【HarmonyOS】【JS】鸿蒙Js camera怎么拍照并使用image显示出来
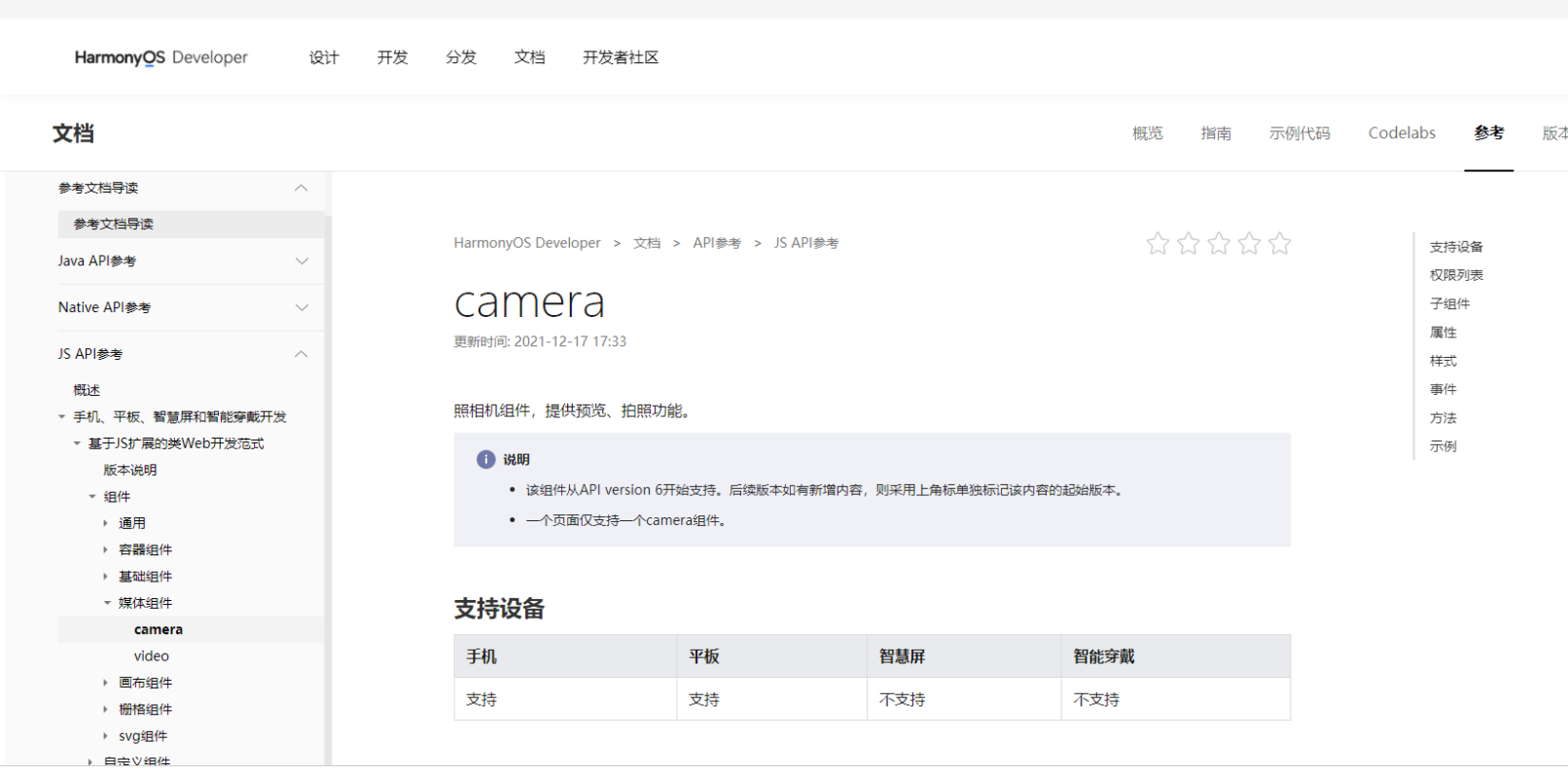
官网中有描述camera组件功能界面属性介绍,但是官网没有具体的demo让我们感受拍照的功能,今天写一篇demo来完善一下拍照的功能
demo 功能如下
第一步首先进行拍照功能
第二步 进行js页面跳转功能
第三步 使用image 显示拍照的照片
第一步首先进行拍照功能
参考链接如下

1.1 html 代码
<div class="container">
<camera id='camera-id' flash="on" deviceposition="back" @error="cameraError">
</camera>
<text class="textTakePhoto" on:click="takePhoto" > 拍照</text>
</div>
1.2 css 代码
···
.container {
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
}
camera {
width: 100%;
