CSS基础-4 定位
CSS定位和浮动
css定位:改变页面的位置
定位机制有以下三种
普通流
浮动
绝对布局
定位的属性:
position:把元素放在一个静态的、相对的、绝对的、或固定的位置中
top 元素向上偏移
left 元素向左偏移
right 元素向右偏移
bottom 元素向下偏移
overflow 设置元素溢出其区域发生的事情
clip 设置元素的显示的形状
vertical-align 设置元素的垂直对齐方式
z-index 设置元素的堆叠顺序 (和图片的至于顶层和顶层效果 相同,数字越大, 就越处于顶层)
position属性
static (静态的)偏移量对static无效
absolute (绝对定位)
脱离了文本流(即在文档中已经不占据位置),参照浏览器的左上角通过top,right,bottom,left(简称TRBL) 定位。可以选取具有定位的父级对象(下文将说到relative与absolute的结合使用)或者body坐标原点进行定位,也可以通过z-index进行层次分级。absolute在没有设定TRBL值时是根据父级对象的坐标作为始点的,当设定TRBL值后则根据浏览器的左上角作为原始点
relative(相对定位)
relative是相对的意思,顾名思义就是相对于元素本身在文档中应该出现的位置来移动这个元素,可以通过TRBL来移动元素的位置,实际上该元素依然占据文档中原有的位置,只是视觉上相对原来的位置有移动。具体案例如下:
fixed (固定定位)
例子:
absolute 绝对定位例子
定义好样式
<style type="text/css">
* {
margin:0px;
padding:0px;
}
.juedui {
width:100px;
height:100px;
background:blue;
}
</style>
<body >
<div class="juedui">
</div>
</body>
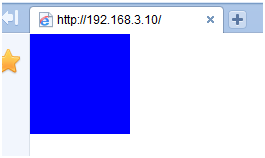
效果如下: 左上都处于浏览器的最边缘

然后我们在css样式中加入绝对定位。
.juedui {
width:100px;
height:100px;
background:blue;
position:absolute;
top:100px;
left:100px;
}

这种绝对定位是单个盒子的时候,没有div嵌套。那么盒子的绝对位置是跟据浏览器为基准定位的。
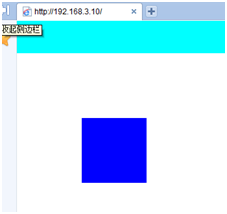
例子2:
在div嵌套中,如果一个元素的父元素设置了定位,那么子元素设置定位以父元素左上角为基准设置定位。
<style type="text/css">
* {
margin:0px;
padding:0px;
}
.waibu {
width:400px;
height:400px;
background:aqua;
position:absolute;
top:100px;
left:100px;
}
.juedui {
width:100px;
height:100px;
background:blue;
position:absolute;
top:100px;
left:100px;
}
</style>
<body>
<div class="waibu">
<div class="juedui">
</div>
</div>
</body>
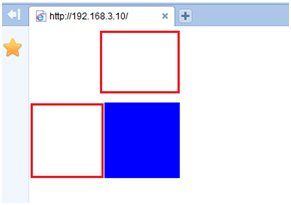
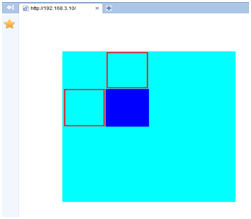
效果如下图。

relative相对位置例子:
.xiangdui {
height:50px;
background:aqua;
}
.xiangdui2 {
height:100px;
width:100px;
background:blue;
position:relative;
top:100px;
left:100px;
}
<div class="xiangdui"></div>
<div class="xiangdui2"></div>
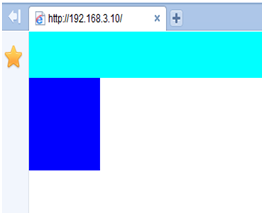
没有加相对位置标签以前的效果如下 添加完相对位置后效果如下:


