12个优秀的国外Material Design网站案例
眼看2017年就快完了,你是不是还没完全搞懂Material Design呢?是嫌说明文档太长,还是觉得自己英文不好?都没关系,小编今天给大家整理了一份干货满满的学习笔记,并列举了一些国外的MaterialDesign优秀案例及资源网站,相信你看后会对Google的Material Design主要设计规范有更深刻、全面的了解,别错过咯!
Material Design核心思想
Material Design(又叫做“材料设计”,以下简称MD),是由谷歌创建和发表的一种设计语言,旨在把物理世界的体验带进屏幕,其中去掉现实中的杂质和随机性,仅保留其最原始纯净的形态、变化与过渡,最终还原最贴近真实的用户体验,达到一种简洁与直观的效果。
作为2017年及2018年主要的流行设计趋势之一,Material Design已被越来越多地运用到网站、App开发及设计中。谷歌是这样介绍Material Design的“设计是创造的艺术,我们的目标就是要满足不同的人类需要。人们的需要会随着时间发展,我们的设计,实践,以及理念也要随之提升。我们在自我挑战,为用户创造了一个可视化语言,它整合了优秀设计的经典原则和科学与技术的创新。这就是Material Design。”
Material Design设计案例及资源网站
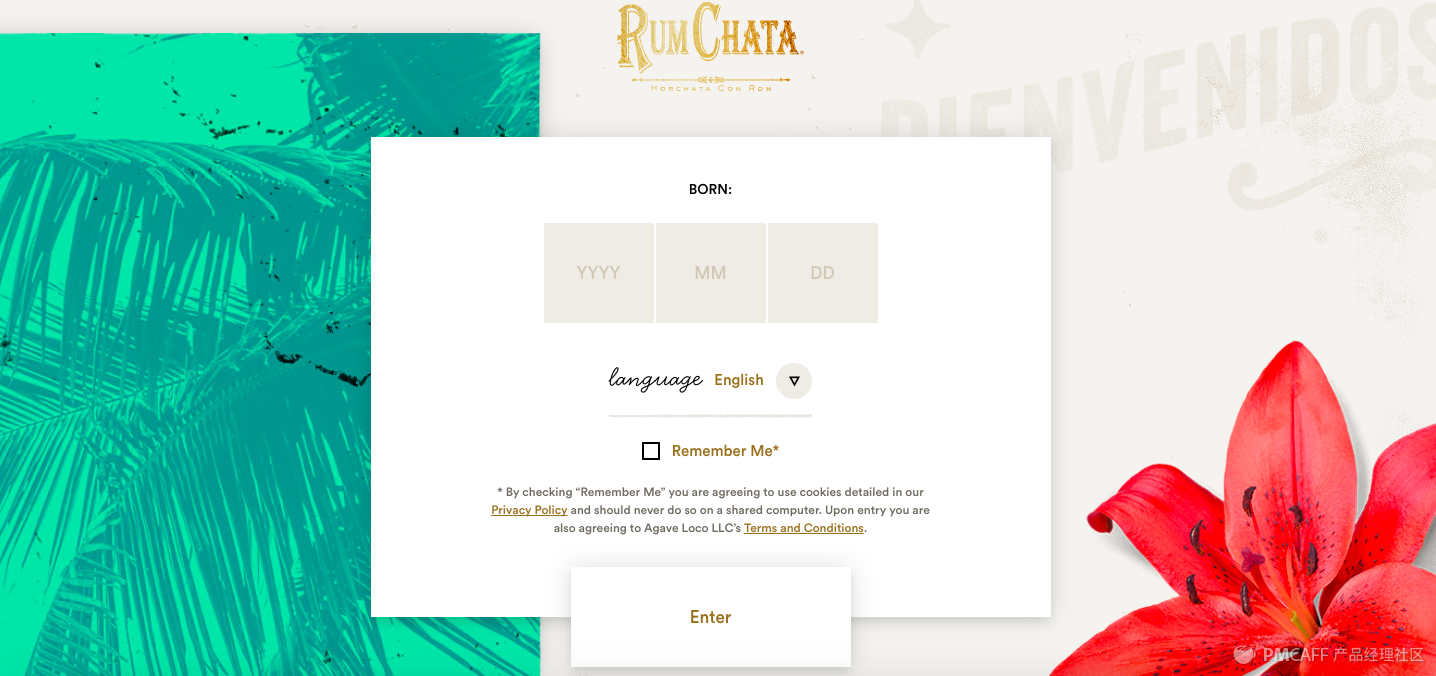
1. RumChata
Website: http://www.rumchata.com/age-gate
这个网站结合了MD设计的物理美学风格,通过创建与现实事物中相似的外观及功能,给用户提供了一种简约色彩缤纷、但看起来简单直观的体验。
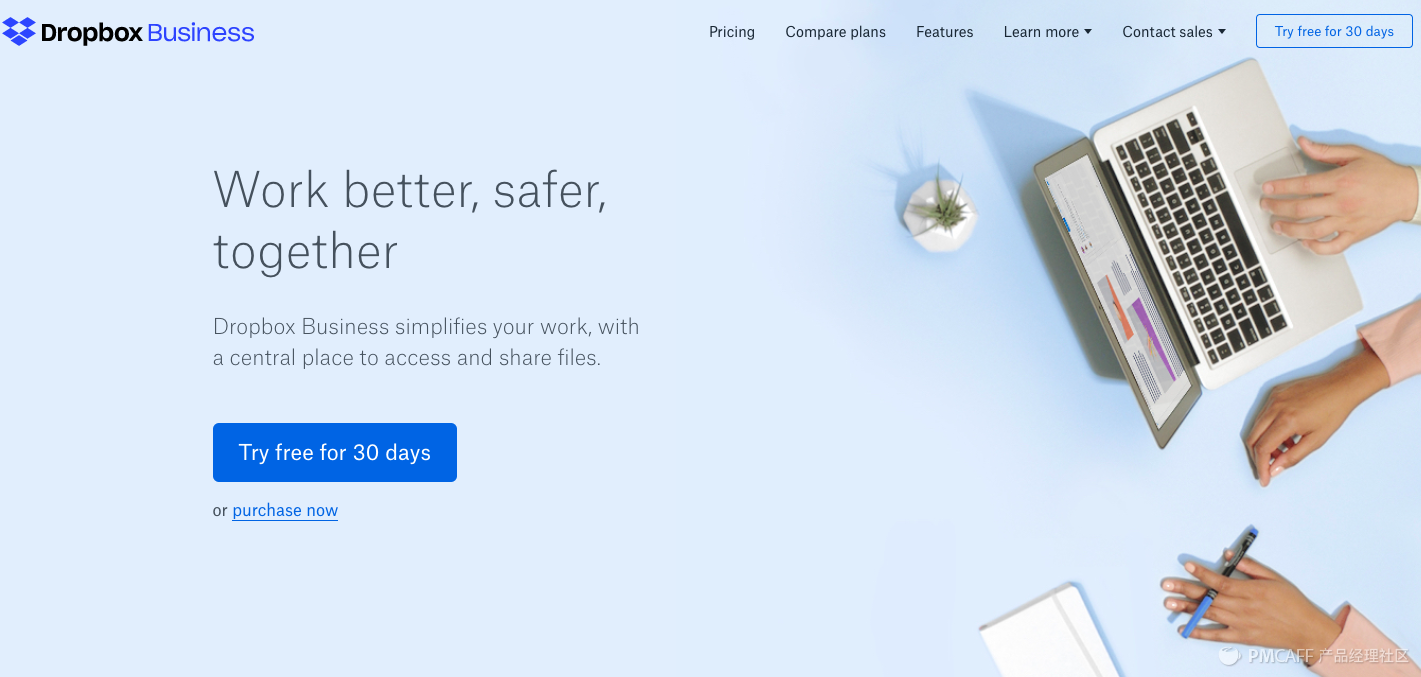
2. DropBox Business
Website: https://www.dropbox.com/business/
Dropbox Business早期便开始采用MD的设计概念,可以说是利用颜色保持品牌形象的典型案例。可以看到,它选取蓝色作为网站主色调,同时用黑、白色作为辅助色,这样的颜色搭配刚好跟自己的“简约高效”产品理念是完美结合的。
