Visual Studio Code (VSCode) 配置 C/C++ 开发编译环境
前言
工作多年,突然发现很多C++的基础都忘记了,加之C++不断更新换代后的各种新特性,于是想重拾C++的基础学习。虽然现在工作都是Linux平台,但考虑到个人方便,自己也仅仅想重温语法,家里家外都可使用,决定搭建一下C++ IDE开发环境。记得N年前刚开始接触编程时,使用的是Visual C++6.0,下面这个可爱的图标很多人一定很熟悉。不过今天想尝鲜新的工具 Visual Studio Code 来搭建C/C++开发环境。
这个官方文章也有很详细的介绍:https://code.visualstudio.com/docs/cpp/config-mingw

VSCode安装流程
1. 下载VScode
》下载链接:https://code.visualstudio.com/Download
》安装过程:安装很简单,我一路默认设置(当然也可以自己选择安装路径啥的),直至完成。

2. 安装C/C++扩展插件工具
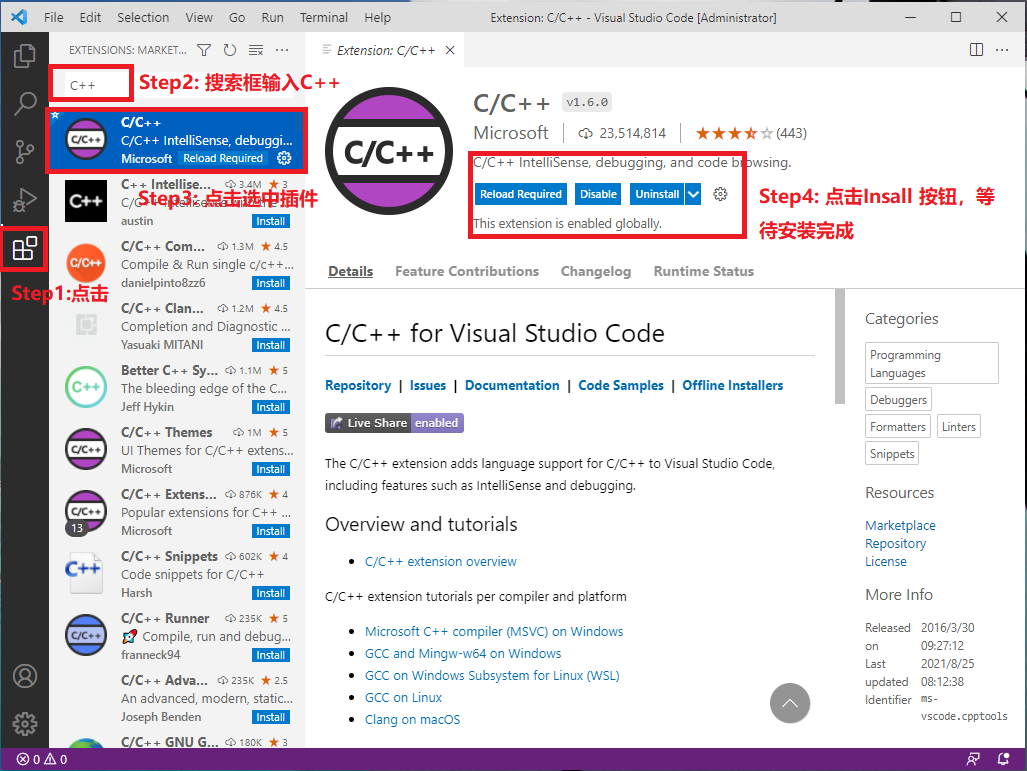
》打开VSCode,按照以下步骤安装
》选择扩展工具栏 --> 搜索C++关键字 --> 选择C/C++插件安装,其它一些辅助插件的安装也遵循类似的步骤

3. 下载MinGW
》下载地址:https://sourceforge.net/projects/mingw-w64/files/
》下载的文件:进入网站后不要点击 "Download Lasted Version",往下滑,找到最新版的 "x86_64-posix-seh"。

》安装MinGW:下载后是一个7z的压缩包(我下载的x86_64-8.1.0-release-posix-seh-rt_v6-rev0.7z),解压后把mingw64目录移动到安装的位置即可。我的安装位置是:C:\Program Files\mingw64
4. 配置环境变量
》配置MinGW安装的访问路径,比如我的安装位置是C:\Program Files\mingw64

》验证环境变量是否配置成功,按下 win + R,输入cmd,回车键之后输入g++,再回车,如果提示以下信息,则环境变量配置成功

5. 使用简单的.cpp文件配置C++环境
1. 新建空文件夹 Work
2. 打开VScode --> 打开文件夹--> 选择刚刚创建的文件夹Work
3. 新建HelloWorld.cpp文件
#include <iostream>
using namespace std;
int main()
{
cout << "Hello World !" << endl;
return 0;
}4. 进入调试界面添加配置环境,选择 C++(GDB/LLDB),再选择 g++.exe,之后会自动生成 launch.json 配置文件

5. 编辑 launch.json 配置文件,主要修改 "externalConsole": true,
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": true, // 修改此项为true,运行时可以弹出console终端
"MIMode": "gdb",
"miDebuggerPath": "C:\\Program Files\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe 生成活动文件"
}
]
}6. 运行
经过上面的配置就可以运行C++程序了。返回.cpp文件,按F5进行调试,结果如下图

