Django 小实例S1 简易学生选课管理系统 12 CSS样式完善
Django 小实例S1 简易学生选课管理系统 第12节——CSS样式完善
点击查看教程总目录
作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师。
课程模块的逻辑代码到这里就已经全部完成了。
最后,我们完善下课程模块的样式。
1 - 优化课程主页布局
新建static/css/main.css如下
.main-content {
width: 900px;
margin: 0 auto;
background: #e6e6f0;
}
.main-container {
width: 850px;
margin: 0 auto;
}
.main-content h3{
width: 850px;
}
.main-content .right-button{
float: right;
margin: 0 5px;
}
.main-bar {
width: 850px;
height: 30px;
}
.main-bar .search-form {
display: inline-block;
}
.main-bar .button {
height: 30px;
vertical-align:top;
border:none;
color:#eee;
background:#4a2c98;
font-size: 16px;
border-radius: 5px;
}
.main-bar .input{
width: 150px;
height: 24px;
margin: auto 10px;
vertical-align:top
}
.main-bar .right-button {
float: right;
margin: 0 5px;
}
然后再在templates/course/nav.html中导入这个css文件,
即在</head>之前,添加如下一行代码:
<link href="{% static 'css/main.css' %}" rel="stylesheet">
由于课程模块所有模板都是继承的templates/course/nav.html,所以这个样式是对所有模板生效的。
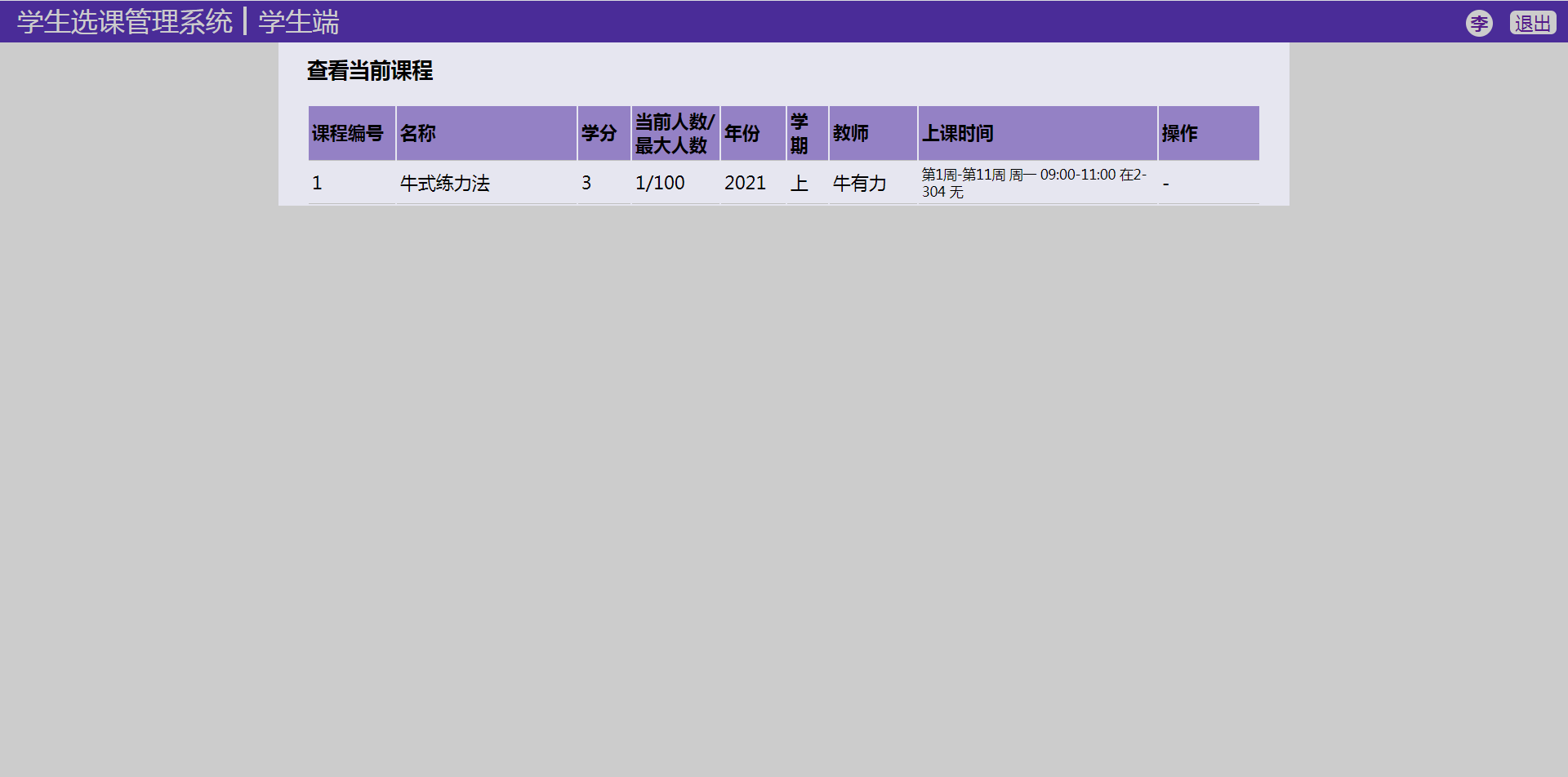
不过这里样式会有一些问题,主页的中间内容面板没有纵向填满,如下图

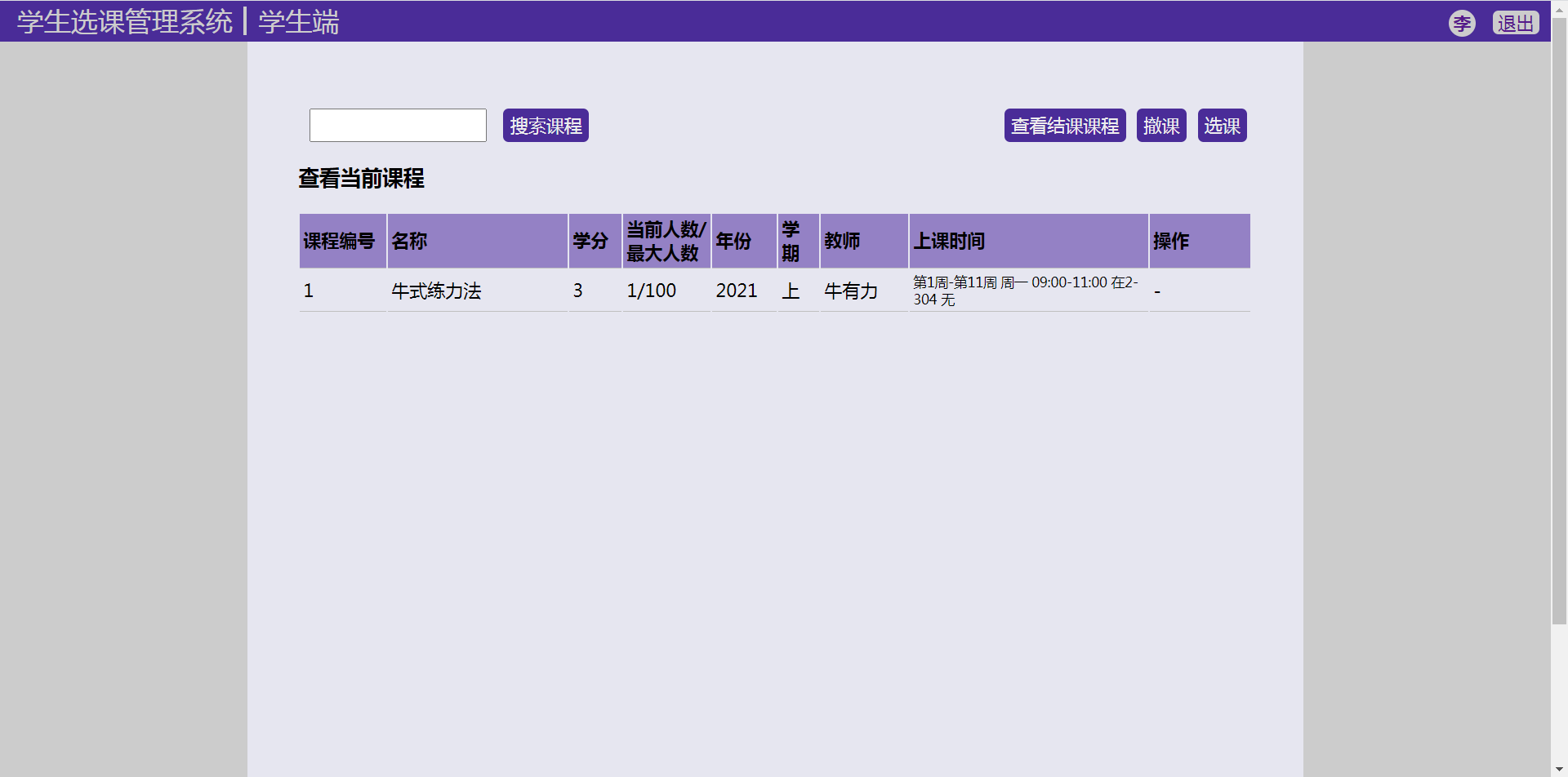
而如果给.main-content设置height: 100%;导致了面板纵向超出,在只有一条记录的情况下页面还可以下滑,如下图

所以这里需要调整下导航条和主内容的position属性,改为fixed。
修改后的static/css/nav.css中的.nav属性如下
.nav {
background: #4a2c98;
position: fixed;
width: 100%;
color: #ccc;
z-index: 1;
}
修改后的static/css/main.css中的.main-content属性如下
.main-content {
width: 900px;
margin: 0 auto;
background: #e6e6f0;
min-height: 100%;
position: fixed;
left: 0;
right: 0;
padding: 60px 20px;
top: 0;
