Fancytree实例
一、实例



<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>fancyTreeTest</title>
<script src="jquery.js"></script>
<script src="jquery-ui.min.js"></script>
<link href="ui.fancytree.min.css" rel="stylesheet" />
<script src="jquery.fancytree-all.min.js"></script>
<script type="text/javascript">
$(function () {
//Create the tree inside the <div id="tree"> element.与zTree类似
// 基础配置,返回数据包括
$("#tree")
.fancytree({
source: [
{ "title": "Node 1", "key": "1" },
{
"title": "Folder 2",
"key": "2",
"folder": true,
"children": [
{ "title": "Node 2.1", "key": "3" },
{ "title": "Node 2.2", "key": "4" }
]
}
]
});
});
</script>
<script>
$.ui.fancytree.debugLevel = 1; // silence debug output
function logEvent(event, data, msg) {
// var args = $.isArray(args) ? args.join(", ") :
msg = msg ? ": " + msg : "";
$.ui.fancytree.info("Event('" + event.type + "', node=" + data.node + ")" + msg);
} $(function () {
$("#tree")
.fancytree({
checkbox: true,
// --- Tree events -------------------------------------------------
blurTree: function (event, data) {
logEvent(event, data);
},
create: function (event, data) {
logEvent(event, data);
},
init: function (event, data, flag) {
logEvent(event, data, "flag=" + flag);
},
focusTree: function (event, data) {
logEvent(event, data);
},
restore: function (event, data) {
logEvent(event, data);
},
// --- Node events -------------------------------------------------
activate: function (event, data) {
logEvent(event, data);
var node = data.node;
// acces node attributes
$("#echoActive").text(node.title);
if (!$.isEmptyObject(node.data)) {
// alert("custom node data: " + JSON.stringify(node.data));
}
},
beforeActivate: function (event, data) {
logEvent(event, data, "current state=" + data.node.isActive());
// return false to prevent default behavior (i.e. activation)
// return false;
},
beforeExpand: function (event, data) {
logEvent(event, data, "current state=" + data.node.isExpanded());
// return false to prevent default behavior (i.e. expanding or collapsing)
// return false;
},
beforeSelect: function (event, data) {
// console.log("select", event.originalEvent);
logEvent(event, data, "current state=" + data.node.isSelected());
// return false to prevent default behavior (i.e. selecting or deselecting)
// if( data.node.isFolder() ){
// return false;
// }
},
blur: function (event, data) {
logEvent(event, data);
$("#echoFocused").text("-");
},
click: function (event, data) {
logEvent(event, data, ", targetType=" + data.targetType);
// return false to prevent default behavior (i.e. activation, ...)
//return false;
},
collapse: function (event, data) {
logEvent(event, data);
},
createNode: function (event, data) {
// Optionally tweak data.node.span or bind handlers here
logEvent(event, data);
},
dblclick: function (event, data) {
logEvent(event, data);
// data.node.toggleSelect();
},
deactivate: function (event, data) {
logEvent(event, data);
$("#echoActive").text("-");
},
expand: function (event, data) {
logEvent(event, data);
},
focus: function (event, data) {
logEvent(event, data);
$("#echoFocused").text(data.node.title);
},
keydown: function (event, data) {
logEvent(event, data);
switch (event.which) {
case 32: // [space]
data.node.toggleSelected();
return false;
}
},
keypress: function (event, data) {
// currently unused
logEvent(event, data);
},
lazyLoad: function (event, data) {
logEvent(event, data);
// return children or any other node source
data.result = { url: "ajax-sub2.json" };
// data.result = [
// {title: "A Lazy node", lazy: true},
// {title: "Another node", selected: true}
// ];
},
loadChildren: function (event, data) {
logEvent(event, data);
},
loadError: function (event, data) {
logEvent(event, data);
},
postProcess: function (event, data) {
logEvent(event, data);
// either modify the ajax response directly
data.response[0].title += " - hello from postProcess";
// or setup and return a new response object
// data.result = [{title: "set by postProcess"}];
},
removeNode: function (event, data) {
// Optionally release resources
logEvent(event, data);
},
renderNode: function (event, data) {
// Optionally tweak data.node.span
// $(data.node.span).text(">>" + data.node.title);
logEvent(event, data);
},
renderTitle: function (event, data) {
// NOTE: may be removed!
// When defined, must return a HTML string for the node title
logEvent(event, data);
// return "new title";
},
select: function (event, data) {
logEvent(event, data, "current state=" + data.node.isSelected());
var s = data.tree.getSelectedNodes().join(", ");
$("#echoSelected").text(s);
}
})
.bind("fancytreeactivate",
function (event, data) {
// alternative way to bind to 'activate' event
logEvent(event, data);
})
.on("mouseenter mouseleave",
".fancytree-title",
function (event) {
// Add a hover handler to all node titles (using event delegation)
var node = $.ui.fancytree.getNode(event);
node.info(event.type);
});
$("#btnSelect")
.click(function (event) {
var node = $("#tree").fancytree("getActiveNode");
node.setSelected(!node.isSelected());
});
$("#btnRemove")
.click(function (event) {
var node = $("#tree").fancytree("getActiveNode");
node.remove();
});
});
</script>
</head>
<body>
[...]
<!-- show tree -->
<div id="tree">...</div>
[...]
