记 Ant Designer Vue 2.0.1 layout 丢失样式类名问题分析
现象
<a-layout-sider /> 渲染到页面上会变成 <section class="undefined-has-sider"> 丢失了 layout 前缀
问题分析
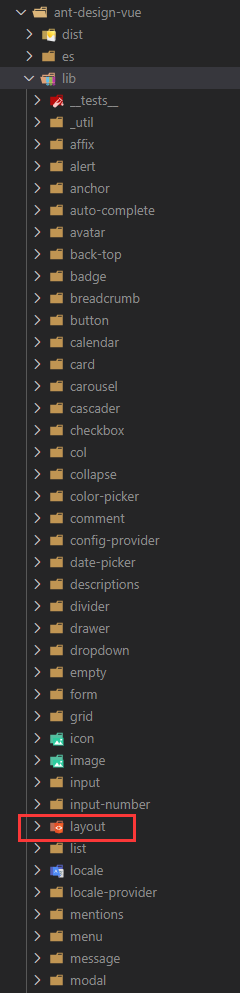
排查了源码,看了下 antd 的文件结构,发现其大体上是按组件模块分类

那么 layout 组件自然就在 layout 文件夹下了。
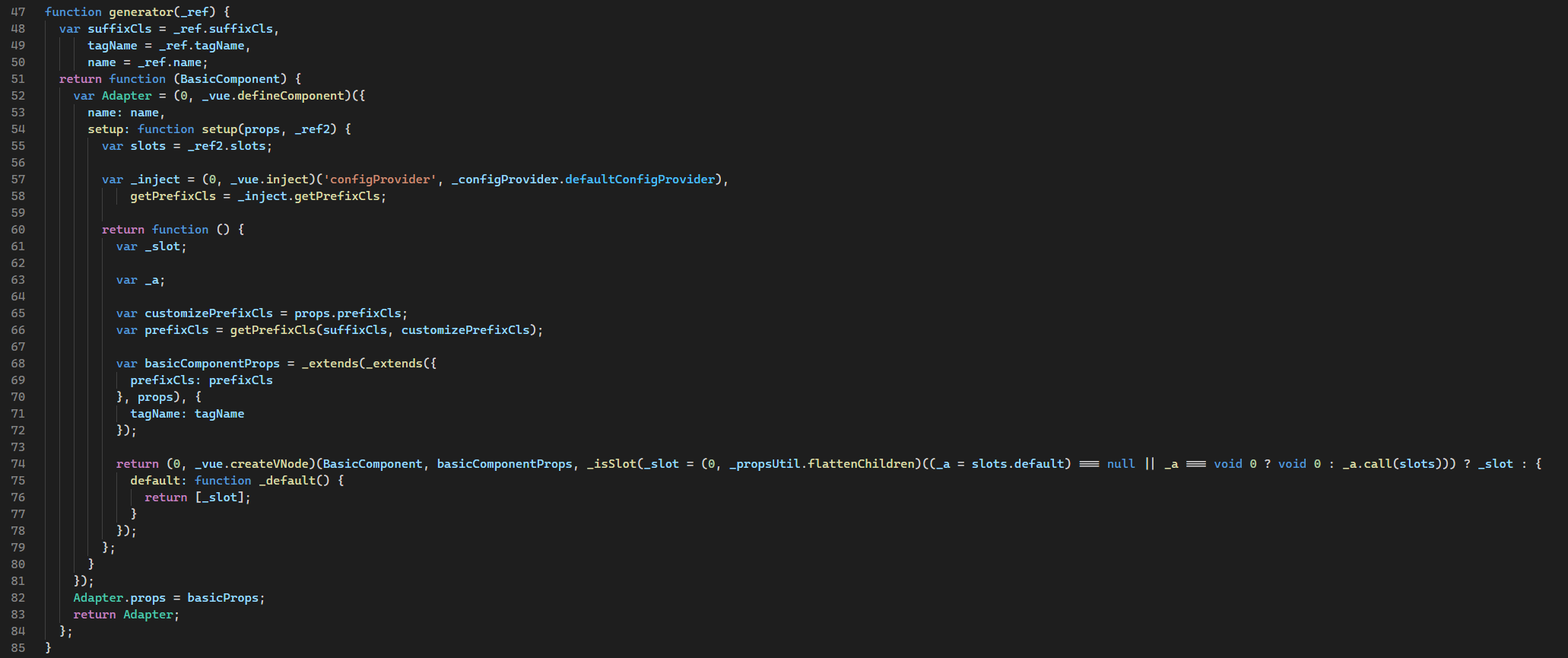
定位到 layout.js 下的 generator 方法,下面是该方法的源码截图:

注意第 68 行到 72 行这块代码,不难理解这里做的是属性合并,问题就出在了 _extends 这个工具方法,同样看下该方法的源码:

