django框架--登录注册功能(ajax)
注册
实现一个注册功能
编写 html 内容
input 标签
csrf_token
ajax
路由
视图:
- 提供页面
- 负责处理业务,返回响应
- 接收到 post 请求传递的参数
- 写库
- 返回 json
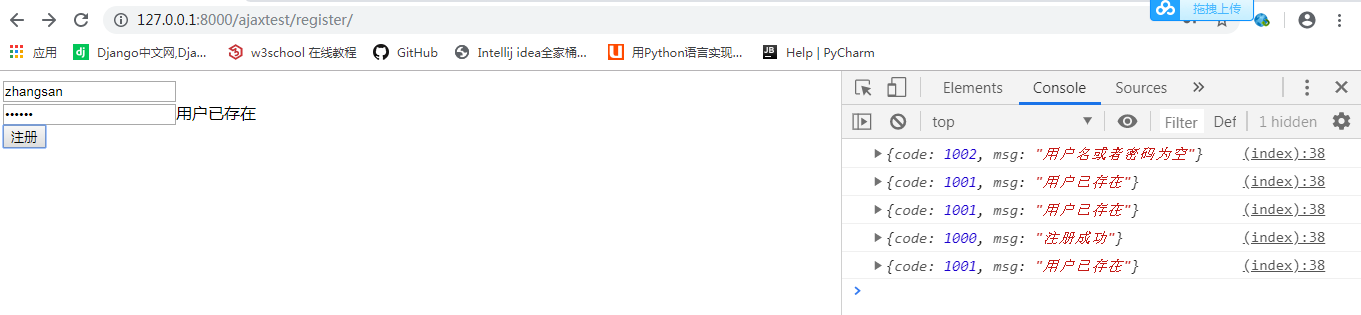
需求:判断注册用户是否存在,鼠标失去焦点,触发 ajax
- 接收 get 请求传递的参数
- 判断用户名是否存在

1. 编写 html 页面
包含 input --> 用户填写数据
按钮 --> 触发点击事件,发送 ajax 请求
模板: register.html
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>注册</title>
6 <script src="/static/js/jquery.min.js"></script>
7 </head>
8 <body>
9 <form action="" method="post">
10 <input id="username" type="text" name="username" placeholder="用户名"><span id="msguser" style="color: red"></span><br>
11 <input id="password" type="password" name="password" placeholder="密码"><span id="msg"></span><br>
12 <input id="register" type="button" value="注册">
13
14 </form>
15 <p id="content" style="color: red"></p>
16
17
18 <script>
19 $("#register").click(
20 function () {
21 // 获取填写的数据
22 var username = $("#username").val();
23 var password = $("#password").val();
24 // 构建请求的url
25 var url = "/ajaxtest/registerajax/";
26 // 构建 post请求的数据对象
27 var send_data = {
28 "username":username,
29 "password":password,
30 "csrfmiddlewaretoken":"{{ csrf_token }}"
31 };
32 $.ajax({
33 url:url, // 请求的地址
34 type:"post", // 请求的方式 post
35 data:send_data, // 请求要发送的数据
36 success:function (data) {
37 // 请求成功,要执行的操作
38 console.log(data);
39 {#console.log(data["msg"]);#}
40 $("#msg").text(data["msg"]);
41 },
42 error:function (error) {
43 // 请求失败,要执行的操作
44 }
45 })
46 }
47 )
48
49 // 需求:判断注册用户是否存在,鼠标失去焦点,触发 ajax
50 $("#username").blur(
51 function () {
52 // 获取数据
53 var username = $("#username").val();
54 // 构建url get请求将参数拼接在请求路径上
55 var url = "/ajaxtest/checkusers/?username=" + username;
56 $.ajax({
57 url:url,
58 type:"get",
59 data:"", // 请求要发送的数据 常在post请求中使用,get请求只需要拼接请求的url就可以
60 success:function (data) {
61 console.log(data);
62 $("#msguser").text(data["msg"]);
63 },
64 error:function (error) {
65
66 }
67 })
68 }
69 )
70
71
72 </script>
73
74
75 </body>
76 </html>
2.路由
path('register/',register),
path('registerajax/',registerajax),
path('checkusers/',checkusers),
3.视图
1 # 提供页面 注册
2 def register(request):
3 return render(request,"register.html")
4
5 # 处理ajax请求
6 def registerajax(request):
7 result = {"code":1000,"msg":""}
8 if request.method == "POST":
9 username = request.POST.get("username")
10 password = request.POST.get("password")
11 # 判断是否为空值
12 if username and password: ## 不为空的情况下,查询数据库
13 user = Users.objects.filter(name=username,password=setPassword(password)).first()
14 if user:
15 result = {"code":1001,"msg":"用户已存在"}
16 else:
17 # 查询不到数据,向数据库中添加新用户
