介绍一下主流的浏览器的开发者工具(js调试和查看网络请求)
1、打开开发者工具:右键-->检查 (快捷键 f12)
2、开发者工具介绍:
(1) : 选择页面的dom进行查看
: 选择页面的dom进行查看
(2) :设备适配
:设备适配
(3)元素:
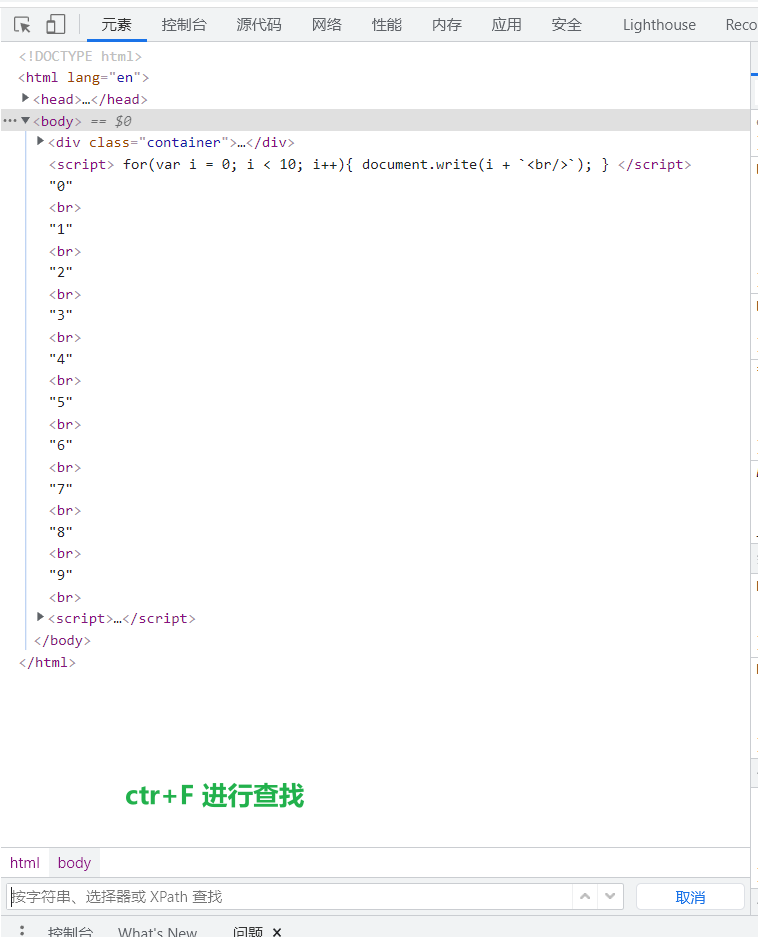
① 可以查找到界面对应的dom;
② 通过计算样式,查看盒模型;
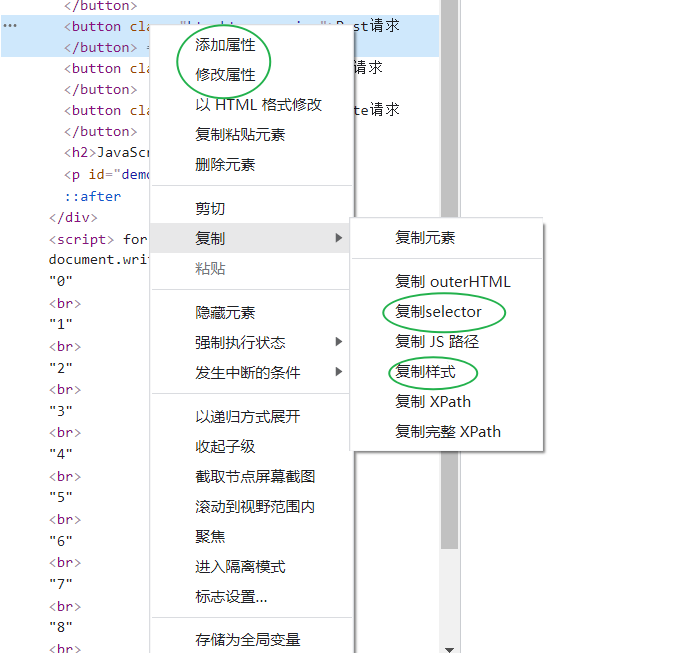
③ 在元素上选择右键,还可以:[当我们看到某个网站的css样式好好看式,嘿嘿,复制粘贴]

