CSS样式实现表头和列固定
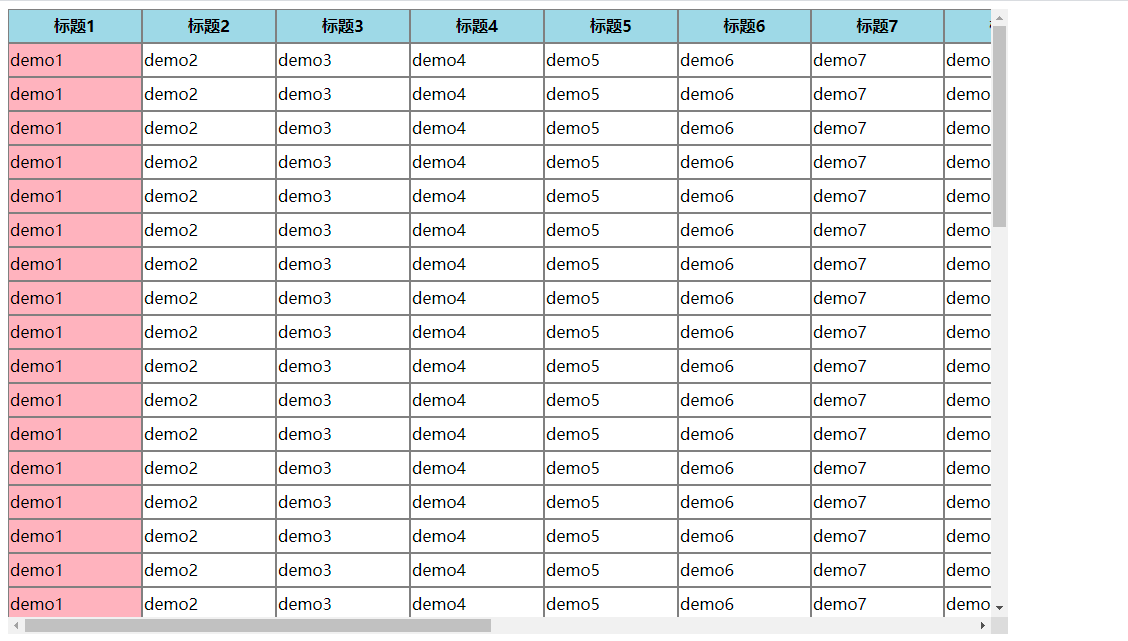
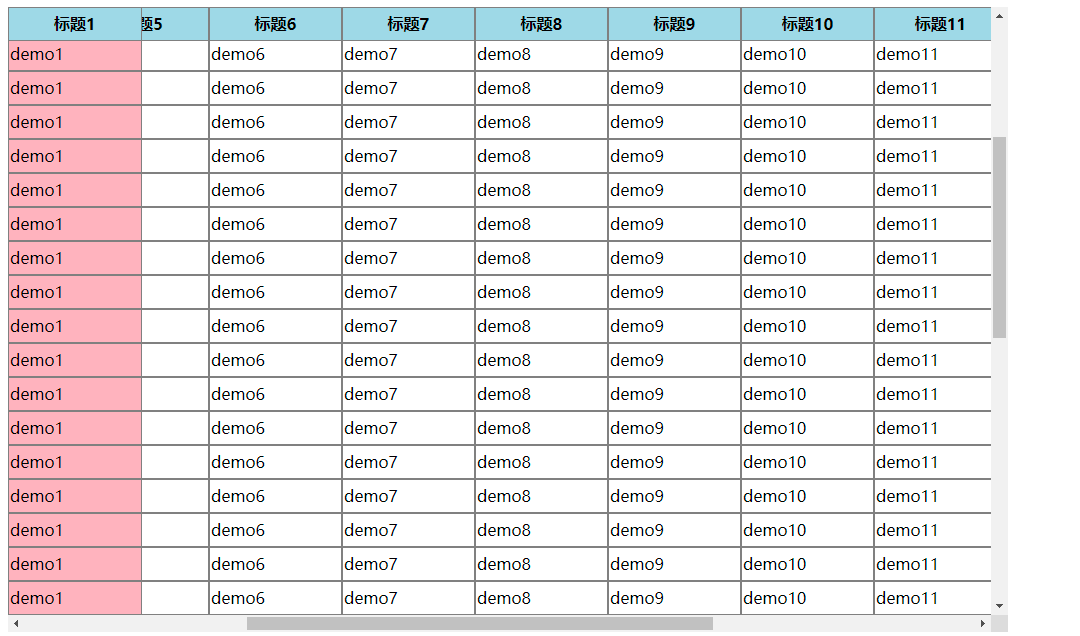
效果图:第一行和第一列固定


<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>CSS实现表头与列固定</title>
<!--引用vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.main{
width:1000px;
overflow:auto;
height:625px;
}
td,th{
border:1px solid gray;
width:100px;
height:30px;
}
th{
background-color:lightblue;
}
table{
table-layout:fixed;
width:2000px;
}
td:first-child,th:first-child{
position:sticky;
left:0;
z-index:1;
background-color:lightpink;
}
thead tr th{
position:sticky;
top:0;
}
th:first-child{
z-index:2;
background-color:lightblue;
}
</style>
</head>
<body>
<!--新建Vue实例-->
<div id="app">
<div class="main">
<table cellspacing="0">
<thead>
<tr>
<th>{{message}}</th>
<th>标题2</th>
<th>标题3</th>
<th>标题4</th>
<th>标题5</th>
<th>标题6</th>
<th>标题7</th>
<th>标题8</th>
<th>标题9</th>
<th>标题10</th>
<th>标题11</th>
<th>标题12</th>
<th>标题13</th>
<th>标题14</th>
<th>标题15</th>
</tr>
</thead>
<tbody>
<!--vue的 v-for的遍历-->
<tr v-for="(item,index) in 50" :key="index">
<td>demo1</td>
<td>demo2</td>
<td>demo3</td>
<td>demo4</td>
<td>demo5</td>
<td>demo6</td>
<td>demo7</td>
<td>demo8</td>
<td>demo9</td>
<td>demo10</td>
<td>demo11</td>
<td>demo12</td>
<td>demo13</td>
<td>demo14</td>
<td>demo15</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
<!--把<div id="app></div>和这个标签里面包含的所有DOM都实例化成了一个JS对象, 这个对象就是app-->
<script>
var app=new Vue({
el:'#app',
data:{
message:'hello'
},
methods:{
clickButton:function(){
this.my_data = "Wow! I'm changed!"
}
}
})
