解读Flex布局及其基本使用
Flex布局的基本内容:
felx布局意为“弹性布局”,主要用于为盒状模型提供最大的灵活性。被广泛的应用于移动端,PC端的响应式布局。
首先:定义盒子为flex布局:
.box{
display:flex;
// 行内元素也可使用flex布局
// display:inline-flex;
}
设置为flex布局之后,子元素的 float clear, vertical-align 元素将会失效。
采Flex布局的元素,称为Flex容器,它的所有子元素为 容器的成员。 可以调节成员之间的关系,来达到灵活布局的目的。
容器的基本属性:
主要有以下6个属性设置在容器上:
1 flex-direction : 决定主轴的方向,即项目的方向 主要属性值有 row (水平,起点在左端),row-reverse (水平,起点在右端)
2 flex-wrap : 默认情况下 项目在一条线上,如果一条轴线排不下,如何换行。 wrap (换行 ,第一行在上方) nowrap (不换行) wrap-reverse (换行,第一行在下方)。
3 flex-flow : 该属性是flex-direction 和 flex-wrap属性的简写形式。 默认情况下为 row nowrap。
4 justify-content: 该属性定义了项目在主轴上的排列方式。 主要的属性值有 flex-start flex-end center space-between(两端对齐,项目之间的间隔都相等) space-around(每个项目两侧的间隔相等,因此,项目之间的间隔比项目与边框的间隔大一倍) 等
5 align-items: 该属性定义了 项目在纵轴上的排列方式。 主要属性有flex-start flex-end center baseline(项目的第一行的文字对齐) stretch (默认值,如果项目未设置高度或者设置为auto 将占满整个容器的高度)。
6 align-content: 该项目定义了多根轴线的对齐方式 注意:如果只有一根轴线则不起作用。
该属性 主要有6个值 flex-start flex-end center space-between sapce-around stretch
(轴线占满整个交叉轴。) 其余属性同上。
项目的基本属性:
1 order :定义项目的排列顺序 该值是一个整数值,数值越小,排列越靠前。 默认为0。
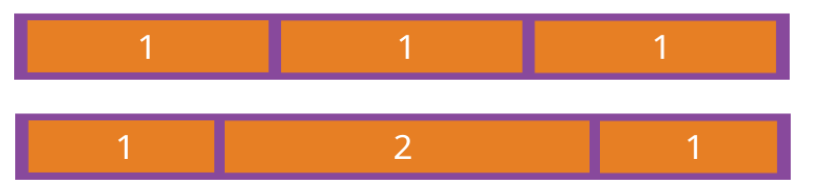
2 flex-grow : 该属性定义项目的放大比例,默认为0 (如果存在剩余空间 也不放大)
如果所有项目的flex-grow属性都为1 则他们将等分所有的剩余空间。 如果有一个项目的flex-grow属性值为2 其他的为1 则前者占据的剩余空间将比其他项目多一倍。
eg:

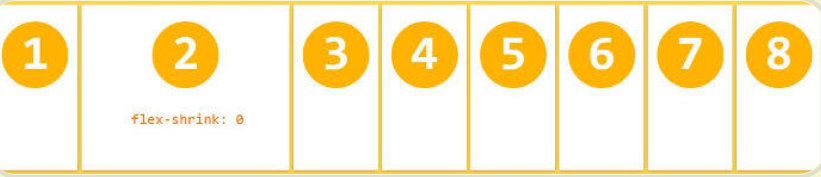
3 flex-shrink :该属性定义了项目的缩小比例,默认为1 即如果空间不足,该项目将缩小。
eg: 如果所有项目的flex-shrink属性都为1 ,当空间不足时,都将等比例缩小,如果一个项目的flex-shrink属性为0 其他为1时,当空间不足时,前者不缩小。

注意:负值对该属性无效。
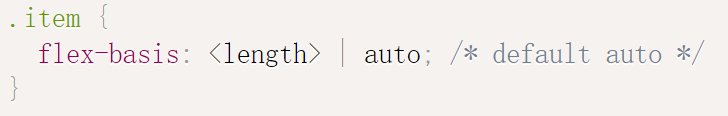
4 flex-basis: 该属性重要:该属性可以在分配多余的空间之前,定义项目占据的主轴空间,默认值为auto 。
该属性可以设置跟width 和 height 一样的值 eg: 250px; 则项目将占据固定的空间。