④ ctr+f: 查询,高亮提示

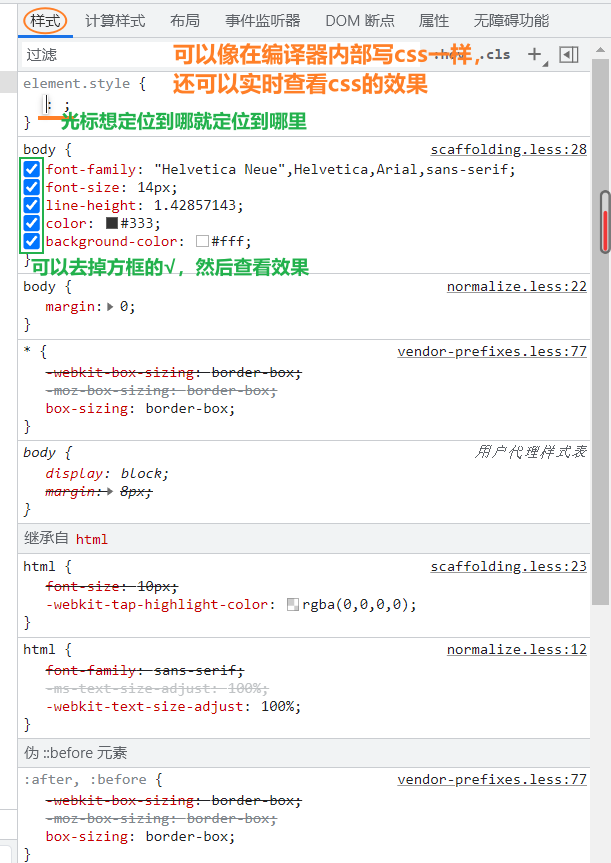
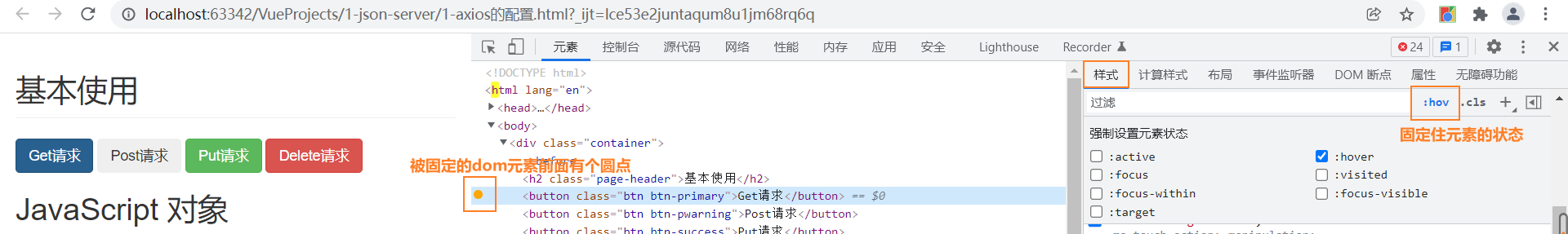
(4)样式:可以修改css然后实时查看效果:

样式的:hov 用来固定元素的状态

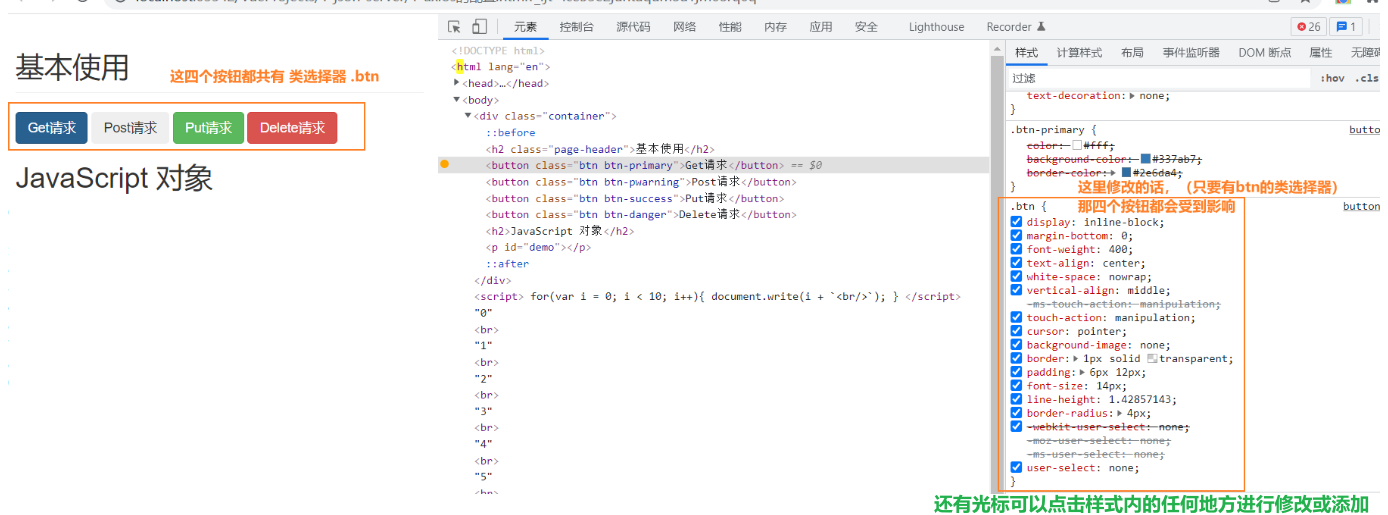
实时修改css (光标可以在css内随意移动,可以修改,也可以添加,也可以删除【去掉方框的√】)

