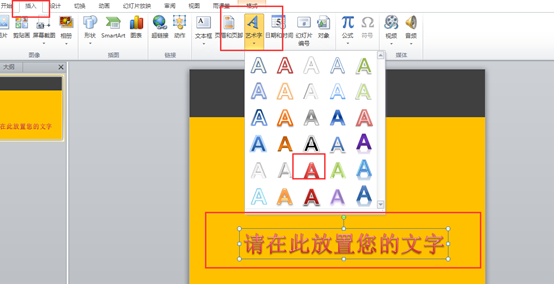
选择"插入"选项卡,"文本"功能组,"艺术字"按钮,在下拉列表中,选择一个艺术字。

将艺术字,移动到上方,输入"陛下,请开牌"。

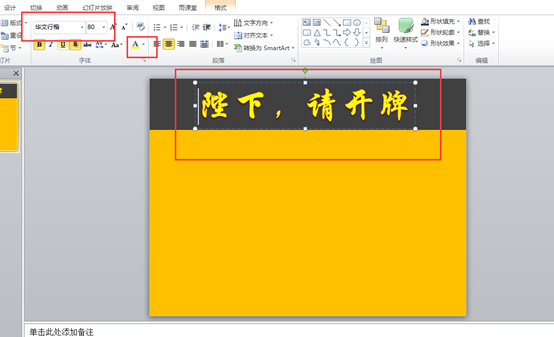
选择"陛下,请开牌","开始"选项卡,"字体"功能组,修改字体为"华文行楷",字号为"80",颜色为"黄色"。

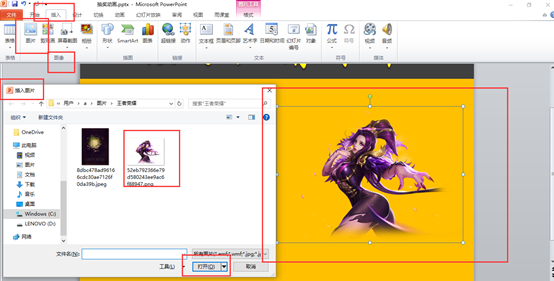
选择"插入"选项卡,"图像"功能组,"图片"按钮,弹出"插入图片"对话框,选择一张图片。

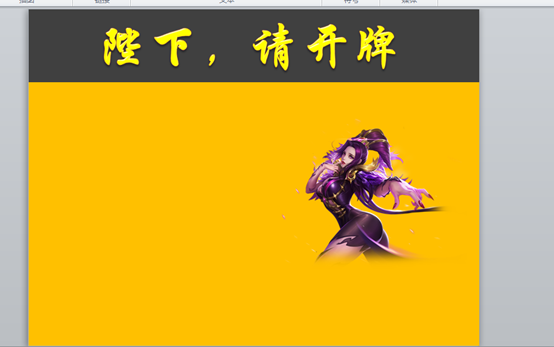
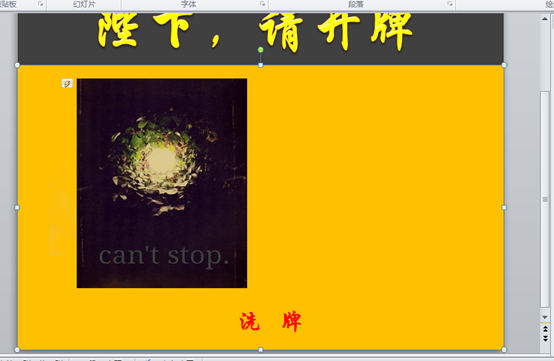
选择"插入的图片",鼠标选中出现的"八个圆点",调整图片的大小和位置。

