Html 之自动高度 auto 和 100%高度
HTML 高度
下面示例 设置为 Auto 和 100%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#app {
height: 100px;
width: 200px;
}
.auto-h {
height: auto;
width: 100px;
float: left;
}
.parent-h {
height: 100%;
width: 100px;
float: right;
}
</style>
</head>
<body>
<div id="app">
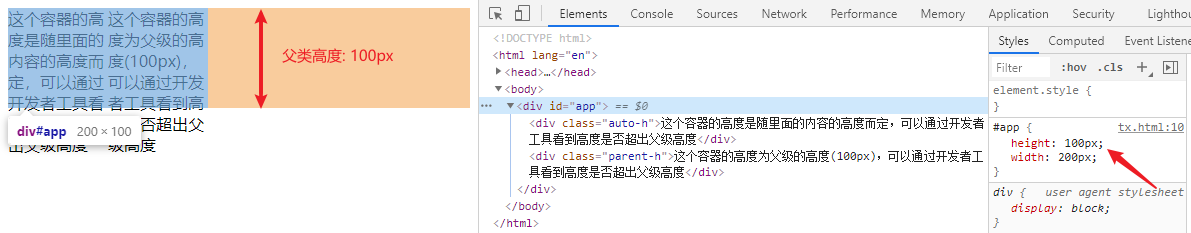
<div class="auto-h">这个容器的高度是随里面的内容的高度而定,可以通过开发者工具看到高度是否超出父级高度</div>
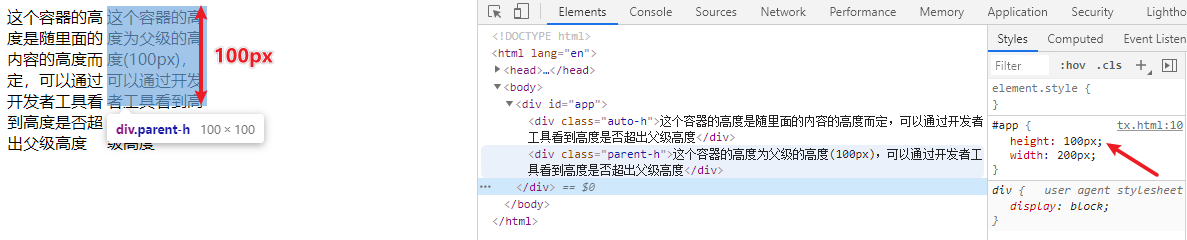
<div class="parent-h">这个容器的高度为父级的高度(100px),可以通过开发者工具看到高度是否超出父级高度</div>
</div>
</body>
</html>

