Vue 两个字段联合校验典型例子--修改密码
1、前言
本文是前文《Vue Element-ui表单校验规则,你掌握了哪些?》针对多字段联合校验的典型应用。
在修改密码时,一般需要确认两次密码一致,涉及2个属性字段。类似的涉及2个属性字段的情况有:
- 日期时间范围,如果两者都有值,则要求:结束时间>=开始时间。
- 数量关系:数量下限<=数量上限。
特点是两个属性值都是可变的。本文以校验两次密码的一致性应用,给出两个可变属性值的字段之间的联合校验的典型解决方案。
2、方案实现
2.1、实现代码
先给出表单的代码:
<template>
<div id="contentwrapper">
<h5 class="heading" align=left>用户管理 / 修改密码</h5>
<!-- 分隔线 -->
<el-divider></el-divider>
<el-form ref="form" :model="form" :rules="rules" label-width="100px">
<el-form-item label="原 密 码:" prop="oldPasswd">
<el-input v-model="form.oldPasswd" :type="password">
<!-- input中加图标必须要有slot="suffix"属性,不然无法显示图标 -->
<i slot="suffix" :class="icon" @click="showPassword"></i>
</el-input>
</el-form-item>
<el-form-item label="新 密 码:" prop="newPasswd">
<el-input v-model="form.newPasswd" :type="password">
<i slot="suffix" :class="icon" @click="showPassword"></i>
</el-input>
</el-form-item>
<el-form-item label="确认密码:" prop="confirmPasswd">
<el-input v-model="form.confirmPasswd" :type="password">
<i slot="suffix" :class="icon" @click="showPassword"></i>
</el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" style="width:160px" size="small" @click="submit()">确定</el-button>
<el-button type="primary" style="width:160px" size="small" @click="cancel()">取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import {passwordValidator} from '@/common/validator.js'
export default {
data() {
// 比较两次密码是否相同
const comparePasswdValidator = (rule, value, callback) =>{
// 获取获取值的方法
var getvaluesMethod = rule.getValuesMethod;
// 调用getvaluesMethod方法,获取对象值
var formData = getvaluesMethod();
// 有一个为空,可能还没有输入值,此时不比较
if (formData.newPasswd == '' || formData.confirmPasswd == ''){
return callback();
}
// ===========================================================
// 比较两次密码
// 两个都有值,比较
if (formData.newPasswd == formData.confirmPasswd){
// 新密码与确认密码一致
// 先清除两个密码的校验告警提示,目前是清除另一个密码的不一致的提示
this.$refs['form'].clearValidate(['newPasswd','confirmPasswd']);
callback();
}else{
callback(new Error('两次密码不一致'));
}
}
return {
form : {
oldPasswd : '',
newPasswd : '',
confirmPasswd : ''
},
//用于改变Input类型
password:"password",
//用于更换Input中的图标
icon:"el-input__icon el-icon-view",
// 校验规则配置
rules: {
oldPasswd : [
{required: true, message: "密码不能为空", trigger: 'blur'}
],
newPasswd : [
{required: true, message: "新密码不能为空", trigger: 'blur'},
{min: 6, max: 18, message: "新密码6-18位", trigger: 'blur'},
{validator: passwordValidator, trigger: 'blur'},
{validator: comparePasswdValidator,trigger: 'blur','getValuesMethod':this.getValuesMethod},
],
confirmPasswd : [
{required: true, message: "确认密码不能为空", trigger: 'blur'},
{min: 6, max: 18, message: "确认密码6-18位", trigger: 'blur'},
{validator: passwordValidator, trigger: 'blur'},
{validator: comparePasswdValidator,trigger: 'blur','getValuesMethod':this.getValuesMethod},
