Part 23 to 26 Routing in Angular
Part 23 AngularJS routing tutorial
In general, as the application becomes complex you will have more than one view in the application. Let's say you are building a single page application for a training institute and you have the following views
- Home
- Courses
- Students
We can take advantage of the Angular routing feature, to have a single layout page, and then inject and swap out different views depending on the URL the end user has requested.
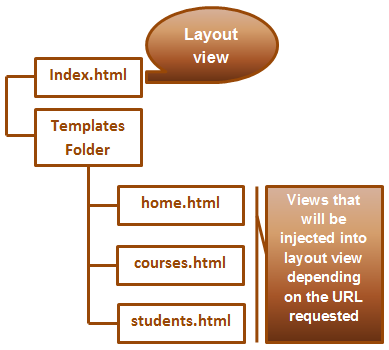
So in our application we will have the following views
index.html is the layout view
home.html, courses.html & students.html will be injected into the layout view(index.html) depending on the URL the end user has requested
For example, if the user has requested http://localhost:51983/home, then home.html will be injected into the layout view (index.html). Similarly if the user has requestedhttp://localhost:51983/courses, then courses.html will be injected into the layout view (index.html).
Preparing the angular application application to use routing : The AngularJS Route module is present in a separate JavaScript file. You can either download it from AngularJs.org and use it in the application or you can use the CDN link.
Part 24 Angular layout template
The layout page for our example should be as shown below.

Here are the steps
Step 1 : Copy and paste the following HTML in the body section of the page.
<table style="font-family: Arial">
<tr>
<td colspan="2" class="header">
<h1>
WebSite Header
</h1>
</td>
</tr>
<tr>
<td class="leftMenu">
<a href="#/home">Home</a>
<a href="#/courses">Courses</a>
<a href="#/students">Students</a>
</td>
<td class="mainContent">
<ng-view></ng-view>
</td>
</tr>
<tr>
<td colspan="2" class="footer">
<b>Website Footer</b>
</td>
</tr>
</table>
Please note :
1. The partial templates (home.html, courses.html & students.html) will be injected into the location where we have ng-view directive.
2. For linking to partial templates we are using # symbol in the href attribute. This tells the browser not to navigate away from index.html. In a later video we will discuss how to get rid of the # symbol.
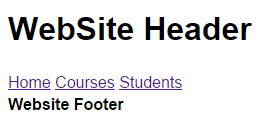
At this point, if you navigate to index.html, the page looks as shown below. This is because we do not have the styles applied yet.

Step 2 : Add a stylesheet to your project. Name it styles.css. Copy and paste the following.
.header {
width: 800px;
height: 80px;
text-align: center;
}
.footer {
text-align: center;
}
.leftMenu {
height: 500px;
width: 150px;
}
.mainContent {
height: 500px;
width: 650px;
}
a{
display:block;
padding:5px
}
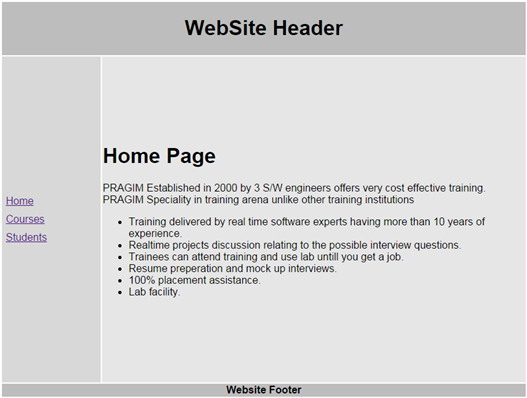
Step 3 : Finally add a reference to styles.css in index.html page. At this point the HTML in the layout page (index.html) should be as shown below.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="Demo">
<head>
<title></title>
<script src="Scripts/angular.min.js"></script>
<script src="Scripts/angular-route.min.js"></script>
<link href="Styles.css" rel="stylesheet" />
</head>
<body>
<table style="font-family: Arial">
<tr>
<td colspan="2" class="header">
<h1>
WebSite Header
</h1>
</td>
</tr>
<tr>
<td class="leftMenu">
<a href="#/home">Home</a>
<a href="#/courses">Courses</a>
<a href="#/students">Students</a>
</td>
<td class="mainContent">
<ng-view></ng-view>
</td>
</tr>
<tr>
<td colspan="2" class="footer">
<b>Website Footer</b>
</td>
</tr>
</table>
</body>
</html>
Part 25 Angularjs partial templates
One important thing to keep in mind is that, since we have all the surrounding HTML (i.e html, head, body etc) in the layout view (index.html), there is no need to include that same surrounding HTML again in the partial templates.
All our partial templates are going to be in Templates folder. So first add Templates folder to the project's root folder.
home.html : Right click on the Templates folder and add a new HTML file. Name it home.html. Copy and paste the following. The homeController will set the message property on the $scope object. We will discuss creating the homeController in a later video.
