web端跨域调用webapi(转)





1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5
6 namespace APIApplication.Models
7 {
8 public class Employees
9 {
10 public int? Id { get; set; }
11 public int? DepartmentId { get; set; }
12 public string Name { get; set; }
13 public string Job { get; set; }
14 public string Gender { get; set; }
15 public string PhoneNum { get; set; }
16 public string EmailAdderss { get; set; }
17 public string Address { get; set; }
18 }
19 }





1 static List< Employees> emps;
2 static EmployeesController()
3 {
4 emps = new List< Employees>();
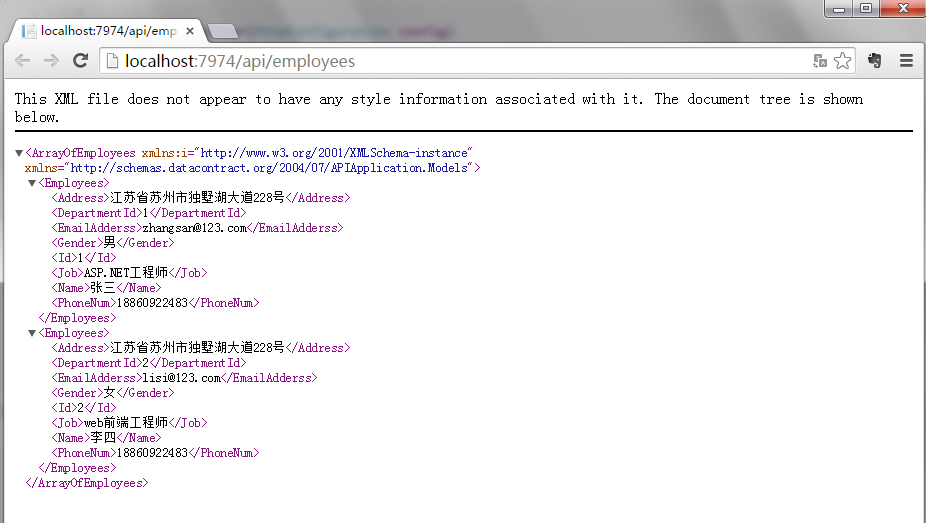
5 emps.Add( new Employees { Id = 1, DepartmentId = 1, Name = "张三", Gender = "男" , Job = "ASP.NET工程师" , PhoneNum = "1886 0922483", EmailAdderss = "zhangsan@123.com" , Address = "江苏省苏州市独墅湖大道228号" });
6 emps.Add( new Employees { Id = 2, DepartmentId = 2, Name = "李四", Gender = "女" , Job = "web前端工程师" , PhoneNum = "1886 0922483", EmailAdderss = "lisi@123.com" , Address = "江苏省苏州市独墅湖大道228号" });
7 }




1 public IEnumerable <Employees > Get(int ? id = null )
2 {
3 return from employee in emps where employee.Id.Equals(id) || string.IsNullOrEmpty(Convert .ToString(id)) select employee;
4 }
5 public void Post( Employees employee)
6 {
7 employee.Id = 3;
8 emps.Add(employee);
9 }
10 public void Put( Employees employee)
11 {
12 emps.Remove(emps.Where(e => e.Id == employee.Id).First());
13 emps.Add(employee);
14 }
15 public void Delete( int id)
16 {
17 emps.Remove(emps.Where(e => e.Id == id).FirstOrDefault());
18 }






1 <script>
2 $(document).ready( function () {
3 $.ajax({
4 type: 'GET',
5 url: 'http://localhost:7974/api/employees/get',
6 dataType: 'JSON',
7 success: function (data) {
8 alert( "姓名:" + data[0].Name + " 性别:" + data[0].Gender + " 住址:" + data[0].Address);
9 }
10 });
11 })







