用vue ui创建的项目怎么关闭eslint校验
用vue ui创建的项目关闭eslint校验
在Vue Cli的控制面板找到配置-ESLint configuration,然后关闭保存时检查就可以了

用vue cli创建的项目
npm run dev关闭eslint报错。
修改build文件夹下的webpack.base.conf.js中的…(config.dev.useEslint ? [createLintingRule()] : []),注释掉,然后重新启动项目即可
现在有的项目没有webpack.base.conf.js文件。
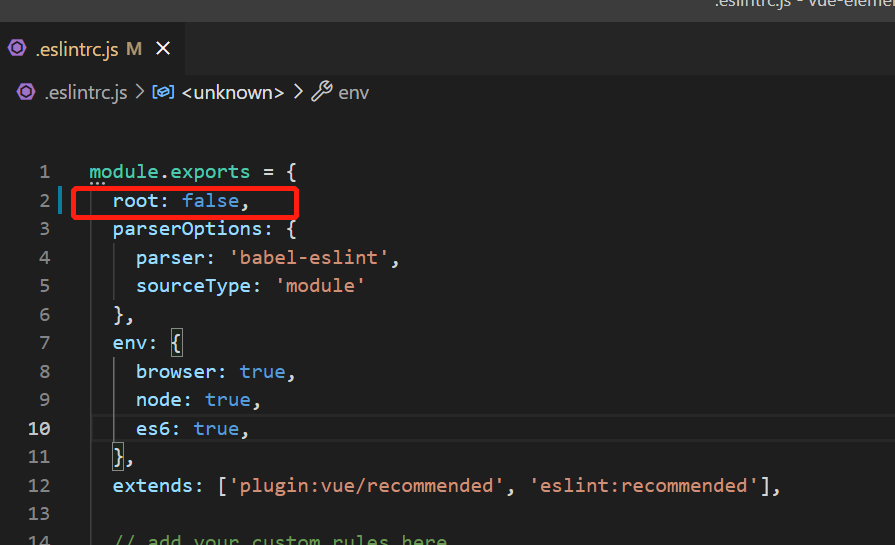
在.eslintrc.js修改root: false

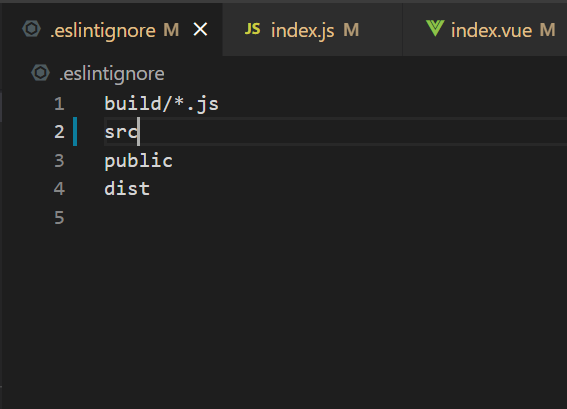
还有报错的话可以找到.eslintignore文件,修改要排除的文件,把报错的文件排除掉即可

用vue ui创建的项目怎么关闭eslint校验的更多相关文章
- vue ui 创建vue项目 没反应的解决办法 2021
1.升级vue 脚手架 即可 2.再 vue ui 创建项目 cnpm i -g @vue/cli
- vue项目关闭eslint校验
[前言] eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格.这篇文章主要介绍了vue项目关闭eslint校验,需要的朋友可以参考下 [主体] 简介eslint esl ...
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- vue-cli@3.x之使用vue ui创建项目-来自一个战五渣的体验
1. 全局安装vue-cli yarn global add @vue/cli // 检查安装是否成功 vue -V // 3.2.2 2. 初始化 vue ui 执行命令 vue ui 2.1 该命 ...
- 初学Vue.js,用 vue ui 创建项目会不会被鄙视
全栈的自我修养: 6使用vue ui进行vue.js环境搭建 It is only with the heart that one can see rightly. What is essential ...
- Vue ui创建项目
vue-cli 3.0 版本为我们提供了集 创建.管理.分析 为一体的可视化界面vue UI,一个可视化项目管理器 一.打开终端,安装最新vue-cli npm install -g @vue/cli ...
- VUE 安装&创建一个项目
1,安装node.js vue依赖nodejs,所以首先要安装node.js 然后打开cmd,输入命令, node -v.正常出现版本号,说明你已经安装成功了 下载地址:http://nodejs.c ...
- VScode开发Vue项目,关闭eslint代码检查,以及相关配置
Vue初始化项目时如果不小心安装了js 语法检测 功能,撸码时一个空格不对就会各种报错 个人感觉这个语法检测功能很有点过于严格,用起来十分难受,所以果断关闭eslint,找到webpack.base. ...
随机推荐
- LightningChart JS 3.0 新功能上线
在这次的LC JS更新中,首次将极坐标图引入图表库. 这种全新的图表类型可以通过API轻松地进行样式设置.极坐标可以用作独立图表或在仪表板中使用. 另外,用于 XY图表的对数轴也添加到了这次的更新,L ...
- 笔记·RCNN系相关
这篇博客总述了从RCNN到Mask RCNN的发展过程 https://blog.csdn.net/heavenpeien/article/details/80534963 简单的说,Fast RCN ...
- 网络编程-UDP的服务器和客户端----keep on going never give up
1 //**************************************服务器********************************************** 2 #inclu ...
- 2.HTML案例二 头条页面
4 HTML案例-头条页面 4.1 案例效果 4.2 案例分析 4.2.1 div布局的进阶 想要将div布局成案例效果,首先需要对多个div进行区分,再分别设置每一个div自身的效果. 1)div的 ...
- [Linux] Linux C编程一站式学习 Part.1
C语言入门 程序基本概念 程序和编程语言 C语言--(编译器)--汇编语言--(汇编器)--机器语言(目标代码 / 可执行代码) 可移植 / 平台无关:平台指计算机体系结构或操作系统,或二者的组合.不 ...
- tuple必须加上逗号
tuple支持 空 元组 不加逗号 >>> tup4 = () tuple非空的元组必须加上逗号>>> tup4 = (55,)>>> tup4 ...
- centos7下cups + samba共打印服务
centos7下cups + samba共打印服务 2015年8月21日admin发表评论阅读评论 这个算是rhce课程的篇外篇,Samba除了提供文件共享外,也可以像windows下的共享一样提 ...
- shell脚本就是由Shell命令组成的执行文件,将一些命令整合到一个文件中,进行处理业务逻辑,脚本不用编译即可运行。它通过解释器解释运行,所以速度相对来说比较慢。
shell脚本?在说什么是shell脚本之前,先说说什么是shell. shell是外壳的意思,就是操作系统的外壳.我们可以通过shell命令来操作和控制操作系统,比如Linux中的Shell命令就包 ...
- setting>SSH>sessions setting>勾选ssh Keepalive[ MobaXterm】设置保持SSH连接
[ MobaXterm]设置保持SSH连接 ssh远程连接会在无操作时自动断开连接.为了保持程序运行和连接,需要设置保持连接. 1.MobaXterm如果使用了MobaXterm客户端,那么需要在设置 ...
- Linux-SSH介绍与认证方式
Linux SSH 前言: 在实际的生产环境中,运维人员经常要使用本地的计算机对远程主机进行控制工作,TCP/IP协议提供了两种协议来完成这样的操作,分别为Telnet协议和SSH协议. 由于Teln ...