}
2 - 优化课程列表样式
课程模块中,有一些页面有表格(table)样式的列表,这里优化下列表样式。
新建static/css/list.css如下
table.item-list {
margin: 10px 0;
width: 850px;
}
.item-list th,
.item-list td {
box-sizing: content-box;
width: fit-content;
padding: 3px;
text-align: left;
border-bottom: 1px solid #C0C0C0;
}
.item-list tr:nth-child(even) {
background-color: #dfdfdf;
}
.item-list th {
background-color: #9481c5;
}
/* for course table col width*/
.item-list th.course-no,
.item-list td.course-no {
width: 70px;
}
.item-list th.course-name,
.item-list td.course-name {
width: 150px;
}
.item-list th.course-credit,
.item-list td.course-credit {
width: 40px;
}
.item-list th.course-number,
.item-list td.course-number {
width: 70px;
}
.item-list th.course-year,
.item-list td.course-year {
width: 50px;
}
.item-list th.course-semester,
.item-list td.course-semester {
width: 30px;
}
.item-list th.course-status,
.item-list td.course-status {
width: 100px;
}
.item-list th.course-teacher,
.item-list td.course-teacher {
width: 70px;
}
.item-list th.course-operation,
.item-list td.course-operation {
width: 150px;
}
.item-list th.course-schedule,
.item-list td.course-schedule {
width: 200px
}
.item-list td.course-schedule {
font-size: 10px;
}
.item-list th.course-operation.student-course,
.item-list td.course-operation.student-course {
width: 80px;
}
.item-list th.course-year-semester,
.item-list td.course-year-semester {
width: 70px;
}
需要导入这个css文件的模板有:
templates/course/student/home.htmltemplates/course/teacher/home.htmltemplates/course/teacher/course.html
