Echarts 图表位置调整
Echarts 图表的位置调整
折线图和柱状图,通过grid属性调整。
grid:{
show:false,
top:'20%',
right:'5%',
bottom:'10%',
left:'10%'
},
其中数值可以是像素值,也可以是百分比。
下图为上下左右皆为5%的情形。

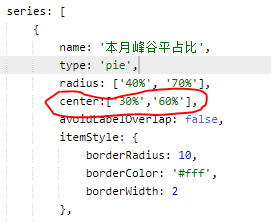
饼图,通过series中的center属性调整。
饼图使用grid属性无法调整,需要使用series中的center属性,

默认center属性为[‘50%’,‘50%],上图中30%,60%效果如下:

其他问题:
饼图中可用@[n]和@name 两种方式获取数据序列中的值,如下面代码
label: {
show: false,
position: 'center',
fontSize:'80',
// 使用@[1]获取值
// formatter:'{b}:{@[1]}'
},
emphasis: {
label: {
show: true,
fontSize: '50',
fontWeight: 'bold',
// 使用@峰电获取值
formatter:'{b}:{@峰电}'
}
},
labelLine: {
show: false
},
但由于使用Razor构建前端页面,@与饼图中的@冲突,[]亦和Razor语法冲突。
解决办法,使用@@,不使用[],如下代码,可以正常工作。
label: {
show: false,
position: 'center',
fontSize: '80',
//不能工作
@*formatter:'{b}:{@@[1]}'*@
},
emphasis: {
label: {
show: true,
fontSize: '22',
fontWeight: 'bold',
// 可以正常工作
formatter:'{b}:{@@峰电}'
}
},
Echarts 图表位置调整的更多相关文章
- echarts图表第一个案例
1.action中获取到数据 @Override public String execute() throws Exception { List<Student> find = echar ...
- echarts图表标签(axisLabel)折行
在项目中遇到了一个echarts图表标签过长需折行的需求,so引出这篇总结,啦啦啦有帮助就多多支持啦,撒花撒花撒花~~~~ 在此不对echarts其他用法做解释,详细见echarts文档(点击前往) ...
- ECharts图表中级入门之formatter:夜谈关于ECharts图表内的数据格式化方法
来源于:http://www.ithao123.cn/content-3751220.html 格式化之所以存在,主要是因为我们想把一些不够人性化的内容通过某种处理让其变得人性化,便于用户更好地理解内 ...
- Echarts图表控件使用总结2(Line,Bar)—问题篇
Echarts图表控件使用总结1(Line,Bar):http://www.cnblogs.com/hanyinglong/p/Echarts.html 1.前言 a.前两天简单写了一篇在MVC中如何 ...
- ***ECharts图表入门和最佳实践
ECharts数据图表系统? 5分钟上手! [ECharts简介] ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动, ...
- ASP.NET MVC + ECharts图表案例
废话不多说直接讲讲今天要做的事. 利用微软爸爸的MVC框架结合百度的良心产品ECharts图表进行动态图表的生成,本文以柱状图为例. ECharts下载以及相关文档:http://echarts.ba ...
- 怎样把echarts图表做成响应式的
如果想要把echarts图表给做成响应式的那么就应该用rem 单位,给图表的外围容器设置rem 单位,然后调用jquery 的resize方法,$(window).resize(function(){ ...
- Echarts图表统计学习
史上最全的Echarts图表学习文档 http://echarts.baidu.com/doc/doc.html 勤加练习,多做总结! http://www.stepday.com/topic/?79 ...
- 基于HTML5的WebGL实现json和echarts图表展现在同一个界面
突然有个想法,如果能把一些用到不同的知识点放到同一个界面上,并且放到一个盒子里,这样我如果要看什么东西就可以很直接显示出来,而且这个盒子一定要能打开.我用HT实现了我的想法,代码一百多行,这么少的代码 ...
随机推荐
- doc系统maven打包脚本
chcp 65001@echo off title 打包神器,龙爷造. echo ============================= echo 姓名:Long echo 日期:2020-08- ...
- mysql导入脚本
#登陆 mysql -u root -p #创建数据库 CREATE DATABASE `gps` CHARACTER SET utf8 COLLATE utf8_general_ci; #选择数据库 ...
- linux 生成密钥
p.p1 { margin: 0; font: 16px "Helvetica Neue" } span.s1 { font: 16px ".PingFang SC&qu ...
- kong插件Prometheus+grafana图形化展示
目录 1. 准备工作 3. 为kong添加 prometheus插件 4. 打开kong的metrics支持 4. 配置prometheus.yml添加kong提供的数据信息 5. 在 Grafana ...
- Linux常用基础命令(二)
Linux常用基础命令 一.-ls--列表显示目录内容 二.-alias--设置别名 三.-du--统计目录及文件空间占用情况 四.-mkdir--创建新目录 五.-touch--创建空文件 六.-l ...
- C语言:c++ ++c
#include <stdio.h> int main() {int a=3,x; x=(a++)+(++a)+(++a); printf("%d",x); getch ...
- java使用IO读写文件
https://www.cnblogs.com/qiaoyeye/p/5383723.html java读写文件的IO流分两大类,字节流和字符流,基类分别是字符:Reader和Writer:字节:In ...
- Appium - adb monkey事件(二)
操作事件简介 Monkey所执行的随机事件流中包含11大事件,分别是触摸事件.手势事件.二指缩放事件.轨迹事件.屏幕旋转事件.基本导航事件.主要导航事件.系统按键事件.启动Activity事件.键盘事 ...
- Java 获取Word中指定图片的坐标位置
本文介绍通过Java程序获取Word文档中指定图片的坐标位置. 程序运行环境: Word测试文档:.docx 2013 Free Spire.doc.jar 3.9.0 IntelliJ IDEA J ...
- 以太坊-Mac环境下remix环境搭建
环境: 设备:MacBookPro 系统:macOS Catalina 10.15.7 芯片: intel i7 Node,npm,nvm安装 Node,npm的安装方式有很多种此处作者第一次通过命令 ...
