Easy UI常用插件使用
一、easy UI是类似于jQuery UI的插件库,它提供了丰富的各种常用插件:tree、datagrid...
tree插件:
语法:$(selector).tree([settings]);
常用属性:

常用方法、事件:

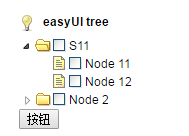
使用tree插件实现树形菜单:
客户端页面关键代码:
① 引入easy UI插件及样式文件

② 定义用来配置树形菜单的区域

③ 使用tree方法加载远程树形菜单数据
<script type="text/javascript">
$(function() {
$("#easyui-tree").tree({
checkbox : true,
url : 'basic_tree_date.json',
onBeforeLoad : function(node, param) {
//alert('开始请求数据')
},
onLoadSuccess : function(node, data) {
//alert('数据请求成功')
},
onLoadError : function() {
//alert('加载失败')
},
onClick : function(node) {
//获取指定的节点对象
$('#easyui-tree').tree('getNode',node.target)
//alert($('#easyui-tree').tree('getNode',node.target).id)
//获取指定的节点数据,包括子节点
console.log($('#easyui-tree').tree('getData',node.target)) //获取根节点,返回节点对象
console.log($('#easyui-tree').tree('getRoot',node.target)) console.log($('#easyui-tree').tree('getParent',node.target)) //获取子节点
console.log($('#easyui-tree').tree('getChildren',node.target)) //指定节点进行添加操作
/* if( $('#easyui-tree').tree('getChildren',node.target).length==0){
$('#easyui-tree').tree('append',{
parent:node.target,
data:[{text:'呵呵'}]
})
} */ }, onlyLeafCheck : false,
//随意拖动
dnd : true,
}); }); function bs() {
//加载tree数据
$('#easyui-tree').tree('loadData',[{text:'number11'}]) //重新加载树的数据
$("#easyui-tree").tree('reload') //获取所有勾选选中的节点
console.log($('#easyui-tree').tree('getChecked')) //获取所有选中的节点
console.log($('#easyui-tree').tree('getSelected')) //根据id属性值找到该节点
console.log($('#easyui-tree').tree('find',12)) //选中一个节点
var node= $('#easyui-tree').tree('find',12);
$('#easyui-tree').tree('select',node.target); //选中
var node= $('#easyui-tree').tree('find',12);
$('#easyui-tree').tree('check',node.target); //指定节点不选中
var node= $('#easyui-tree').tree('find',12);
$('#easyui-tree').tree('uncheck',node.target); //指定节点折叠
var node= $('#easyui-tree').tree('find',1);
$('#easyui-tree').tree('collapse',node.target); //展开所有节点
$('#easyui-tree').tree('expandAll')
}
</script>
④ 创建服务器端basic_tree_date.json--待加载的远程树形菜单数据

Node对象参数:

tree数据节点:

basic_tree_date.json:

实现效果:

datagrid插件:
语法:$(selector).datagrid([settings]);
参数settings:用于配置datagrid的键值对集合
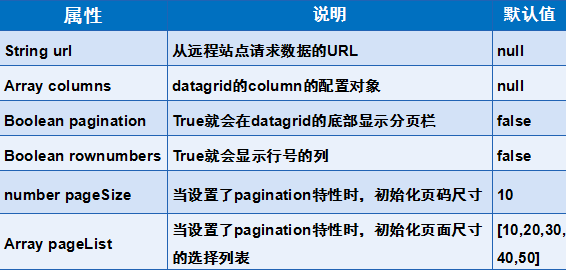
常用属性:

常用方法:

常用事件:

Column对象常用属性:是一个数组对象,它的每个元素也是一个数组。它定义了每个列的字段。

① 客户端页面代码:datagrid2.jsp
引入easy UI插件及样式文件

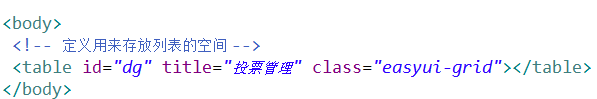
② 定义用来放置数据列表的区域

③ 使用datagrid方法创建列表组件展示远程数据
<script type="text/javascript">
$(function(){
$('#dg').datagrid({
//远程请求数据的url路径
url:'<%=path%>/datagrid/datagrid_server.jsp',
width:800,
height:300,
//表头的小头标
iconCls:'icon-search',
//显示行号
rowNumbers:true,
//显示底部分页栏
pagination:true,
//默认显示每页记录数
pageSize:5,
pageList:[5,10,15],
//指定列
columns:[[
{field:'ck',checkbox:true},
{field:'title',title:'投票标题',width:408},
{field:'options',title:'备选项数',width:60,align:'center'},
{field:'participants',title:'参与人数',width:60,align:'center'}
]],
loadMsg:"正努力为您加载中......",
//只允许选中一行
singleSelect:true,
//隔行变色
striped:true,
rownumbers:true, }); });
</script>
④ 创建列表数据工具类CridNode:封装属性,并定义无参和带参构造
public class CridNode {
private Long id;// 投票id
private String title;// 投票标题
private String options;// 备选项数
private String participants;// 参选人数
public CridNode() {
}
public CridNode(Long id, String title, String options, String participants) {
super();
this.id = id;
this.title = title;
this.options = options;
this.participants = participants;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getOptions() {
return options;
}
public void setOptions(String options) {
this.options = options;
}
public String getParticipants() {
return participants;
}
public void setParticipants(String participants) {
this.participants = participants;
}
⑤服务器端代码:datagrid_server.jsp 根据分页参数获取待加载的列表数据
<%
//构造测试数据
List<CridNode> list = new ArrayList<CridNode>();
list.add(new CridNode(1L, "选出你心目中最好的下载工具", "2", "6"));
list.add(new CridNode(2L, "选出你心目中最好的输入法", "5", "4"));
list.add(new CridNode(3L, "选出你心目中最好的浏览器", "5", "11"));
list.add(new CridNode(4L, "选出你心目中最好的杀毒软件", "6", "4"));
list.add(new CridNode(5L, "选出你心目中最好的社交软件", "3", "14"));
list.add(new CridNode(6L, "选出你心目中最好的聊天工具", "3", "2"));
list.add(new CridNode(7L, "选出你心目中最好的翻译软件", "5", "0"));
list.add(new CridNode(8L, "选出你心目中最好的播放器", "2", "23"));
list.add(new CridNode(9L, "选出你心目中最好的免费软件", "4", "7"));
list.add(new CridNode(10L, "选出你心目中最好的录音软件", "4", "18"));
list.add(new CridNode(11L, "选出你心目中最好的刷机软件", "5", "6")); //获取客户端传递的分页参数
// 默认参数rows表示每页显示记录条数, 默认参数page表示当前页数 Integer pageSize=Integer.parseInt(request.getParameter("rows")); Integer pageNumber=Integer.parseInt(request.getParameter("page")); //默认参数page表示当前页数
StringBuilder builder = new StringBuilder("{\"total\":"+ list.size() + ",\"rows\":[");
//计算开始记录数
int start = (pageNumber - 1) * pageSize;
//计算结束记录数
int end = start + pageSize;
//根据分页起始参数构建当前页的列表数据
for (int i = start; i < end && i < list.size(); i++) {
CridNode gn = list.get(i);
builder.append("{\"id\":\"" + gn.getId() + "\",\"title\":\""+ gn.getTitle()
+ "\",\"options\":" + gn.getOptions()
+ ",\"participants\":" + gn.getParticipants() + "},");
}
String gridJSON = builder.toString();
if (gridJSON.endsWith(",")) {
gridJSON = gridJSON.substring(0, gridJSON.lastIndexOf(","));
} out.print(gridJSON + "]}");
%>
实现效果:

Easy UI常用插件使用的更多相关文章
- Jquery UI 和Easy UI常用插件
一.Jquery的插件简介 (一)什么是插件 插件(Plug-in)是一种遵循一定的应用程序接口规范编写出来的程序,是原有系统平台或应用软件平台功能的一种扩展和补充. 注意!!其只能在程序规定的系统平 ...
- Struts2 JQuery UI常用插件
一.什么是插件 ①是遵循一定接口规范编写的程序 ②是原有系统平台功能的扩展和补充 ③只能运行在规定的系统平台下,而不能单独运行 注:由于jQuery插件是基于jQuery脚本库的扩展,所以所有jQue ...
- jQuery UI常用插件使用
一.什么是插件 ①是遵循一定接口规范编写的程序 ②是原有系统平台功能的扩展和补充 ③只能运行在规定的系统平台下,而不能单独运行 注:由于jQuery插件是基于jQuery脚本库的扩展,所以所有jQue ...
- jQuery(UI)常用插件
jQuery 官方网站:http://jquery.com/ 下载地址:http://jquery.com/download/ 插件地址: http://plugins.jquery.com/ 常用插 ...
- easy ui 常用控件配置
table comboBox 下拉高度 panelHeight:'auto' textBox
- jQuery常用插件
jQuery UI插件简介: jQuery UI是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库.包含底层用户交互.动画.特效和可更换主题的可视控件.我们可以直接用它来构建具 ...
- Easy UI 入门
Easy UI常用于企业级开发的UI和后台开发的UI,比较重. 以下组件中的加载方式,属性和事件,方法和组件种类并不全,只是作为参考和入门学习. 1.Draggable(拖动)组件 不依赖其他组件 1 ...
- Struts2 easy UI插件
一.easy UI是类似于jQuery UI的插件库,它提供了丰富的各种常用插件:tree.datagrid... tree插件: 语法:$(selector).tree([settings]); 常 ...
- easy ui插件
简介: easy UI是类似于jQuery UI的插件库 注意:多脚本同时使用时,注意脚本冲突问题. 常用插件: 1.tree插件(tree插件实现动态树形菜单) 2.datagrid插件(datag ...
随机推荐
- Java中的可变长参数
可变长参数的定义 与一般方法没多大差别,只不过形参多了...(三个点) 方法名(数据类型 ... 变量名){} 小案例: public class ParamDemo { public static ...
- REST服务介绍
body{ font: 16px/1.5em 微软雅黑,arial,verdana,helvetica,sans-serif; } RESTful service是一种架构模式,近几年比 ...
- Atitit 面向对象编程(OOP)、面向组件编程(COP)、面向方面编程(AOP)和面向服务编程(SOP)的区别和联系
Atitit 面向对象编程(OOP).面向组件编程(COP).面向方面编程(AOP)和面向服务编程(SOP)的区别和联系 1. 面向组件编程(COP) 所以,组件比起对象来的进步就在于通用的规范的引入 ...
- jQuery uploadify 文件上传
uploadify这个插件是基于js里面的jquery库写的.结合了ajax和flash,实现了这个多线程上传的功能.现在最新版为3.2.1. 在线实例 实例预览 Uploadify 在线实例Demo ...
- SQL 常识
1.varchar 与 nvarchar 的区别? varchar(n):长度为 n 个字节的可变长度且非 Unicode 的字符数据.n 必须是一个介于 1 和 8,000 之间的数值.存储大小为输 ...
- 利用CSS3实现图片无间断轮播图的实现思路
前言:图片轮播效果现在在各大网站都是非常普遍的,以前我们都是通过postion的left or right来控制dom的移动,这里我要说的是利用css3来制作轮播!相比以前通过postion来移动do ...
- iOS之获取屏幕尺寸
//app尺寸,去掉状态栏 CGRect appRect = [UIScreenmainScreen].applicationFrame; NSLog(@"%f, %f, %f,%f&quo ...
- iOS开发-UI 从入门到精通(五)
近日在做项目的时候,为了快捷适配屏幕采用了Storyboard,添加约束以后运行后发现一个问题(下面将以普通案例展示该问题);在4.7 甚至更大的屏幕下是没有问题的,如下图(4.7屏幕): 但是放到更 ...
- 【iOS】屏幕适配之NSLayoutConstraint
前言 如何实现一张图片在iPhone和iPad上显示不同的尺寸,我了解到一般有三种办法:直接手写代码动态添加约束:把NSLayoutConstraint关联到ViewController里再viewD ...
- 关于安卓APP的启动界面
刚学安卓App开发的朋友们,可能会遇到一个问题,就是人家的App刚进入会有一个页面出现一会儿后消失, 这个页面可以用来打广告,也可以声明App的主题,所以说这个启动页面至关重要,接下来,我把我的代 ...