div元素出现的位置是相对于自己应该出现位置移动的。
CSS基础-4 定位的更多相关文章
- CSS 基础:定位元素(3)<思维导图>
这段时间利用一下间隙时间学习了CSS的基础知识,主要目的是加深对CSS的理解,虽然个人主要工作基本都是后台开发,但是个人觉得系统学习一下CSS的基础还是很有必要的.下面我学习CSS时做的思维导图(全屏 ...
- CSS 基础 例子 定位及z-index
position 属性指定了元素的定位类型. position 属性的四个值: static 不设置默认为该值,即没有定位,元素出现在正常的流中.不能使用top,bottom,left,righ ...
- css基础回顾-定位:position
w3school 对position定义和说明是: 定义和用法: position 属性规定元素的定位类型. 说明: 这个属性定义建立元素布局所用的定位机制.任何元素都可以定位,不过绝对或固定元素会生 ...
- CSS浮动、定位
这几天有空,整理了关于CSS浮动和定位的一些知识点,有什么欠缺的地方,欢迎大家批评指正. 一.文档流的概念指什么?有哪种方式可以让元素脱离文档流? 文档流,指的是元素排版布局过程中,元素会自动从左往右 ...
- CSS基础篇之了解CSS和它的基本属性
CSS是什么? CSS英文全名是Cascading Style Sheets翻译过来就是层叠样式表,它主是把网页表现与内容分离的一种样式设计语言.这种语言能优化我们编程,把东西简化和优化写法,而且不同 ...
- 妙味课堂——HTML+CSS基础笔记
妙味课堂的课程讲得非常的清楚,受益匪浅.先把HTML和CSS基础课程部分视频的学习笔记记录如下: padding #PS基础 ##前端需要的PS技能 - PS技能(前端需要):切图.修图.测量 - P ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- css基础不扎实
写了两周的网页,发现自己的css基础还是很差的,当时培训学习的时候就发现了,我做的页面都特别的别扭和丑吧,在班级上应该是垫底的: 原先只知道用float,不会使用定位,网页连固定定位也不会,现在发现, ...
- (转)CSS+DIV float 定位
来自:http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html 很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能 ...
随机推荐
- 使用NSURLSessionDataTask实现大文件离线断点下载(完整)
6.1 涉及知识点(1)关于NSOutputStream的使用 //1. 创建一个输入流,数据追加到文件的屁股上 //把数据写入到指定的文件地址,如果当前文件不存在,则会自动创建 NSOutputSt ...
- jdk1.7源码之-hashMap源码解析
背景: 笔者最近这几天在思考,为什么要学习设计模式,学些设计模式无非是提高自己的开发技能,但是通过这一段时间来看,其实我也学习了一些设计模式,但是都是一些demo,没有具体的例子,学习起来不深刻,所以 ...
- Python multiprocessing 基础使用和小trick
最近进行数据预处理时(噪声插入),单进程严重影响实验周期,故学习了multiprocessing并发执行不同数据集的处理,加快执行效率.现于此进行一些简单记录以供日后参考. 1. 基础: From m ...
- 去除指定….RemoveMatching…(Power Query 之 M 语言)
表去除指定行: =Table.RemoveMatchingRows( 表, 列表, "指定列") 表中指定列中与列表中相同的行会被去除 表只有一列时,第三参数可以缺省 示例1:&q ...
- LuoguP7008 [CERC2013]What does the fox say? 题解
Content 森林里面有很多声响,你想知道有哪些声响是由狐狸发出来的. 已知你搜集到了 \(n\) 个声响,并且还知道某些其他动物能够发出的声响,已知如果没有哪一个声响是由其他任何一种动物发出来的话 ...
- Hibernate使用distinct返回不重复的数据,使用group by 进行分组
//distinct使用 public List<String> distinctDutyDate() { String hql="select distinct(dutyDat ...
- 总结Vue 第四天:vue-cli(Vue2.0 新手入门 — 从环境搭建到发布)
总结Vue 第四天:vue-cli(Vue2.0 新手入门 - 从环境搭建到发布) 一.Vue CLI----(Vue2.0 新手入门 - 从环境搭建到发布): ■ CLI是Command-Lin ...
- 【LeetCode】372. Super Pow 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 题目地址: https://leetcode.com/problems/super-po ...
- 【LeetCode】64. Minimum Path Sum 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 日期 题目地址:https://leetcode.c ...
- 【LeetCode】166. Fraction to Recurring Decimal 解题报告(Python)
[LeetCode]166. Fraction to Recurring Decimal 解题报告(Python) 标签(空格分隔): LeetCode 作者: 负雪明烛 id: fuxuemingz ...