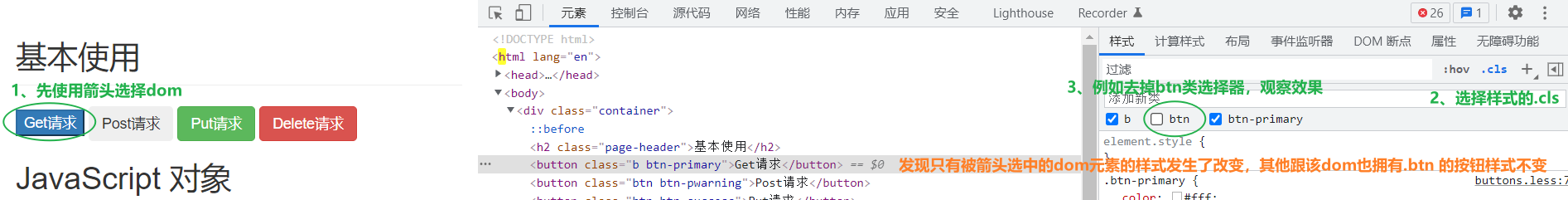
样式的.cls 作用:结合
 一起使用,
一起使用,在一群具有相同类选择器dom元素中,查看具体某个dom元素啦的样式,然后可以删除或者添加该dom的类选择器

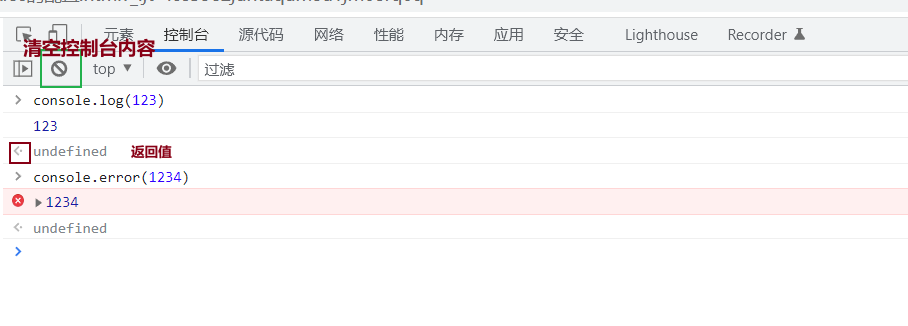
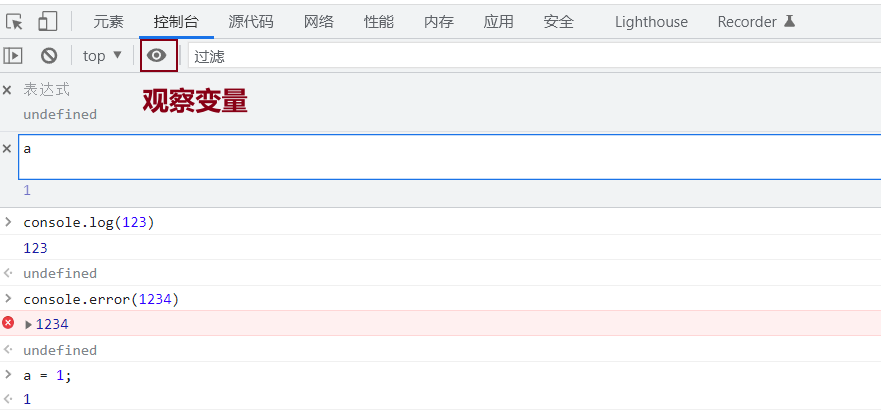
(5) 控制台:可以书写一些语句,查看执行效果
控制台常用语句: console.log(); console.error();