3. Waaark.com
Website: https://waaark.com/
MD重视动画效果,它反复强调一点:动画不只是装饰,它有含义,且能表达元素、界面之间的关系,同时具备功能上的作用。下面这个网站的首页动画,可以随鼠标的移动进行智能切换,像屏幕上流动的波浪,但运动和变化都是由加速及减速过程,也是遵循了现实世界中的运动规律。感兴趣的小伙伴,可以打开网站看看具体的效果哦。
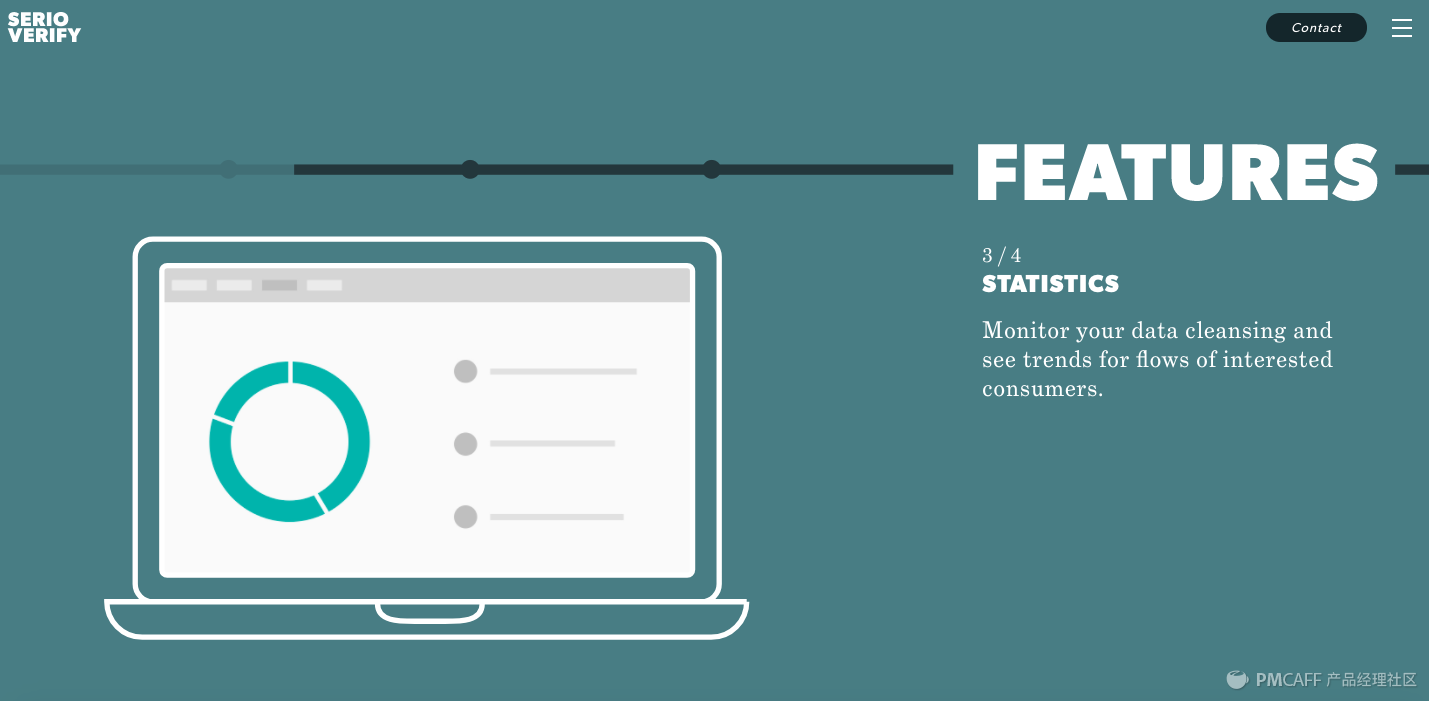
4. Serioverify.com
Website: https://serioverify.com/
MD引入了Z轴垂直于屏幕的概念,用来表现元素的关系,所有元素都有默认的海拔高度,但其中所有的元素厚度都是1dp。Serioverify这个网站中都有默认的海拔高度,对它进行操作会提升它的海拔高度,但我们可以注意到,同一种元素、同样的操作,抬升的高度是一致的。这样的话,开发人员也可以通过一个值来控制元素的海拔高度和投影。
