《手把手教你》系列技巧篇(四十五)-java+ selenium自动化测试-web页面定位toast-上篇(详解教程)
1.简介
在使用appium写app自动化的时候介绍toast的相关元素的定位,在Web UI测试过程中,也经常遇到一些toast,那么这个toast我们这边如何进行测试呢?今天宏哥就分两篇介绍一下。
2.什么是toast?
3.定位toast
如何定位这种toast类的元素了,在我们一眨眼的瞬间,就消失不见了,不要着急听宏哥给你慢慢道来。
3.1第一种方法
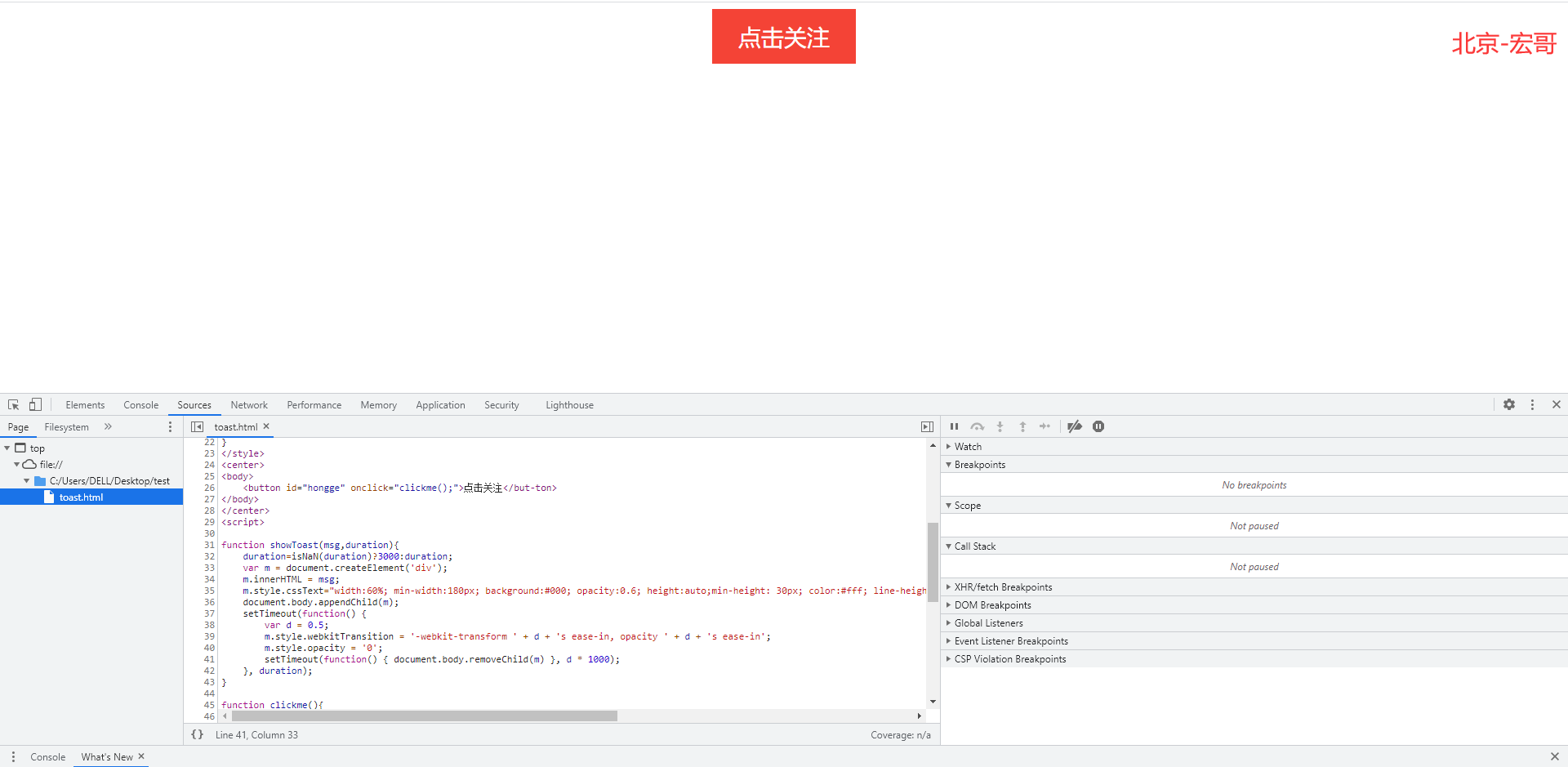
1.怎么定位呢?宏哥给大家介绍一个小技巧。打开chrome进入F12页面进入到Sources,如下图所示:

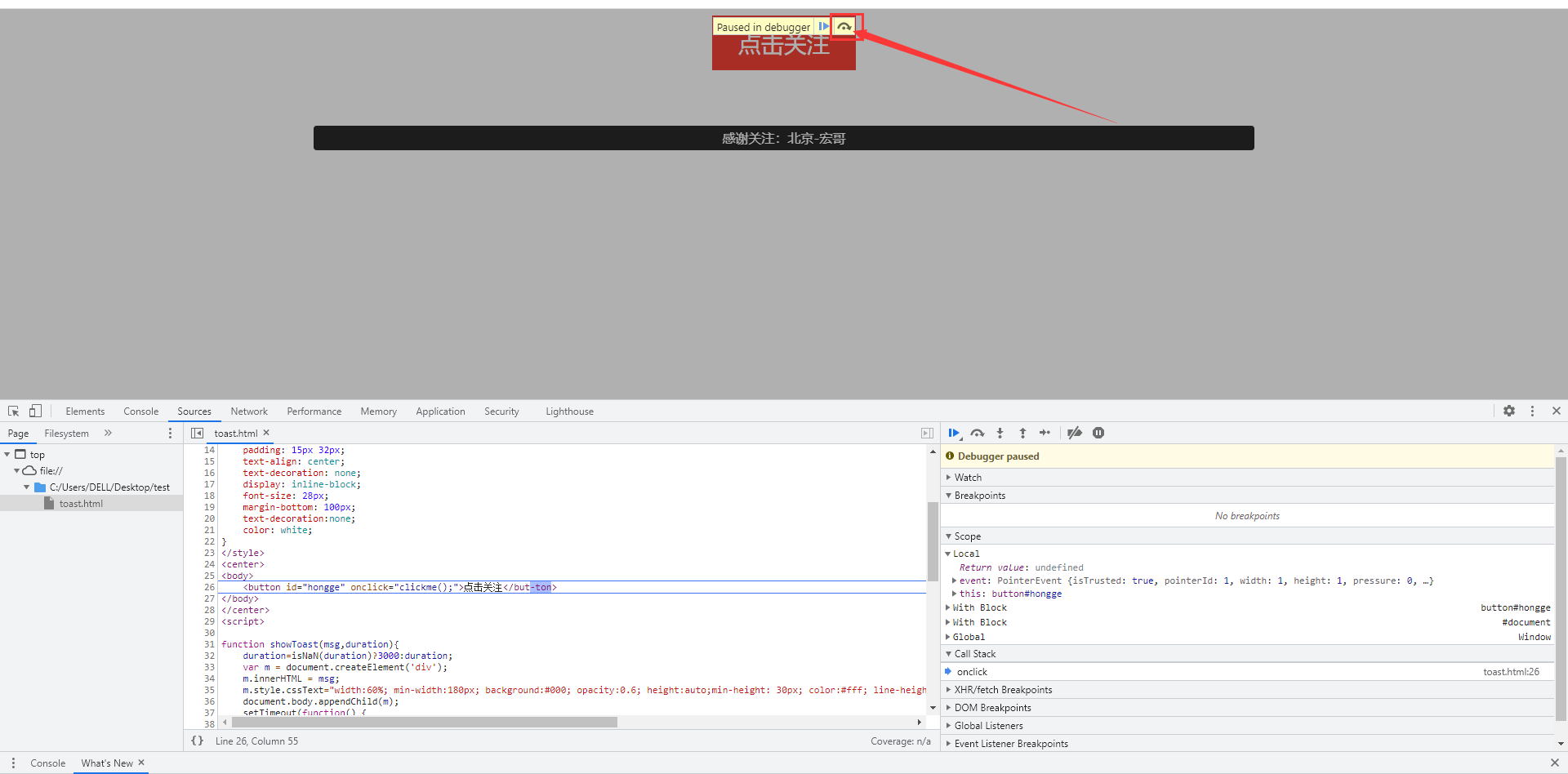
2.点击暂停,然后在通过Elements定位。如下图所示:

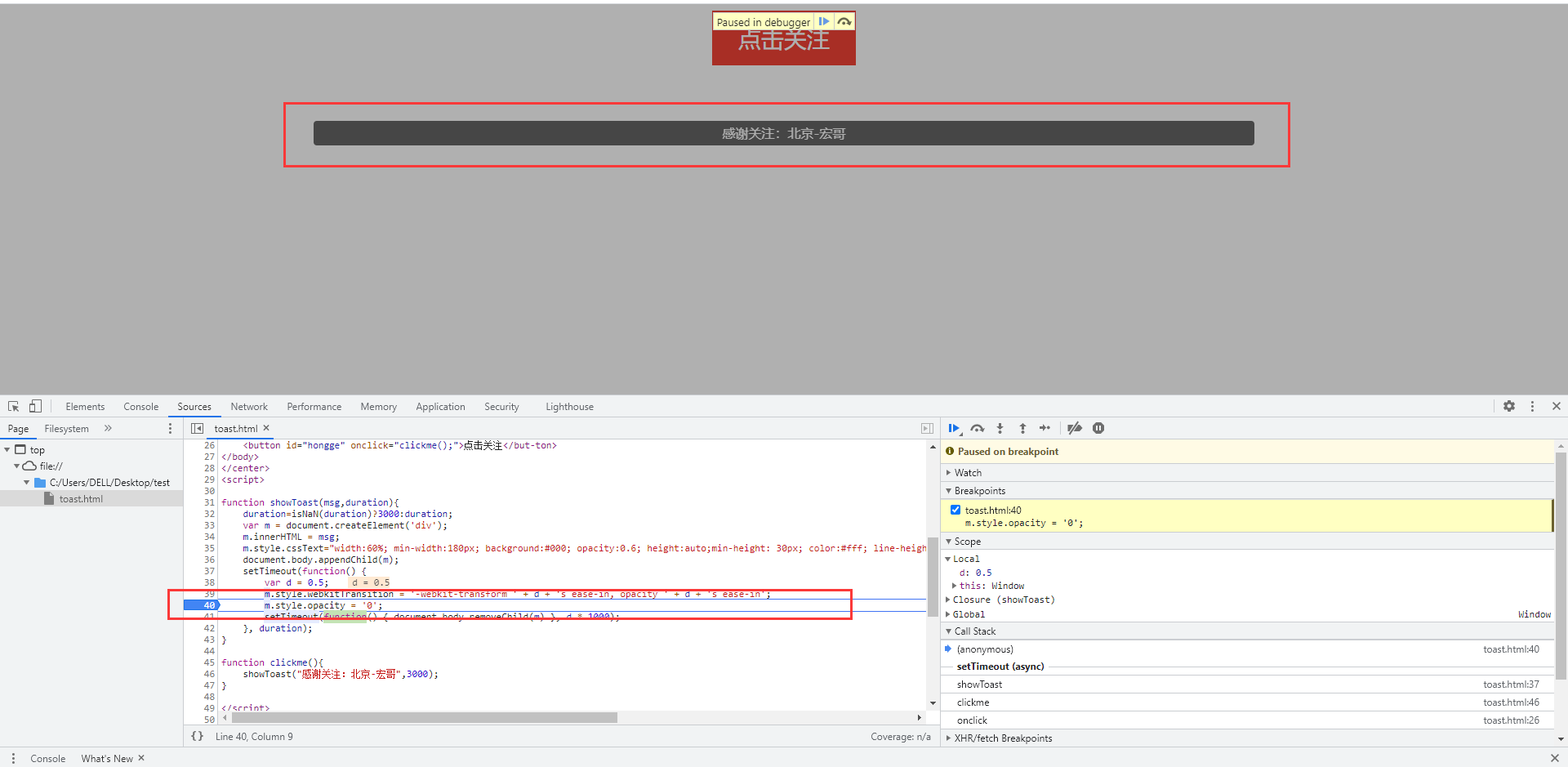
3.点击“点击关注”按钮后,然后再点击“下一步”按钮,直到出现toast元素:“感谢关注:北京-宏哥”。如下图所示:

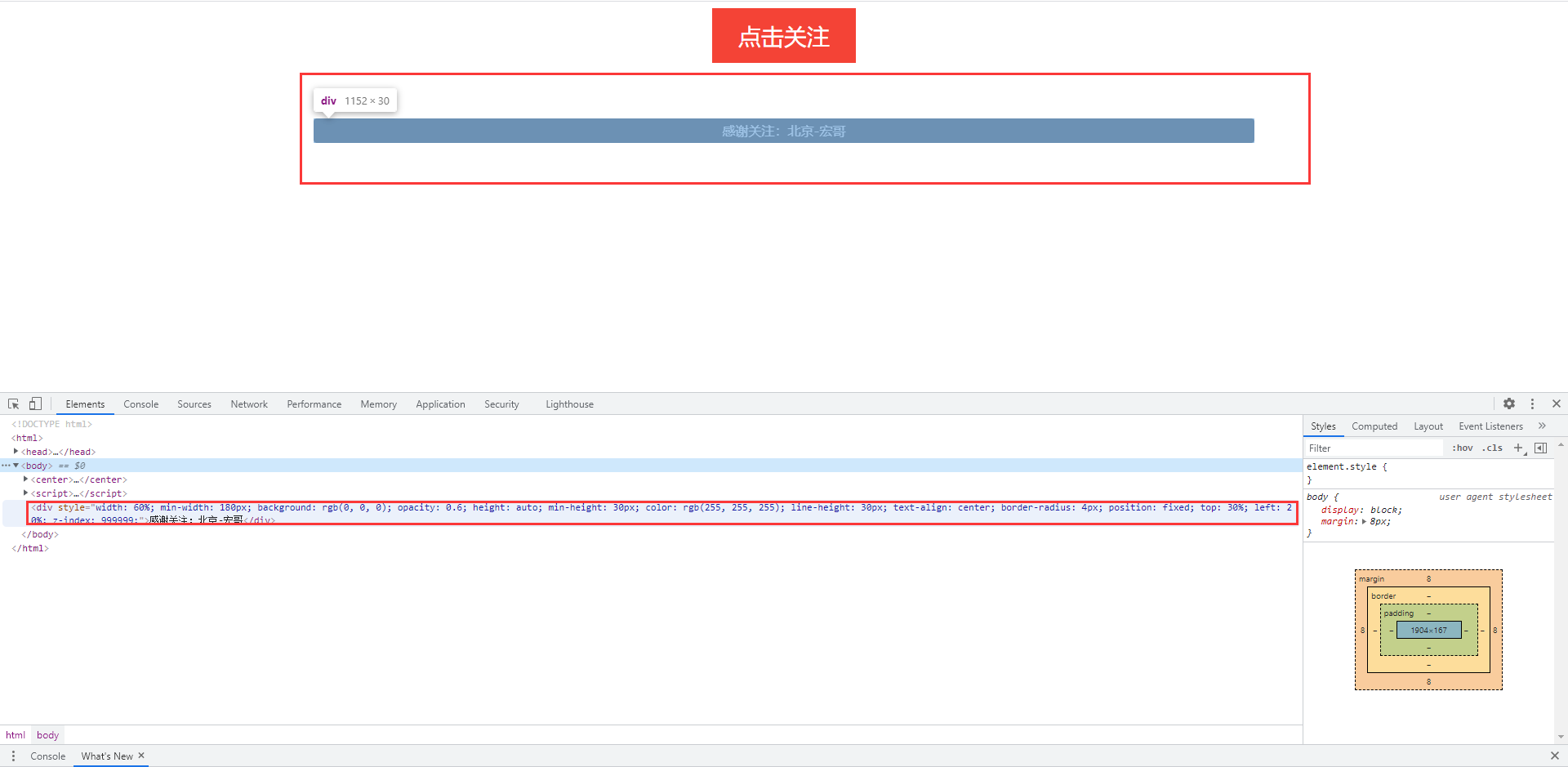