height: 80%;
}
.textTakePhoto{
padding: 10px;
border-width: 2vp;
border-color: black;
border-bottom-style: solid;
border-radius: 90vp;
margin-top: 40px;
text-color: black;
font-family: sans-serif;
font-size: 25px;
}
1.3 js 代码
···
export default {
data: {
title: 'World',
src:""
},
cameraError(){
},
takePhoto(){
var _this=this;
console.log('------------------------------>takePhoto')
var camera = this.$element('camera-id')
camera.takePhoto({
quality:'high',
success(result){
_this. src=result.uri
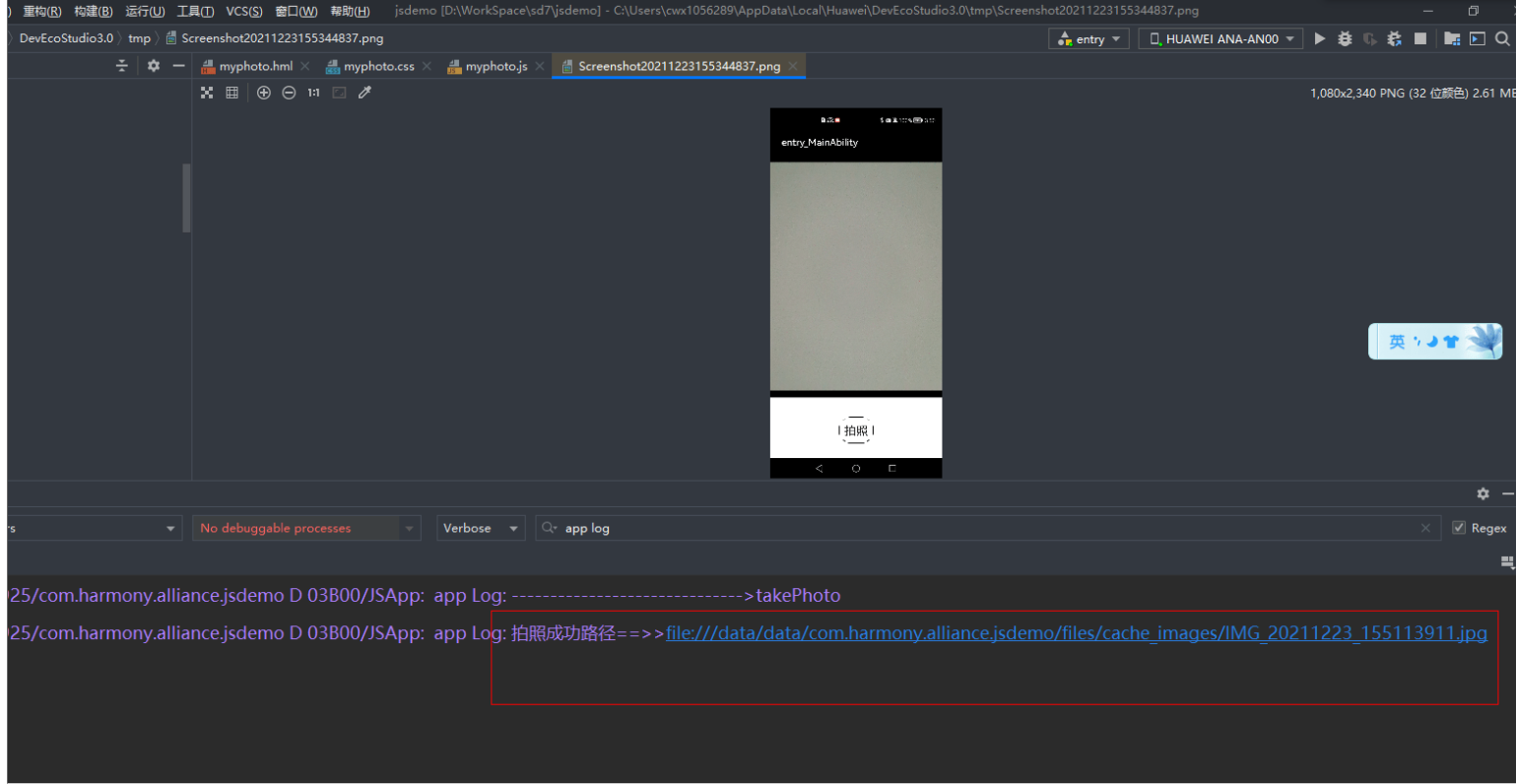
