JS019. 原生JS使用new Blob()实现带格式导出Word、Excel(提供无编程基础将页面上表格导出到本地的方法)
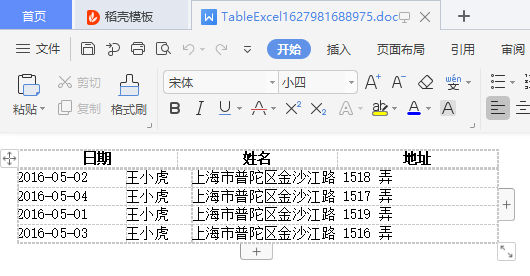
导出效果

代码实现
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <table id="table" border="1">
- <tr style="height:50px;">
- <th style="width:100px;color:red;">姓名</th>
- <th>性别</th>
- <th>年龄</th>
- </tr>
- <tr>
- <td>小明</td>
- <td>男</td>
- <td>16</td>
- </tr>
- <tr>
- <td>小红</td>
- <td>女</td>
- <td>17</td>
- </tr>
- <tr>
- <td>小张</td>
- <td>男</td>
- <td>17</td>
- </tr>
- </table>
- <a id="down">点击下载excel</a>
- <script>
- let html = `<!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- </head>
- <body>
- ${document.getElementById('table').outerHTML}
- </body>
- </html>`
- let blob = new Blob([html],{ type: 'application/vnd.ms-excel'});
- let a = document.getElementById('down');
- a.href = URL.createObjectURL(blob);
- a.download = '测试excel下载'
- </script>
- </body>
- </html>
注意事项
· 只能写行内样式。
· 有一部分css无效,目前我发现无效的有flex、margin,尽量使用最普通最老的css写法,不要使用css3的样式,用 来代替需要margin的地方;
· 因为有些样式不支持,导出的excel和你写出来的界面是不会完全一致的,要打印出来测试
· 如果在vue中使用建议不要使用document.getElementB…来获取dom,应该直接使用ref来获取。
扩展使用
(此节也适用未接触过前端的人)
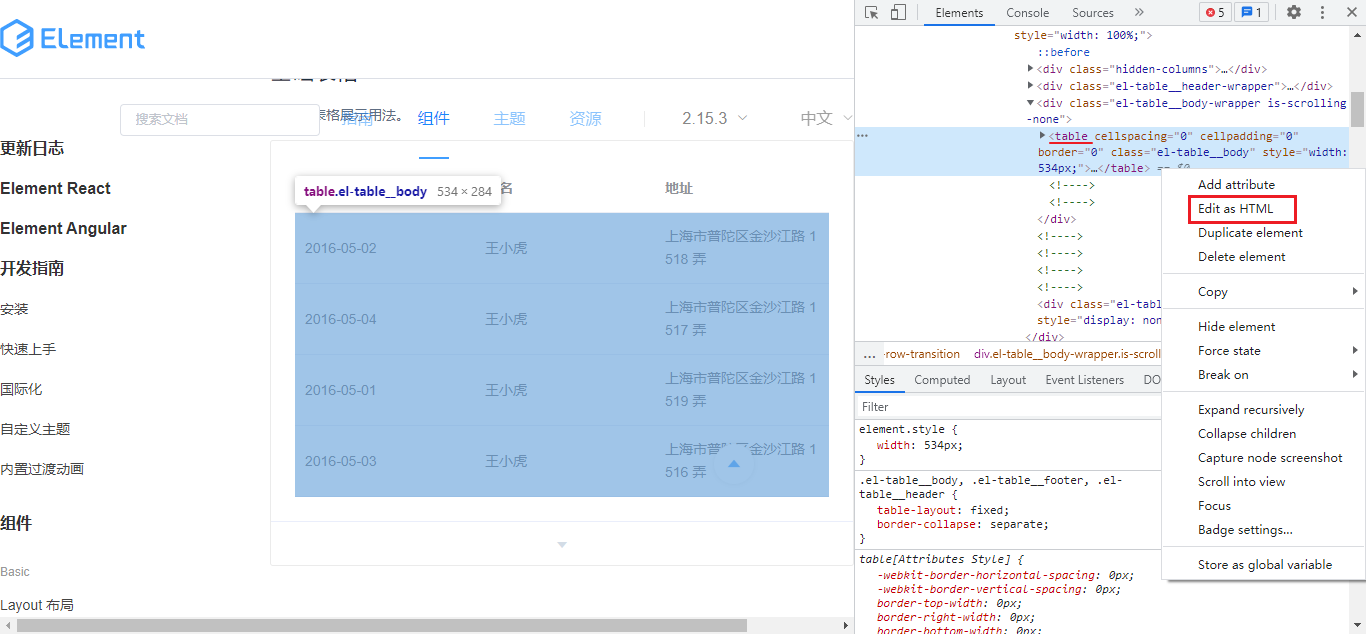
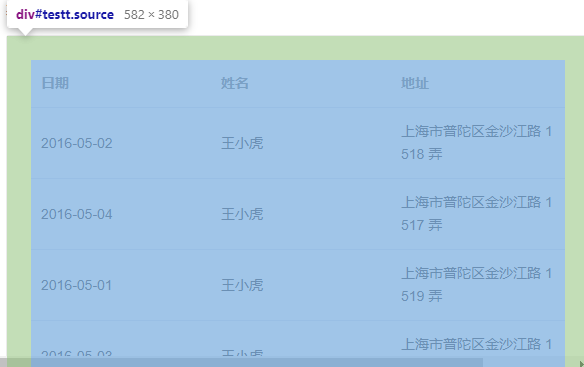
首先键入 F12 打开控制台,然后键入 CTRL + SHIFT + C 选择元素,将光标移动到页面上的表格,使高亮区域包裹整个表格,这里拿Element-UI Table举例。