],
},
}
},
methods: {
// 获取值的方法,为所有需要多字段联合校验的校验器使用
getValuesMethod(){
return this.form;
},
// 密码的隐藏和显示
showPassword(){
//点击图标是密码隐藏或显示
if( this.password=="text"){
this.password="password";
//更换图标
this.icon="el-input__icon el-icon-view";
}else {
this.password="text";
this.icon="el-input__icon el-icon-stopwatch";
}
},
// 提交
submit(){
let _this = this;
this.$refs['form'].validate(valid => {
// 验证通过为true,有一个不通过就是false
if (valid) {
_this.instance.changePasswd(_this.$baseUrl,_this.form).then(res => {
if (res.data.code == _this.global.SucessRequstCode){
// 提示修改成功
alert("重新设置密码已成功!");
// 跳转到首页
this.$router.push({
path: '/home',
});
}else{
if (!_this.commonFuncs.isInterceptorCode(res.data.code)){
alert(res.data.message);
}
}
}).catch(error => {
console.log(error);
});
}
})
},
// 取消
cancel(){
// 跳转到首页
this.$router.push({
path: '/home',
});
}
}
}
</script>
导入的外部校验器passwordValidator在/src/common/validator.js文件中,代码如下:
/* 密码校验 */
export function passwordValidator(rule, value, callback) {
const reg =/^[_a-zA-Z0-9@.#%&*!\-\$^]+$/;
if(value == '' || value == undefined || value == null){
callback();
} else {
if (!reg.test(value)){
callback(new Error('密码由英文字母、数字以及下列字符组成:@.#%&*!_-$^'));
} else {
callback();
}
}
}
2.2、代码说明
2.2.1、规则配置:
// 校验规则配置
rules: {
oldPasswd : [
{required: true, message: "密码不能为空", trigger: 'blur'}
],
newPasswd : [
{required: true, message: "新密码不能为空", trigger: 'blur'},
{min: 6, max: 18, message: "新密码6-18位", trigger: 'blur'},
{validator: passwordValidator, trigger: 'blur'},
{validator: comparePasswdValidator,trigger: 'blur','getValuesMethod':this.getValuesMethod},
],
confirmPasswd : [
{required: true, message: "确认密码不能为空", trigger: 'blur'},
{min: 6, max: 18, message: "确认密码6-18位", trigger: 'blur'},
{validator: passwordValidator, trigger: 'blur'},
{validator: comparePasswdValidator,trigger: 'blur','getValuesMethod':this.getValuesMethod},
],
},
重点是newPasswd和confirmPasswd属性,两个配置了相同的规则集,校验规则都为:
- 值不能为空。
- 长度为6-18位。
- 符合密码校验器passwordValidator的规则,即密码由英文字母、数字以及下列字符组成:@.#%&*!_-$^。
- 比较密码校验器comparePasswdValidator,这个校验器添加了一个自定义属性getValuesMethod,属性值为this的getValuesMethod方法,注意是方法,不是方法名。该条规则,要求methods中有一个getValuesMethod方法,并且实现comparePasswdValidator校验器。
这些规则一起作用,所有规则都通过校验,属性校验才通过,并且检测次序按照数组的先后次序执行。
校验规则中,newPasswd和confirmPasswd属性,都配置相同的comparePasswdValidator,是因为两个字段属性值都是可变的。comparePasswdValidator排在规则的最后一条,即需要先满足前面的校验规则。
2.2.2、getValuesMethod方法
// 获取值的方法,为所有需要多字段联合校验的校验器使用
getValuesMethod(){
return this.form;
},
getValuesMethod方法,返回data中form数据对象。这是一个很犀利的操作,相当于提供了全局的数据探针,可以在校验器中访问data的form数据对象,并且由于form的v-modal模型,确保数据的实时性,即无需担心获取不到其它属性的最新取值。getValuesMethod方法,提供了数据绑定的另类思路。
2.2.3、comparePasswdValidator校验器
// 比较两次密码是否相同
const comparePasswdValidator = (rule, value, callback) =>{