5. Pumperl Gsund
Website: https://www.pumperlgsund-bio.de/
跟Dropbox Business相反,这个网站用了两种不同明亮度的绿色,在背景色中加入了一些不太显眼的颜色,其余则以黑白色为主。看起来有点“反宾夺主”,不过也不影响网站整体的美观及易用性。
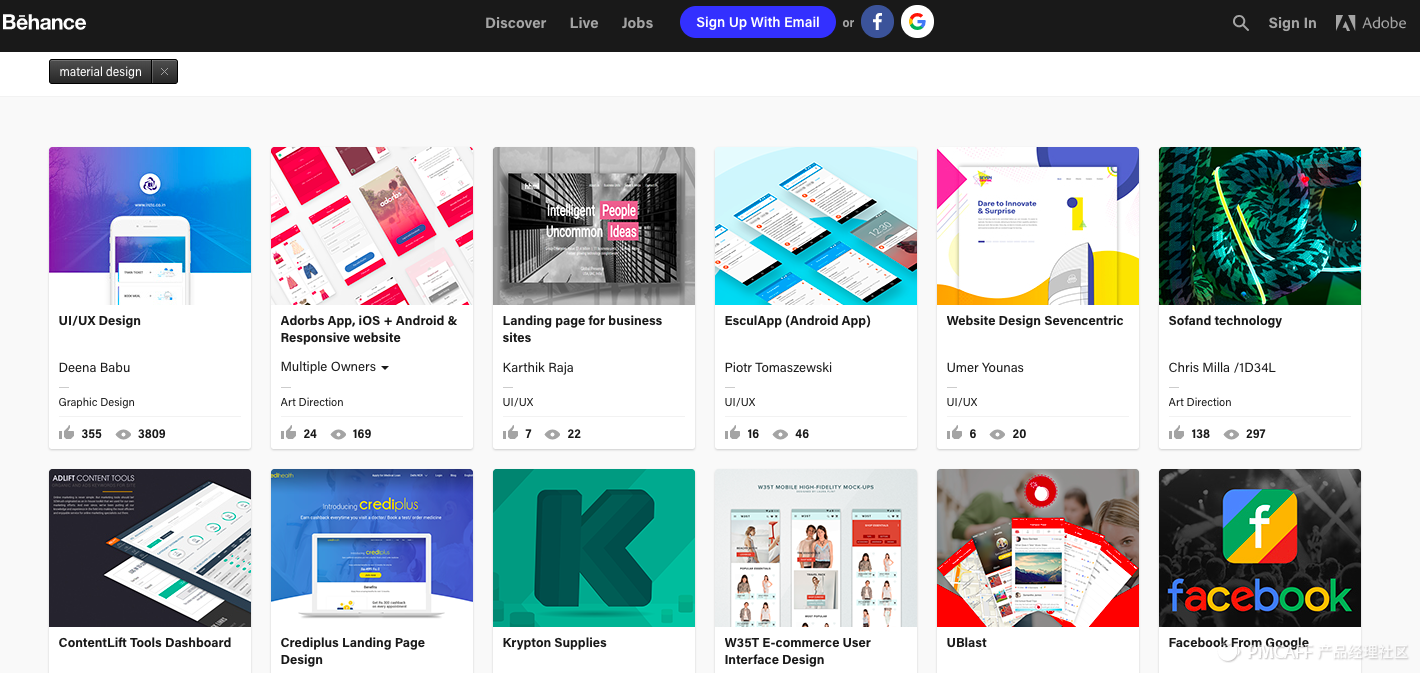
6. Behance
Website: https://www.behance.net/
Behance是国外最著名的设计网站之一,提供有各式各样可参考的网页、App设计案例,它也利用了MD中的多种空间、按钮、文字排版等规范,让人看起来赏心悦目、且有很好的交互体验。
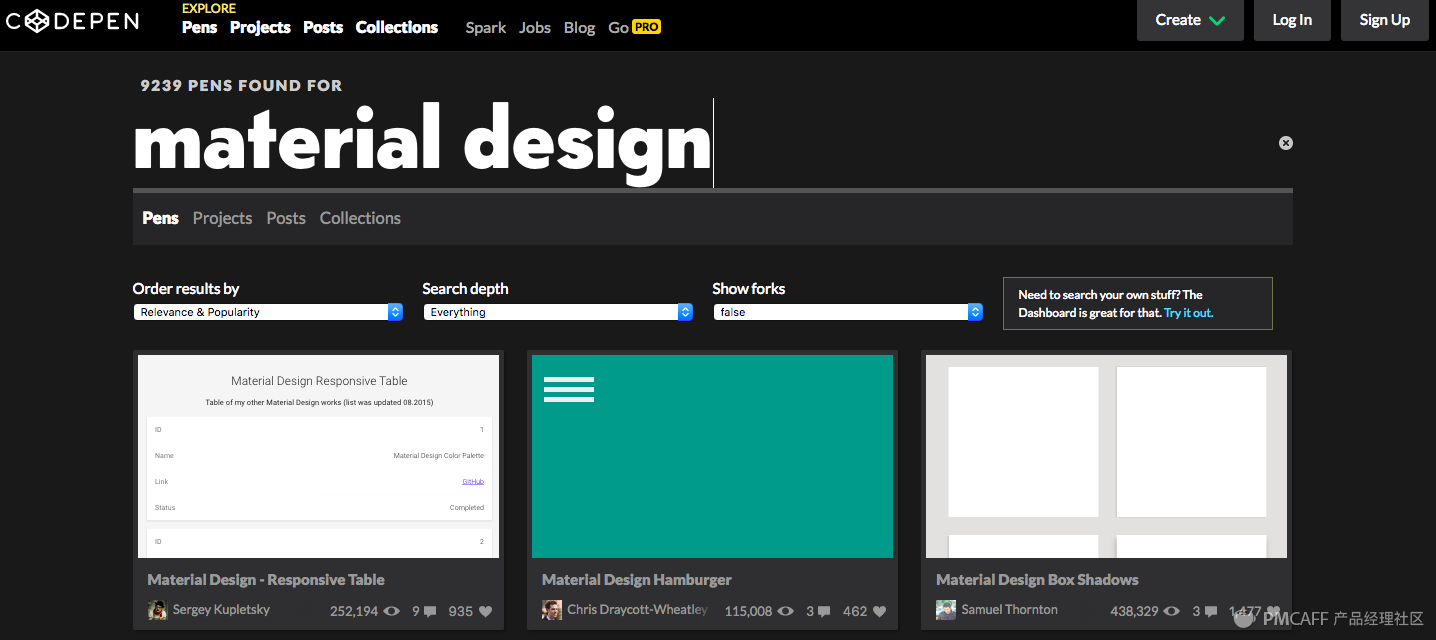
7. Codepen
Website: https://codepen.io/