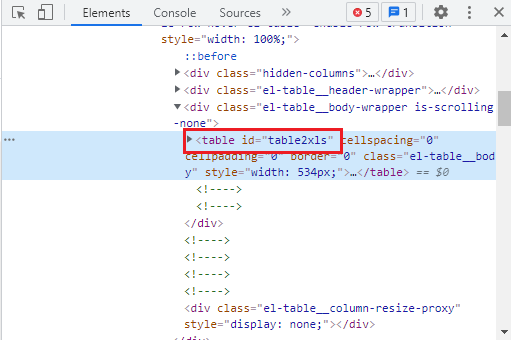
找到图片标出的 <table> 标签,鼠标右键,选择Edit as HTML,在 "<table " 后面添加 " id="table2xls "(注意空格)

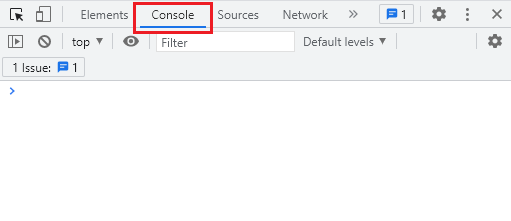
切换到控制台

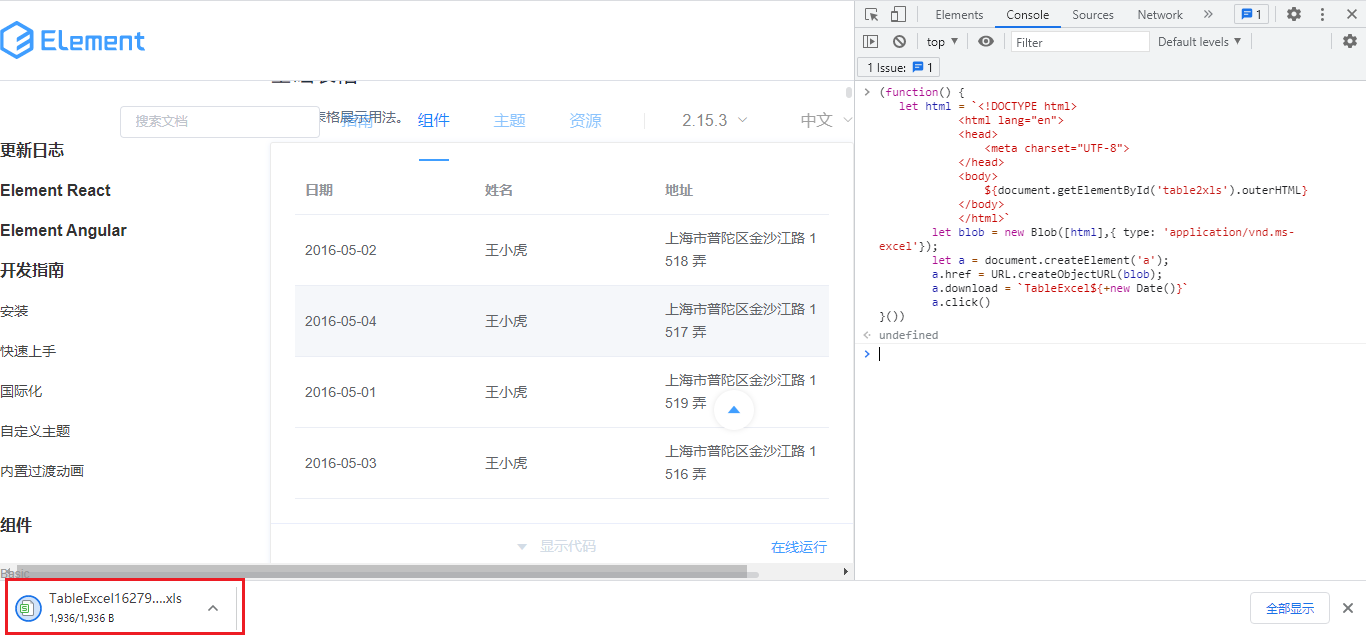
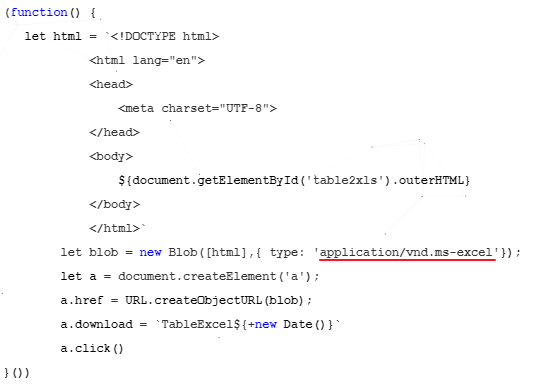
在空白处复制以下代码并键入 ENTER :
- (function() {
- let html = `<!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- </head>
- <body>
- ${document.getElementById('table2xls').outerHTML}
- </body>
- </html>`