4.切换到“Elements”界面,通过正常定位来查看元素,如下图所示:

3.2第二种方法
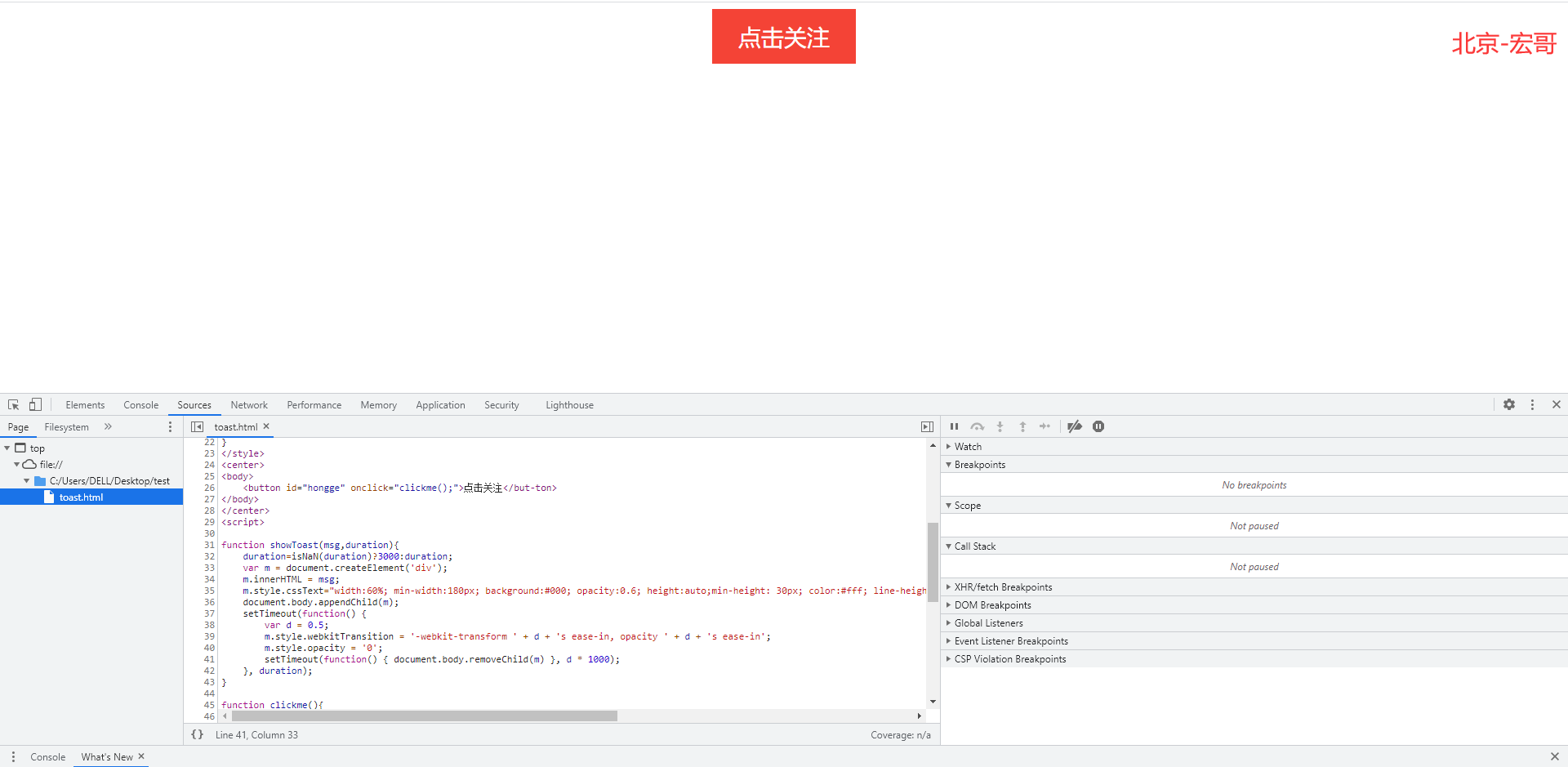
1.怎么定位呢?宏哥给大家介绍一个小技巧。打开chrome进入F12页面进入到Sources,如下图所示:

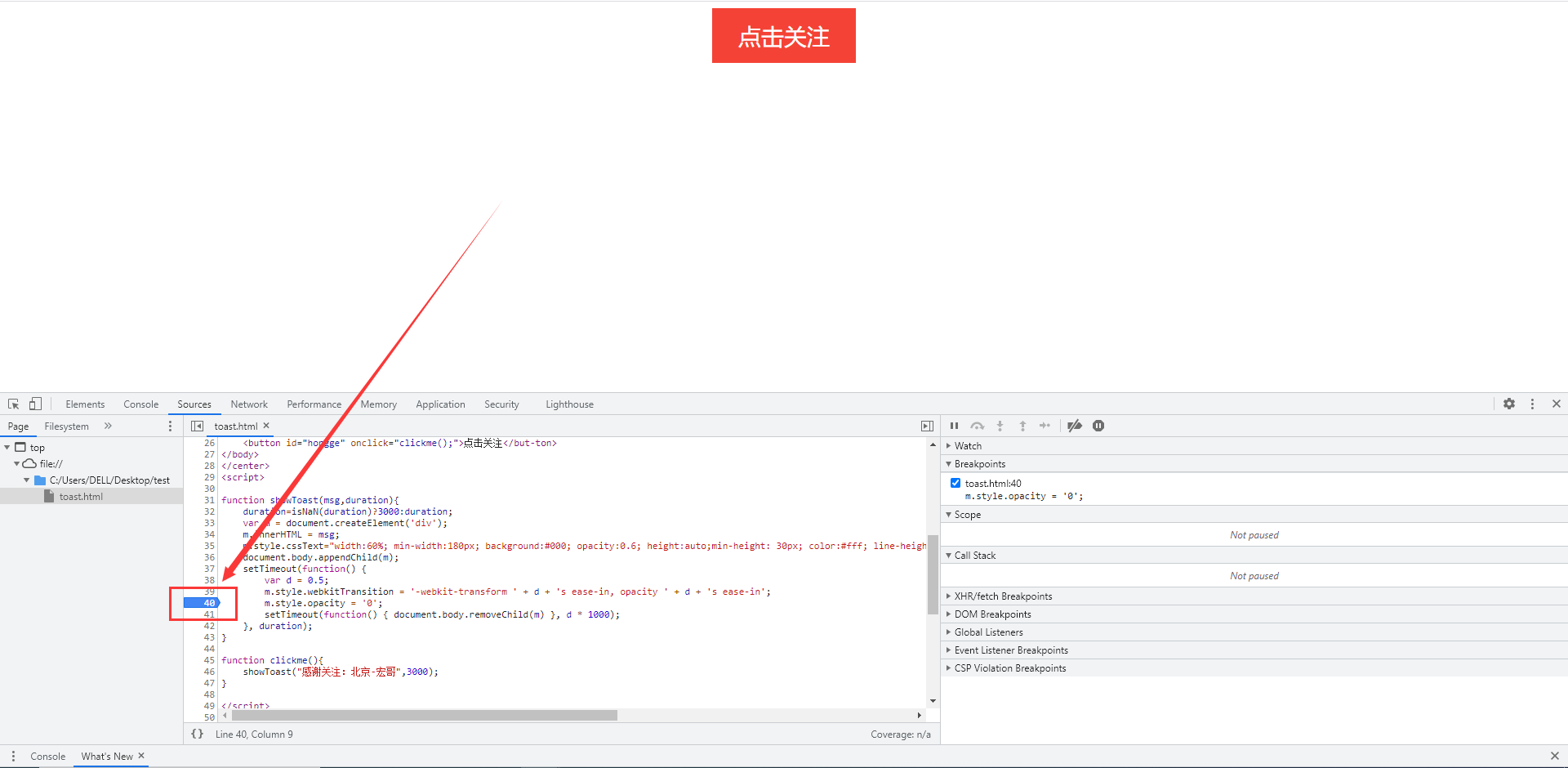
2.在JavaScript中找到让toast元素消失的代码,点击代码行前边,打一个断点。如下图所示:

3.点击“点击关注”按钮后,代码运行到断点处停止,然后出现toast元素:“感谢关注:北京-宏哥”,不会消失。如下图所示:

4.切换到“Elements”界面,通过正常定位来查看元素,如下图所示:

4.自动化项目实战
宏哥找了好久没有找到,宏哥就参照网上的toast源码修改给一个小demo,进行自动化测试。
4.1demo页面的HTML代码
1.html代码:toast.html。如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <title>北京-宏哥</title>
- </head>
- <style>
- #hongge {