// 获取获取值的方法
var getvaluesMethod = rule.getValuesMethod;
// 调用getvaluesMethod方法,获取对象值
var formData = getvaluesMethod();
// 有一个为空,可能还没有输入值,此时不比较
if (formData.newPasswd == '' || formData.confirmPasswd == ''){
return callback();
}
// ===========================================================
// 比较两次密码
// 两个都有值,比较
if (formData.newPasswd == formData.confirmPasswd){
// 新密码与确认密码一致
// 先清除两个密码的校验告警提示,目前是清除另一个密码的不一致的提示
this.$refs['form'].clearValidate(['newPasswd','confirmPasswd']);
callback();
}else{
callback(new Error('两次密码不一致'));
}
}
因为配置的自定义规则属性'getValuesMethod'是一个指向this.getValuesMethod的方法,因此该属性可以看作方法来调用:
// 获取获取值的方法
var getvaluesMethod = rule.getValuesMethod;
// 调用getvaluesMethod方法,获取对象值
var formData = getvaluesMethod();
方法属性的调用结果,返回了指向this.form的数据对象,于是就可以随意访问该对象的属性。
在比较两者之前,如果发现有一者为空,则返回。因为当前属性输入值之后,对端属性可能还没有输入值,此时不应该比较。
// 有一个为空,可能还没有输入值,此时不比较
if (formData.newPasswd == '' || formData.confirmPasswd == ''){
return callback();
}
两次密码比较:
// ===========================================================
// 比较两次密码
// 两个都有值,比较
if (formData.newPasswd == formData.confirmPasswd){
// 新密码与确认密码一致
// 先清除两个密码的校验告警提示,目前是清除另一个密码的不一致的提示
this.$refs['form'].clearValidate(['newPasswd','confirmPasswd']);
callback();
}else{
callback(new Error('两次密码不一致'));
}
两次密码比较,如果两个密码一致,就输出告警提示。如果一致,则需要先清除对端的告警提示,因为此时对端可能有”两次密码不一致“的提示。
// 先清除两个密码的校验告警提示,目前是清除另一个密码的不一致的提示
this.$refs['form'].clearValidate(['newPasswd','confirmPasswd']);
clearValidate方法,是element-form的方法,作用是清除一个或多个校验规则属性的异常提示。
这时,是否会发生”误杀“情况呢?即清除操作将对端的其它异常提示也清除了。考虑到此时两次密码相同,且两者校验规则是相同的,由于此校验规则排在最后,从检测次序来说,是最后执行的,也就是说,执行到本校验器时,其它校验都通过了。因此,这种”误杀“的情况不会发生。实际执行效果也是如此。
另外,需要注意的,此时不能用下列代码代替上面clearValidate调用语句:
// 执行对端的校验
if (rule.field == 'newPasswd')
{
// 如果当前属性为newPasswd
this.$refs['form'].validateField('confirmPasswd');
}else{
this.$refs['form'].validateField('newPasswd');
}
因为,此时正在执行校验,再调用对端校验,会导致对端调用comparePasswdValidator,而对端校验结果发现两次密码一致,将再次调用对端(对端的对端,即本身)校验,于是死循环了,导致调用堆栈溢出。因此,校验器代码中,尽量不要再调用validateField方法。
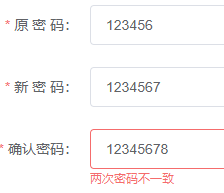
2.3、校验效果
下面是一些效果图:
初始状态:

修改确认密码,离开输入焦点:

进入新密码输入框,不输入,离开输入焦点:

修改确认密码,删除尾部的字符"8",离开输入焦点,此时又回到了初始状态。
Vue 两个字段联合校验典型例子--修改密码的更多相关文章
- 1) 上传多张图片时 ,对 $_FILES 的处理. upload ; 2)fileinput 上传多张图片. 3) 修改,删除的时候删除原来的资源,图片 update, delete , 删除 4)生成器中两个字段上传图片的时候,要修改生成器生成的代码
1上传多张图片, 要对 $_FILES进行 重新处理. //添加 public function addCourseAlbumAction() { $CourseAlbumModel = new Co ...
- 两个字段联合约束(mysql)
联合约束:ALTER TABLE `lywl_provider_package` ADD unique(providerId,packCode) 给一个表建唯一约束
- 解决多字段联合逻辑校验问题【享学Spring MVC】
每篇一句 不要像祥林嫂一样,天天抱怨着生活,日日思考着辞职.得罪点说一句:"沦落"到要跟这样的人共事工作,难道自己身上就没有原因? 前言 本以为洋洋洒洒的把Java/Spring数 ...
- Python学习/复习神器-->各种方法/技巧在哪用和典型例子(一)
就我个人在学习Python的过程中,经常会出现学习了新方法后,如果隔上几天不用,就忘了的情况,或者刚学习的更好的方法没有得到应用,还是沿用已有的方法,这样很不利于学习和掌握新姿势,从而拉长学习时间,增 ...