- let blob = new Blob([html],{ type: 'application/vnd.ms-excel'});
- let a = document.createElement('a');
- a.href = URL.createObjectURL(blob);
- a.download = `TableExcel${+new Date()}`
- a.click()
- }())
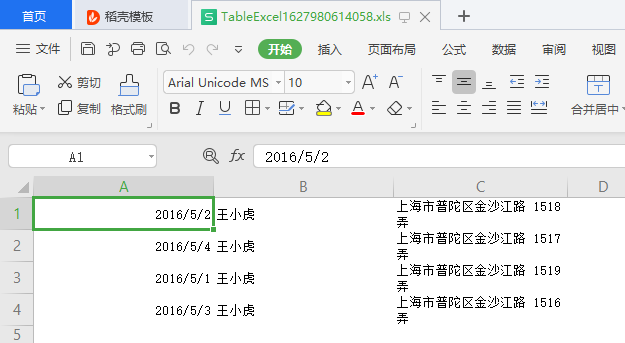
开始下载:

下载成功:

用这个方法导出其他标签也是可以的,比如上图导出的.XLS文件就不包括表头,是因为ELEMENT-UI的表格将表头放在了 <div> 另一个table中。

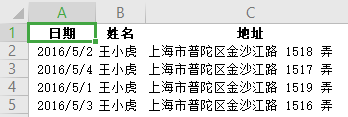
通过#testt导出表格,导出结果如下:

将代码块中 blob type 的值改为 " application/msword "

