当inline-block或者float失效的时候怎么弄
当我们想要元素水平排列的时候,inline-block或者float是最好的选择了,但是当父元素的宽高都设置了的时候,子元素会失效,如下:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.item1 {
background: red;
width: 100%;
height: 100px;
display: inline-block
}
.item2 {
width: 100%;
height: 100px;
display: inline-block;
background-color: yellow;
}
</style> </head> <body> <div class="warp"> <div class="item1"></div> <div class="item2"></div> </div> </body> </html>
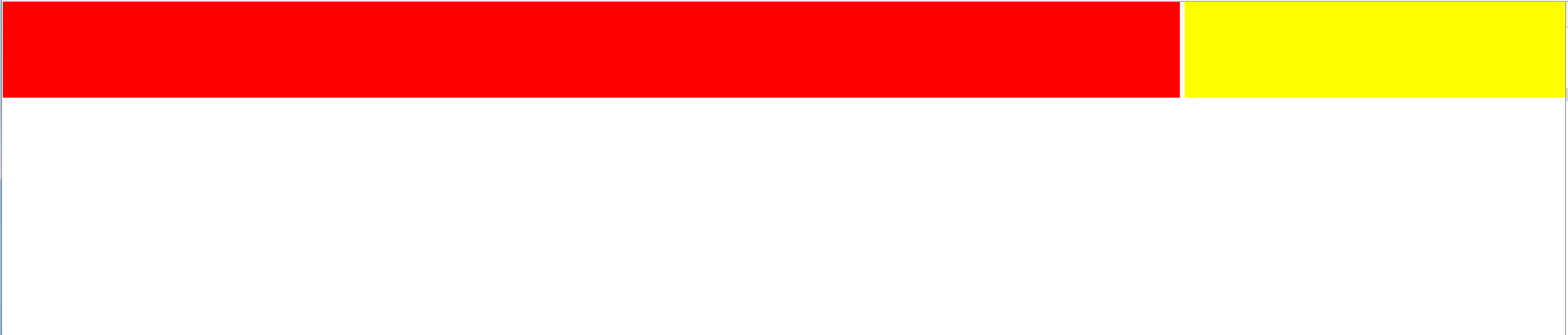
效果:

很明显不是我们想要的效果,你把怎么解决呢,只需要一句代码即可:
.warp {
white-space: nowrap;
}

当inline-block或者float失效的时候怎么弄的更多相关文章
- inline-block,inline,block,table-cell,float
float:left ---------------------------------------------------------------------------------------- ...
- float失效的情况
前言:在最近的笔试中,两次碰到类似的问题,什么情况下float会失效?我目前知道的有2种: 1)display:none: 2)position:absolute.fixed. (1)display: ...
- 关于block和inline元素的float
CSS float 浮动属性 本篇主要介绍float属性:定义元素朝哪个方向浮动. 目录 1. 页面布局方式:介绍文档流.浮动层以及float属性. 2. float:left :介绍float为 l ...
- inline,block,inline-block的区别
display:block block元素会独占一行,多个block元素会各自新起一行.默认情况下,block元素宽度自动填满其父元素宽度. block元素可以设置width,height属性.块级元 ...
- 对table的tr使用display:block显示colspan失效问题的解决
qqqq <table> <tr> <td id="qqq" colspan="3" style="display:no ...
- 块状元素和内联元素 【inline block】
// 9) { colorRandom += colorArray[randomV - 10]; } else { colorRandom += randomV; } } currentEle.css ...
- inline, block, and inline-block
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- inline,block,inline-block解析
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
随机推荐
- 后台js返回验证登陆绕过
思路: 程序员通过JS的返回数据来决定是否登陆成功.返回码为0000的时候表示登陆成功,将返回数据改为其登陆成功的即可. 具体过程: 后台登陆地址http://127.0.0.1/manager/ad ...
- [usb/uart]内核添加USB转串口驱动支持
转自:http://blog.csdn.net/gatieme/article/details/49491325 目录 1. 问题 2. 驱动源码 3. 内核配置 4. 编译内核和模块驱动 5. 加载 ...
- ubuntu下man帮助文档不全怎么办?如何解决?
真心后悔用ubuntu学习linux 发现很多东西不全,kate没有,vi版本低,帮助文档不全一系列的问题.ubuntu下man帮助文档不全怎么办?如何解决?不用担心,下边小编就为大家带来最详细的解决 ...
- 正确配置Linux系统ulimit值的方法
在Linux下面部署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题:这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且L ...
- Phalcon学习-model
Model:表与表之间的关系:hasOne 一对一( $fields, $referenceModel, $referencedFields : 当前表中的字段, 对应关系模型, 对应关系模型中表的字 ...
- Framework 7 日历插件改成Picker 模式
Framework 7 里面的日历插件默认的2种模式: 1.文本框 2.直接展示 如下图: 更多例子点这里 而我的需求如下图: 点击小图标再弹出日历,选择某个日期,隐藏日历弹层. 实现步骤: 1.写小 ...
- MATLAB 安装使用libsvm详细步骤
根据本文后面部分博友提出的在配置过程中出现的问题,其中需要特别强调的一点:整个过程,都是在 libsvm-3.12\matlab目录下操作的.如果这一点你忽视了,你不可能解决配置中报的Bug,即使重新 ...
- loadrunner循环执行某个动作
1.action部分定义 int i; int count; 2. 打算循环的代码前代码如下: count=rand() % 8 +1; for(i=0;i<coun ...
- Android代码的几点小技巧
1)View的状态保存与恢复dispatchRestoreInstanceStateonRestoreInstanceStateonSaveInstanceState 2)Service的前台服务使 ...
- 正则表达式”\d+\.?\d*”在匹配下列字符串时结果是失败的是?
A 12.5 B 1.25 C 以上都成功 D 以上都失败 解答:B \d+ 表示可以出现1次或是n次数字 \. .? 表示可以“.”可以出现一次,也可以不出现 \d* 表示可以出现0次或是n次数字