设置父类高度为100px

设置子类自动高度 auto

设置子类 100% 高度
Html 之自动高度 auto 和 100%高度的更多相关文章
- js不需要知道图片宽高的懒加载方法(经过实际测试,不加宽高仍然是无法正常加载的,设置height:auto,height:100%,仍然显示高度为0)
js不需要知道图片宽高的懒加载方法 懒加载是如何实现的? - 简书https://www.jianshu.com/p/e86c61468285找到一个不需要知道图片宽高的懒加载方法了(经过实际测试,不 ...
- 两个div,高度都是100% 用 display:flex; 和 min-height 一边撑高了,另一边自动走 (不加flex不自动撑开)
两个div,高度都是100% 用 display:flex; 和 min-height 一边撑高了,另一边自动走
- 父元素高度设置为min-height,子元素高度设置为100%,但实际上子元素高度你知道是多少吗?
前言 给父元素一个min-height,子元素设置height:100%. 代码 <!DOCTYPE html> <html> <head> <title&g ...
- CSS高度自适应 height:100%;
在初次尝试高度自适应时都会遇到这样的问题: 对象的heith:100%; 并不能直接产生实际效果 为什么呢?之所以没有效果,与浏览器的解析方式有一定关系,查看下面代码 <!DOCTYPE htm ...
- html的height:100%;高度是多少
html的height:100%;高度是多少 html设置height:100%;表示一屏高度,类似于100vh.未设置则根据子元素的高度来自适应高.在实际应用中,设置页面高度为1屏幕高度通常设置: ...
- 使用padding代替高度实现背景图片高度按比例自适应
本篇文章由:http://xinpure.com/use-padding-instead-of-highly-adaptive-background-image-height-proportionat ...
- ugui 获取Text的高度,动态改变高度
项目中需要根据聊天内容的多少.显示外边框的高度.因为Text的内容是不固定的.但宽度是固定的.高度根据文字多少自增 可以通过Text的属性preferredHeight 获取文本框的高度
- CSS布局-body高度不等于页面高度
记录采坑: 博客记录问题,用作回忆用,不喜勿喷! html,body{width: 100%; height: 100%}这是初始定义的宽高.在布局越写越复杂的时候,布局很容易出现问题,例如一个页面中 ...
- C++11 自动推导auto
C++11 自动推导auto C++11中引入的auto主要有两种用途:自动类型推导和返回值占位. auto在C++98中的标识临时变量的语义,由于使用极少且多余,在C++11中已被删除.前后两个标准 ...
随机推荐
- DEV-C++ 5.11调试设置方法
DEV-C++调试设置方法:默认不能调试,打开调试的方法: 1.点击"工具"菜单--编译选项--"代码生成/优化"--连接器--"产生调试信息&quo ...
- Mycat读写分离的简单实现
目录 1.Mycat读写分离的配置 1.1.Mycat是什么 1.2.Mycat能干什么 1.2.1.数据库的读写分离 1.2.1.1.数据库读写分离图解 1.2.2.数据库分库分表 1.2.2.1. ...
- 记一次 .NET 某云采购平台API 挂死分析
一:背景 1. 讲故事 大概有两个月没写博客了,关注我的朋友应该知道我最近都把精力花在了星球,这两个月时间也陆陆续续的有朋友求助如何分析dump,有些朋友太客气了,给了大大的红包,哈哈,手里面也攒了1 ...
- firewalld详解
firewalld详解 注:为了便于查看,我把iptables和firewlld的使用总结文档放到了这个链接(下载),这个文档如果有新的内容和更正,我会及时更新. 有需要可以直接下载查看,应该比在博客 ...
- [考试总结]noip模拟15
这次不咕了. 首先发现这套题目十分毒瘤, \(T1\) 就没有太大的思路. 结果最后也是暴力收场... 菜. \(T1\;60pts\) 暴力居然还是挺高的,\(T2\) 莽了一个随机化上去结果还是暴 ...
- 数据结构与算法-排序(二)选择排序(Selection Sort)
摘要 选择排序的逻辑是先遍历比较出序列中最大的,然后把最大的放在最后位置. 遵循这个逻辑,用代码实现时,做到1.减少比较次数之外,这里引入一个新的指标 - 稳定性,2.保证排序过程中的稳定性也是一个优 ...
- 深入刨析tomcat 之---第7篇 这个是链接,如果使用idea 创建servlet工程
recoded by 张艳涛 使用IDEA创建Servlet项目 使用IDEA创建Servlet项目
- IOS自动化测试环境搭建(Python & Java)
一.前言 IOS的App自动化测试与Android的一样,也可以用appium来进行.但是IOS自动化依赖苹果的osx系统.Xcode构建等,且封闭的系统需要苹果开发者账号才可以驱动真机.A ...
- Synology群晖100TB万兆文件云服务器NAS存储池类别 RAID 6 (有数据保护)2021年7月29日 - Copy
Synology群晖100TB万兆文件云服务器NAS存储池类别 RAID 6 (有数据保护)2021年7月29日 - Copy https://www.autoahk.com/archives/367 ...
- 键盘和鼠标闲置超时时关闭显示器并锁定电脑桌面的AutoHotkey脚本 2019年11月24日写
/* 键盘和鼠标闲置超时时关闭显示器并锁定电脑桌面的AutoHotkey脚本 2019年11月24日写 在电脑桌面锁定时移动鼠标就会显示登录界面,此时即使超过电源设置的时间电脑也不会关闭显示器使得屏幕 ...