(6)源码:有时候可能源码是进行压缩的,可以点击下面的  (可读模式),js源码的话,可以进行断点调试
(可读模式),js源码的话,可以进行断点调试
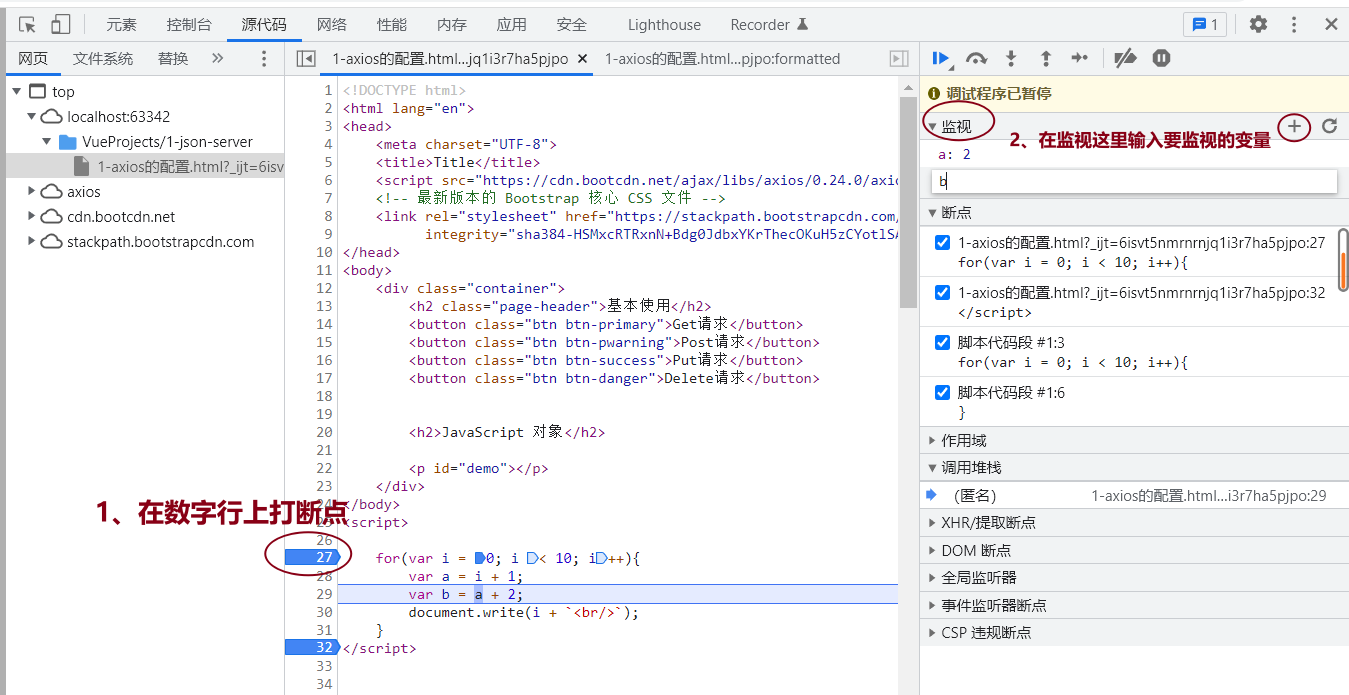
■ js源码的断点调试:(记得按F5进行刷新,不然调试工具的菜单项都是灰色的)
打断点,然后监视变量
 :跳到下一个断点
:跳到下一个断点
 : 跳过下一个函数的调用
: 跳过下一个函数的调用
 :进入下一个函数的调用
:进入下一个函数的调用
 :跳出当前函数
:跳出当前函数
 : 单步调试
: 单步调试
■ 当代码调试进入到官网的代码(没有问题的代码时): 点击 调用堆栈 -》右键 -》 向忽略列表添加脚本
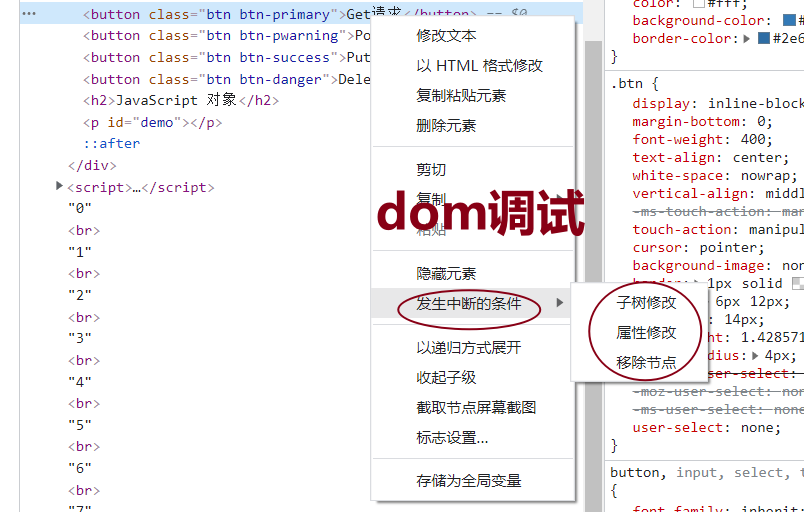
■ dom 调试:
右键-》发生中断条件 -》例如选择 属性修改