- Anaconda安装Graphviz, mac下Graphviz安装, pcharm中调用pycharm, Graphviz典型例子
mac下的Graphviz安装及使用 2017年10月13日 13:30:07 阅读数:7495 一.安装 Graphviz http://www.graphviz.org/ mac用户建议直接用ho ...
- SQL 建立多个字段唯一性校验
由于在做压力测试,同一时间占用的问题. 两个用户同时下同一时间的订单,需要增加校验,第一个能保存的用户保存,第二个就不能让保存了. 问题是通过代码,怎么都做不到毫秒级校验,所以解决办法就只能是通过数据 ...
- Python--方法/技巧在哪用的典型例子
就我个人在学习Python的过程中,经常会出现学习了新方法后,如果隔上几天不用,就忘了的情况,或者刚学习的更好的方法没有得到应用,还是沿用已有的方法,这样很不利于学习和掌握新姿势,从而拉长学习时间,增 ...
- RENIX报文两个字段嵌套变化——网络测试仪实操
RENIX软件如何实现报文中两个字段嵌套变化,以下为您实操讲解详细步骤. 1.打开Renix软件,连接机框并预约测试端口: 2.创建一条RAW流量(Binding流量也可以,这里用RAW流做例子) 3 ...
- [每日电路图] 10、两种MOS管的典型开关电路
下图是两种MOS管的典型应用:其中第一种NMOS管为高电平导通,低电平截断,Drain端接后面电路的接地端:第二种为PMOS管典型开关电路,为高电平断开,低电平导通,Drain端接后面电路的VCC端. ...
随机推荐
- 035.Python正则表达式
正则表达式 一 介绍 拼正则表达式是什么? 它是约束字符串匹配某种形式的规则 正则表达式有什么用? 检测某个字符串是否符合规则比如:判断手机号,身份证号是否合法 提取网页字符串中想要的数据.比如:爬虫 ...
- easyui datagrid 自定义单元格单击与双击事件(Day_38)
$(function(){ $('#tableId').datagrid({//单击事件 onClickRow:function(rowIndex,rowData){ alert("单 ...
- 「 刘一哥与GIS的故事 」专业技术博文专栏目录索引
刘一哥,多年研究地图学.地理信息系统.遥感.摄影测量和GPS等应用,精通ArcGIS.MapGIS.ENVI.Erdas.CASS.Pix4d.CC.PhotoScan.Inpho.EPS.Globa ...
- 大数据学习之路—环境配置——IP设置(虚拟机修改Ip的内在原因及实现)
一.IP原理 关于IP我的理解, (1)主要去理解IP地址的作用,IP地址包括网络相关部分和主机的相关部分.即:用一段特殊的数据,来标识网络特征和主机的特征. 至于具体的技术实现,日后可以慢慢体会和了 ...
- [算法] 数据结构 splay(伸展树)解析
前言 splay学了已经很久了,只不过一直没有总结,鸽了好久来写一篇总结. 先介绍 splay:亦称伸展树,为二叉搜索树的一种,部分操作能在 \(O( \log n)\) 内完成,如插入.查找.删除. ...
- redux 源码浅析
redux 源码浅析 redux 版本号: "redux": "4.0.5" redux 作为一个十分常用的状态容器库, 大家都应该见识过, 他很小巧, 只有 ...
- 微信内 H5 页面自定义分享
起源: 最近公司在做一个活动的h5页面,在微信内打开时需要进行微信授权,然后后端会重定向到这个页面并且携带了一些参数(openid等).问题是点击微信的原生分享时,会把携带的这些参数一起分享出去,等于 ...
- MindSpore数据集mindspore::dataset
MindSpore数据集mindspore::dataset ResizeBilinear #include <image_process.h> bool ResizeBilinear(L ...
- 新的微芯片MCU增加了来自外部闪存的安全引导保护
新的微芯片MCU增加了来自外部闪存的安全引导保护 New Microchip MCU Adds Secure Boot Protection from External Flash 对于从外部SPI闪 ...
- 「模拟8.23」one递推,约瑟夫
前置芝士约瑟夫问题 这样大概就是板子问题了 考场的树状数组+二分的60分暴力??? 1 #include<bits/stdc++.h> 2 #define int long long 3 ...