就像它的名字一样,CodePen是一个偏开发类的网站,它可以说是前端开发者的“游乐场”,同时开发者能挖掘到很多不少关于MD的实用材料。不仅可以看到很多非常酷的MD设计案例,还能找到开发人员用于构建设计或动画底层的CSS,HTML或JavaScript。
8. Mockplus
Website:https://www.mockplus.com/resource
作为一款全平台的原型设计工具,Mockplus也持续提供一系列好看又实用的免费素材,包括MaterialDesign、Flat Design、交互设计与卡片式设计等等,支持免费下载及使用。同时,利用它封装好的组件、图标资源及页面模板,可以快速设计、创建各类原型项目,网页/App/桌面原型无压力切换。
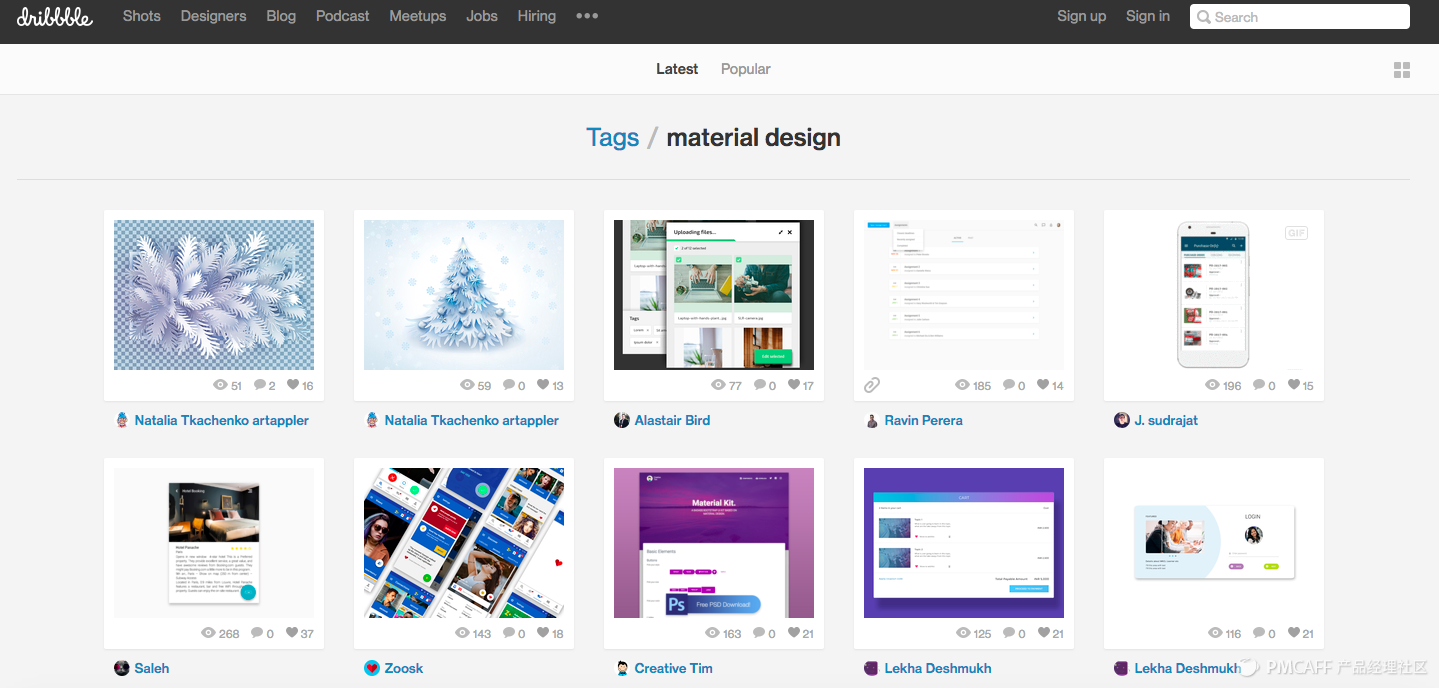
9. Dribbble
Website: https://dribbble.com/tags/material_design
这是对于国外设计师、开发师或者从事视觉创意或相关领域的艺术家来说,很有人气的一个平台。如果在这个平台上搜索MD,你会发现MD其实相当流行,并可以找到各类网页及APP的精美设计案例,从简单的图标到功能完整的网站都应有尽有。