console.log("拍照成功路径==>>"+_this.src);
//
},
fail(result){
console.info('-------------fail------'+result)
},
complete(result){
// console.info('-------------complete------'+result)
}
})
},
}
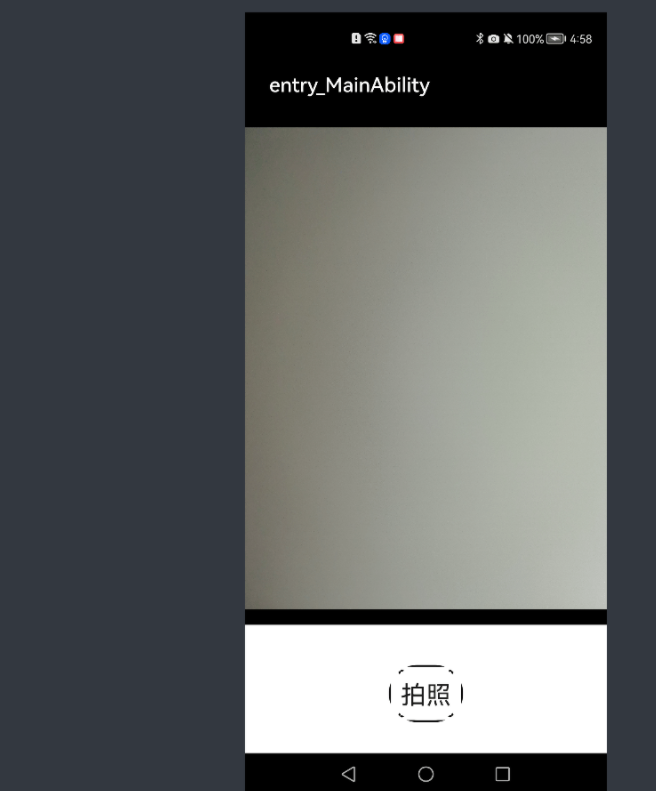
1.4 运行效果

第二步 进行js页面跳转功能
我们可以在拍照中完成(complete)的时候进行跳转另外一个界面,然后对图片路径做出相应的处理
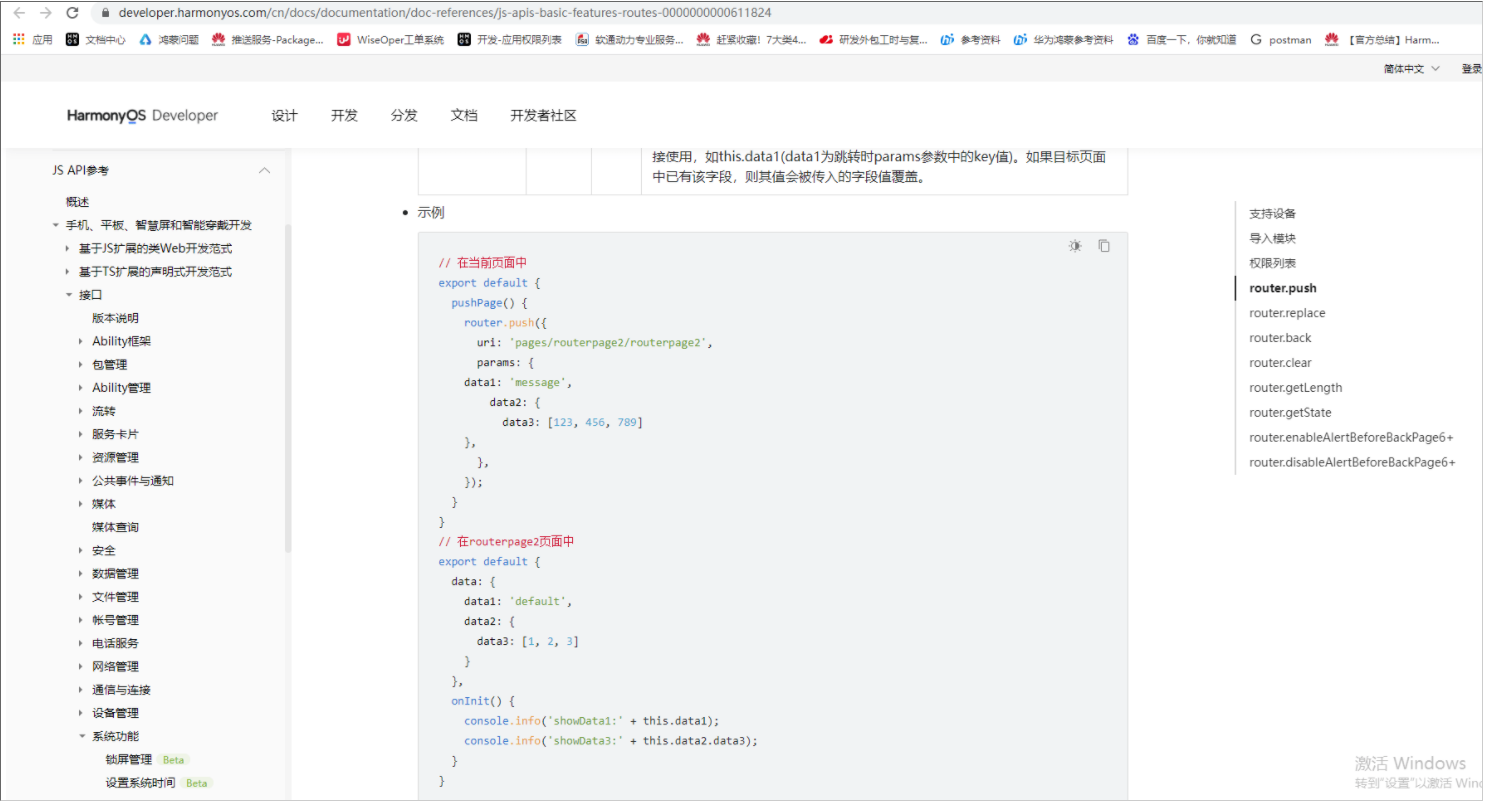
参考资料如下

2.1代码如下
complete(result){
console.info('-------------complete------'+result)
var appsrc="file:///data/data/com.harmony.alliance.jsdemo/files/"