</script>
</html>
CSS样式介绍:
1、overflow 属性规定当内容溢出元素框时发生的事情。
值 描述
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。 案例:
.main{
width:1000px;
overflow:auto;
height:625px;
} 2、table-layout:fixed;
值 描述
automatic 默认。列宽度由单元格内容设定。
fixed 列宽由表格宽度和列宽度设定。
inherit 规定应该从父元素继承 table-layout 属性的值。 案例:
table{
table-layout:fixed;
width:2000px;
} 3、position 属性指定了元素的定位类型
static:HTML 元素的默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到 top, bottom, left, right影响。
fixed:元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动:Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。
relative:相对定位元素的定位是相对其正常位置。
absolute:绝对定位的元素的位置相对于最近的已定位父元素,
如果元素没有已定位的父元素,那么它的位置相对于<html>: sticky:sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
z-index属性:指定了一个元素的堆叠顺序。一个元素可以有正数或负数的堆叠顺序 案例:
td:first-child,th:first-child{
position:sticky;
left:0;
z-index:1;
background-color:lightpink;
}
4、语法:box-shadow: h-shadow v-shadow blur spread color inset;
值 说明
h-shadow 必需的。水平阴影的位置。允许负值
v-shadow 必需的。垂直阴影的位置。允许负值
blur 可选。模糊距离
spread 可选。阴影的大小
color 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表
inset 可选。从外层的阴影(开始时)改变阴影内侧阴影
案例:
.table-responsive .o_list_table thead tr:nth-child(1) th:nth-child(<t t-esc="offset_index+1"/>) {
box-shadow: -1px 0px 0 #ddd inset;
}
CSS样式实现表头和列固定的更多相关文章
- asp.net table表格表头及列固定实现
http://blog.csdn.net/zdw_wym/article/details/48630337 在开发中常会遇到table表格中列特别多,下拉后,表头就看不见了,水平滚动后,第1.2列就看 ...
- 用css样式围剿等高列问题(转载)
明修栈道暗度陈仓 该秘籍的心法只有十二个字:”隐藏容器溢出,正负内外边距.”看完下面的几行代码,再看这句话你真的可以看到圣光! 隐藏容器溢出.将外层容器的溢出设为隐藏: .container { ov ...