点击 DOM断点观察

(7)网络【按F5进行刷新】:
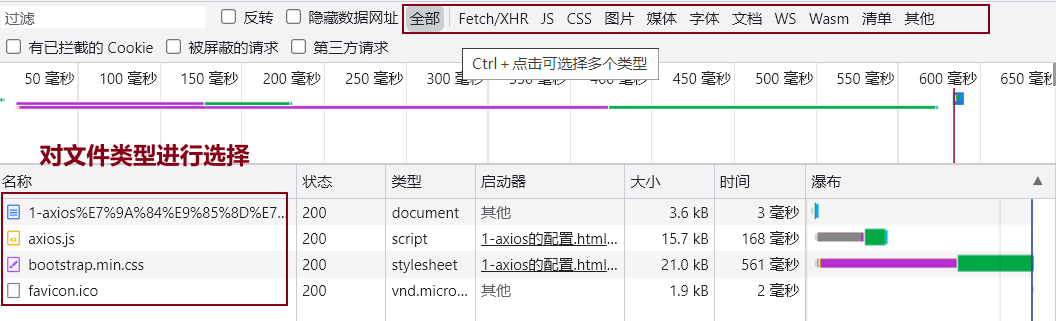
1、简单介绍:
对文件类型进行选择:

 : 是否监听网络请求
: 是否监听网络请求 : 清空监听的网络请求
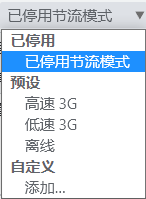
: 清空监听的网络请求网络节流:模拟在各种网络下的网速情况

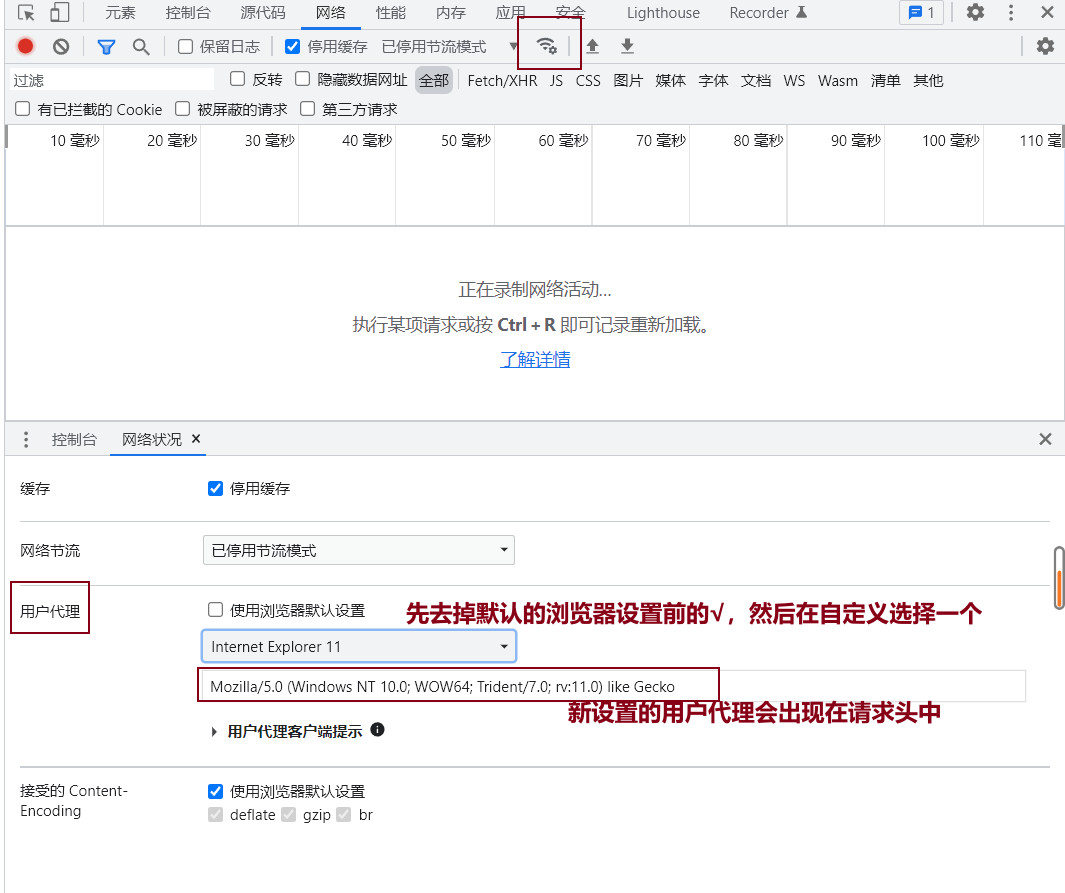
更多网络设置:


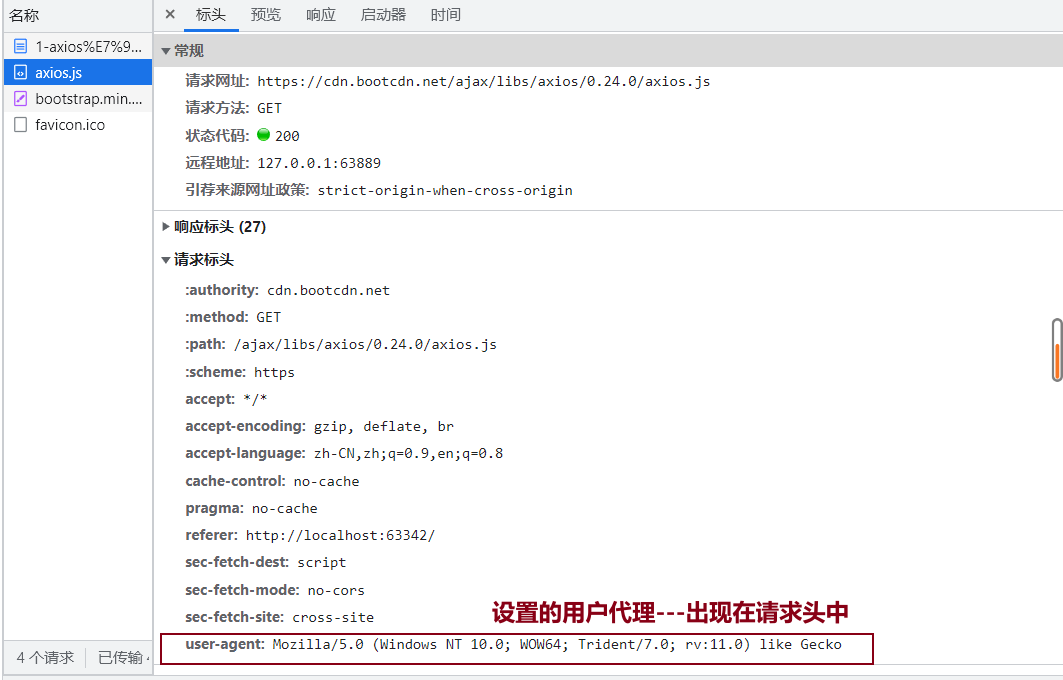
□ 设置用户代理作用:可以模拟用户使用的浏览器,检测自己的代码是否可以在特定浏览器下正常运行
 : 当用户碰到麻烦了,可以让用户导出请求的相关信息,然后将该.har 文件发给我们导入查看
: 当用户碰到麻烦了,可以让用户导出请求的相关信息,然后将该.har 文件发给我们导入查看
❀ 2、实际查看网络的例子:如何判断请求是否发送成功以及获取请求中的数据
一、如何判断请求是否发送成功
(这里咱以axios为例)
//获取按钮
const btns = document.querySelectorAll('button');
btns[1].onclick = function (){
//调用axios方法(返回值是一个Promise对象),发送AJAx请求
axios({
//请求类型
method: 'POST',
//URL
url:'http://localhost:3000/posts',
//设置请求体(即数据)
data:{
title: "money",
author: "i want"
}
}).then(response => {//请求成功后,获取请求中的数据
console.log(response)
})
};
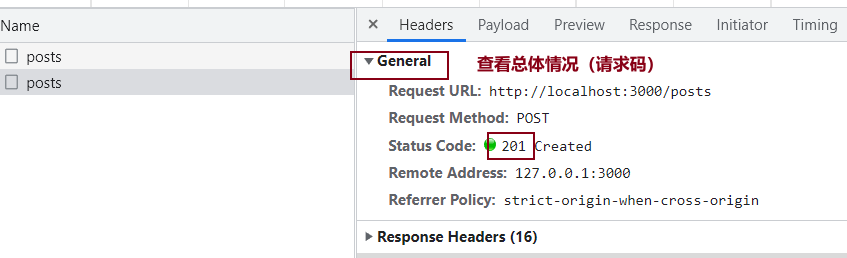
(1)打开network,先查看请求码