var path="internal://app/"+_this.src.substring(appsrc.length,_this.src.length)
console.info('-------------success------'+path )
router.push({
uri: "pages/myImage/myImage",
params: {
src: path
},
})
}
第三步 使用image 显示拍照的照片
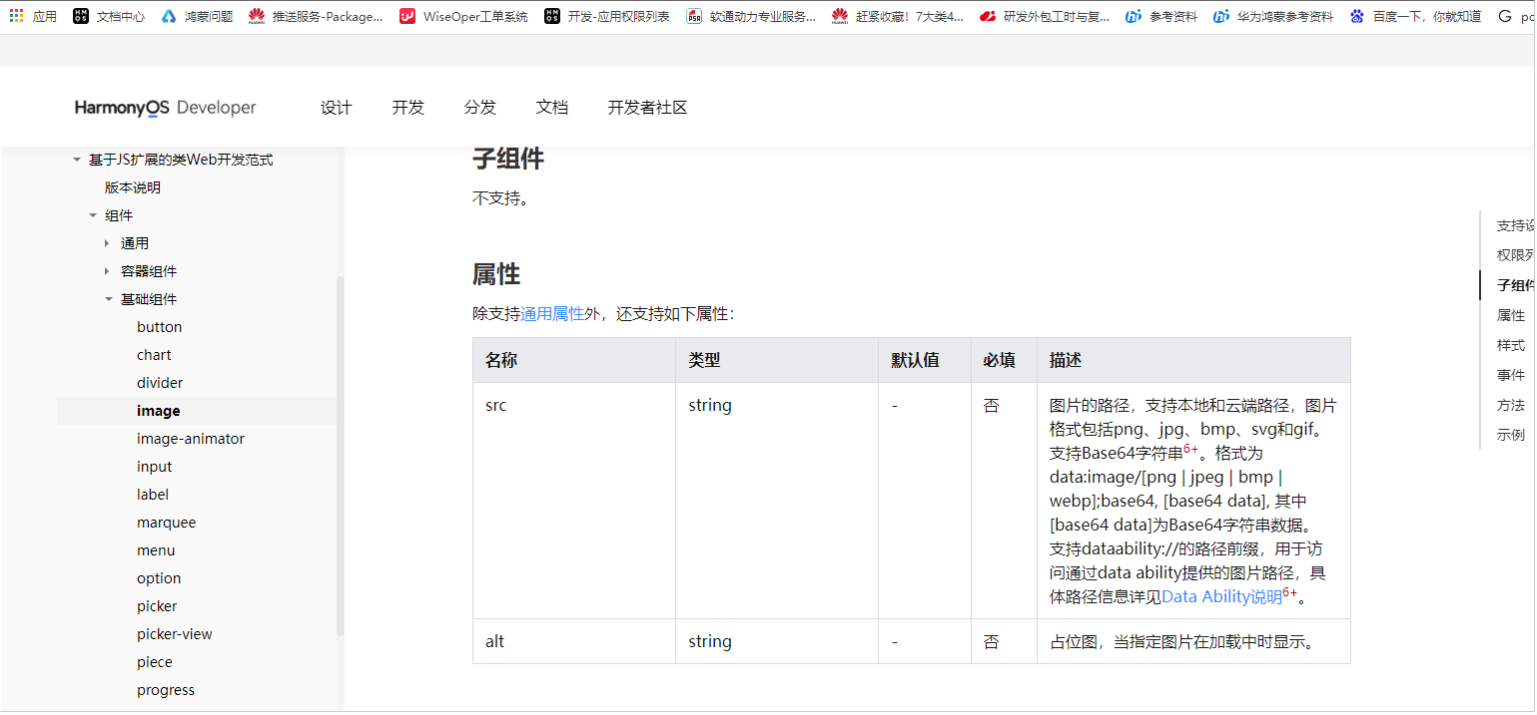
3.1 参考资料如下

3.2怎么显示本地图片
Image组件存在一个src假设为internal://app/1.png
其真实路径是file:///data/data/包名 /files/1.png
3.3 hml代码
<div class="container">
<text>{{src}}</text>
<image src="{{src}}" style="width: 300px; height: 300px;">
</image>
</div>
CSS代码
.container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