1 using System.Web;
2 using System.Web.Http.Filters;
3 using System.Web.Mvc;
4
5 namespace APIApplication
6 {
7 public class CrossSiteAttribute : System.Web.Http.Filters.ActionFilterAttribute
8 {
9 private const string Origin = "Origin";
10 /// <summary>
11 /// Access-Control-Allow-Origin是HTML5中定义的一种服务器端返回Response header,用来解决资源(比如字体)的跨域权限问题。
12 /// </summary>
13 private const string AccessControlAllowOrigin = "Access-Control-Allow-Origin" ;
14 /// <summary>
15 /// originHeaderdefault的值可以使 URL 或 *,如果是 URL 则只会允许来自该 URL 的请求,* 则允许任何域的请求
16 /// </summary>
17 private const string originHeaderdefault = "http://192.168.13.7:8002" ;
18 /// <summary>
19 /// 该方法允许api支持跨域调用
20 /// </summary>
21 /// <param name="actionExecutedContext"> 初始化 System.Web.Http.Filters.HttpActionExecutedContext 类的新实例。</param>
22 public override void OnActionExecuted( HttpActionExecutedContext actionExecutedContext)
23 {
24 actionExecutedContext.Response.Headers.Add(AccessControlAllowOrigin, originHeaderdefault);
25 }
26 }
27 }




1 [CrossSite]
2 public IEnumerable<Employees > Get(int ? id = null )
3 {
4 return from employee in emps where employee.Id.Equals(id) || string.IsNullOrEmpty(Convert .ToString(id)) select employee;
5 }




1 public class v_employees
2 {
3 public int? id { get; set; }
4 public int? departmentid { get; set; }
5 public string name { get; set; }
6 public string job { get; set; }
7 public string gender { get; set; }
8 public string phonenum { get; set; }
9 public string emailadderss { get; set; }
10 public string address { get; set; }
11 }




1 private HttpClient client = new HttpClient ();
2 private string url = "http://192.168.13.7:8001/api/employees/get" ;
3
4 public async Task< ActionResult> Index()
5 {
6 ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application.";
7
8 var data = await client.GetAsync(url);
9 var employees = data.Content.ReadAsAsync<IEnumerable <v_employees >>();
10 List< v_employees> emps = employees.Result.ToList();
11 ViewData[ "employees"] = emps;
12 return View();
13 }


然后在Index页面设置ViewData

在页面里就可以直接使用数据emps了


1 @foreach ( var item in emps)
2 {
3 <ul >
4 <li >@ item.name</ li>
5 <li >@ item.gender</li >
6 <li >@ item.address</li >
7 </ul >
8 }


运行后的效果如下:

未完待续。
本教程会持续更新。
web端跨域调用webapi(转)的更多相关文章
- 跨域调用webapi web端跨域调用webapi
web端跨域调用webapi 在做Web开发中,常常会遇到跨域的问题,到目前为止,已经有非常多的跨域解决方案. 通过自己的研究以及在网上看了一些大神的博客,写了一个Demo 首先新建一个webap ...
- web端跨域调用webapi
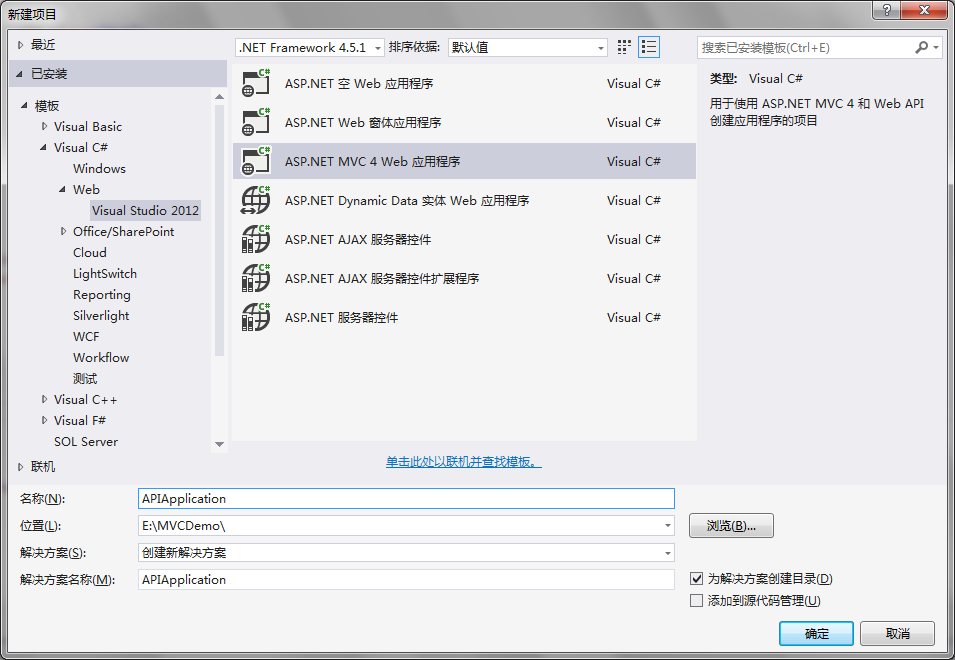
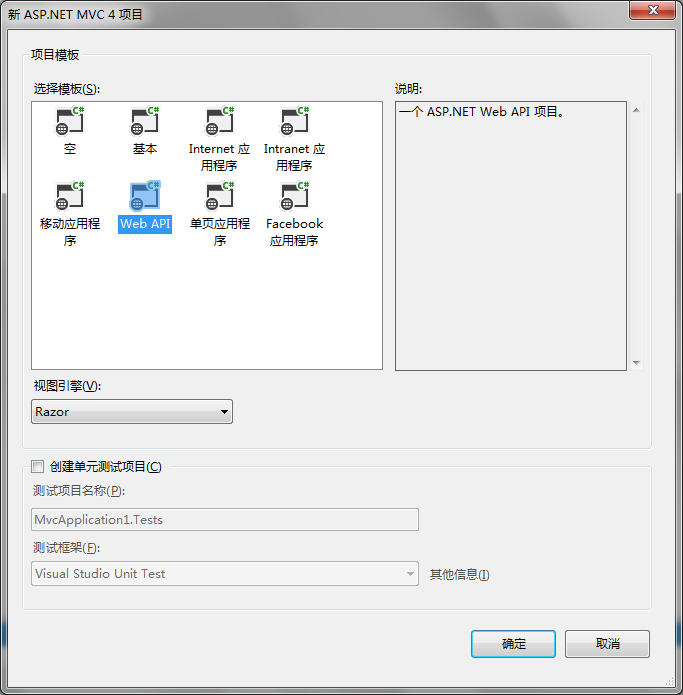
在做Web开发中,常常会遇到跨域的问题,到目前为止,已经有非常多的跨域解决方案. 通过自己的研究以及在网上看了一些大神的博客,写了一个Demo 首先新建一个webapi的程序,如下图所示: 由于微软已 ...
- 跨域调用webapi
web端跨域调用webapi 在做Web开发中,常常会遇到跨域的问题,到目前为止,已经有非常多的跨域解决方案. 通过自己的研究以及在网上看了一些大神的博客,写了一个Demo 首先新建一个webap ...
- web api 跨域请求,ajax跨域调用webapi
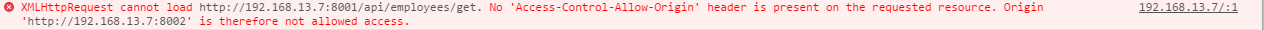
1.跨域问题仅仅发生在Javascript发起AJAX调用,或者Silverlight发起服务调用时,其根本原因是因为浏览器对于这两种请求,所给予的权限是较低的,通常只允许调用本域中的资源,除非目标服 ...
- 实现jquery.ajax及原生的XMLHttpRequest跨域调用WCF服务的方法
关于ajax跨域调用WCF服务的方法很多,经过我反复的代码测试,认为如下方法是最为简便的,当然也不能说别人的方法是错误的,下面就来上代码,WCF服务定义还是延用上次的,如: namespace Wcf ...
- 跨域学习笔记1--跨域调用webapi
在做Web开发中,常常会遇到跨域的问题,到目前为止,已经有非常多的跨域解决方案. 通过自己的研究以及在网上看了一些大神的博客,写了一个Demo 首先新建一个webapi的程序,如下图所示: 由于微软已 ...
- AJAX跨域调用ASP.NET MVC或者WebAPI服务的解决方案
问题描述 当跨域(cross domain)调用ASP.NET MVC或者ASP.NET Web API编写的服务时,会发生无法访问的情况. 重现方式 使用模板创建一个最简单的ASP.NET Web ...
- 关于AJAX跨域调用ASP.NET MVC或者WebAPI服务的问题及解决方案
作者:陈希章 时间:2014-7-3 问题描述 当跨域(cross domain)调用ASP.NET MVC或者ASP.NET Web API编写的服务时,会发生无法访问的情况. 重现方式 使用模 ...
- AJAX跨域调用ASP.NET MVC或者WebAPI服务