老师和学生的主页有课程列表,所以需要导入这个css文件。
而老师的课程详情页里有选课的学生列表,所以也需要导入这个css文件。
导入方法为,在block块中(比如{% block content %}这行后面),添加下面一行代码:
<link href="{% static 'css/list.css' %}" rel="stylesheet">
3 - 优化表单样式
课程模块还有这几个使用了form表单的页面需要优化:
templates/course/teacher/create_course.htmltemplates/course/teacher/create_schedule.htmltemplates/course/teacher/score.htmltemplates/course/student/rating.html
新建static/css/form.css如下
.create-update-from {
margin: 10px;
}
.create-update-from p{
padding: 5px;
}
.create-update-from p:nth-child(even) {
background-color: #dfdfdf;
}
.create-update-from p:nth-child(odd) {
background-color: #c8c8d2;
}
.create-update-from p label{
display:inline-block;
width: 200px;
}
.create-update-from .submit-button {
margin-top: 20px;
}
.create-update-from .submit-button input {
width: 80px;
margin-right: 20px;
}
将该css文件导入上面说的需要的四个模板中,导入方法同本文第二部分,
即在block块中(比如{% block content %}这行后面),添加下面一行代码:
<link href="{% static 'css/form.css' %}" rel="stylesheet">
4 - 特殊处理学生课程详情页
学生课程详情页这里打算不像上面那样简单的展示,所以做了一个特殊的样式来展示学生课程详情信息。
static/css/details.css如下
ul.course-details {
margin: 20px;
list-style: none;
padding: 0 20px;
}
li.course-detail {
min-height: 24px;
padding: 2px;
}
li.course-detail .detail-name {
display: inline-block;
vertical-align: top;
width: 150px;
font-weight: bolder;
}
li.course-detail span.course-schedules {
display: inline-block;
}
ul.course-details li:nth-child(odd) {
background-color: #ccc;
}
ul.course-details li:nth-child(even) {
background-color: #dfdfdf;
}