- html css 如何将表头固定(转)
html css 如何将表头固定 position属性取值为fixed时,则元素的位置将不受滚动条的影响,而是直接依据窗口定位,这就是将表头固定的最直接方法,网上其他途径感觉都是在走弯路.但是与此同时 ...
- vue表格实现固定表头首列
前言 最近在做vue移动端项目,需要做一个可以固定表头首列的表格,而且由于一些原因不能使用任何UI插件,网上找了很久也没什么好方法,所以在解决了问题之后,写下了这篇文章供后来人参考,文章有什么错漏的问 ...
- 有关列分组,定义css样式无效的问题
声明: web前端学习笔记,欢迎大神指点.联系QQ:1522025433. 有时候我们要单独对表格的某列定义单独的样式,就会很自然的想到 表格的 在<table>标签内使用的 <co ...
- html css 如何将表头固定
position属性取值为fixed时,则元素的位置将不受滚动条的影响,而是直接依据窗口定位,这就是将表头固定的最直接方法,网上其他途径感觉都是在走弯路.但是与此同时必须解决两个问题.第一:表体将随之 ...
- easyui datagrid 表头固定(垂直滚动条)、列固定(水平滚动条)
easyui datagrid 表头固定(垂直滚动条).列固定(水平滚动条),每页显示1000行 最近用多了easyui 之后还是觉得它的功能还是很强大的.它原有的功能就已经能够满足90%以上的界面需 ...
- jquery固定表头和列头
1.对网上的开源方法稍作了些修改 <script type="text/javascript">// <![CDATA[ function FixTable(Ta ...
- html table 固定表头和列
/**************************************************************** jQuery 插件. 功能: 固定表格标题行或列头 Version: ...
随机推荐
- 使用allure工具生成测试报告(基于pytest框架)
一.allure简介:一个轻量级的,灵活的,支持多语言,多平台的开源report框架 Allure基于标准的xUnit结果输出,但是添加了一些补充数据.任何报告都是通过两个步骤生成的.在测试执行期间( ...
- 【NX二次开发】多功能对话框UF_UI_message_dialog
多功能对话框 1 extern DllExport void ufsta(char *param, int *returnCode, int rlen) 2 { 3 UF_initialize(); ...
- 【C++】共用体\联合体(union)
共用体的用法与结构体差不多,只不过将关键字由struct变成了union.共用体使不同的类型变量存放到同一段内存单元中,所以共用体在同一时刻只能存储一个数据成员的值,共用体的大小等于最大成员的大小(结 ...
- csp-c模拟测试43「A·B·C」
B 题解 $f[i][(gcd(prime[j]*prime[k]\%P,P))]=\sum\limits_{k=1}^{k<=num} f[i-1][k]*phi(\frac{P}{prime ...
- 14 Nginx访问日志自动按天切割
#!/bin/bash export PATH=/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/root/bin LOG_DIR=/usr/loc ...
- flex mx:TabNavigator进行选项卡切换,需要进行交互时。发生Error #1009错误
当需要进行 mx:TabNavigator选项卡进行切换时,需要进行交互,然后却报了"TypeError: Error #1009: 无法访问空对象引用的属性或方法."错误,产生这 ...
- AcWing 1273. 天才的记忆
从前有个人名叫 WNB,他有着天才般的记忆力,他珍藏了许多许多的宝藏. 在他离世之后留给后人一个难题(专门考验记忆力的啊!),如果谁能轻松回答出这个问题,便可以继承他的宝藏. 题目是这样的:给你一大串 ...
- Java核心基础第1篇-走进Java世界
一.Java简介 1.1 Java概述 Java从一开始就以友好的语法.面向对象.内存管理和最棒的跨平台可移植性来吸引程序员. 写一次就可以在所有地方执行( write-once/run-anywhe ...
- nohup &的用法、进程查看以及终止
p.p1 { margin: 0 0 2px; font: 16px ".PingFang SC" } p.p2 { margin: 0; font: 12px "Hel ...
- 淘宝的sign参数js逆向
前言:现在网站都有很强的反爬机制,都是非常常见的是用js前端加密参数,所以不得不去分析和逆向js混淆后的代码 一. 打开天猫或淘宝,shift+ctrl+F12全局搜索sign参数. 这里发现很多地方 ...