5 flex :该属性是 flex-grow ,flex-shrink flex-basis 的简写。默认为 0 1 auto 。后两个属性值可选。 有两个快捷值: auto ( 1 , 1 , auto) ;和 none (0 ,0,auto);
6 align-self : 该属性重要:
该属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值 为 auto (表示继承父元素的align-items属性) 。若没有父元素,等同于 stretch。
同样具有6个属性,包括 auto 其余与align-items 属性完全一致。
.item{
align-self: auto | flex-start | flex-end | center | baseline | stretch.
}
解读Flex布局及其基本使用的更多相关文章
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
- Flex 布局教程:实例篇
该教程整理自 阮一峰Flexible教程 今天介绍常见布局的Flex写法.你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我的主要参考资料是Landon Schropp的文章和Solved ...
- 在移动端中的flex布局
flex布局介绍: flex布局很灵活, 这种布局我们也可以称之为弹性布局, 弹性布局的主要优势就是元素的宽或者高会自动补全; flex布局实例: 比如有两个div,一个div的宽度为100px, ...
- css flex布局
关于flex布局的一些简单用法 效果(下图) 实现代码: <!--html--> <div class="wrap"> <div class=&quo ...
- FLEX布局的一些问题和解决方法
前言 露珠最近研究了一下flex的布局方式,发现项w3c推出的这套布局解决方案对于日益复杂的前端开发布局来说是确实是一利器,并且在不同的屏幕上实现了真正的响应式布局:不再单纯地依赖百分比和float的 ...
- CSS之flex布局
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- flex布局示例
来自:授权地址 作者:水牛01248 几个横排元素在竖直方向上居中 display: flex; flex-direction: row;//横向排列 align-items: center;//垂直 ...
- 【转】Flex 布局语法教程
网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中 ...
- [flex布局]-flex教程
简介:2009年,W3C提出了一种新的方案----Flex布局,可以简便.完整.响应式地实现各种页面布局.目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能. Flex布局是什 ...
随机推荐
- 算法竞赛中的常用JAVA API :大数类(转载)
5.算法竞赛中的常用JAVA API :大数类 摘要 java中的基础数据类型能存储的最大的二进制数是 2 ^ 63 - 1 对应的十进制数是9223372036854775807(long类型的最大 ...
- Use Emacs as Personal Knowledge Base
http://stackoverflow.com/questions/2014636/how-to-maintain-an-emacs-based-knowledge-base
- 记客户端出现Connect reset问题排查。
客户访问我们地址出现Connect reset. 网上查询说是服务端关闭,客户端还在读,就会出现Connect reset. 我们就排查为什么服务端会关闭. 网络的同事说收到了客户端的信息,但是被服务 ...
- 使用PageFactory类封装页面元素,并实现简单的登录
1.新建页面对象类LoginPage import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; impo ...
- 不同JDK版本的流异常处理
1.JDK7以前的流异常try-catch处理 public static void main(String[] args) { FileInputStream fis = null; try { f ...
- SQL 练习29
查询课程名称为「数学」,且分数低于 60 的学生姓名和分数 SELECT Student.Sname,Course.Cname,SC.score FROM Student,Course,SC WHER ...
- C# 调用DOS 命令
class NetWorkDeviceInfo { public static string GetDeviceInfo() { System.Diagnostics.Process p = new ...
- Spring 钩子之BeanFactoryPostProcessor和BeanPostProcessor的源码学习,FactoryBean
BeanFactoryPostProcessor 是用于增强BeanFactory的(例如可以增强beanDefination), BeanPostProcessor是用于增强bean的,而Facto ...
- 分布式链路追踪系统Sleuth和ZipKin
1.微服务下的链路追踪讲解和重要性 简介:讲解什么是分布式链路追踪系统,及使用好处 进行日志埋点,各微服务追踪. 2.SpringCloud的链路追踪组件Sleuth 1.官方文档 http://cl ...
- Lyndon 相关的炫酷字符串科技
浅谈从 Lyndon Words 到 Three Squares Lemma By zghtyarecrenj 本文包括:Lyndon Words & Significant Suffixes ...