18 Users.objects.create(name=username,password=setPassword(password))
19 result = {"code":1000,"msg":"注册成功"}
20 else:
21 result = {"code":1002,"msg":"用户名或者密码为空"}
22 return JsonResponse(result)
23 # 判断注册用户是否存在
24 def checkusers(request):
25 res = {"code":2000,"msg":""}
26 username = request.GET.get("username")
27 if username:
28 user = Users.objects.filter(name=username).first()
29 if user:
30 res = {"code":2000,"msg":"用户名存在"}
31 else:
32 res = {"code":2001,"msg":"用户不存在"}
33 else:
34 res = {"code":2002,"msg":"请输入用户名"}
35 return JsonResponse(res)
注意:如果路由和视图写在 app 中,
ajax 中的 url 的格式: /子应用的名字/处理ajax请求的路由/
登录
1.模板
login.html
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>登录</title>
6 <script src="/static/js/jquery.min.js"></script>
7 </head>
8 <body>
9 <input id="username" type="text" name="username" placeholder="用户名"><br>
10 <input id="password" type="password" name="password" placeholder="密码"><br>
11 <input id="login" type="submit" value="登录">
12 <p id="content" style="color: red"></p>
13
14
15 <script>
16 $("#login").click(
17 function () {
18 // 获取用户填写的数据
19 var username = $("#username").val();
20 var password = $("#password").val();
21 // 构建 url get请求参数 拼接在url后面
22 var url = "/ajaxtest/loginajax/?username=" + username + "&password=" + password;
23 $.ajax({
24 url:url,
25 type:"get",
26 data:"",
27 success:function (data) {
28 console.log(data);
29 $("#content").text(data["msg"]);
30 },
31 error:function (error) {
32
33 }
34 })
35 }
36 )
37
38
39 </script>
40
41
42 </body>
43 </html>
2.路由
path('login/',login),
path('loginajax/',loginajax),
3.视图
1 # 登录
2 def login(request):
3 return render(request,"login.html")
4 # 处理请求,返回响应
5 def loginajax(request):
6 result = {"code":1000,"msg":""}
7 username = request.GET.get("username")
8 password = request.GET.get("password")
9 if username and password:
10 user = Users.objects.filter(name=username,password=setPassword(password)).first()
11 if user:
12 result = {"code":1000,"msg":"登录成功"}
13 else:
14 result = {"code":1001,"msg":"用户名或者密码输入错误"}
15 else:
16 result = {"code":1002,"msg":"用户名或者密码为空"}
17 return JsonResponse(result)
ajax post请求
模板 ajax 写法跟 get 请求不一样
- 构建路由
- get 需要将参数拼接到 请求 url 中
- post 请求需要构建一个 数据对象
- 包含:请求参数
- csrf_token
get
// 构建请求的 url
var url = "/ajaxtest/login/?username="+username+"&password="+password;
post
//构建 post请求的数据对象
var send_data = {
"username":username,
"password":password,
"csrfmiddlewaretoken":"{{csrf_token}}"
}
django框架--登录注册功能(ajax)的更多相关文章
- Java Spring+Mysql+Mybatis 实现用户登录注册功能
前言: 最近在学习Java的编程,前辈让我写一个包含数据库和前端的用户登录功能,通过看博客等我先是写了一个最基础的servlet+jsp,再到后来开始用maven进行编程,最终的完成版是一个 Spri ...