- background-color: #f44336;
- border: none;
- color: white;
- padding: 15px 32px;
- text-align: center;
- text-decoration: none;
- display: inline-block;
- font-size: 28px;
- margin-bottom: 100px;
- text-decoration:none;
- color: white;
- }
- </style>
- <center>
- <body>
- <button id="hongge" onclick="clickme();">点击关注</but-ton>
- </body>
- </center>
- <script>
- function showToast(msg,duration){
- duration=isNaN(duration)?3000:duration;
- var m = document.createElement('div');
- m.innerHTML = msg;
- m.style.cssText="width:60%; min-width:180px; background:#000; opacity:0.6; height:auto;min-height: 30px; color:#fff; line-height:30px; text-align:center; border-radius:4px; position:fixed; top:30%; left:20%; z-index:999999;";
- document.body.appendChild(m);
- setTimeout(function() {
- var d = 0.5;
- m.style.webkitTransition = '-webkit-transform ' + d + 's ease-in, opacity ' + d + 's ease-in';
- m.style.opacity = '0';
- setTimeout(function() { document.body.removeChild(m) }, d * 1000);
- }, duration);
- }
- function clickme(){
- showToast("感谢关注:北京-宏哥",3000);
- }
- </script>
- </html>
4.2代码设计

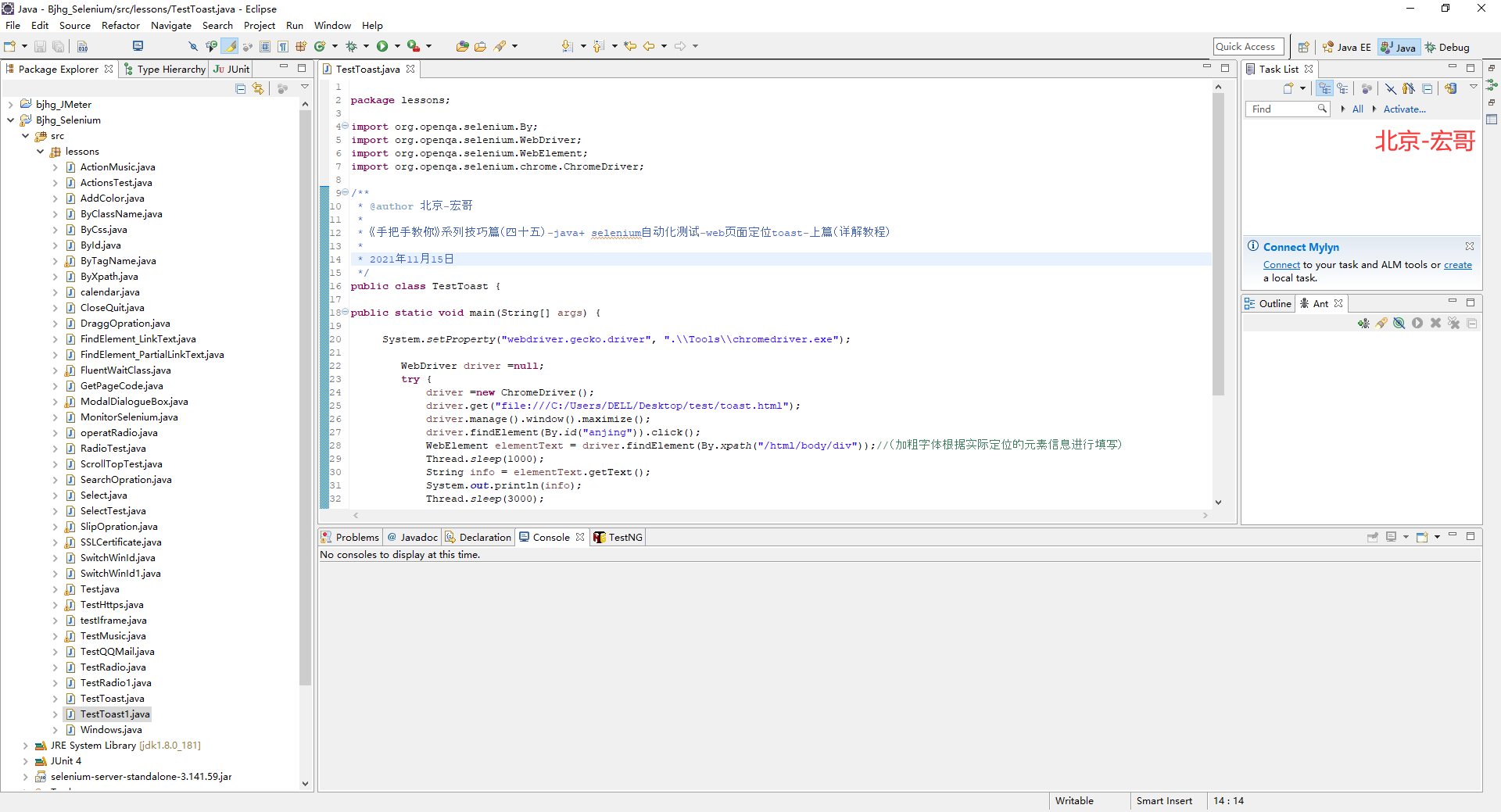
4.3参考代码
- package lessons;
- import org.openqa.selenium.By;
- import org.openqa.selenium.WebDriver;
- import org.openqa.selenium.WebElement;
- import org.openqa.selenium.chrome.ChromeDriver;
- /**
- * @author 北京-宏哥
- *
- * 《手把手教你》系列技巧篇(四十五)-java+ selenium自动化测试-web页面定位toast-上篇(详解教程)
- *
- * 2021年11月15日
- */
- public class TestToast {
- public static void main(String[] args) {
- System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe");
- WebDriver driver =null;
- try {
- driver =new ChromeDriver();