注意运行前可以在return前设置一个断点,否则终端窗口会一闪而过。或者在return 前加一句 system("pause")
至此环境就搭建好了,可以开始C++开发学习之旅了
扩展
如果不习惯英文界面可以安装中文插件切换到中文

最后再啰嗦一句,更详细的信息参考官方网址介绍https://code.visualstudio.com/docs/cpp/config-mingw

Visual Studio Code (VSCode) 配置 C/C++ 开发编译环境的更多相关文章
- Visual Studio Code (vscode) 配置 C / C++ 环境
Visual Studio Code (vscode) 配置 C / C++ 环境 昨天突发奇想,想使用vscode配置C++环境,因为不想下载 Dev OR codeblock,然后借助了很多网上教 ...
- 再整理:Visual Studio Code(vscode)下的通用C语言环境搭建
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://www.cnblogs.com/czlhxm/p/11794743.ht ...
- 在Visual Studio Code中配置GO开发环境
一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的GoLang插件,它的主页为:https://github ...
- Visual Studio Code中配置GO开发环境
在Visual Studio Code中配置GO开发环境 一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的 ...
- windows通过Visual Studio Code中配置GO开发环境(转)
一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的GoLang插件,它的主页为:https://github ...
- 在Visual Studio Code 中配置Python 中文乱码问题
在Visual Studio Code 中配置Python 中文乱码问题 方法一:直接代码修改字符集 添加前四行代码 import io import sys #改变标准输出的默认编码 sys.std ...
- 【Visual Studio Code 】使用Visual Studio Code + Node.js搭建TypeScript开发环境
1.准备工作 Node.js Node.js - Official Site Visual Studio Code Visual Studio Code - Official Site 安装Node. ...
- 使用Visual Studio Code + Node.js搭建TypeScript开发环境
Visual Studio Code搭建Typescript开发环境 —— 相关文章: http://www.cnblogs.com/sunjie9606/p/5945540.html [注意:这里仅 ...
- Ubuntu下Visual Studio Code的配置
最近在Ubuntu系统里用Visual Studio Code编写vue代码时,在build的时候老是报错,后来发现原来Visual Studio Code里默认Tab是4个空格,而vue代码要求ta ...
随机推荐
- ASP.NET Core:ASP.NET Core中使用NLog记录日志
一.前言 在所有的应用程序中,日志功能是不可或缺的模块,我们可以根据日志信息进行调试.查看产生的错误信息,在ASP.NET Core中我们可以使用log4net或者NLog日志组件来实现记录日志的功能 ...
- Quartz任务调度(1)概念例析快速
实例解析概念 在quartz中,有几个核心类和接口:Job.JobDetail.Trigger.Calendar.Scheduler.下面我们结合实例来分析这些类的角色定位.现在我们有一个新闻网站,它 ...
- C++泛型编程之类模板
泛型语义 泛型(Generic Programming),即是指具有在多种数据类型上皆可操作的含意.泛型编程的代表作品 STL 是一种高效.泛型.可交互操作的软件组件. 泛型编程最初诞生于 C++中, ...
- lambda与方法引用
哈喽,大家好,我是指北君. 虽然目前Java最新版本都已经到16了,但是绝大部分公司目前用的Java版本都是8,想当初Java8问世后,其Lambda表达式与方法引用可是最亮眼的新特性,目前,这两个特 ...
- Python - 面向对象编程 - @property
前言 前面讲到实例属性的时候,我们可以通过 实例对象.实例属性 来访问对应的实例属性 但这种做法是不建议的,因为它破坏了类的封装原则 正常情况下,实例属性应该是隐藏的,只允许通过类提供的方法来间接实现 ...
- Caffe 快速入门笔记
官网:http://caffe.berkeleyvision.org/ 其中包含Notebook Example方便入门学习 只是使用她的库还是比较简单,其难点在于: 安装 源码 训练好的模型,用于迁 ...
- GO的GC辣鸡回收(一)
用户程序通过内存分配器(Allocator)在堆上申请内存,而垃圾收集器(Collector)负责回收堆上的内存空间,内存分配器和垃圾收集器共同管理程序中的堆内存空间. 基本概念 垃圾分类 语义垃圾: ...
- Python:MySQL拒绝从远程访问的解决方法
MySQL连接数据库 #!/usr/bin/python # -*- coding: UTF-8 -*- import pymysql # 打开数据库连接 db = pymysql.connect(& ...
- Qt中QOpengl的QMatrix4x4矩阵作用原理以及使用方法
1.矩阵具有坐标变换的作用,例如:左乘一个旋转矩阵,实现点的坐标旋转,左乘一个平移矩阵实现,点的平移 2.一个点可以同时串联相乘几个变换矩阵,实现坐标连续变换,根据左乘规则,右边矩阵先作用于点,作用顺 ...
- CountDownLatch能不能在多个线程上添加await?
在CountDownLatch类的使用过程中,发现了一个很奇怪的现象: CountDownLatch countDownLatch = new CountDownLatch(2); Runnable ...