<h1>{{message}}</h1>
<div>
PRAGIM Established in 2000 by 3 S/W engineers offers very cost effective training. PRAGIM Speciality in training arena unlike other training institutions
</div>
<ul>
<li>Training delivered by real time software experts having more than 10 years of experience.</li>
<li>Realtime projects discussion relating to the possible interview questions.</li>
<li>Trainees can attend training and use lab untill you get a job.</li>
<li>Resume preperation and mock up interviews.</li>
<li>100% placement assistance.</li>
<li>Lab facility.</li>
</ul>
courses.html : The coursesController will set the courses property on the $scope object. We will discuss creating the coursesController in a later video.
<h1>Courses we offer</h1>
<ul>
<li ng-repeat="course in courses">
{{course}}
</li>
</ul>
students.html : The students data is going to come from a database table. So here are the steps
Step 1 : Create the database table (tblStudents) and populate it with test data.
Create table tblStudents
(
Id int primary key identity,
Name nvarchar(50),
Gender nvarchar(10),
City nvarchar(20)
)
Go Insert into tblStudents values ('Mark', 'Male', 'London')
Insert into tblStudents values ('John', 'Male', 'Chennai')
Insert into tblStudents values ('Sara', 'Female', 'Sydney')
Insert into tblStudents values ('Tom', 'Male', 'New York')
Insert into tblStudents values ('Pam', 'Male', 'Los Angeles')
Insert into tblStudents values ('Catherine', 'Female', 'Chicago')
Insert into tblStudents values ('Mary', 'Female', 'Houston')
Insert into tblStudents values ('Mike', 'Male', 'Phoenix')
Insert into tblStudents values ('Rosie', 'Female', 'Manchester')
Insert into tblStudents values ('Sasha', 'Female', 'Hyderabad')
Go
Step 2 : Include the following configuration in web.config file. Notice we have a connection string to the database. We also have enabled HttpGet protocol for ASP.NET web services.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<connectionStrings>
<add name="DBCS"
connectionString="server=(local);database=SampleDB; integrated security=true"
providerName="System.Data.SqlClient" />
</connectionStrings>
<system.web>
<webServices>
<protocols>
<add name="HttpGet" />
</protocols>
</webServices>
</system.web>
</configuration>
Step 3 : Add a class file to the project. Name it Student.cs. Copy and paste the following code.
namespace Demo
{
public class Student
{
public int id { get; set; }
public string name { get; set; }
public string gender { get; set; }
public string city { get; set; }
}
}
Step 4 : Add an ASMX web service to the project. Name it StudentService.asmx. Copy and paste the following code.
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data.SqlClient;
using System.Web.Script.Serialization;
using System.Web.Services; namespace Demo
{
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
[System.Web.Script.Services.ScriptService]
public class StudentService : System.Web.Services.WebService
{
[WebMethod]
public void GetAllStudents()
{
List<Student> listStudents = new List<Student>(); string cs = ConfigurationManager.ConnectionStrings["DBCS"].ConnectionString;
using (SqlConnection con = new SqlConnection(cs))
{
SqlCommand cmd = new SqlCommand("Select * from tblStudents", con);
con.Open();
SqlDataReader rdr = cmd.ExecuteReader();
while (rdr.Read())
{
Student student = new Student();
student.id = Convert.ToInt32(rdr["Id"]);
student.name = rdr["Name"].ToString();
student.gender = rdr["Gender"].ToString();
student.city = rdr["City"].ToString();
listStudents.Add(student);
}
} JavaScriptSerializer js = new JavaScriptSerializer();
Context.Response.Write(js.Serialize(listStudents));
}
}
}
Step 5 : Right click on the Templates folder and add a new HTML file. Name it students.html. Copy and paste the following. The studentsController will set the students property on the $scope object. We will discuss creating the studentsController in a later video.
<h1>List of Students</h1>
<ul>
<li ng-repeat="student in students">
{{student.name}}
</li>
</ul>
Part 26 Angularjs route configuration
Right click on the Scripts folder and add a new JavaScript file. Name it script.js. Copy and paste the following code.
/// <reference path="angular.min.js" /> var app = angular
.module("Demo", ["ngRoute"])
.config(function ($routeProvider) {
$routeProvider
.when("/home", {
templateUrl: "Templates/home.html",
controller: "homeController"
})
.when("/courses", {
templateUrl: "Templates/courses.html",
controller: "coursesController"
})
.when("/students", {
templateUrl: "Templates/students.html",
controller: "studentsController"
})
})
.controller("homeController", function ($scope) {
$scope.message = "Home Page";
})
.controller("coursesController", function ($scope) {
$scope.courses = ["C#", "VB.NET", "ASP.NET", "SQL Server"];
})
.controller("studentsController", function ($scope, $http) {
$http.get("StudentService.asmx/GetAllStudents")
.then(function (response) {
$scope.students = response.data;
})
})
2 Changes to index.html
1. Add a reference to the script.js file in the layout template i.e index.html.
2. Set ng-app="Demo" on the root html element
At this point, depending on the URL, the respective partial template will be injected into the layout template in the location where we have ng-view directive. For example if you have index.html#/home, then home.html is injected into index.html. Similarly if you are on index.html#/courses, then course.html is injected into index.html.