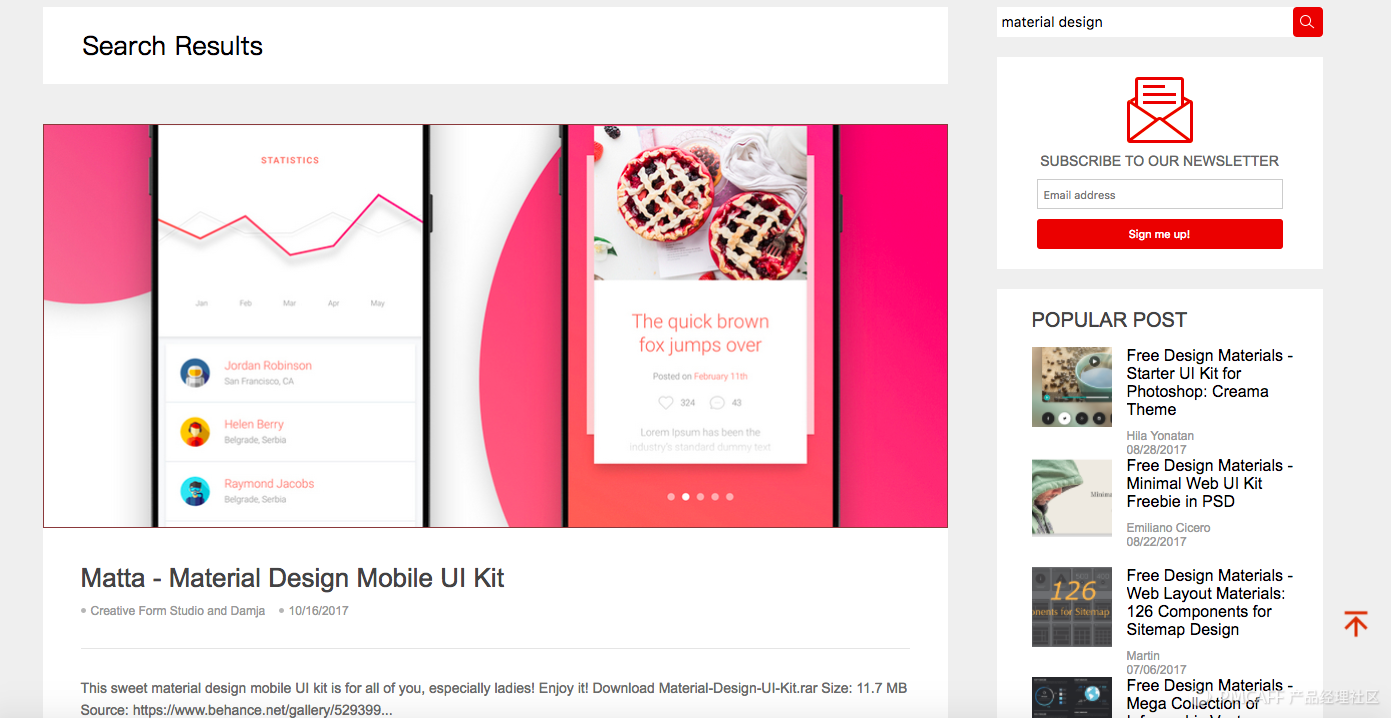
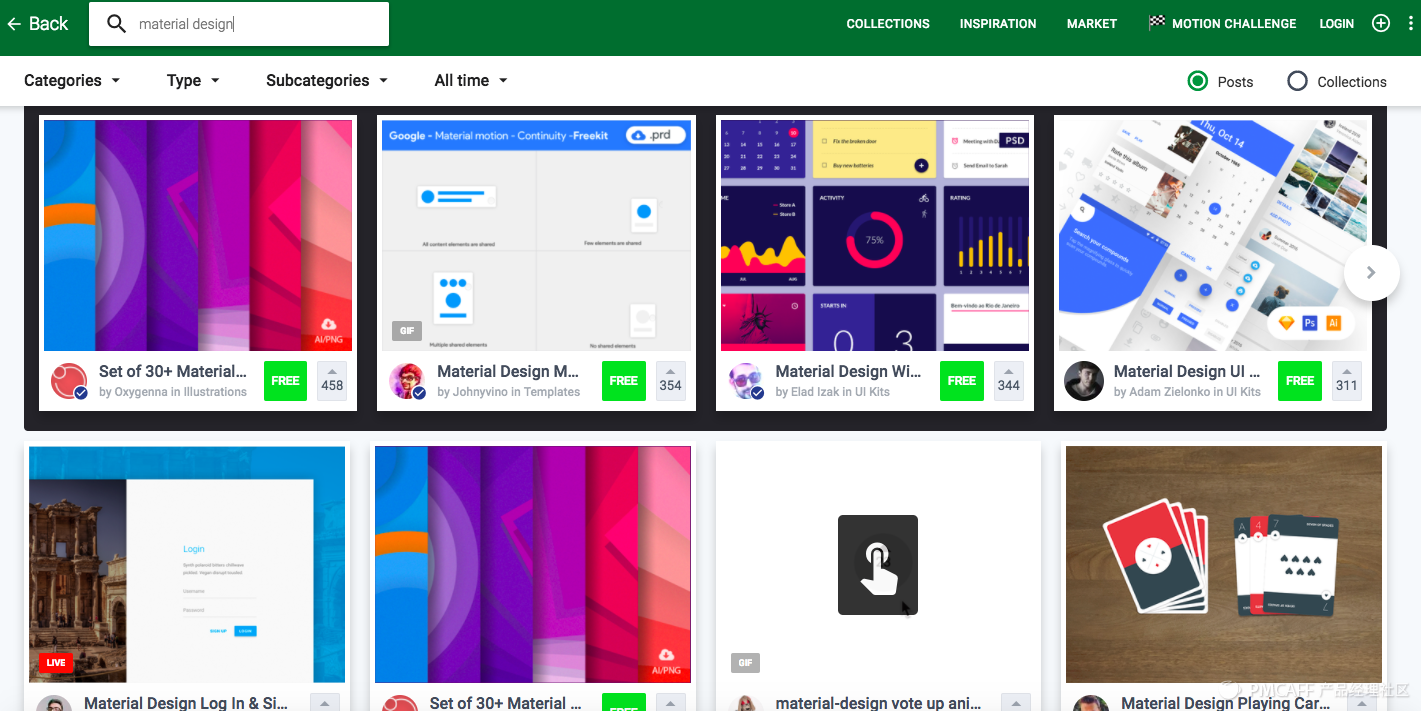
10. MaterialUP
Website: https://www.uplabs.com/search?q=material%20design
MaterialUp的网站主题就是关于MaterialDesign设计,从网站示例、移动APP截图、工具、提示等等都有提供。此外,它的界面看起来有点像Google Drive,整体设计风格也是采用了多种Material Design设计手法,本身就是很好的一个设计案例。
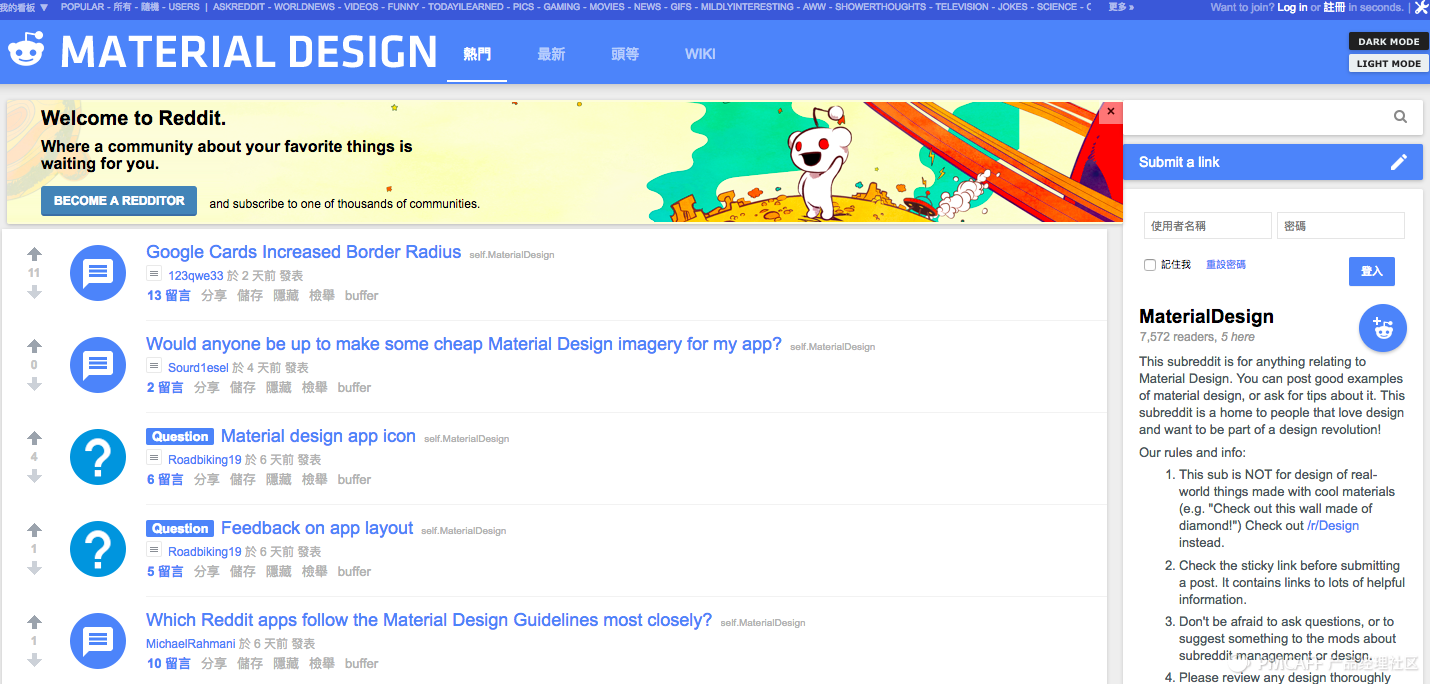
11. Reddit
Website: https://www.reddit.com/r/MaterialDesign/
Reddit可能并不是你直接寻找设计资源或灵感的最佳选择,但如果你想跟一群志趣相投的人一起讨论、切磋设计想法,那么到这个网站准没错!