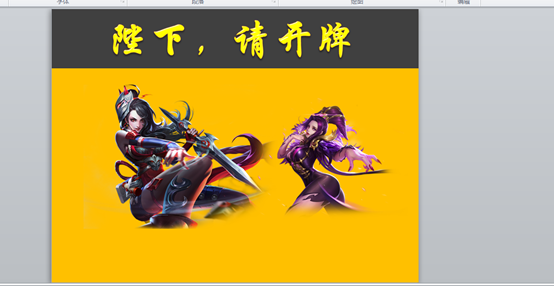
同样的方法插入另外一张图片。

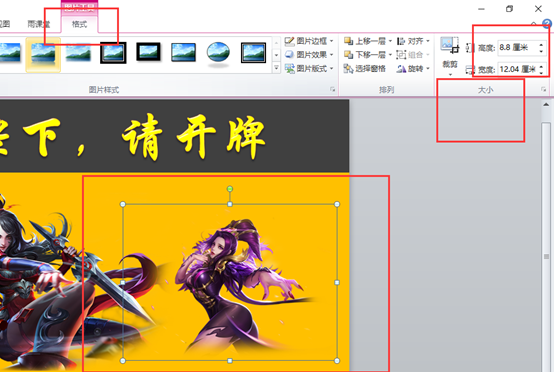
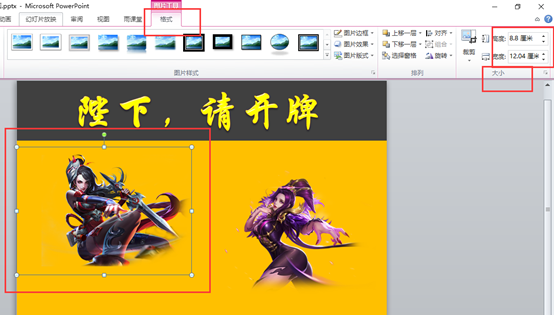
选中一张图片,查看"格式"选项卡,"大小"功能组,记下"高度"和"宽度"。

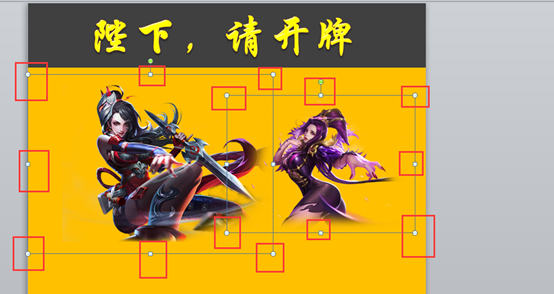
选中另外一张图片,将刚才图片的"高度"和"宽度"输入,让两张图片的大小一致。

按住Ctrl键,鼠标左键分别点击两张图片,出现圆点表示两张图片被选中。

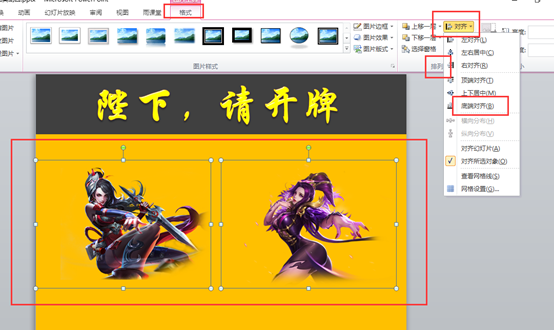
选择"格式"选项卡,"排列"功能组,"对齐"按钮,下拉列表选择"低端对齐"。

使用同样的方法,插入一张图片,大小合适盖住两张图片。

插入一个矩形

设置"矩形"为"无轮廓"

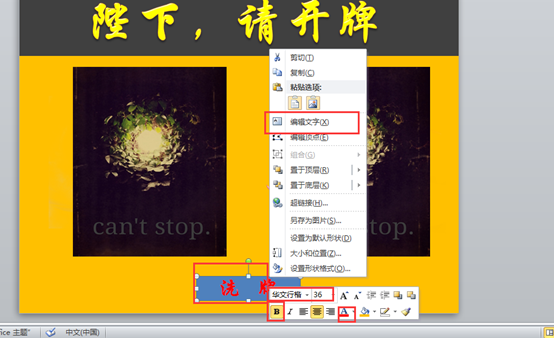
点击"矩形",点击鼠标右键,出现快捷菜单,选择"编辑文字"菜单项,输入"洗牌",设置字体为"华文行楷",字号为"36",颜色为"红色",加粗。