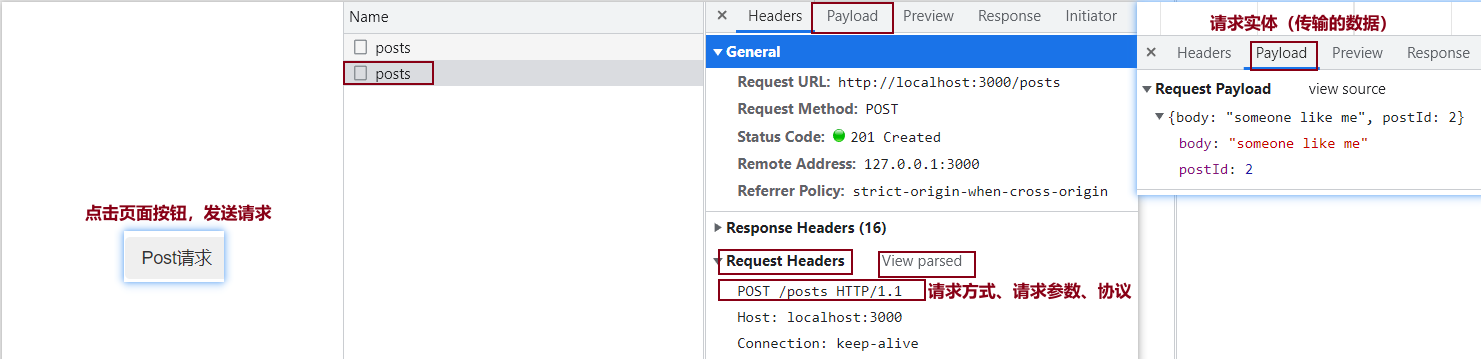
(2)查看请求头和请求体
- 查看请求方式、请求参数、请求协议
- 请求实体(传输的数据)

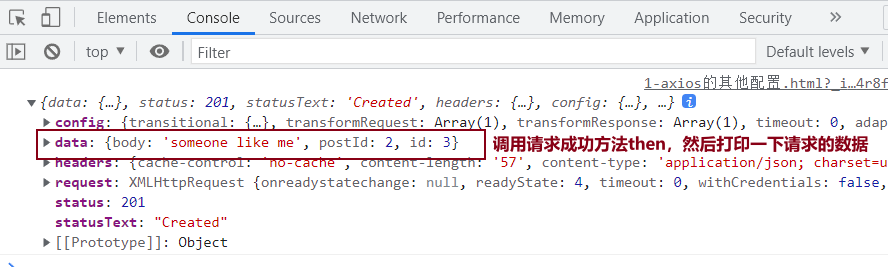
二、获取请求中的数据
(这里咱依然是以axios为例,axios请求成功有一个then方法,调用then方法,打印一下请求的数据)