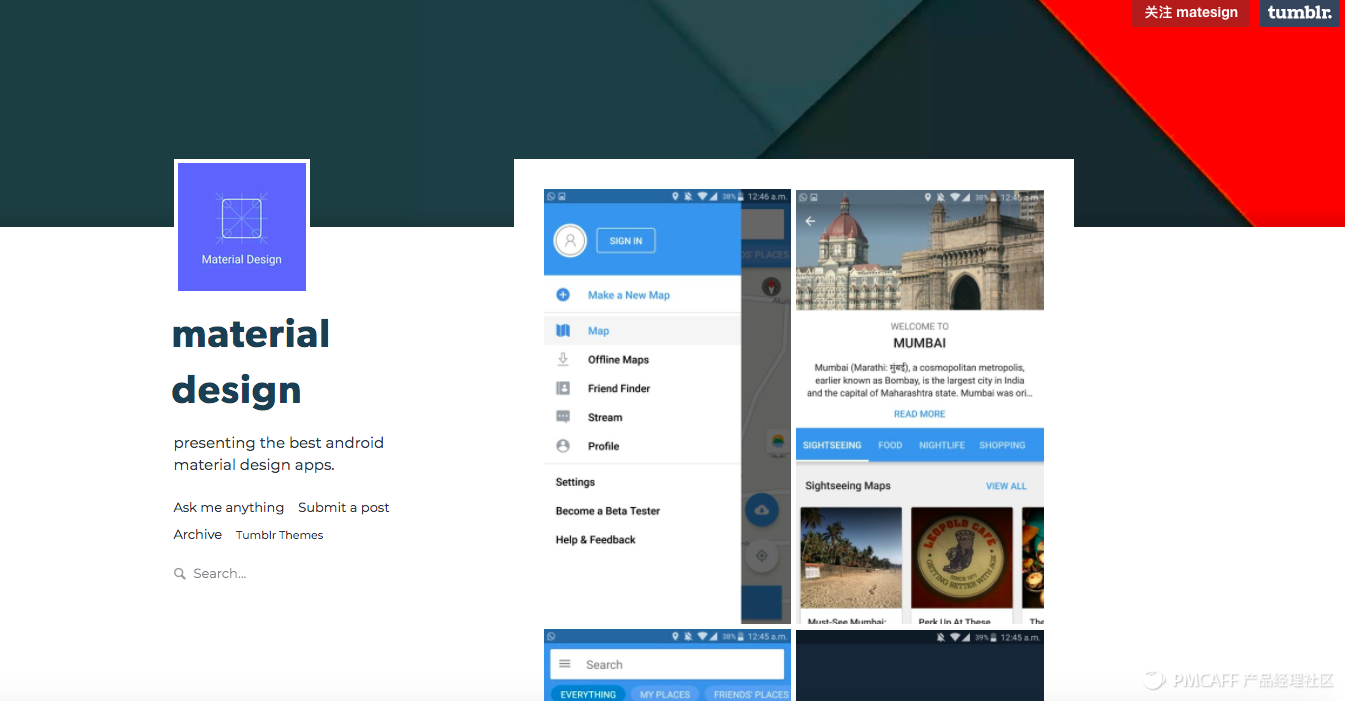
12. Tumblr
Website: http://matesign.tumblr.com/
无论是网页、Android应用程序或iOS应用程序,如果你有兴趣了解关于MD设计的更多信息,那么一定要去Tumblr看看,或许能为接下来的项目获取不少灵感。
写在后面的话
综上可见,Material Design几乎在大多数网页、包括APP设计都有广泛运用,它提出了基于易用性基础上的各类UI素材的更合理搭配设计,希望读了这篇文章对你有所帮助。但俗话说“巧妇难为无米之炊”,如果没有一款好的工具,那么即使有再多的理论学习与积累,也难将想法实际落地。作为设计师、产品经理从入门到精通的必备工具,Mockplus是你的不二之选。
12个优秀的国外Material Design网站案例的更多相关文章
- 值得一看!2018年最优秀的9个Android Material Design Apps!