将标签导出为带格式.DOC的Word文件

————————————————
原文链接:https://blog.csdn.net/weixin_35958891/article/details/103381012
本文部分转自上述链接,感谢友友提供的思路。
- END -
JS019. 原生JS使用new Blob()实现带格式导出Word、Excel(提供无编程基础将页面上表格导出到本地的方法)的更多相关文章
- js基础进阶--图片上传时实现本地预览功能的原理
欢迎访问我的个人博客:http://www.xiaolongwu.cn 前言 最近在项目上加一个图片裁剪上传的功能,用的是cropper插件,注意到选择本地图片后就会有预览效果,这里整理一下这种预览效 ...
- 原生js封装ajax:传json,str,excel文件上传表单提交
由于项目中需要在提交ajax前设置header信息,jquery的ajax实现不了,我们自己封装几个常用的ajax方法. jQuery的ajax普通封装 var ajaxFn = function(u ...
- 原生js实现分页效果(带实例)
小小插件(静态分页) 效果图: 首先实现简单功能: <!DOCTYPE html> <html> <head> <meta http-equiv=" ...
- PHPcms编辑器如何粘贴带格式的word文档
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper. 通过知乎提供的思路找到粘贴的原理,通过TheViper找 ...
- 网页内容导出word/excel的js代码
IE设置: 工具-> Internet选项-> 安全->自定义级别-> 对没有标记安全级别的ActiveX控件进行初始化 设为启用! 1.导出word //指定区域导出到Wo ...
- JS 监听微信、支付宝等移动app及浏览器的返回、后退、上一页按钮的事件方法
在实际的应用中,我们常常需要实现在移动app和浏览器中点击返回.后退.上一页等按钮实现自己的关闭页面.调整到指定页面或执行一些其它操作的需求: 那在代码中怎样监听当点击微信.支付宝.百度糯米.百度钱包 ...
- JS监听微信、支付宝等移动app及浏览器的返回、后退、上一页按钮的事件方法
$(function(){ pushHistory(); window.addEventListener("popstate", function(e) { alert(" ...
- Freemarker导出带格式的word的使用
1.新建一个doc文档
- 原生JS实现"旋转木马"效果的图片轮播插件
一.写在最前面 最近都忙一些杂七杂八的事情,复习软考.研读经典...好像都好久没写过博客了... 我自己写过三个图片轮播,一个是简单的原生JS实现的,没有什么动画效果的,一个是结合JQuery实现的, ...
随机推荐
- js控制单选按钮选中某一项
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>& ...
- 最全总结 JavaScript Array 方法详解
JavaScript Array 指南.png Array API 大全 (公众号: 前端自学社区).png 前言 我们在日常开发中,与接口打交道最多了,前端通过访问后端接口,然后将接口数据二次处理渲 ...
- Java进阶 | 从整体上观察面向对象
一.面向对象 面向对象是Java编程中最核心的思想,基本特征:继承.封装.多态. 1.特征之封装 将结构.数据.操作封装在对象实体中,使用时可以不关注对象内部结构,只能访问开放权限的功能入口,从而降低 ...
- SpringCloud升级之路2020.0.x版-8.理解 NamedContextFactory
本系列为之前系列的整理重启版,随着项目的发展以及项目中的使用,之前系列里面很多东西发生了变化,并且还有一些东西之前系列并没有提到,所以重启这个系列重新整理下,欢迎各位留言交流,谢谢!~ spring- ...
- Server-Speaks-First 有点坑,Linkerd 2.10 中的协议检测和不透明端口
协议检测(Protocol detection),顾名思义,允许 Linkerd 自动检测 TCP 连接中使用的协议. Linkerd 的设计原则之一是"just work",协议 ...
- Vue实现点击按钮进行文件下载(后端Java)
最近项目中需要实现点击按钮下载文件的需求,前端用的vue,因为文件是各种类型的,比如图片.pdf.word之类的.这里后端是可以返回文件的地址给前端的,但我看了下网上各种五花八门的答案,感觉都不是我想 ...
- [TensorFlow2.0]-Fashion-MNIST本地数据集及fit_generator()的使用
本人人工智能初学者,现在在学习TensorFlow2.0,对一些学习内容做一下笔记.笔记中,有些内容理解可能较为肤浅.有偏差等,各位在阅读时如有发现问题,请评论或者邮箱(右侧边栏有邮箱地址)提醒. 若 ...
- Check Directory Existence in Shell
The following command in one line can check if a directory exists. You can check the return value (& ...
- STM32—TIMx实现编码器四倍频
文章目录 一.储备知识 二.TIMx的编码器模式介绍 1.计数边沿设置 2.选择极性和使能 3.使能 4.计数方向 三.代码部分 一.储备知识 通过STM32的定时器编码器接口模式对编码器进行四倍频, ...
- NOIP 模拟 7 寿司
题解 题目 这道题考试的时候直接打暴力,结果暴力连样例都过不了,最后放上去一个玄学东西,骗了 \(5pts\). 正解: 此题中我们可以看到原序列是一个环,所以我们要把它拆成一条链,那么我们需要暴力枚 ...