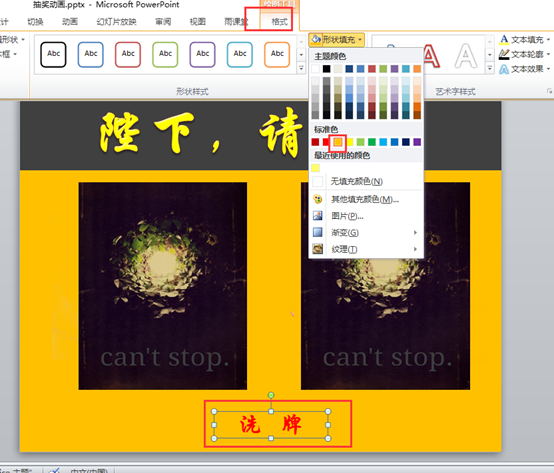
设置矩形的填充色。

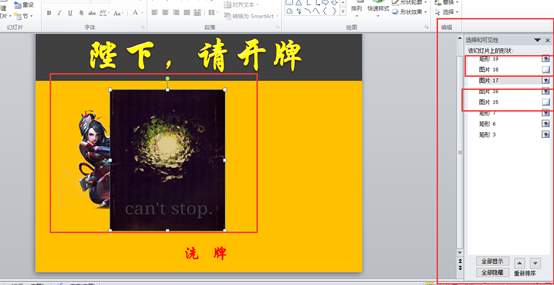
选择"开始"选项卡,"编辑"功能组,"选择"按钮,下拉列表中,选择"选择窗格"。

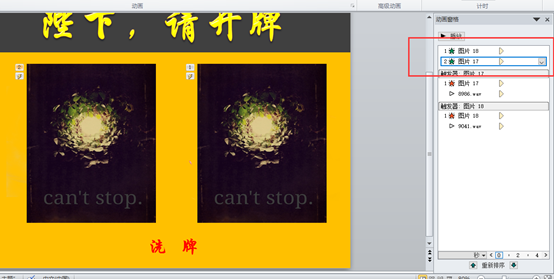
我们先操作左边的图形,需要将右边的图形隐藏,将左边的两张图形,调整位置,使其错位。

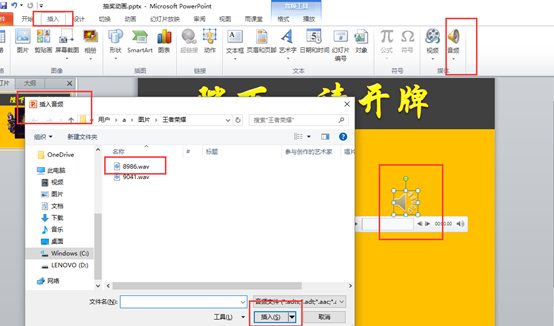
选择"插入"选项卡,"媒体"功能组,"音频"按钮,弹出"插入音频"对话框,插入两个音效。