- driver.get("file:///C:/Users/DELL/Desktop/test/toast.html");
- driver.manage().window().maximize();
- driver.findElement(By.id("anjing")).click();
- WebElement elementText = driver.findElement(By.xpath("/html/body/div"));//(加粗字体根据实际定位的元素信息进行填写)
- Thread.sleep(1000);
- String info = elementText.getText();
- System.out.println(info);
- Thread.sleep(3000);
- } catch (Exception e) {
- e.printStackTrace();
- } finally{
- System.out.println("执行结束,关闭浏览器");
- driver.quit();
- }
- }
- }
4.4运行代码
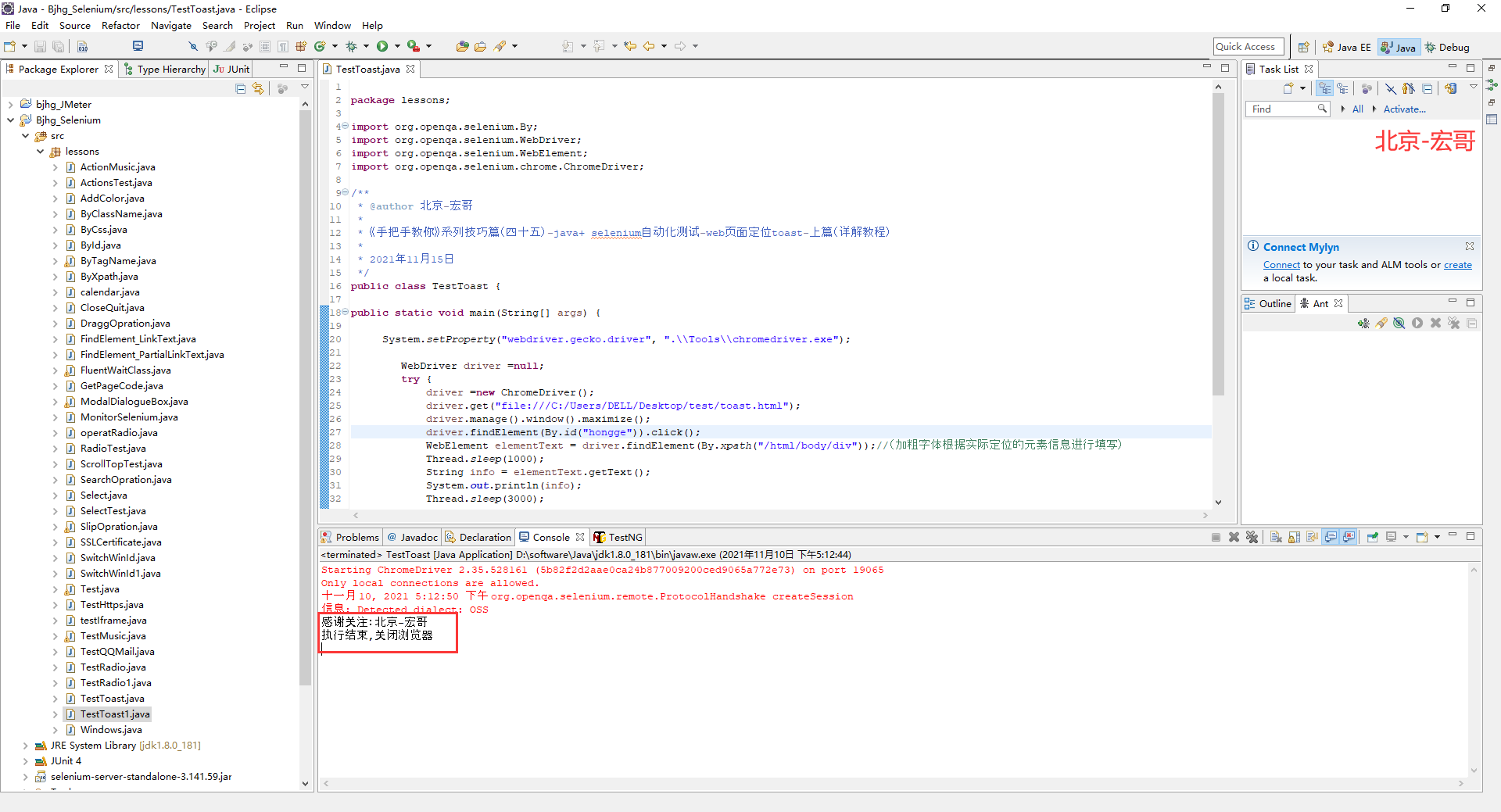
1.运行代码,右键Run AS->Java Appliance,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
5.小结
宏哥个人感觉那个点击暂停和Chrome的debug调试差不多,就是debug比较简单,那个点击暂停的麻烦。会调试看懂代码的就用debug,不会的就用点击暂停的方法。
《手把手教你》系列技巧篇(四十五)-java+ selenium自动化测试-web页面定位toast-上篇(详解教程)的更多相关文章
- 《手把手教你》系列技巧篇(四十七)-java+ selenium自动化测试-判断元素是否显示(详解教程)
1.简介 webdriver有三种判断元素状态的方法,分别是isEnabled,isSelected 和 isDisplayed,其中isSelected在前面的内容中已经简单的介绍了,isSelec ...
- 《手把手教你》系列技巧篇(十)-java+ selenium自动化测试-元素定位大法之By class name(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍By ClassName.看到ID,NAME这些方法的讲解,小伙伴们和童鞋们应该知道,要做好Web自动化测试,最好是需要了 ...