left: 0px;
top: 0px;
width: 454px;
height: 454px;
}
.title {
font-size: 30px;
text-align: center;
width: 200px;
height: 100px;
}
Js 代码
export default {
data: {
title: 'World',
src:""
}
}
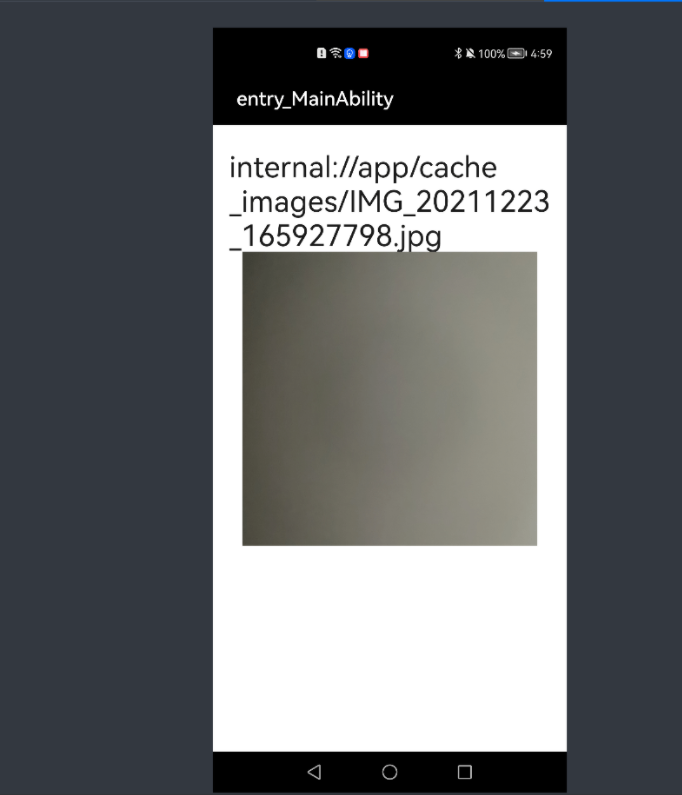
3.4 运行效果

==

更多精彩内容,请见华为开发者官方论坛→https://developer.huawei.com/consumer/cn/forum/home?ha_source=sanfang
【HarmonyOS】【JS】鸿蒙Js camera怎么拍照并使用image显示出来的更多相关文章
- 从微信小程序到鸿蒙js开发【04】——list组件
目录: 1.可滚动区域 2.list + list-item 3.list + list-item-group + list-item 1.可滚动区域 在许多场景中,页面会有一块区域是可滚动的,比如这 ...
