JSONP是个嘛玩意?解决跨域问题?
浏览器同源策略
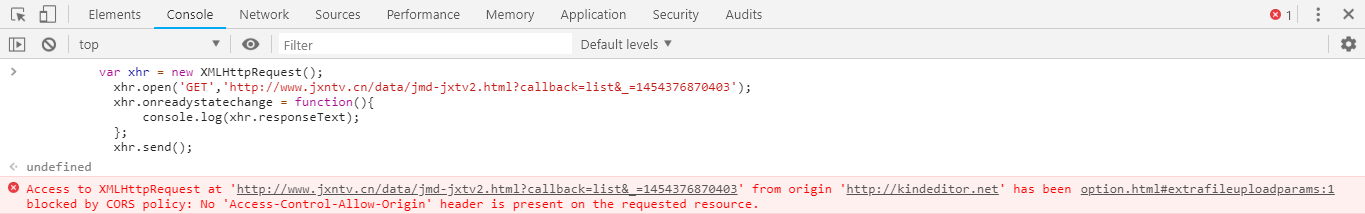
限制js向 其他域名发起请求,浏览器调试报错如下


JSONP 是一种解决方法
浏览器不会阻止带有src属性的标签发请求。所以可以常用的 <script src="xxxxx"></script> 来发请求
但是:返回的数据(字符串)需要符合js的语法。而服务端则专门做了支持。比如就返回 functionName(arg...)
这种方案就称为JSONP
例如某电视台查询最近节目单的接口就做了支持:
http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403
接口返回字符串:list({data:[xxxx......]})
这个字符串放到js里面就可以解析为可以执行的动作,并且参数包含了服务端想提供给客户端的数据,前端只要有list这个js函数就可以对获取到的数据自行处理
例:普通js 创建<scrript src='' ></script> 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/jquery-2.2.3.min.js"></script>
</head>
<body>
<h1>从后台获取结果</h1>
{{ result }}
<h1>前端js直接向其他域名发起get请求</h1>
<input type="button" value="点击发起js请求" onclick="getContent();"/>
<div id="container"></div>
</body>
<script>
function getContent(){
//////////普通js发起jsonp////////////////
// 利用js向查询天气接口发请求,接口返回的为js 的函数字符串,并且在函数中传参
// 浏览器不会阻止 带有src 属性的标签发get请求,从而实现跨域请求
let tag = document.createElement('script');
tag.src = 'http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403';
document.head.appendChild(tag);
// 向浏览器增加元素后,含有src属性会立即发送get请求到目标网站
// 返回数据为符合js语法的函数:如list({data:[({data:xxx,,,,,,,)自己的js中必须提前创建好这个函数来获取数据做对应的处理
// 标签增加获取到数据后,后立即删除此标签即可
document.head.removeChild(tag);
}
// 创建支持jsonp的接口返回的函数
function list(arg) {
console.log(arg)
} </script>
</html>
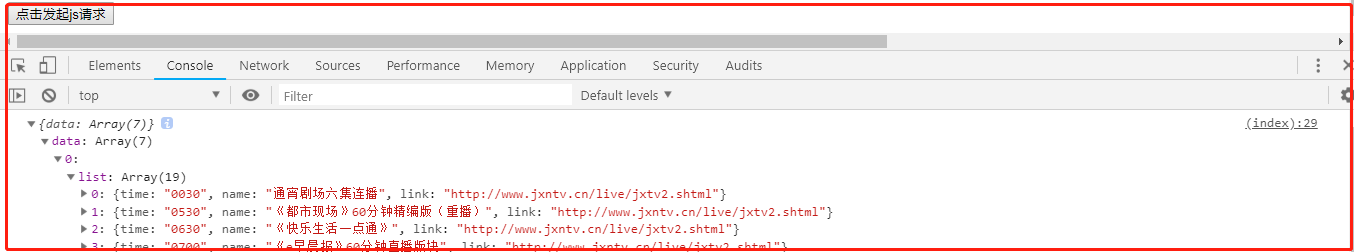
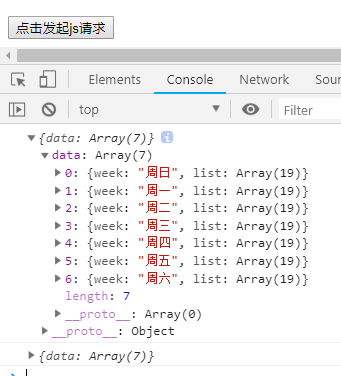
点击按钮发请求,查看获取到的数据


ajax 发起跨域请求
参数说明:
dataType: 'jsonp', //数据类型
jsonp:'callback', // 表示发送请求的时候传给后端url中的查询参数名
jsonpCallback: 'list' // 表示发送请求的时候传给后端url中的查询参数名对应的值
// jsonp 和jsonpCallback 的值组合在url中 相当于在url中加了?callback=list
最后发请求的实际url地址类似:http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1596885252309
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/jquery-2.2.3.min.js"></script>
</head>
<body>
<h1>从后台获取结果</h1>
{{ result }}
<h1>前端js直接向其他域名发起get请求</h1>
<input type="button" value="点击发起js请求" onclick="getContent();"/>
<div id="container"></div>
</body>
<script>
function getContent(){ $.ajax({
url: 'http://www.jxntv.cn/data/jmd-jxtv2.html',
type:'POST',
dataType: 'jsonp',
jsonp:'callback', // 表示发送请求的时候传给后端url中的查询参数名
jsonpCallback: 'list' // 表示发送请求的时候传给后端url中的查询参数名对应的值
// jsonp 和jsonpCallback 的值组合在url中 相当于在url中加了?callback=list
})
}
// 创建支持jsonp的接口返回的函数
function list(arg) {
console.log(arg)
} </script>
</html>


