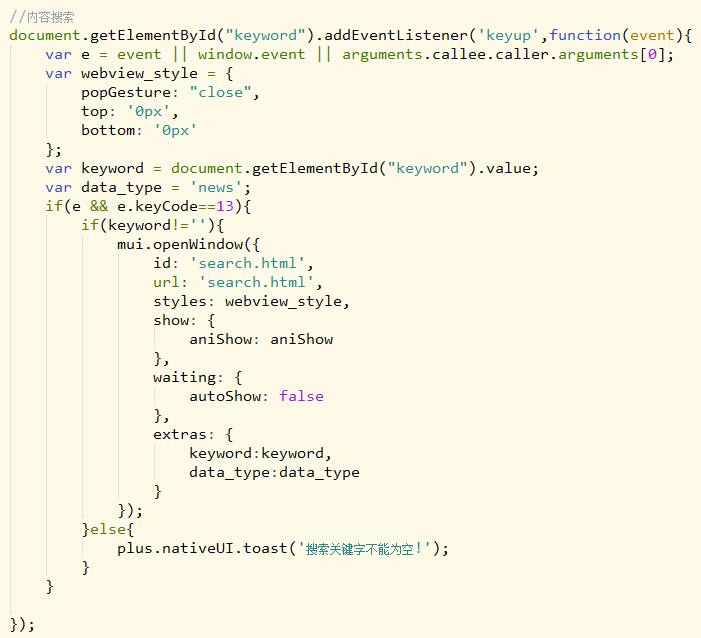
mui搜索框 搜索点击事件
<div class="mui-input-row mui-search"> <input type="search" class="mui-input-clear" placeholder="" id="keyword"> </div>

mui搜索框 搜索点击事件的更多相关文章
- EasyUI 中easyui-textbox和easyui-searchbox文本框的点击事件。
html: <input id="txtsearch" class="easyui-textbox" data-options="buttonT ...
- ECSHOP搜索框文字点击消失
<input name="keywords" type="text" id="keyword" value="黄山金银币&q ...
- ecstore 修改后台搜索框搜索字段的排序顺序
Ecstore后台要添加搜索字段,只需要在dbschema里写filtertype和filterdefault就行了,但要修改搜索字段的顺序要怎么弄呢?? 经测试,直接在dbschema文件里修改字段 ...
- 用jQuery实现搜索框的过滤效果
遇到的问题: 1.动态添加了某些元素,在动态添加的某个元素上绑定事件失效 原因:因为需要绑定的元素的直接父元素也是动态添加的解决:向上为上一级父元素绑定事件 $(".check-box&qu ...
- Ajax以及类似百度搜索框的demo
public class Ajax01 extends HttpServlet{ @Override protected void service(HttpServletRequest request ...
- iOS开发UI篇 -- UISearchBar 属性、方法详解及应用(自定义搜索框样式)
很多APP都会涉及到搜索框,苹果也为我们提供了默认的搜索框UISearchBar.但实际项目中我们通常需要更改系统默认搜索框的样式.为了实现这一目标,我们需要先搞懂 UISearchBar 的属性及方 ...
- 微信小程序开发之带搜索记录的搜索框
实现功能:点击搜索框,有搜索记录时以下拉菜单显示,点击下拉子菜单,将数据赋值到搜索框,点击搜索图标搜索,支持清空历史记录,可手动输入和清空查询关键字, UI: wxml: <!--查询历史记录数 ...
- 好看css搜索框样式_分享8款纯CSS搜索框
最简单实用的CSS3搜索框样式,纯CSS效果无需任何javascript,其中部分搜索框在点击的时候有动画特效,搜索框的应用也是比较普通的,效果如下: 设计网站大全https://www.wode00 ...
- jqGrid的搜索框下拉
当需要在jqGrid的搜索框里配置搜索条件时,如下拉,日期等,代码如下: datePick = function(elem) { jQuery(elem). } colNames : [ " ...
随机推荐
- spring boot 输入参数统一校验
1 引入spring boot validate maven 依赖 <!-- 验证 --> <dependency> <groupId>org.hiberna ...
- svn 提交报错post-commit hook failed (exit code 23) with output
svn 提交文件,hook同步更新报权限错误 排查后可能原因是被同步的服务器 selinux 已开启. 查看状态命令:/usr/sbin/sestatus -v #如果SELinux status参 ...
- 协议类接口 - NAND
一.引脚的含义 先看下nand flash是怎么接的,如下所示便为某一款nand存储芯片的引脚图.发现其连地址信号都没有.那么是如何访问地址数据的呢? 查阅该nand flash的数据手册可得其各个引 ...
- docker搭建本地私仓
环境centos7 docker-ce 18 启动仓库镜像 docker run -d -p 5000:5000 registry:2 docker images 通过docker tag 标识镜像 ...
- 网页静态化解决方案-Freemarker
1.1 技术简介与使用 1.1.1 简介 为什么使用: 1. 减轻数据库的访问压力,静态化比较适合大规模且相对变化不太频繁的数据: 2. 有利于SEO(搜索引擎优化); 纯的HTML ...
- Delphi主线程重入而导致程序卡死的解决方案
Delphi的线程可以通过调用AThread.Synchronize(AProc),可以将Proc放入主线程中同步运行,此时AThread将挂起,直到主线程执行完AProc. 如果有BThread,调 ...
- 《Linux命令学习手册》系列分享专栏
<Linux命令学习手册>系列分享专栏 <Linux命令学习手册>已整理成PDF文档,点击可直接下载至本地查阅https://www.webfalse.com/read/207 ...
- Asp.Net Core跨域配置
在没有设置跨域配置的时候,Ajax请求时会报以下错误 已拦截跨源请求:同源策略禁止读取位于 http://localhost:5000/Home/gettime 的远程资源.(原因:CORS 头缺少 ...
- 关于使用READ TABLE语句
READ tabe 是用来遍历内表,取第一条符合条件的记录. READ TABLE <itab> [INTO <wa>] WITH KEY <key> [BINAR ...
- Java基础——NIO(一)通道与缓冲区
一.概述 1.什么是NIO NIO即New IO,这个库是在JDK1.4中才引入的.NIO和IO有相同的作用和目的,但实现方式不同,NIO主要用到的是块,所以NIO的效率要比IO高很多. 在Java ...