- SSM 实现登录注册功能
1.上一篇SSM框架搭建好了之后就要开始写功能了,现在来写一个简单的登录注册功能 这几个包是自己手动创建的,然后往里面写代码 2.代码详情 package com.maike.controller; ...
- vue koa2 mongodb 从零开始做个人博客(一) 登录注册功能前端部分
0.效果演示 插入视频插不进来,就很烦.可以出门右拐去优酷看下(点我!). 1.准备工作 1.1前端框架 前端使用了基于vue.js的nuxt.js.为什么使用nuxt.js? 首先我做的是博客的项目 ...
- Node.js实现登录注册功能
使用Node.js + Navicat for mysql实现的登录注册功能 数据库中存在有”user_id,user_name,password,user_img,user_number“字段,其中 ...
- Python Django 实现简单注册功能
Python Django 实现简单注册功能 项目创建略,可参考前期文档介绍. 目录结构如下 编辑views.py from django.shortcuts import render # Crea ...
- flask 开发用户登录注册功能
flask 开发用户登录注册功能 flask开发过程议案需要四个模块:html页面模板.form表单.db数据库操作.app视图函数 1.主程序 # app.py # Auther: hhh5460 ...
- JAVAEE_Servlet_20_登录注册功能
实现登录注册功能 注册功能 import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import j ...
- JAVAEE——宜立方商城11:sso登录注册功能实现、通过token获得用户信息、Ajax跨域请求(jsonp)
1. 学习计划 第十一天: 1.sso注册功能实现 2.sso登录功能实现 3.通过token获得用户信息 4.Ajax跨域请求(jsonp) 2. Sso系统工程搭建 需要创建一个sso服务工程,可 ...
- Django项目登录注册系统
Django项目之个人网站 关注公众号"轻松学编程"了解更多. Github地址:https://github.com/liangdongchang/MyWeb.git 感兴趣的可 ...
随机推荐
- 小迪安全 Web安全 基础入门 - 第一天 - 操作系统&名词&文件下载&反弹SHELL&防火墙绕过
一.专业名词 1.POC:(Proof of Concept),即概念验证.漏洞报告中的POC是一段说明或一个攻击的样例使读者能够确认这个漏洞是真实存在的. 2.EXP:exploit,即漏洞利用.对 ...
- AT5221 [ABC140C] Maximal Value 题解
Content 有一个长度为 \(n\) 的数列 \(A\) 未知,已知一个数列 \(B=\{b_1,b_2,...,b_{n-1}\}\),且满足 \(b_i\geqslant \max\{a_i, ...
- mpstat 查看多核CPU负载状态
mpstat是Multiprocessor Statistics的缩写,是实时系统监控工具.其报告与CPU的一些统计信息,这些信息存放在/proc/stat文件中.在多CPUs系统里,其不但能查看所有 ...
- Linux使用docker安装flink
配置文件不是原始的 修改过,可以根据自己的配置文件来 jobmanager配置 flink-conf.yaml ############################################ ...
- 注解版mybatis动态语句将空字符串转换为null
Convert.java import java.util.Map; import java.util.Objects; /** * * @ClassName: Convert * @Descript ...
- SpringBoot使用 MyBatis Plus 实现物理分页查询
一.分页配置在MyBatis Plus 可以直接使用selectPage这样的分页,但返回的数据确实是分页后的数据,但在控制台打印的SQL语句其实并没有真正的物理分页,而是通过缓存来获得全部数据中再进 ...
- 【LeetCode】1046. Last Stone Weight 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 大根堆 日期 题目地址:https://leetco ...
- The Best Path
The Best Path Time Limit: 9000/3000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others)Tot ...
- 1434 区间LCM
1434 区间LCM 基准时间限制:1 秒 空间限制:131072 KB 一个整数序列S的LCM(最小公倍数)是指最小的正整数X使得它是序列S中所有元素的倍数,那么LCM(S)=X. 例如,LCM(2 ...
- hdu-5568SUM (dp)
sequence2 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total S ...