关于AJAX跨域调用ASP.NET MVC或者WebAPI服务的问题及解决方案 作者:陈希章 时间:2014-7-3 问题描述 当跨域(cross domain)调用ASP.NET MVC或者ASP. ...
随机推荐
- 建立dblink(database link)
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/bisal/article/details/26730993 database linke是建立一个数 ...
- C# 转义字符 '\'反斜杠
在代码中经常用到表示路径的字符串,如何正确转换反斜杠? 如要将"C:\123"转换成"C:\\123" 如何转换? 方法: string str="C ...
- VC6 快捷键
F1: 帮助 Alt+F8 : 自动缩进Ctrl+O :OpenCtrl+P :PrintCtrl+N :NewCtrl+Shift+F2 :清除所有书签F2 :上一个书签Shi ...
- 【详解】Linux的文件描述符fd与文件指针FILE*互相转换
使用系统调用的时候用文件描述符(file descriptor,简称fd)的时候比较多,但是操作比较原始.C库函数在I/O上提供了一些方便的包装(比如格式化I/O.重定向),但是对细节的控制不够. 如 ...
- bzoj2865 字符串识别
Description XX在进行字符串研究的时候,遇到了一个十分棘手的问题. 在这个问题中,给定一个字符串S,与一个整数K,定义S的子串T=S(i, j)是关于第K位的识别子串,满足以下两个条件: ...
- [转]Android-Studio 常用配置项
更多内容可参考:http://www.cnblogs.com/smyhvae/p/4390905.html 1. 想要和 Eclipse 一样,Alt + / 出现自动提示列表:在如下位置修改 2. ...
- OpenVPN添加本地路由方法
我只使用了第一种方法,第二种第三种没有测试. 1. 在OpenVPN配置文件中增加 OpenVPN在连接成功之后会自动增加一些路由,把默认网关改成VPN的,使所有流量都从VPN走.OpenVPN提供了 ...
- springboot中filter的用法
一.在spring的应用中我们存在两种过滤的用法,一种是拦截器.另外一种当然是过滤器.我们这里介绍过滤器在springboot的用法,在springmvc中的用法基本上一样,只是配置上面有点区别. 二 ...
- 030:Cetus中间件和MHA读写分离
030:Cetus中间件和MHA读写分离 line:V1.1 mail: gczheng@139.com date: 2018-08-30 一.主机环境 虚拟机配置 CPU 内存 硬盘 OS版本 My ...
- 简单的TCP代理服务器
我之前的一篇文章(http://www.cnblogs.com/MikeZhang/archive/2012/03/07/socketRedirect.html )中介绍过用python写的一个简单的 ...