Part 23 to 26 Routing in Angular的更多相关文章
- [Angular 2] ROUTING IN ANGULAR 2 REVISITED
Let's say we have a list of contacts, click each contact, we can render a new route to get the detai ...
- ZJOI2019Day2余姚中学游记(4.23~4.26)
前言 \(Day2\),又是一场噩梦. 前段时间去做了挺多十二省联考和\(HNOI2019\)的题目,还订正掉了\(Day1\)的\(T1\)和\(T2\)(\(T3\)动态\(DP\)完全不想订正啊 ...
- angular 4 http 之web api 服务
Angular Http是获取和保存数据的.主要是为了取到我json文件里的数据. 直接上代码吧: 1. 先介绍Promise模式的:(直接代码) heroes.json: 1 2 3 4 5 6 ...
- 来自 Thoughtram 的 Angular 2 系列资料
Angular 2 已经正式 Release 了,Thoughtram 已经发布了一系列的文档,对 Angular 2 的各个方面进行深入的阐释和说明. 我计划逐渐将这个系列翻译出来,以便对大家学习 ...
- Angular快速学习笔记(2) -- 架构
0. angular 与angular js angular 1.0 google改名为Angular js 新版本的,2.0以上的,继续叫angular,但是除了名字还叫angular,已经是一个全 ...
- AngularJS - 路由 routing 基础示例
AngularJS 路由 routing 能够从页面的一个视图跳转到另外一个视图,对单页面应用来讲是至关重要的.当应用变得越来越复杂时,我们需要一个合理的方式来管理用户在使用过程中看到的界面.Angu ...
- 26. 60s快速定位服务器性能问题
60s迅速发现性能问题 uptime dmesg | tail vmstat 1 mpstat -P ALL 1 pidstat 1 iostat -xz 1 free -m sar -n DEV 1 ...
- Ubuntu14.04+RabbitMQ3.6.3+Golang的最佳实践
目录 [TOC] 1.RabbitMQ介绍 1.1.什么是RabbitMQ? RabbitMQ 是由 LShift 提供的一个 Advanced Message Queuing Protocol ...
- EEG: electrode positions & Broadmann atlas
Source: http://www.brainm.com/software/pubs/dg/BA_10-20_ROI_Talairach/nearesteeg.htm Area LEFT RIG ...
随机推荐
- 阿里限流神器Sentinel夺命连环 17 问?
1.前言 这是<spring Cloud 进阶>专栏的第五篇文章,这篇文章介绍一下阿里开源的流量防卫兵Sentinel,一款非常优秀的开源项目,经过近10年的双十一的考验,非常成熟的一款产 ...
- 题解 GT考试
题目传送门 题目大意 给出\(n,m,k\),以及一个长度为\(m\)的数字串\(s_{1,2,...,m}\),求有多少个长度为\(n\)的数字串\(X\)满足\(s\)不出现在其中的个数模\(k\ ...
- 模拟赛T2 交换 解题报告
模拟赛T2 交换 解题报告 题目大意: 给定一个序列和若干个区间,每次从区间中选择两个数修改使字典序最小. \(n,m\) 同阶 \(10^6\) 2.1 算法 1 按照题意模拟,枚举交换位置并比较. ...
- float 与 double 类型区别
https://www.runoob.com/w3cnote/float-and-double-different.html float 单精度浮点数在机内占 4 个字节,用 32 位二进制描述. d ...
- vue3.x异步组件
在大型应用中,我们可能需要将应用分割成小一些的代码块,并且只在需要的时候才从服务器加载一个模块 vue2.x 曾经简单的异步组件 components: { AsyncComponent: () =& ...
- 第2次 Beta Scrum Meeting
本次会议为Beta阶段第2次Scrum Meeting会议 会议概要 会议时间:2021年5月31日 会议地点:「腾讯会议」线上进行 会议时长:0.5小时 会议内容简介:对完成工作进行阶段性汇报:对下 ...
- 【二食堂】Alpha - 项目展示
项目展示 1. 团队介绍 二食堂很难排队 姓名 介绍 职务 刘享 热爱游戏,尤其是RPG和metrovinia类的游戏. 会C/C++, python, java. 后端 左正 一个普通的大学生,Py ...
- Beta阶段第二次会议
时间:2020.5.18 工作进展 姓名 工作 难度 完成度 ltx 1.在开小程序开发文档,学习相关知识 轻 85% xyq 1.完成活动场地申请可视化代码(耗时半天) 中 100% lm 1.设计 ...
- Linux C语言链表详细分析
链表是一种常见的基础数据结构,结构体指针在这里得到了充分的利用.链表可以动态的进行存储分配,也就是说,链表是一个功能极为强大的数组,他可以在节点中定义多种数据类型,还可以根据需要随意增添,删除,插入节 ...
- [CSP-S2021] 廊桥分配
链接: P7913 题意: 有 \(m_1\) 架飞机和 \(m_2\) 架飞机停在两个机场,每架飞机有到达和离开的时间,要将 \(n\) 个廊桥分给两个机场,每个廊桥同一时刻只能停一架飞机,需要最大 ...