</body>
</html>
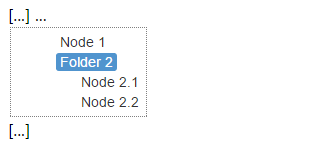
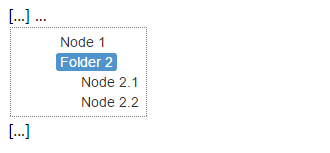
总结:1)将body中的div换成table就会出现上边不同的结果,最右边结果
2)对数的具体操作:
//获取Id为tree的Fancytree对象
$("#tree").fancytree("getTree") //获取tree的根节点
$("#tree").fancytree("getRootNode") //访问每个节点并把节点展开
$("#tree").fancytree("getRootNode").visit(function(node) {
node.setExpanded(true);
3)参考大牛:http://wwwendt.de/tech/fancytree/demo/
官方文档下载:http://wwwendt.de/tech/fancytree/demo/
Fancytree实例的更多相关文章
- 最近学习工作流 推荐一个activiti 的教程文档
全文地址:http://www.mossle.com/docs/activiti/ Activiti 5.15 用户手册 Table of Contents 1. 简介 协议 下载 源码 必要的软件 ...
- js-静态、原型、实例属性
本篇来说一下js中的属性: 1.静态属性 2.原型属性 3.实例属性 静态属性: function klass(){} var obj=new klass(); klass.count=0; klas ...
- ZIP压缩算法详细分析及解压实例解释
最近自己实现了一个ZIP压缩数据的解压程序,觉得有必要把ZIP压缩格式进行一下详细总结,数据压缩是一门通信原理和计算机科学都会涉及到的学科,在通信原理中,一般称为信源编码,在计算机科学里,一般称为数据 ...
- EntityFramework Core 1.1是如何创建DbContext实例的呢?
前言 上一篇我们简单讲述了在EF Core1.1中如何进行迁移,本文我们来讲讲EF Core1.1中那些不为人知的事,细抠细节,从我做起. 显式创建DbContext实例 通过带OnConfiguri ...
- redis集成到Springmvc中及使用实例
redis是现在主流的缓存工具了,因为使用简单.高效且对服务器要求较小,用于大数据量下的缓存 spring也提供了对redis的支持: org.springframework.data.redis.c ...
- 流程开发Activiti 与SpringMVC整合实例
流程(Activiti) 流程是完成一系列有序动作的概述.每一个节点动作的结果将对后面的具体操作步骤产生影响.信息化系统中流程的功能完全等同于纸上办公的层级审批,尤其在oa系统中各类电子流提现较为明显 ...
- UWP开发之Template10实践:本地文件与照相机文件操作的MVVM实例(图文付原代码)
前面[UWP开发之Mvvmlight实践五:SuspensionManager中断挂起以及复原处理]章节已经提到过Template10,为了认识MvvmLight的区别特做了此实例. 原代码地址:ht ...
- echarts+php+mysql 绘图实例
最近在学习php+mysql,因为之前画图表都是直接在echart的实例demo中修改数据,便想着两相结合练习一下,通过ajax调用后台数据画图表. 我使用的是echart3,相比较第二版,echar ...
- 【HanLP】HanLP中文自然语言处理工具实例演练
HanLP中文自然语言处理工具实例演练 作者:白宁超 2016年11月25日13:45:13 摘要:HanLP是hankcs个人完成一系列模型与算法组成的Java工具包,目标是普及自然语言处理在生产环 ...
随机推荐
- dart pub上传失败如何解决
问题: Flutter Exception: Pub will wait for a while before trying to connect again. 解决 1.设置终端代理 export ...
- 【洛谷P1140 相似基因】动态规划
分析 f[i][j] 表示 1数组的第i位和2数组的第j位匹配的最大值 f[1][1]=-2 f[2][1]=-2+5=3 f[3][1]=-2+5+5=8 三个决策: 1.由f[i-1][j-1]直 ...
- 【阅读笔记】Java核心技术卷一 #4.Chapter6
6 接口.lambda 表达式与内部类 6.1 接口 6.1.1 接口概念 接口绝不能含有实例域:但在接口中可以定义常量,被自动设为 public static final 接口中的所有方法自动地属于 ...
- ifix历史数据(H04/H08/H24)转换为CSV文件导出
在最近的一次环保数据维护中,由于自己疏忽导致数据库中TP值并未有效记录,还好历史趋势有相关记录,问题是我该如何将.H24文件记录导出?在逛论坛后,无意发现一款工具解决了我的燃眉之急-HTD2CSV.e ...
- XSS靶机1
参考文章https://blog.csdn.net/weixin_30897079/article/details/97314476 第一关 http://www.zixem.altervista.o ...
- centos 服务
1,开机开启服务 # chkconfig vsftpd on
- javascript 特殊字符 注意转义
- PHP-Audit-Labs-Day2 - filter_var函数缺陷
目录 分析 示例 payload 修复建议 Day02-CTF题解 参考链接 分析 先看源码 // composer require "twig/twig" require 've ...
- HDFS总结
hadoop分布式文件存储系统,用来解决海量数据的存储问题 HDFS的组成------核心配置文件:hdfs-site.xml.core-site.xml NameNode:负责整个HDFS集群的管理 ...
- Linux下MySQL多实例部署记录
什么是MySQL多实例 简单地说,Mysql多实例就是在一台服务器上同时开启多个不同的服务端口(3306.3307),同时运行多个Mysql服务进程,这些服务进程通过不同的socket监听不同的服务端 ...