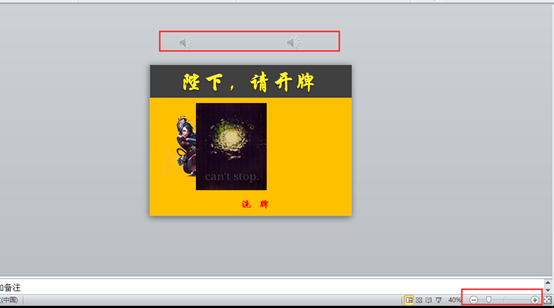
点击右下角,缩率视图,将两个音频放到幻灯片视线外面。

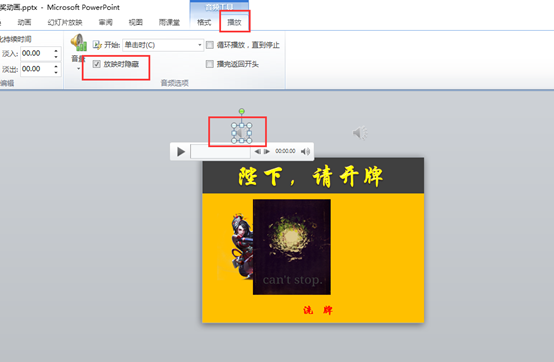
选择"播放"选项卡,"音频选项"功能组,选择"放映时隐藏"。

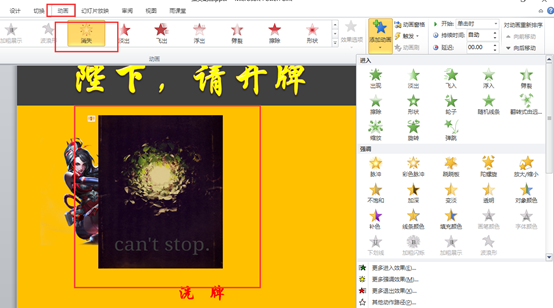
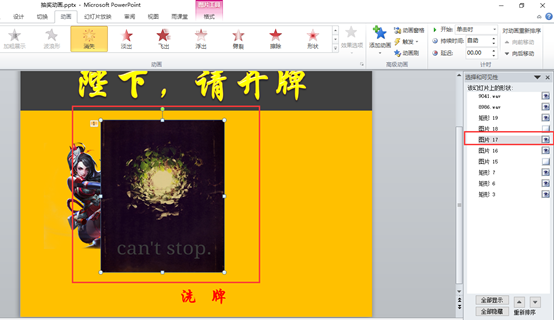
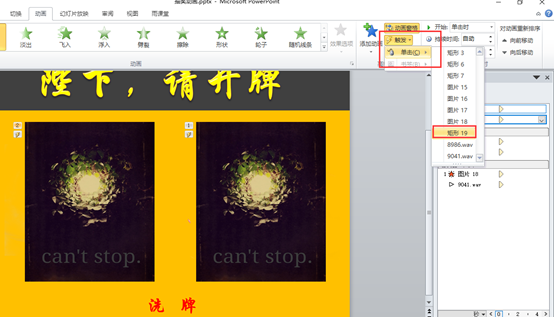
恢复视图,选择"上面的图片","动画"选项卡,找到"消失"动画。

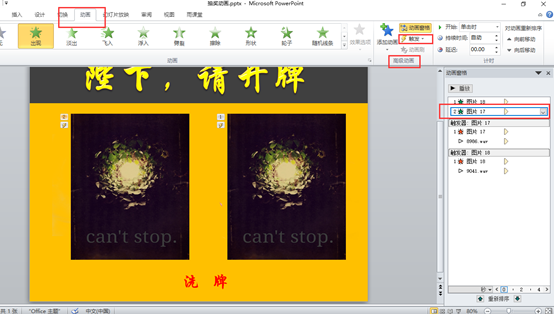
选择"上面的图片",在"选择窗格"中,记下图片的名字是"图片17"

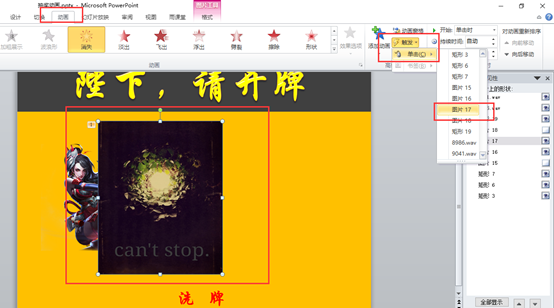
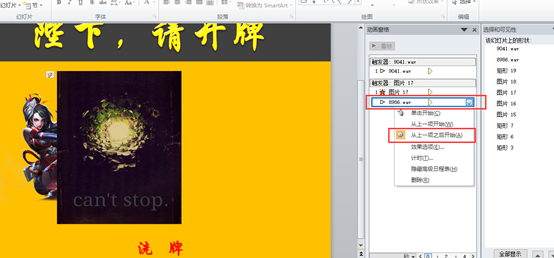
在"动画"选项卡,"高级动画"功能组,"触发"按钮,下拉选择"单击""图片17"。