将该css文件导入templates/course/student/course.html模板中,导入方法同上,
即在block块中(比如{% block content %}这行后面),添加下面一行代码:
<link href="{% static 'css/details.css' %}" rel="stylesheet">
5 - static 处理
模板中导入css的link标签里,使用了模板语法中的static标签(tag),
所以使用了static标签的模板都要在开头导入这个标签。
虽然templates/course/nav.html开头有{% load static %},
但是继承它的子模板中如果用到了static标签,仍然需要再导入一遍。
导入方法为在模板文件的{% extends "course/nav.html" %}这一句后面,添加这样一行代码
{% load static %}
补充说明:模板文件中如果出现了继承语句{% extends "..." %}, 则该继承语句必须在模板的第一行。所以新增只能在这后面增添。
不过这样子一个一个增添{% load static %},还是太过麻烦,尤其是需要改动多个模板文件时。
除了一个一个模板里面添加这个,Django还给我们实现了一种方便快捷的手段:
在设置文件中修改,
在SSCMS/settings.py的TEMPLATES中,给其Django模板(一般是第一个)配置字典中的OPTIONS属性,添加这样一个配置关系:
'builtins': ['django.templatetags.static']
修改后的TEMPLATES设置如下
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
'builtins': ['django.templatetags.static']
},
},
]
添加这个后,模板开头有没有{% load static %}都可以用static标签了。
不过最好去除掉无用代码,删掉所有之前模板中添加的{% load static %}。
5 - 完结
到这里,本项目就彻底完成了。
完成效果可见:
- 本人b站投稿:https://www.bilibili.com/video/BV1er4y1w7ty
- 本教程第0节:初步介绍与演示
Django 小实例S1 简易学生选课管理系统 12 CSS样式完善的更多相关文章
- Django 小实例S1 简易学生选课管理系统 8 CSS样式优化
Django 小实例S1 简易学生选课管理系统 第8节--CSS样式优化 点击查看教程总目录 作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师. 前面的几节下来,用户模块基 ...
- Django 小实例S1 简易学生选课管理系统 11 学生课程业务实现
Django 小实例S1 简易学生选课管理系统 第11节--学生课程业务实现 点击查看教程总目录 作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师. 课程模块中,学生需要拥 ...
- Django 小实例S1 简易学生选课管理系统 10 老师课程业务实现
Django 小实例S1 简易学生选课管理系统 第10节--老师课程业务实现 点击查看教程总目录 作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师. 课程模块中,老师将要使 ...