- 《手把手教你》系列技巧篇(四十六)-java+ selenium自动化测试-web页面定位toast-下篇(详解教程)
1.简介 终于经过宏哥的不懈努力,偶然发现了一个toast的web页面,所以直接就用这个页面来夯实一下,上一篇学过的知识-处理toast元素. 2.安居客 事先声明啊,宏哥没有收他们的广告费啊,纯粹是 ...
- 《手把手教你》系列技巧篇(四十八)-java+ selenium自动化测试-判断元素是否可操作(详解教程)
1.简介 webdriver有三种判断元素状态的方法,分别是isEnabled,isSelected 和 isDisplayed,其中isSelected在前面的内容中已经简单的介绍了,isSelec ...
- 《手把手教你》系列技巧篇(三十二)-java+ selenium自动化测试-select 下拉框(详解教程)
1.简介 在实际自动化测试过程中,我们也避免不了会遇到下拉选择的测试,因此宏哥在这里直接分享和介绍一下,希望小伙伴或者童鞋们在以后工作中遇到可以有所帮助. 2.select 下拉框 2.1Select ...
- 《手把手教你》系列技巧篇(二十八)-java+ selenium自动化测试-处理模态对话框弹窗(详解教程)
1.简介 在前边的文章中窗口句柄切换宏哥介绍了switchTo方法,这篇继续介绍switchTo中关于处理alert弹窗的问题.很多时候,我们进入一个网站,就会弹窗一个alert框,有些我们直接关闭, ...
- 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程)
1.简介 CSS定位方式和xpath定位方式基本相同,只是CSS定位表达式有其自己的格式.CSS定位方式拥有比xpath定位速度快,且比CSS稳定的特性.下面详细介绍CSS定位方式的使用方法.xpat ...
- 《手把手教你》系列技巧篇(六)-java+ selenium自动化测试-阅读selenium源码(详细教程)
1.简介 前面几篇基础系列文章,足够你迈进了Selenium门槛,再不济你也至少知道如何写你第一个基于Java的Selenium自动化测试脚本.接下来宏哥介绍Selenium技巧篇,主要是介绍一些常用 ...
- 《手把手教你》系列技巧篇(七)-java+ selenium自动化测试-宏哥带你全方位吊打Chrome启动过程(详细教程)
1.简介 经过前边几篇文章和宏哥一起的学习,想必你已经知道了如何去查看Selenium相关接口或者方法.一般来说我们绝大多数看到的是已经封装好的接口,在查看接口源码的时候,你可以看到这个接口上边的注释 ...
随机推荐
- 网络通信IO的演变过程(二)(一个门外汉的理解)
2.NIO 当与别人谈论NIO时,一定要弄清楚别人说的NIO是指哪个含义? NIO有2种含义: 1.NonBlocking IO,基于操作系统谈 2.Java New IO,基于Java谈 我们这里主 ...
- 6月6日 Scrum Meeting
日期:2021年6月6日 会议主要内容概述: 删除模板选择页面,画图页面新增模板选择 保存时后端判重 后端要新增数据分享url 主题色->lxd:画图教程->lsp:表格数据分析-> ...
- 字符串与模式匹配算法(三):KMP算法
一.KMP算法介绍 KMP算法与前面的MP算法一脉相承,都是充分利用先前匹配的过程中已经得到的结果来避免频繁回溯.回顾一下MP算法,如下图的模式串偏移,当前模式字符串P的左端的p0与目标字符串T中tj ...
- https的加密解密过程
前置知识 SSL是90年代Netscape弄出来的一套东西,为的是解决HTTP协议明文传输数据的问题.后来SSL慢慢成了事实上的标准,于是IETF就把SSL标准化了,名字叫做TLS,TLS 1.0其实 ...
- python doc os 参考
os --- 操作系统接口模块 源代码: Lib/os.py 该模块提供了一些方便使用操作系统相关功能的函数. 如果你是想读写一个文件,请参阅 open(),如果你想操作路径,请参阅 os.path ...
- JAVA笔记5__构造块、静态块/单例设计模式/继承/final关键字/super关键字
public class Main { { //构造块(在构造对象时调用,先于构造方法执行) System.out.println("我是构造块!"); } static{ //静 ...
- java 垃圾回收及内存分配策略
一.在垃圾收集器对堆进行回收前,首先需要判断对象是否"存活",对已经"死去"的对象进行回收 判断对象是否存活:引用计数法和可达性分析法 引用计数法:给对象添加一 ...
- Oracle 11G单机 无网络环境静默安装
参考文章https://blog.csdn.net/xiaoyu19910321/article/details/89856514 环境centos 7.6最小化安装 1,关闭防护墙selinux,配 ...
- robot_framewok自动化测试--(1)Robot Framework 环境搭建及常见日志问题解决办法
一.Robot Framework 介绍 Robot Framework 的架构是一个通用的验收测试和验收测试驱动开发的自动化测试框架(ATDD).它具有易于使用的表格来组织测试过程和测试数据. 它使 ...
- JavaScript数组方法大集合
JavaScript数组方法集合 本文总结一下js数组处理用到的所有的方法.自己做个笔记. 数组方法 concat() 合并两个或多个数组 concat()能合并两个或者多个数组,不会更改当前数组,而 ...