今年4月,谷歌Gmail推出了全新的设计外观,全新的配色方案,更多的空白区域和精致的图标.也带来了Material Design 的一些改变 – Material Theming (材料主题),旨在自 ...
- Android群英传笔记——第十二章:Android5.X 新特性详解,Material Design UI的新体验
Android群英传笔记--第十二章:Android5.X 新特性详解,Material Design UI的新体验 第十一章为什么不写,因为我很早之前就已经写过了,有需要的可以去看 Android高 ...
- 国外经典设计:12个漂亮的移动APP网站案例
优秀的移动应用程序网站是设计灵感的重要来源.从美丽的图像,合理的使用空白到排版和颜色的使用,似乎设计师都加倍努力以创造一些美好和独特的设计来推广自己的应用程序. 因此,在这篇文章中,我们已经聚集了13 ...
- 让网站动起来!12款优秀的 jQuery 动画插件推荐
如今,大多数设计师和开发人员被要客户要求开发动态的网站.创造视觉震撼和醒目的动态网站是艰巨的任务,因为它需要大量的努力和创造力.在网络上有大量的工具和插件可用于创建网站动画.许多开发人员正在使用 HT ...
- 15个优秀的 Material Design(材料设计)案例
Material Design (材料设计)是由谷歌创建和设计的一种设计语言,结合成功的设计的经典原则以及创新科技.谷歌的目标是开发一个设计系统,让所有的产品在任何平台上拥有统一的用户体验.全新的设计 ...
- flutter学习之二Material Design设计规范
前言: 最近在自学flutter跨平台开发,从学习的过程来看真心感觉不是那么一件特别容易的事.不但要了解语法规则, 还要知晓常用控件,和一些扩展性的外延知识,所以套一句古人的话“路漫漫其修远矣,无将上 ...
- Material Design学习笔记
Wiki->移动开发->Android->Material Design-原质化设计 (友情链接:http://wiki.jikexueyuan.com/project/materi ...
- 12款界面精美的 HTML5 & CSS3 网站模板
这里分享的12款完全采用响应式设计的 HTML5 & CSS3 网站设计模板.每一个细节都精心设计,以创建一个美妙的用户体验.这些响应主题和模板最适合用于电子商务,商业门户网站,个人作品集以及 ...
- Material UI – Material Design CSS 框架
Material Design 是谷歌推出的全新的设计理念,采用大胆的色彩.流畅的动画播放,以及卡片式的简洁设计.Material Design 风格的设计拥有干净的排版和简单的布局,容易理解,内容才 ...
随机推荐
- 事务的隔离级别以及oracle中的锁
事务的概念及特性 事务,一般是指要做的或所做的事情.在计算机术语中是指访问并可能更新数据库中各种数据项的一个程序执行单元(unit). 例如:在关系数据库中,一个事务可以是一条SQL语句,一组SQL语 ...
- python 保存文件时候, 去除名字中的非法字符
import re def validateTitle(title): rstr = r"[\/\\\:\*\?\"\<\>\|]" # '/ \ : * ? ...
- nexus yum 私服集成
nexus 集成了 yum 私服使用起来还是比较简单的 配置 yum proxy 实际使用我们可能需要配置centos 以及epel 的源 centos可以用http://mirror.cento ...
- linq to sql 怎么查询前 11 条数据
(from 新表 in db.books where 新表.bookid < 400 select 新表).Take(11); storeDB.Albums.OrderByDescending( ...
- python学习日志
马上就中秋节,想着再学点新的知识,本来想去继续研究前端知识来着,但是内个烦人的样式css还有js搞的有点脑壳头,以后就主学后端吧,要去死了前端这条心了? 那么寻寻觅觅就入坑最近几年大热的python吧 ...
- String..lastIndexOf(".") 返回-1的思考
String s = tableName.substring(tableName.lastIndexOf(".") + 1); 如果有tableName有'.',那么返回正确的截取 ...
- 进程基本-进程创建,僵尸进程,exec系列函数
Linux系统中,进程的执行模式划分为用户模式和内核模式,当进程运行于用户空间时属于用户模式,如果在用户程序运行过程中出现系统调用或者发生中断事件,就要运行操作系统(即核心)程序,进程的运行模式就变为 ...
- Linq模型ObjectContext下查看Sql语句。
ObjectContext 并没有提供 LINQ to SQL DataContext.Log 这样的功能,要查看实际生成的 T-SQL 语句,要么借助 SQL Server Sql Profiler ...
- 根据给定文件编写Makefile文件 两种方法编译
实例一 1.分析源文件代码依赖关系 mian.c #include "test1.h" #include "test2.h" #include <stdi ...
- [Android] 开发第六天
Android 布局介绍 LinearLayout 线性布局 RelativeLayout 相对布局 TableLayout 表格布局 FrameLayout 帧布局 ConstraintLayout ...