- Django 小实例S1 简易学生选课管理系统 9 创建课程模型(model)
Django 小实例S1 简易学生选课管理系统 第9节--创建课程模型(model) 点击查看教程总目录 作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师. 对于课程模块, ...
- Django 小实例S1 简易学生选课管理系统 7 修改个人信息
Django 小实例S1 简易学生选课管理系统 第7节--修改个人信息 点击查看教程总目录 作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师. 用户模块除了注册登录之外,还 ...
- Django 小实例S1 简易学生选课管理系统 6 实现登录逻辑
Django 小实例S1 简易学生选课管理系统 第6节--实现登录逻辑 点击查看教程总目录 作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师. 1 业务逻辑 本教程第四节里 ...
- Django 小实例S1 简易学生选课管理系统 2 新建项目(project)并进行设置
Django 小实例S1 简易学生选课管理系统 第2节--新建项目(project)并进行设置 点击查看教程总目录 作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师. 0 ...
- Django 小实例S1 简易学生选课管理系统 3 创建用户模型(model)
Django 小实例S1 简易学生选课管理系统 第3节--创建用户模型(model) 点击查看教程总目录 作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师. 本文涉及到的新 ...
- Django 小实例S1 简易学生选课管理系统 4 实现登录页面
Django 小实例S1 简易学生选课管理系统 第4节--实现登录页面 点击查看教程总目录 作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师. 本文涉及到的新的额外知识点: ...
随机推荐
- Java——多线程编程学习/01
原文章:http://www.cnblogs.com/QG-whz/p/8351298.html 注:建议去看原博主的文章,单就这个知识点而论,比书本讲的透彻,如有违规,联系必删! 并发环境下进行编 ...
- docker采用registry部署简易仓库
解释:registry部署简易仓库,实现免密上传拉取镜像(解决不在一个容器里,也能够实现镜像拉取成功) 1.安装启动registry服务 docker pull registry docker run ...
- 题解 [AGC017C] Snuke and Spells
题目传送门 Description 有 \(n\) 个球排在一起,每个球有颜色 \(a_i\),若当前有 \(k\) 个球,则会将所有 \(a_i=k\) 的球删掉.有 \(m\) 次查询,每次将 \ ...
- 关于SSTI的坑
SSTI注入 进过几天的CSDN和博客园以及个人博客的查询,我大概讲一下我对SSTI模板注入的理解. SSTI注入指的是模板注入(应该翻译就是模板注入) 就站在我所了解的知识水平(大概就是大一随便水了 ...
- css实现水平-垂直居中的方法
* 定宽居中: 1.absolute+负margin 2.absolute+margin:auto 3.absolute--calc 4.min-height:100vh + flex + margi ...
- 使用Google Fonts注意事项
Google Fonts是一个字体嵌入服务库. 这包括免费和开源字体系列.用于浏览库的交互式 Web 目录以及用于通过 CSS 和 Android 使用字体的 API. Google 字体库中的流行字 ...
- AtCoder Beginner Contest 224
AtCoder Beginner Contest 224 A - Tires 思路分析: 判断最后一个字符即可. 代码如下: #include <bits/stdc++.h> using ...
- 【Deeplearning.ai 】吴恩达深度学习笔记及课后作业目录
吴恩达深度学习课程的课堂笔记以及课后作业 代码下载:https://github.com/douzujun/Deep-Learning-Coursera 吴恩达推荐笔记:https://mp.weix ...
- Java:AQS 小记-1(概述)
Java:AQS 小记-1(概述) 概述 全称是 Abstract Queued Synchronizer(抽象队列同步器),是阻塞式锁和相关的同步器工具的框架,这个类在 java.util.conc ...
- Java:LinkedList类小记
Java:LinkedList类小记 对 Java 中的 LinkedList类,做一个微不足道的小小小小记 概述 java.util.LinkedList 集合数据存储的结构是循环双向链表结构.方便 ...