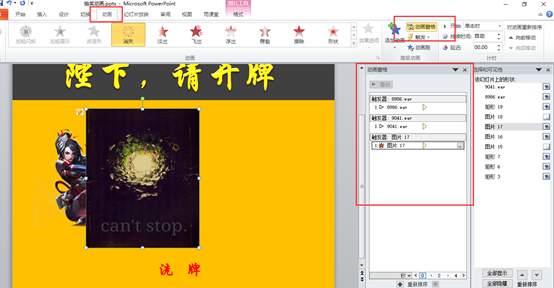
选择"动画"选项卡,选择"高级动画"选项卡,"动画窗格"按钮。

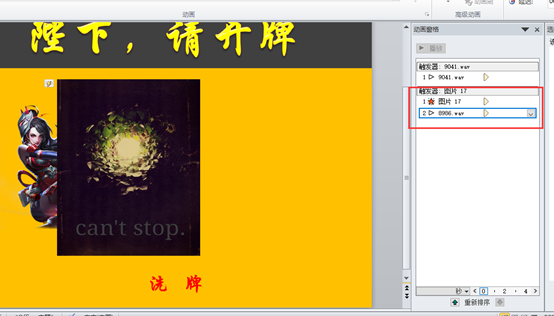
鼠标左键点击音效,按住左键不放,拖动音效到图片下方。

选择"图片下方的音效",点击小三角,下拉列表中,选择"自上一项之后开始"

重新盖住底图。

将隐藏的图片显示,重复以上操作,"消失","音效"。

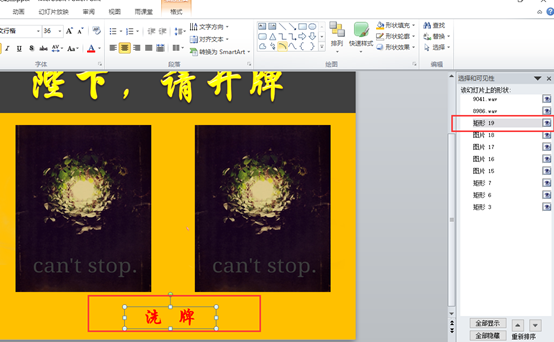
我们点击"洗牌",在"选择窗格"中,记下名字"矩形19"。

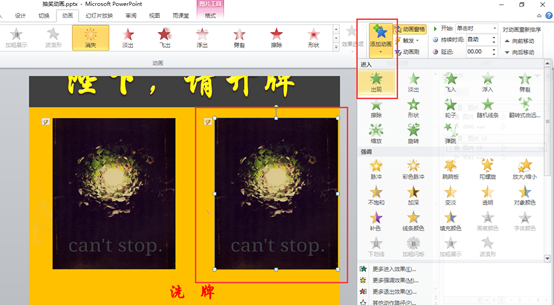
分别点击上边这两张图片,再各自加一个动画"出现"。

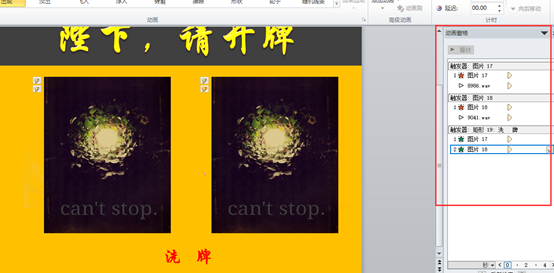
此时,"动画窗格"内,图片17有两个动画

我们在"动画窗格"中,点击刚刚添加的"出现"动画的图片17,选择"动画"选项卡,"高级动画","触发"按钮。

在下拉列表中,选择"单击矩形19"

同样的方式,为图片18的出现动画增加触发器。

在新加的触发器中,选择"从上一项之后开始"。

运行效果:

PPT2010制作翻牌动画的更多相关文章
- PPT2010制作充电动画
原文: https://www.toutiao.com/i6492264647318569486/ 启动PPT2010,新建一张空白幻灯片 选择"插入"选项卡,"插图&q ...
- css3制作旋转动画
现在的css3真是强大,之前很多动画都是用jq来实现,但是css3制作的动画要比jq实现起来简单很多,今天呢,我自己也写了一个css旋转动画和大家分享.效果如下面的图片 思路:1.制作之前呢,我们先来 ...
- 用Canvas制作loading动画
上一篇讲到用SVG制作loading动画,其中提到了线性渐变在扇形区域中的问题,并且用SVG SIML语法制作的loading动画并不是所有浏览器都兼容,所以现在用Canvas重新实现了一遍. 这里与 ...
- 3D Grid Effect – 使用 CSS3 制作网格动画效果
今天我们想与大家分享一个小的动画概念.这个梦幻般的效果是在马库斯·埃克特的原型应用程序里发现的.实现的基本思路是对网格项目进行 3D 旋转,扩展成全屏,并呈现内容.我们试图模仿应用程序的行为,因此 ...
- HTML5 Maker – 在线轻松制作 HTML5 动画效果
HTML5 Maker 是一个在线动画制作工具,帮助你使用 HTML,CSS 和 JavaScript 创建动态,互动的内容.它非常容易使用,同时可以帮你实现非常好的效果.它可以制作跨浏览器的动画内容 ...
- CSS Animatie是一款在线制作CSS3动画的工具,可以在线直接制作CSS3动画效果,生成代码
CSS Animatie是一款在线制作CSS3动画的工具,可以在线直接制作CSS3动画效果,生成代码 CSS Animatie 彩蛋爆料直击现场 CSS Animatie是一款在线制作CSS3动画的工 ...
- 如何制作gif动画,丰富自己的博客?
不久前在博客园上看到有个哥们发表了一篇博客,其中使用了大量的动态的gif动画,感觉这种方法对于丰富博客内容非常有帮助,然后在网上搜索了一些关于制作gif动画的资料.我的方法不一定好,在这里仅作为抛砖引 ...
- canvas制作简单动画
在画布元素<canvas>中,除了绘制图形.图像.文字外,还可以制作一些简单的动画,制作过程十分简单,主要分为两步操作: 1.自定义一个函数,用于图形的移动或其他动作. 2.使用setIn ...
- PPT制作线条动画
0.小叙闲言 今天在用PPT做动画的时候小有心得,百度了一下线条动画制作,有一个贴子里面的讨论,也给了我一些灵感,贴子地址:http://www.rapidbbs.cn/thread-24577-1- ...
随机推荐
- 熔断和降级的初步详解实现(NET Core控制台输出讲解Polly)
概述 很多朋友包括我,对于"八股文"可以说是比较熟练的,每次面试前都会专研不少东西,各种固定答案.专业术语都是张口就来,一个字,稳. 八股文:程序员八股文是指程序员在面试过程中经常 ...
- AOP面向切面
AOP为Aspect Oriented Programming的缩写,意为:面向切面编程,通过预编译方式和运行期间动态代理实现程序功能的统一维护的一种技术.AOP是OOP的延续,是软件开发中的一个热点 ...
- linux下编译php扩展
1 在pecl.php.net搜索你需要的php扩展 2 在解压后的扩展目录运行phpize 3 执行编译./configure --with-php-config=/usr/local/php/bi ...
- ThreadLocal的使用方法
ThreadLocal的使用方法 (2011-10-10 22:05:48) 转载▼ 概述 ThreadLocal是什么呢?其实ThreadLocal并非是一个线程的本地实现版本,它并不是一个 ...
- Hibernate 批量update数据时,怎么样做可以回滚,
Hibernate 批量update数据时,怎么样做可以回滚, 1.serviceManagerDaoImpl代码里对异常不进行try,catch抛出, 2.或者抛出throw new Runtime ...
- 【经验】基于阿里云 Ubuntu 的 LAMP 网站搭建及配置完全教程
本文同步发表在负雪明烛的博客:https://fuxuemingzhu.cn/2016/03/02/My-Aliyun-Server-Setting/ 起因 最近老师让我做一个众筹系统,可以在微信公众 ...
- P1547逆转,然后再见
描述 上届的高三在这个暑假终于要到各个城市奔向他们的大学生活了.奇怪的是学校这次异常阔气,说要用三台车子去载他们上学.上届高三的师兄们异常兴奋--可惜的是临行的时候,学校终于露出它"狰狞&q ...
- Tomcat 组成与工作原理
开源的 Java Web 应用服务器,实现了 Java EE(Java Platform Enterprise Edition)的部分技术规范,比如 Java Servlet.Java Server ...
- [炼丹术]使用Pytorch搭建模型的步骤及教程
使用Pytorch搭建模型的步骤及教程 我们知道,模型有一个特定的生命周期,了解这个为数据集建模和理解 PyTorch API 提供了指导方向.我们可以根据生命周期的每一个步骤进行设计和优化,同时更加 ...
- 【odoo】关于odoo二开模块规范的一点思考
老韩头的开发日常 ☞ [好书学习]系列 背景 作为丙方,完成了甲方的二开需求.因此,在设计二开模块的时候,考虑的是当时所列的需求清单,并整合到一个二开模块中.完成交付后,客户评价蛮好的.因此,成功的为 ...