方法不难解读,当浏览器支持 Object.assign 的时候,优先使用该方法进行属性合并。
但是, Object.assign 最大的问题“无脑”合并,即后面的对象字段即使是 undefined 也是会覆盖前面的属性的。
这也是出现这个问题的关键。
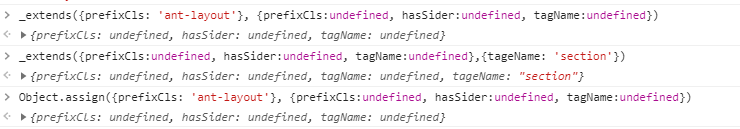
下面的截图是我在浏览器里断点的时候,将 68 行到 72 行代码分开执行的结果:

layout 被 undefined 无情的覆盖了
后记
虽然 2.0.1 版本肯定早就不用了,官方也应该修复了这个问题,但养成从根本上查到问题的原因,还是很重要的。
记 Ant Designer Vue 2.0.1 layout 丢失样式类名问题分析的更多相关文章
- Ant Design Vue select下拉列表设置默认值
在项目中需要为Ant Design Vue 的 select 组件设置一个默认值,如下图所示的状态下拉选择框,默认选择全部 代码如下: <a-select v-model="query ...
- [译] 尤雨溪:Vue 3.0 计划
[译] 尤雨溪:Vue 3.0 计划 原文:Plans for the Next Iteration of Vue.js作者:Evan You 发表时间:Sep 30, 2018译者:西楼听雨 发表时 ...
- Ant Design Vue Pro 项目实战-项目初始化(一)
写在前面 时间真快,转眼又是新的一年.随着前后端技术的不断更新迭代,尤其是前端,在目前前后端分离开发模式这样的一个大环境下,交互性.兼容性等传统的开发模式已经显得有些吃力.之前一直用的是react,随 ...
- 基于Ant Design Vue封装一个表单控件
开源代码 https://github.com/naturefwvue/nf-vue3-ant 有缺点本来是写在最后的,但是博文写的似乎有点太长了,估计大家没时间往下看,于是就把有缺点写在前面了,不喜 ...
- 使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换
使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换 需求: 日历区分交易日.非交易日 可以切换面板查看整年交易日信息 可以在手动调整交易日.非交易日 演示实例 序--使用软 ...
- Vue3学习(二)之集成Ant Design Vue
一.集成Ant Design Vue npm install ant-design-vue@2.0.0-rc.3 --save 兼容性 Ant Design Vue 2.x 支持所有的现代浏览器. 如 ...
- 使用 Vue 2.0 实现服务端渲染的 HackerNews
Vue 2.0 支持服务端渲染 (SSR),并且是流式的,可以做组件级的缓存,这使得极速渲染成为可能.同时, 和 2.0 也都能够配合 SSR 提供同构路由和客户端 state hydration.v ...
- 新手入门指导:Vue 2.0 的建议学习顺序
起步 1. 扎实的 JavaScript / HTML / CSS 基本功.这是前置条件. 2. 通读官方教程 (guide) 的基础篇.不要用任何构建工具,就只用最简单的 <script> ...
- vue 2.0 无法编译ES6语法
# vue2.0 webpack 无法编译 ES6 语法 之前在使用 vue 1.x 时用 vue-loader@8.0.0 版本可以正常打包vue的代码,包括ES6语法也能正常转为ES5语法,但是当 ...
随机推荐
- Python编写基于socket的非阻塞多人聊天室程序(单线程&多线程)
前置知识:socket非阻塞函数(socket.setblocking(False)),简单多线程编程 代码示例: 1. 单线程非阻塞版本: 服务端: #!/usr/bin/env python # ...
- 在 Linux 如何优雅的统计程序运行时间?恕我直言,你运行的可能是假 time
最近在使用 time 命令时,无意间发现了一些隐藏的小秘密和强大功能,今天分享给大家. time 在 Linux 下是比较常用的命令,可以帮助我们方便的计算程序的运行时间,对比采用不同方案时程序的运行 ...
- Salsa20算法介绍
简介 Salsa20是一种流式对称加密算法,类似于Chacha20,算法性能相比AES能够快3倍以上. Salsa20算法通过将32 Byte的key和8 Byte的随机数nonce扩展为2^70 B ...
- “可变的”tuple
来看一个"可变的"tuple: >>> t = ('a', 'b', ['A', 'B']) >>> t[2][0] = 'X' >> ...
- SE_Work1_阅读构建之法&项目管理实践
项目 内容 课程:北航-2020-春-软件工程 博客园班级博客 要求:阅读<构建之法>并回答问题 个人博客作业 我在这个课程的目标是 提升团队管理及合作能力,开发一项满意的工程项目 这个作 ...
- 通过SQL注入获得网站后台用户密码
通过 SQL 注入攻击,掌握网站的工作机制,认识到 SQL 注入攻击的防范措施,加强对 Web 攻击的防范. 一.实验环境 下载所需代码及软件:获取链接:链接:https://pan.baidu.co ...
- [bug] IDEA:application context not configured for this file
参考 https://blog.csdn.net/a772304419/article/details/79680833
- 安装 Centos 7.x
学习 python 至今,一直是在 linux 上操作,感觉还是 linux 对 python 的支持更加友好,默认安装了 python 的版本 2 和 3 .为了打造更好的 python 开发环境, ...
- python基础之面向对象(二)(封装、继承、多态)
一.封装 (1)封装是面向对象的一大特点 (2)面向对象编程的第一步--将属性和方法封装到一个抽象的类当中 (3)外界使用类创建对象,然后让对象调用方法 (4)对象方法的细节都被封装在类的内部 1.案 ...
- docker命令补全
安装docker自带包: source /usr/share/bash-completion/completions/docker 缺少下面的包,TAB会报错 yum install -y bash- ...