- 从微信小程序到鸿蒙js开发【06】——swiper&animator&marquee
目录: 1.swiper轮播图 2.image-animator幻灯片 3.marquee跑马灯 4.nginx动静分离 1.swiper轮播图 微信小程序的swiper组件中只能放置swiper-i ...
- 从微信小程序到鸿蒙js开发【08】——表单组件&注册登录模块
目录: 1.登录模块 2.注册模块 3.系列文章导读 牛年将至,祝大家行行无bug,页页so easy- 在微信小程序中,提供了form组件,可以将input.picker.slider.button ...
- 从微信小程序到鸿蒙js开发【11】——页面路由
目录: 1.router.push()&wx.navigateTo() 2.router.replace()&wx.redirectTo() 3.router.back()&w ...
- 从微信小程序到鸿蒙js开发【12】——storage缓存&自动登录
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 正文: 在应用开发时,我们常需要将一些数据缓存到本地,以提升用户体验.比如在一个电商的app中,如果希望用户登录成功后,下次打 ...
- 从微信小程序到鸿蒙js开发【13】——list加载更多&回到顶部
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 目录: 1.list加载更多 2.list回到顶部 3.<从微信小程序到鸿蒙js开发>系列文章合集 1.list加 ...
- 鸿蒙js开发7 鸿蒙分组列表和弹出menu菜单
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口]目录:1.鸿蒙视图效果2.js业务数据和事件3.页面视图代码4.跳转页面后的视图层5.js业务逻辑部分6.<鸿蒙js开发& ...
- 从微信小程序到鸿蒙js开发【15】——JS调用Java
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1.新建一个Service Ability2.完善代码逻辑3.JS端远程调用4.<从微信小 ...
- 鸿蒙JS 开发整理
目录 一.前言: 二.鸿蒙 JS UI框架 2.1 JS UI特性 2.2 架构 2.3 新的UI框架结构 三.API 四.最后 一.前言: 5月25日,华为对外宣布计划在6月2日正式举办鸿蒙手机发布 ...
随机推荐
- 【九度OJ】题目1065:输出梯形 解题报告
[九度OJ]题目1065:输出梯形 解题报告 标签(空格分隔): 九度OJ [LeetCode] http://ac.jobdu.com/problem.php?pid=1065 题目描述: 每组测试 ...
- 【LeetCode】1023. Camelcase Matching 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 正则+字典 日期 题目地址:https://leet ...
- 【LeetCode】726. Number of Atoms 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 题目地址: https://leetcode.com/problems/number-o ...
- 1369 - Answering Queries
1369 - Answering Queries PDF (English) Statistics Forum Time Limit: 3 second(s) Memory Limit: 32 ...
- 数据结构作业——P53算法设计题(6):设计一个算法,通过一趟遍历确定长度为n的单链表中值最大的结点
思路: 设单链表首个元素为最大值max 通过遍历元素,与最大值max作比较,将较大值附给max 输出最大值max 算法: /* *title:P53页程序设计第6题 *writer:weiyuexin ...
- IT6563替代芯片|DP转HDMI 2.0音视频讯号转换芯片|CS5263Capstpne
IT6563替代芯片|CS 5263|4LAN DP转HDMI 2.0音视频讯号转换芯片IT6563是一款4LAN EDP转HDMI2.0 HDMI2.0转换器芯片.IT6563FN结合Display ...
- 《MySQL数据操作与查询》- 综合项目 - 学生管理系统
<MySQL数据操作与查询>综合项目需求 一.系统整体功能 维护学生信息.老师信息和成绩信息. 支持按多种条件组合查询学生信息和成绩信息. 二.系统的信息需求 一个班级有一个讲师一个班主任 ...
- 美和易思 - JAVA开发&移动互联网 阶段性教学效果检测考试机试试题【题目:维护洗衣店消费项数据】
一. 语言和环境 1. 实现语言:Java 语言. 2. 环境要求:Eclipse 或 Myeclipse+MySQL. 二. 功能需求 利用 Java Swing 和 JDBC 技术维护洗衣店消费项 ...
- Swoole 中使用异步任务
执行异步任务 (Task) # server.php $serv = new Swoole\Server("127.0.0.1", 9501); // 设置异步任务的工作进程数量 ...
- 第三代微服务架构:基于 Go 的博客微服务实战案例,支持分布式事务
这是一个可一键部署在 Kubernetes-Istio 集群中的,基于 Golang 的博客微服务 Demo,支持分布式事务. 项目地址:https://github.com/jxlwqq/blog- ...