介绍一下主流的浏览器的开发者工具(js调试和查看网络请求)的更多相关文章
- 利用Chrome浏览器的开发者工具截取整个页面
①打开Chrome浏览器的开发者工具: 快捷键: command + Alt + I (Mac). Ctrl + shift + I (Windows) 或者: 鼠标右键 -> 弹出菜单中选择 ...
- 【译】在 Chrome 开发者工具中调试 node.js
原文链接 : Debugging Node.js in Chrome DevTools 原文作者 : MATT DESLAURIERS 译文出自 : 掘金翻译计划 译文链接 : https://git ...
- Chrome浏览器F12开发者工具简单使用
1.如何调出开发者工具 按F12调出 右键检查(或快捷键Ctrl+Shift+i)调出 2.开发者工具初步介绍 chrome开发者工具最常用的四个功能模块:元素(ELements).控制台(Conso ...
- Chrome及Chrome内核浏览器改变开发者工具字体大小
1.打开浏览器,按F12调用开发者工具 2.按Ctrl+数字加号键,可看到字体变大,按Ctrl+数字减号键,字体变小 3.重新启动浏览器后字体仍然保持修改后的字体大小
- IE9浏览器打开开发者工具代码正常执行,反之报错
1.can i use console IE9开发者工具打开时支持console对象,否则报错. 2.由于出现错误 80020101 而导致此项操作无法完成 测试代码 <!DOCTYPE ht ...
- Chrome浏览器F12开发者工具的几个小技巧总结
1.直接修改页面元素 选择页面上元素,右键“检查”,会打开开发者工具窗口,显示当前选择元素的源代码,可以双击进行修改.如果要修改的东西比较多,可以折叠元素并单击选择,再右键Edit as HTML修改 ...
- Chrome 开发者工具断点调试(视频教程)
很多人不了解 Chrome Dev Tools (开发者工具)的使用方法和技巧. 其中很多技能,无论是前端开发从业者,还是普通用户,了解一些还是对日常很有帮助的. 本猿定期录制.甚至根据您的需求来订制 ...
- Web开发经验谈之F12开发者工具/Web调试[利刃篇]
引语:如今的整个Web开发行业甚至说整个软件开发行业,已经相当成熟,基本上已经很少找不到没有前人做过的东西了,或者换句话说,你想要实现的功能,你总能在某个地方搜索到答案,关键是你有没有这个时间精力去搜 ...
- 使用Chrome开发者工具远程调试原生Android上的H5页面
Android4.4(KitKat)开始,使用Chrome开发者工具可以帮助我们在原生的Android应用中远程调试WebView网页内容.具体步骤如下: (1)设置Webview调试模式 可以在Ac ...
随机推荐
- [BUUCTF]REVERSE——CrackRTF
CrackRTF 附件 步骤: 例行查壳儿,32位程序,无壳儿 32位ida载入,main函数开始分析程序 破解第一个密码 sub_40100A()是一个加密函数,具体的写的算法没去分析,但是Cryp ...
- [BUUCTF]REVERSE——简单注册器
简单注册器 附件 步骤: apk文件,直接用apkide打开 去找反编译后的文件,反编译后的语言并没有看大懂,网上百度后找到了一个反编的神器jeb,下载地址 用它反编译后按tab,就能看懂代码了,搜索 ...
- 解决电脑连接 iPhone 热点没有 IPv6地址的问题
问题描述: 初入 iPhone ,电脑使用 ios 共享的热点无法连接 IPv6 地址.但是,直接在 iPhone 上面打开 https://www.test-ipv6.com/ 完美支持 IPv6 ...
- 月薪过2w的IT程序员都是怎么做到的?
先说结论:要月入过2万,不能仅仅靠技术,更要找个肯给到这份工资的平台.也就是说,尽量去大城市,尽量去大公司. 我在上海,先说下我知道的薪资情况,基本上,只要有3年开发经验,能过大厂或外企的面试, ...
- mongodb 连接方式之mongo-shell
单机连接:mongo 120.131.0.64:27017 -u root -p KingSoft@1314 --authenticationDatabase admin 字符串连接 python i ...
- Java容器源码学习--ArrayList源码分析
ArrayList实现了List接口,它的底层数据结构是数组,因此获取容器中任意元素值的时间复杂度为O(1),新增或删除元素的时间复杂度为O(N).每一个ArrayList实例都有一个capacity ...
- 基于 SoC 的卷积神经网络车牌识别系统设计(1)概述
NOTES: 这是第三届全国大学生集成电路创新创业大赛 - Arm 杯 - 片上系统设计挑战赛(本人指导的一个比赛).主要划分为以下的 Top5 重点.难点.亮点.热点以及创新点:1.通过 Arm C ...
- 【LeetCode】224. Basic Calculator 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 栈 参考资料 日期 题目地址:https://lee ...
- 【LeetCode】1. Two Sum 两数之和
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 个人公众号:负雪明烛 本文关键词:two sum, 两数之和,题解,leetcode, 力 ...
- 【LeetCode】445. Add Two Numbers II 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 先求和再构成列表 使用栈保存节点数字 类似题目 日期 ...