JSONP是个嘛玩意?解决跨域问题?的更多相关文章
- 详解Jquery和AngularJs,Servlet中jsonp解决跨域问题(转)
众所周知,jsonp可以解决跨域问题,下面是我在查阅资料和实际项目使用后的一些总结. Jquery中jsonp的使用 //myUrl = "http://localhost:8090/api ...
- AJAX跨域问题解决方法(2)——JSONP解决跨域
JSONP是什么?JSON全称为JSON with Padding,是JSON的一种补充的使用方式,不是官方协议. 使用JSONP服务器后台要改动吗?JSONP不同于一般的ajax请求返回json对象 ...
- 面试汇总——知道什么是同源策略吗?那怎么解决跨域问题?知道 JSONP 原理吗?
本文是面试汇总分支——知道什么是同源策略吗?那怎么解决跨域问题?知道 JSONP 原理吗?. 同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能, ...
- JSONP解决跨域问题,什么是JSONP(转)
原文链接:https://www.cnblogs.com/xinxingyu/p/6075881.html 说到AJAX就会不可避免的面临两个问题,第一个是AJAX以何种格式来交换数据?第二个是跨域的 ...
- Django使用jsonp和cors解决跨域请求问题
1.使用jsonp的方式解决跨域请求的问题 我启动两个django项目,然后使用的端口不一样,在项目1中通过ajax发请求给项目2,然后接受项目2发送过来的数据 先看项目1的ajax的代码 $(&qu ...
- 手动创建script解决跨域问题(jsonp从入门到放弃)
vue项目一般用axios代替jQuery发送ajax请求,但是不支持jsonp格式,需要安装jsonp的依赖包,这就很不爽了,能自己轻易实现的,为什么要引乱七八糟的插件.jsonp其实就是利用< ...
- JSONP方法解决跨域请求
Ajax跨域请求的问题 跨域:跨域名, 一个域名下的文件去请求了和他不一样的域名下的资源文件(注意是请求文件,而不是数据接口),那么就会产生跨域请求,下面来写一个ajax来跨域请求的例子 <!D ...
- JSONP、CORS解决跨域问题
一.为什么会有跨域问题? 是因为浏览器的同源策略是对ajax请求进行阻拦了,但是不是所有的请求都给做跨域,对href属性都不拦截. 二.解决跨域问题的两种方式 JSONP CORS 三.JSONP 先 ...
- 学习AJAX必知必会(4)~同源策略、解决跨域问题(JSONP、CORS)
一.同源策略(Same-Origin Policy),是浏览器的一种安全策略. 1.同源(即url相同):协议.域名.端口号 必须完全相同.(请求是来自同一个服务) 2.跨域:违背了同源策略,即跨域. ...
- 非jsonp解决跨域问题
1.服务器端解决跨域问题:配置filter在filter中设置请求头import java.io.IOException; import javax.servlet.Filter;import jav ...
随机推荐
- tomcat去除项目访问路径限制
首先打开tomcat的\apache-tomcat-7.0.73\confserver.xml文件 在 </ <Host name="localhost" appBas ...
- jpa生成uuid
使用jpa可以生成uuid,但是我直接添加数据没有id值会报错,只在程序中有效,如果直接修改数据库需要手动填写,另外长度不要乱填 ,之前填了200,找了半天才找到原因. package com.jav ...
- tomcat指定特定版本的jdk
我是通过修改两个文件: setclasspath.bat和catalina.bat文件 linux在文件开头各自加上 export JAVA_HOME=/home/jdk/Java\jdk7\jdk1 ...
- 2017年最有前景的十大IT职业岗位
在IT行业,并不常存在失业的现象,因为目前整个行业存在严重的专业人才供给不足的现象:但同样,想要进入这个行业并牢牢站稳脚跟,你也需要拥有更强于其他行业的竞争力和承受更大的压力.那在行业中,哪些职位更有 ...
- CF1574D The Strongest Build
考虑到有\(m\)个限制,可以考虑\(m+1\)个最大的答案,这样可以利用鸽笼原理得到答案. 这是一般做法. 但是这样的题目,我们发现\(n\)个操作都是独立的. 那么我们可以全部都选取最大,并以此调 ...
- CentOS6忘记root密码如何重置
CentOS6忘记root密码,如何重置密码 ① 重启服务器,按"e"键进入修改系统开机项界面 ② 选择内核项,按"e"进入其中进行配置 在文件内 ...
- 基于《CSAPP第九章 虚拟内存》的思考和总结
在csapp的描述中,虚拟内存的形象更加具化,虚拟内存被组织为一个由存放在磁盘上的N个连续的字节大小的单元组成的数组,内存充当了磁盘的缓存,粗呢内存的许多概念与SRAM缓存是相似的.虚拟页面有以下三种 ...
- day05 django框架之路由层
day05 django框架之路由层 今日内容概要 简易版django请求声明周期流程图(重要) 路由匹配 无名有名分组 反向解析 无名有名解析 路由分发 名称空间 伪静态 虚拟环境 简易版djang ...
- JS控制元素的显示和隐藏
利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位. 方法一: document.getElementB ...
- Linux学习 - fdisk分区
一.fdisk命令分区过程 系统一旦重启,分区将消失 1 添加新硬盘 直接在虚拟机上添加 2 查看新硬盘 fdisk -l 3 分区 fdisk /dev/sdb fdisk进入/dev/sdb硬件设 ...
